すきまがあるのがデフォルトです
つい先日知ったのですが、テーブルビューの区切り線は両端にすきまがあいています。
自分で開発したパンダクリンARでもテーブルビューをつかってるのに、まったく気がついていませんでした。
あらためてアップルさんのアプリを見てみると、コンテンツの配置にあわせて区切り線の長さを調整しています。
というわけで、今回はテーブルビューの区切り線のすきまについて調べてみました。
すきまには二種類あります
調べてみると、じつは二種類のすきまがあることがわかりました。
ひとつがcellLayoutMarginsFollowReadableWidthで、もうひとつがseparatorInset です。
それでは、二種類のすきまの正体を、順番に見ていきましょう。
cellLayoutMarginsFollowReadableWidthとは
まずはcellLayoutMarginsFollowReadableWidthです。
アップルの公式リファレンスによるとつぎのように説明されています。
A Boolean value that indicates whether the cell margins are derived from the width of the readable content guide.
テーブルビューのセルのマージンをreadable content guide の幅によって変更するかしないかを示すBool型のプロパティとのことです。この説明だけではわかりにくいので、実際の例を見てみましょう。
cellLayoutMarginsFollowReadableWidthの設定によるちがい
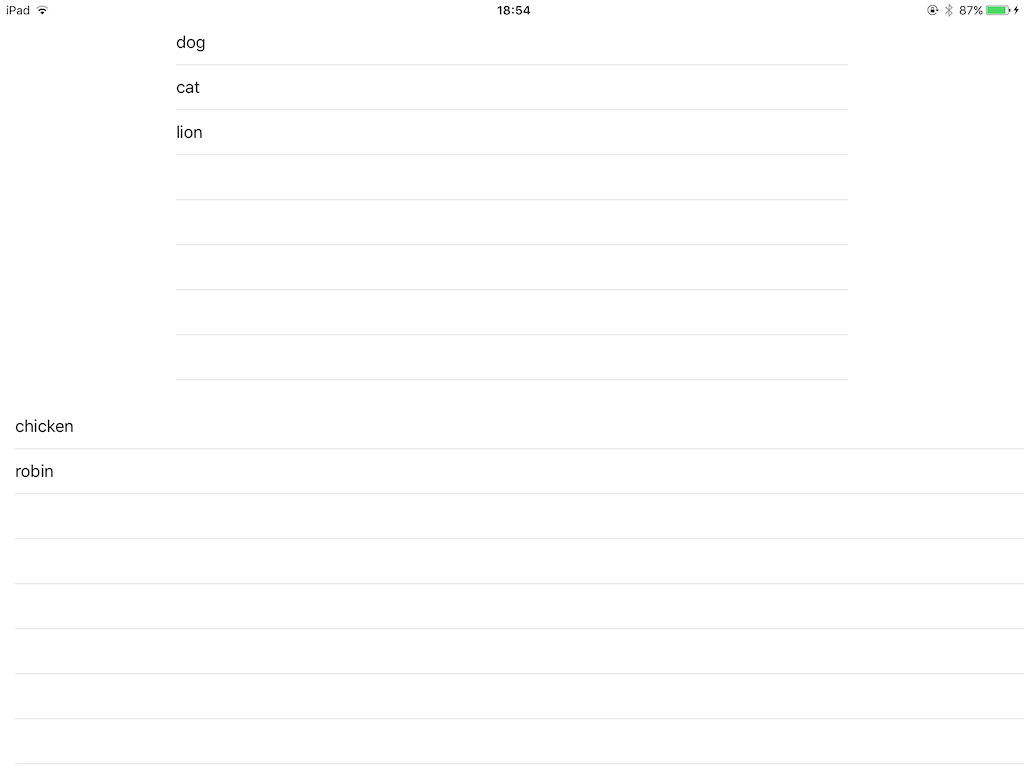
下のスクリーンショットをご覧ください。
画面の上半分にあるテーブルビューが、cellLayoutMarginsFollowReadableWidth = trueです。そして、下半分のテーブルビューがfalseです。
trueの場合に、両端のマージンがおおきくとられていることがわかります。その理由は、readable content guide という名前のとおり、(とくに文章のコンテンツを)読みやすくするためのガイドだからです。
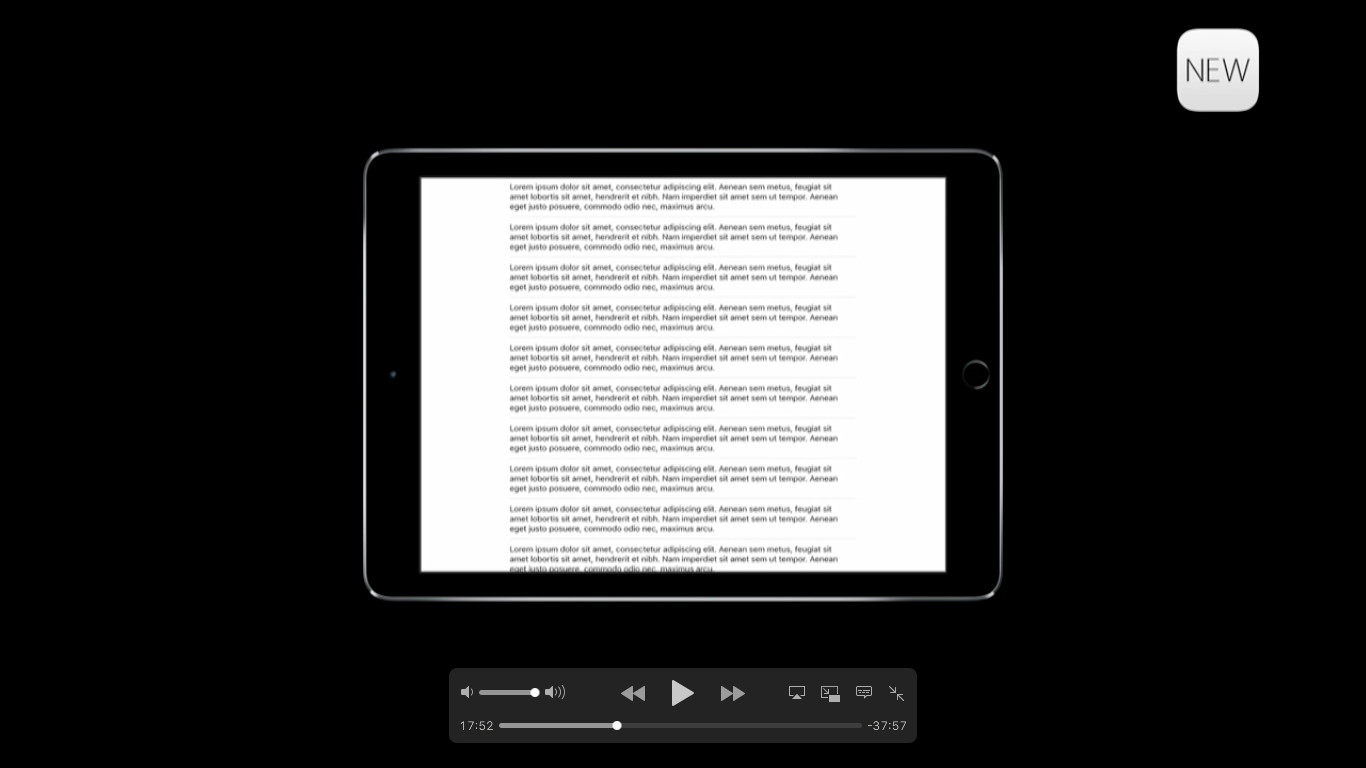
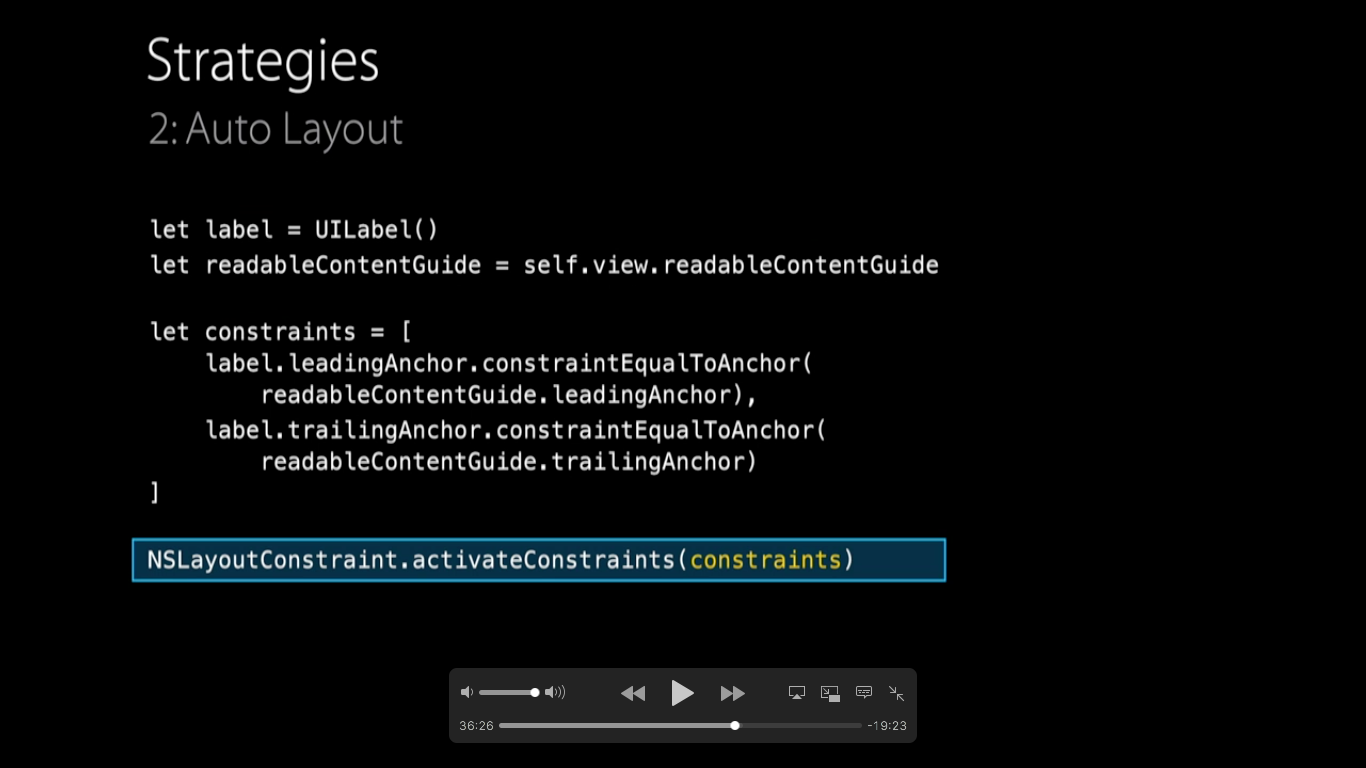
WWDC2015のGetting Started with Multitasking on iPad in iOS 9では、つぎのようなサンプルが紹介されています。
このように、マージンをおおきくとって画面の真ん中にコンテンツを寄せることで、iPadのように広い画面でも視線をおおきく動かさずに読むことができます。
余談ですがreadable content guide はUIViewのAPIです。
このような使い方のサンプルが、上であげたセッションで紹介されているので、興味がある方はご覧ください。
cellLayoutMarginsFollowReadableWidthを設定する方法
cellLayoutMarginsFollowReadableWidthをコードで設定する場合は、以下のようにviewDidLoadなどでtrueを代入します。
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var firstTableView: UITableView!
@IBOutlet weak var secondTableView: UITableView!
