Hyperionとは
iPhone上でデザインチェックできるツールが神がかっている
こちらの記事で見つけたHyperionがとても便利です。
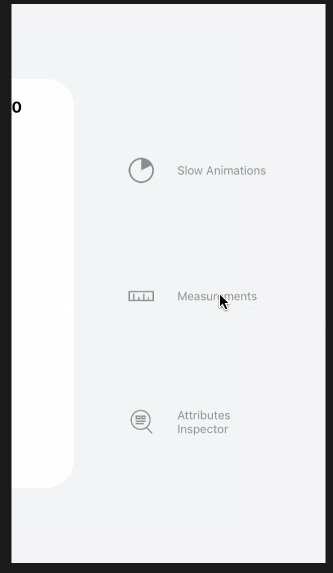
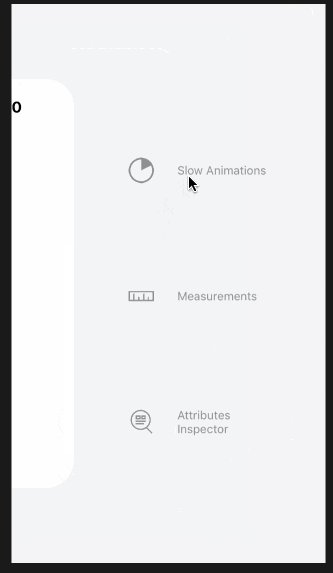
なにが便利かっていうと、アプリ上でデザインレビューができるところです。Hyperionを導入したアプリを実行して、画面右端から左にスワイプするとメニューが表示されます。メニューをタップすることで、それぞれの機能を使うことができます。
それでは、どういう機能なのかひとつずつ見ていきましょう。
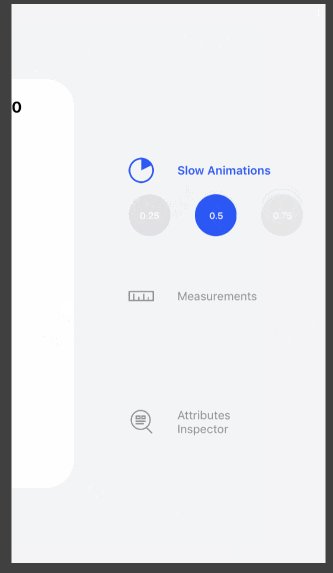
Slow Animations
まずはSlow Animationsです。
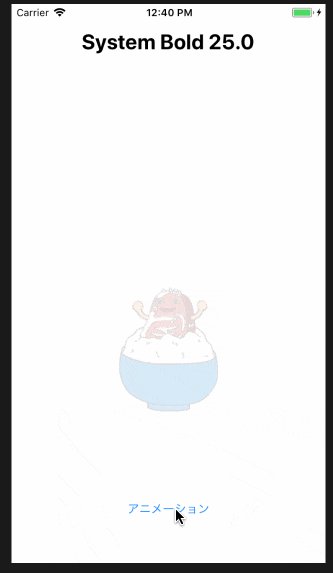
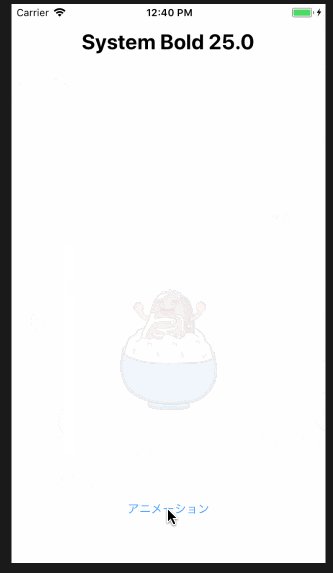
この機能をつかうとアニメーションの速度を変更できます。0.25、0.5、0.75のみっつからいずれかをタップで選択します。そうすると、通常のスピードの25%、50%、75%でアニメーションが再生されます。
アニメーションが想定した通りに動いているか確認するときに役立ちます。
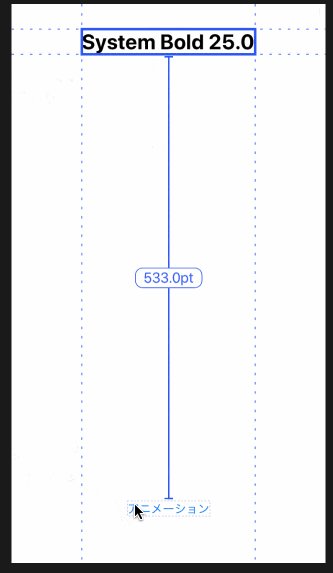
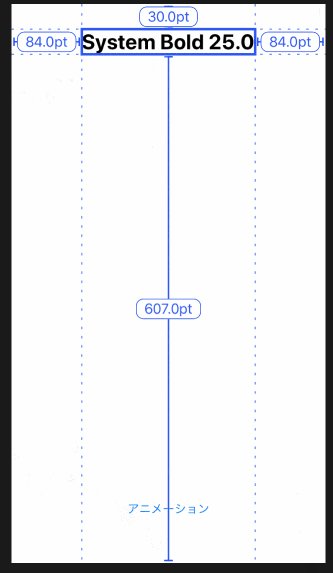
Measurements
つぎはMeasurementsです。
この機能をつかうとふたつのViewの距離を測定できます。
また、Viewを拡大できるようになるので、Viewが多い画面でも簡単に測定できます。
レイアウトがデザイン通りになっているのか確認するときに役立ちます。
View Inspector
最後はView Inspectorです。
この機能をつかうとViewの設定を参照できます。
Viewをタップすると、フォントの種類やサイズ、背景色などを表示してくれます。
Viewの設定があっているか確認するときに役立ちます。
Third-Party Plugins
Hyperionでは、サードパーティのプラグインを募集しています。プラグインの作成ガイドは作成中とのことですが、こちらからリファレンスを参照できます。
HyperionCore Reference
いいアイデアをお持ちのかたは、ぜひチャレンジしてください。
導入方法
導入は、CocoaPods、Carthage、もしくはマニュアルから選択できます。
こちら↓のGithubに導入方法の解説があります。
Hyperion-iOS
CocoaPodsでインストールするなら、Podfileに以下の行を追加してpod installしてください。
use_frameworks!
pod "HyperioniOS/Core", :configurations => ['Debug']
# "Configurations => Debug" ensures it is only included in debug builds. Add any configurations you would like Hyperion to be included in.
pod 'HyperioniOS/AttributesInspector', :configurations => ['Debug'] # Optional plugin
pod 'HyperioniOS/Measurements', :configurations => ['Debug'] # Optional plugin
pod 'HyperioniOS/SlowAnimations', :configurations => ['Debug'] # Optional plugin
たとえばこんな感じです(targetはプロジェクトのターゲット名に変えてください)。
target 'TestHyperion' do
use_frameworks!
pod "HyperioniOS/Core", :configurations => ['Debug']
#"Configurations => Debug" ensures it is only included in debug builds. Add any configurations you would like Hyperion to be included in.