let firstData = ["dog", "cat", "lion"]
let secondData = ["chicken", "robin"]
override func viewDidLoad() {
super.viewDidLoad()
firstTableView.dataSource = self
secondTableView.dataSource = self
firstTableView.cellLayoutMarginsFollowReadableWidth = true
}
以下略
}
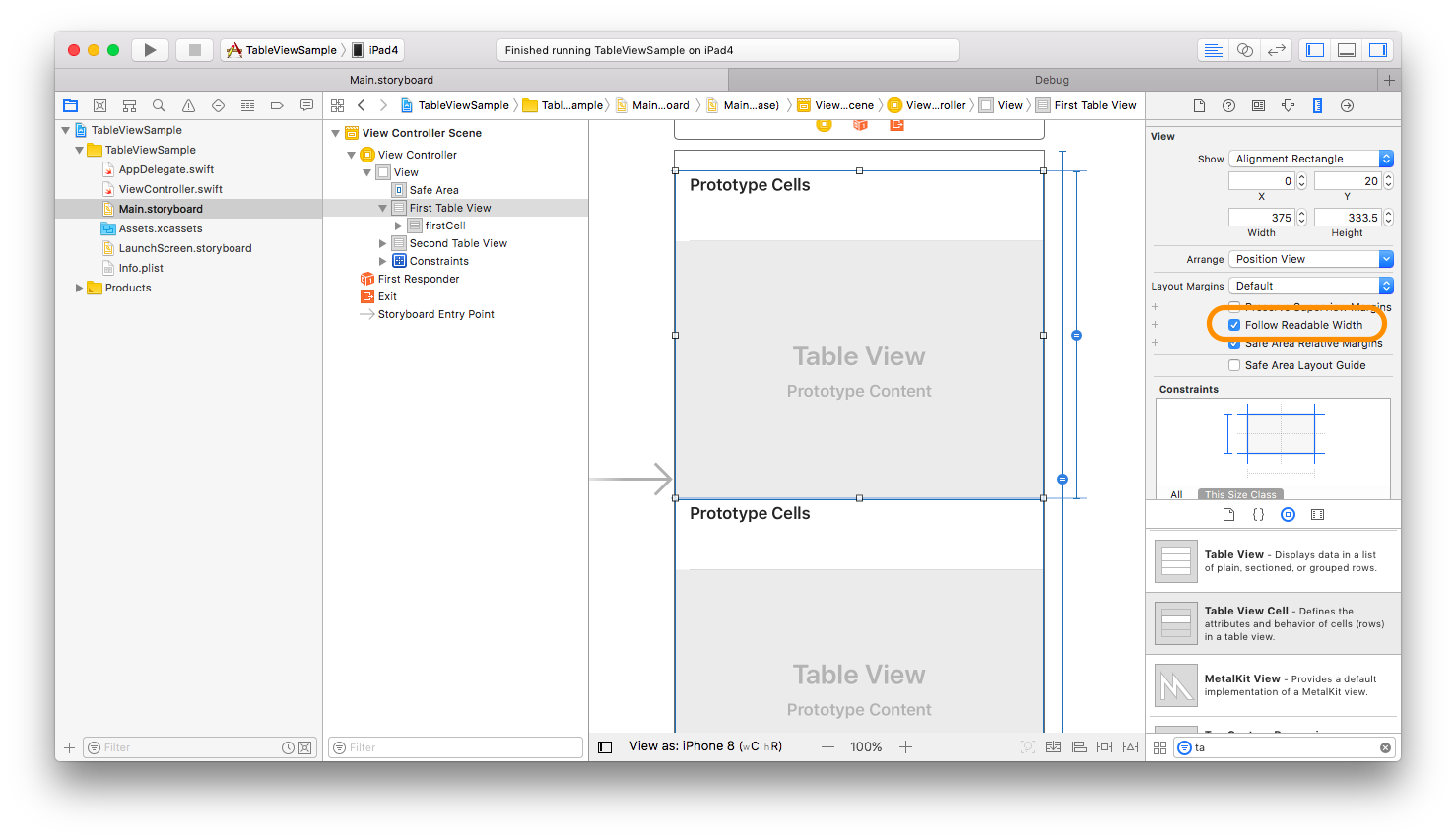
ストーリーボードで設定する場合は、TableViewのサイズインスペクターでFollow Readable Widthにチェックを入れます。
separatorInsetとは
つぎはseparatorInset です。
先ほどとおなじく、アップルの公式リファレンスによると、つぎのように説明されています。
Specifies the default inset of cell separators.
セルの区切り線のデフォルトインセットとのことです。
インセットは、はめ込みや挿入という意味なので、セルの区切り線にすきまをはめ込むというような意味でしょうか。readable content guide はコンテンツを読みやすくするためのマージン(余白)でしたが、インセットはコンテンツをそろえるためのすきまです。
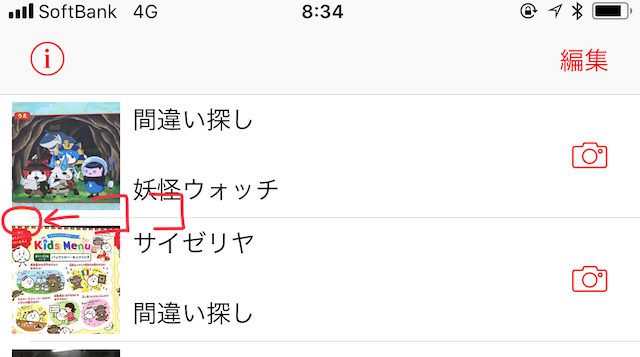
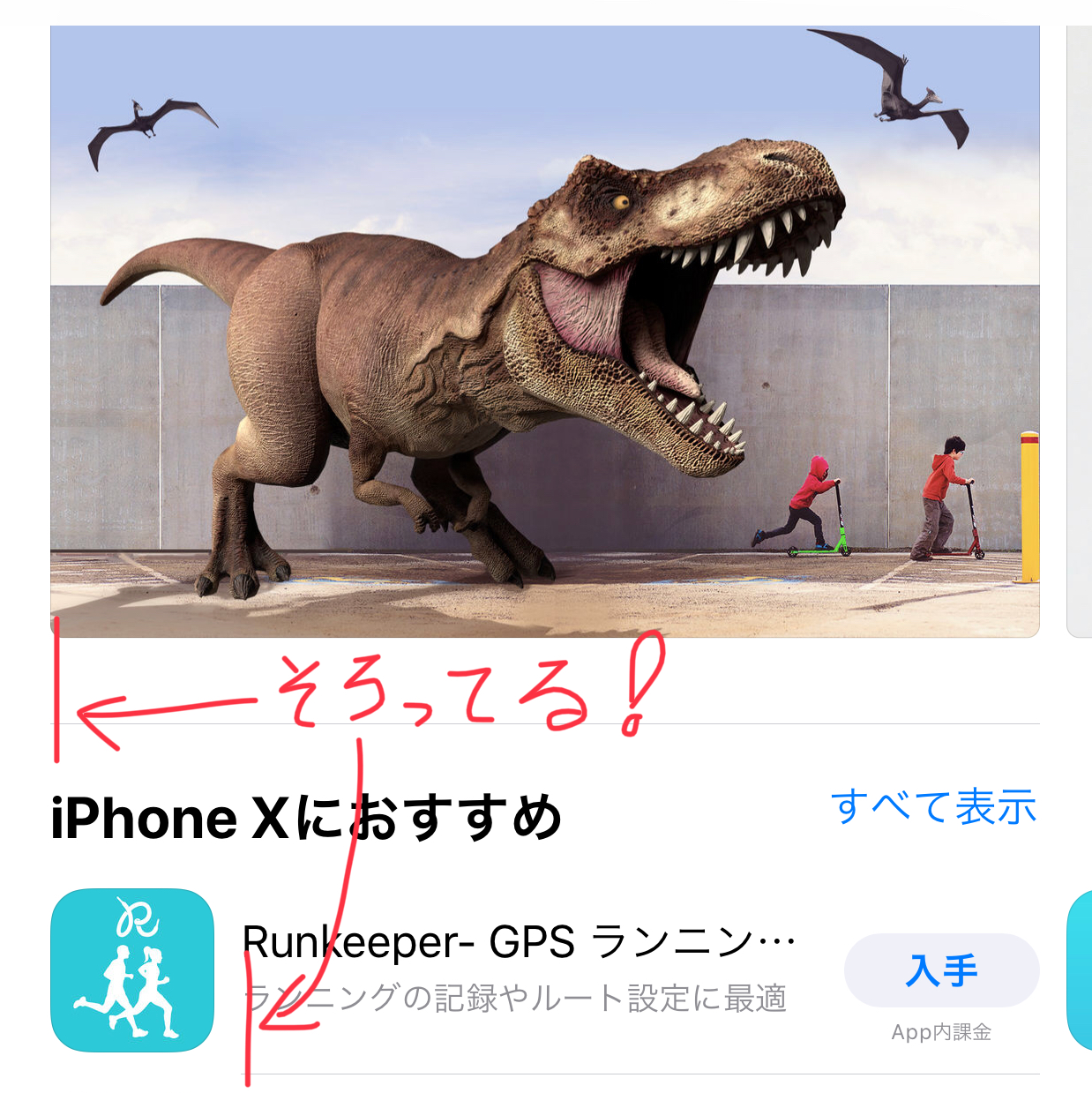
たとえば、App Storeアプリをご覧ください。
コンテンツのサイズにあわせて、区切り線の長さがかわって縦のはしがそろっています。このように、そろえるためのすきまをはめ込むのがSeparator Insetなのです。
Separator Insetを設定する方法
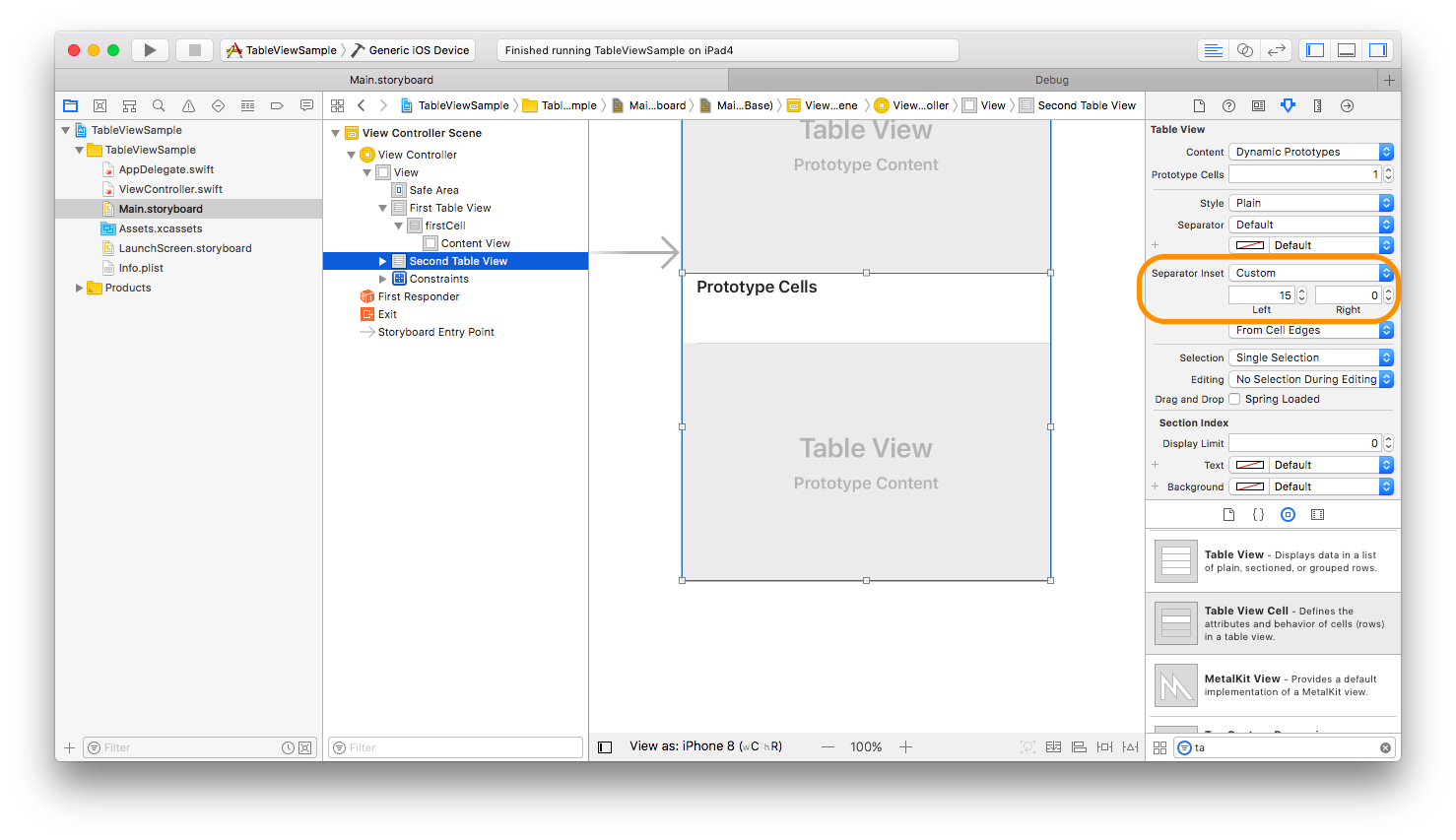
Separator Insetをストーリーボードで設定してみましょう。
テーブルビューのアトリビュートインスペクターに、Separator Inset という設定があります。
こちらが初期値ではAutomaticになっています。この設定だと左端にすきまができるので、クリックしてCustomを選んでみましょう。