pod 'HyperioniOS/AttributesInspector', :configurations => ['Debug'] # Optional plugin
pod 'HyperioniOS/Measurements', :configurations => ['Debug'] # Optional plugin
pod 'HyperioniOS/SlowAnimations', :configurations => ['Debug'] # Optional plugin
end
Build ConfigurationがDebugのときだけで動くようになっているので、間違ってリリース版に入る心配がありません。
おまけ
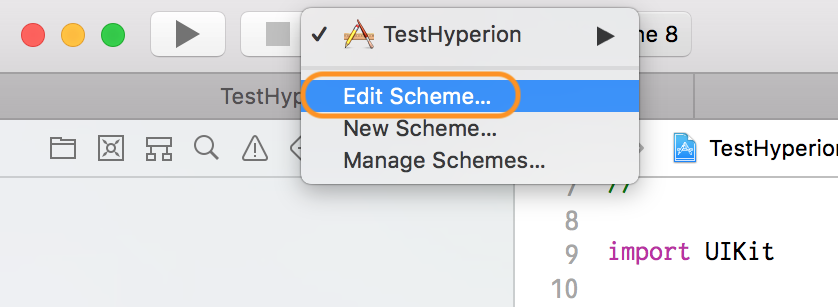
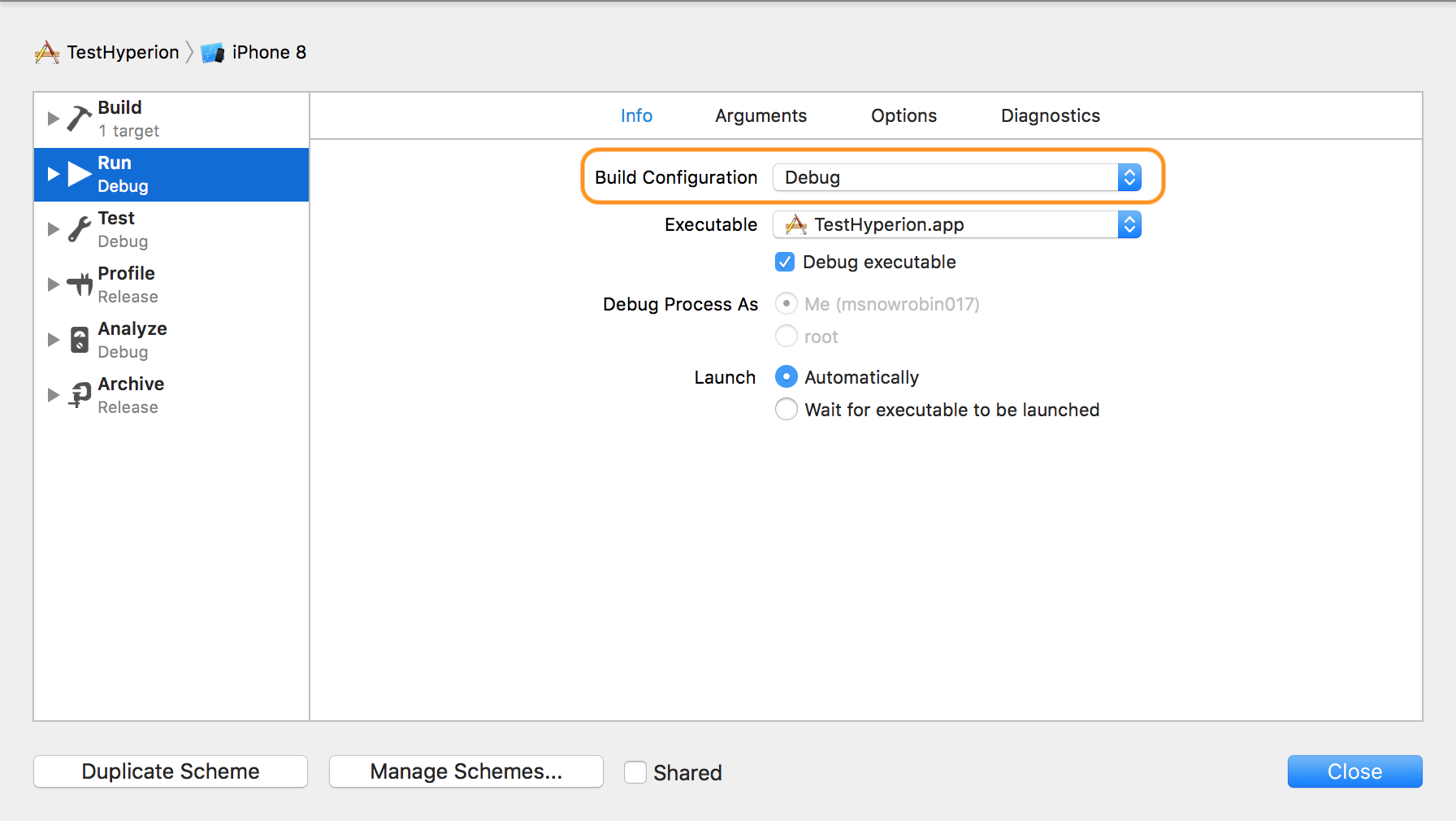
デバッグビルドとリリースビルドを切り替える方法は、こちらをご覧ください。
RunのBuild ConfigurationをDebugにします。

Hyperionを活用して、よいデバッグライフを!