そうすると、LeftとRightという項目が表示されます。よくみると、Leftが15になっています。これが左端のすきまの正体だったんですね。
ためしにLeftを0にしてみましょう。
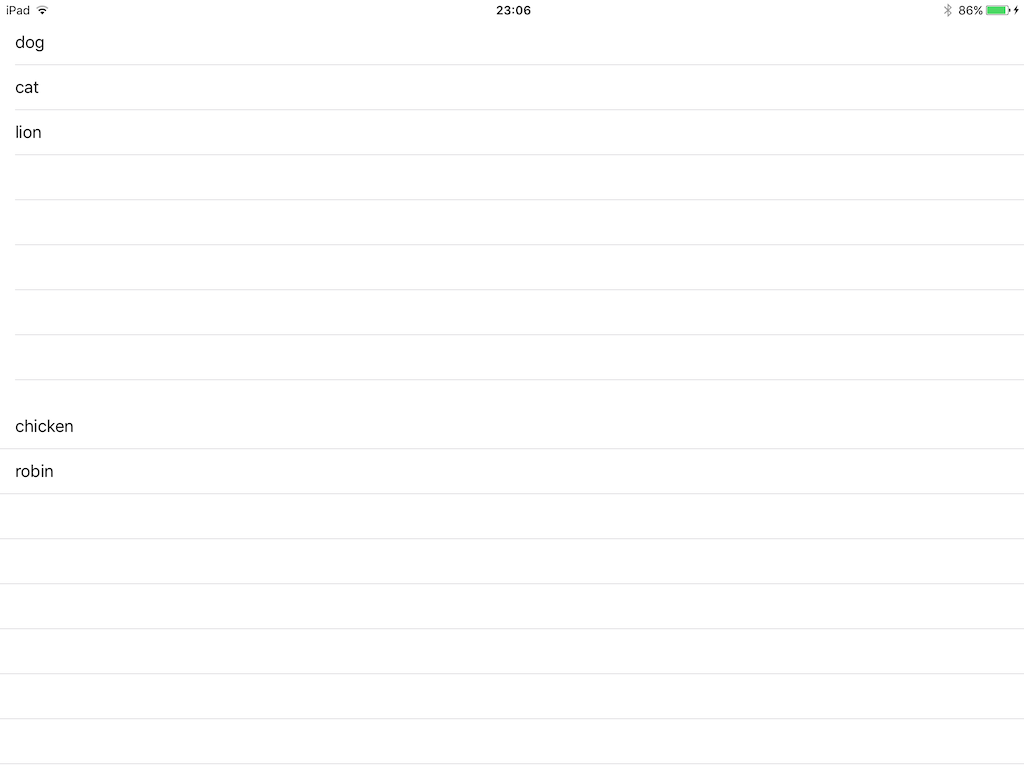
実行すると、下のスクリーンショットのようになりました。
画面の上半分のテーブルビューがAutomaticで、下半分がCustomでLeftを0にしています。下半分のテーブルビューは、左端のすきまがなくなっていますね。
コードで設定する場合は、以下のようにテーブルビューのseparatorInset にUIEdgeInsetsを代入します。
class ViewController: UIViewController, UITableViewDataSource {
@IBOutlet weak var firstTableView: UITableView!
@IBOutlet weak var secondTableView: UITableView!
let firstData = ["dog", "cat", "lion"]
let secondData = ["chicken", "robin"]
override func viewDidLoad() {
super.viewDidLoad()
firstTableView.dataSource = self
secondTableView.dataSource = self
secondTableView.separatorInset = UIEdgeInsetsMake(0, 3, 0, 11)
}
以下略
}
上の例は、Leftが3でRightが11です。左右とも0にする場合はUIEdgeInsets.zero を使って、secondTableView.separatorInset = UIEdgeInsets.zeroのように書くこともできます。
UIEdgeInsetsは上下左右の指定ができますが、separatorInset では左右の値だけが使用されます。また、アラビア語などのように、横書き文を右から左に表示する言語の場合は、自動的に左右の値を反転してくれるそうです。
言いたいだけのまとめ
すきま時間の活用など、現代人にとってすきまは非常に重要な要素となっています。
また、神は細部に宿るともいいますので、テーブルビューのすきまもおろそかにせず、しっかりとインセットしていきたいものですね。