ページベース画面とは
Apple Watchの画面遷移のひとつに、ページベースがあります。
ページベースは、iPhoneの天気アプリと同じように、スワイプでページを切り替える画面です。
ページベース画面に遷移してるのにページベースにならない!?
開発中のアプリで、下の画面のようにストーリーボードのSegueを設定せずに、presentController(withName:context:) をつかって遷移しようとしました。

Modal Code ボタンのIBActionを設定して、ボタンをタップしたときに下のコードを実行するようにしました。
@IBAction func pushModalCodeButton() {
presentController(withName: "FirstPageInterfaceController", context: nil)
}
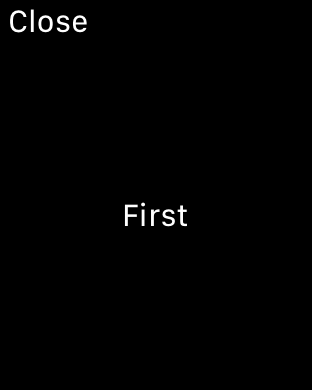
シミュレーターで実行して、Modal Codeボタンをタップすると……
???
「あ……ありのままいま起こった事を話すぜ! 俺はページベース画面に遷移したと思ったら、いつのまにかページベースじゃなくなっていた。 な……何を言っているのかわからねーと思うが、俺も何をされたのかわからなかった」
遷移先の画面が、なぜかページベース画面ではなくなってしまいました(画面下に丸が表示されていないことに注目してください)。
追記 コメントで対応方法を教えていただきました。詳しくは、追記をご覧ください。
ストーリーボードでボタンに直接Segueを設定しよう
ページベース画面に遷移したいときはどうすればいいのでしょうか?
いろいろ試してみると、どうやらストーリーボードのボタンに直接Segueを設定して、ページベース画面に遷移するようにしたら大丈夫なようです。
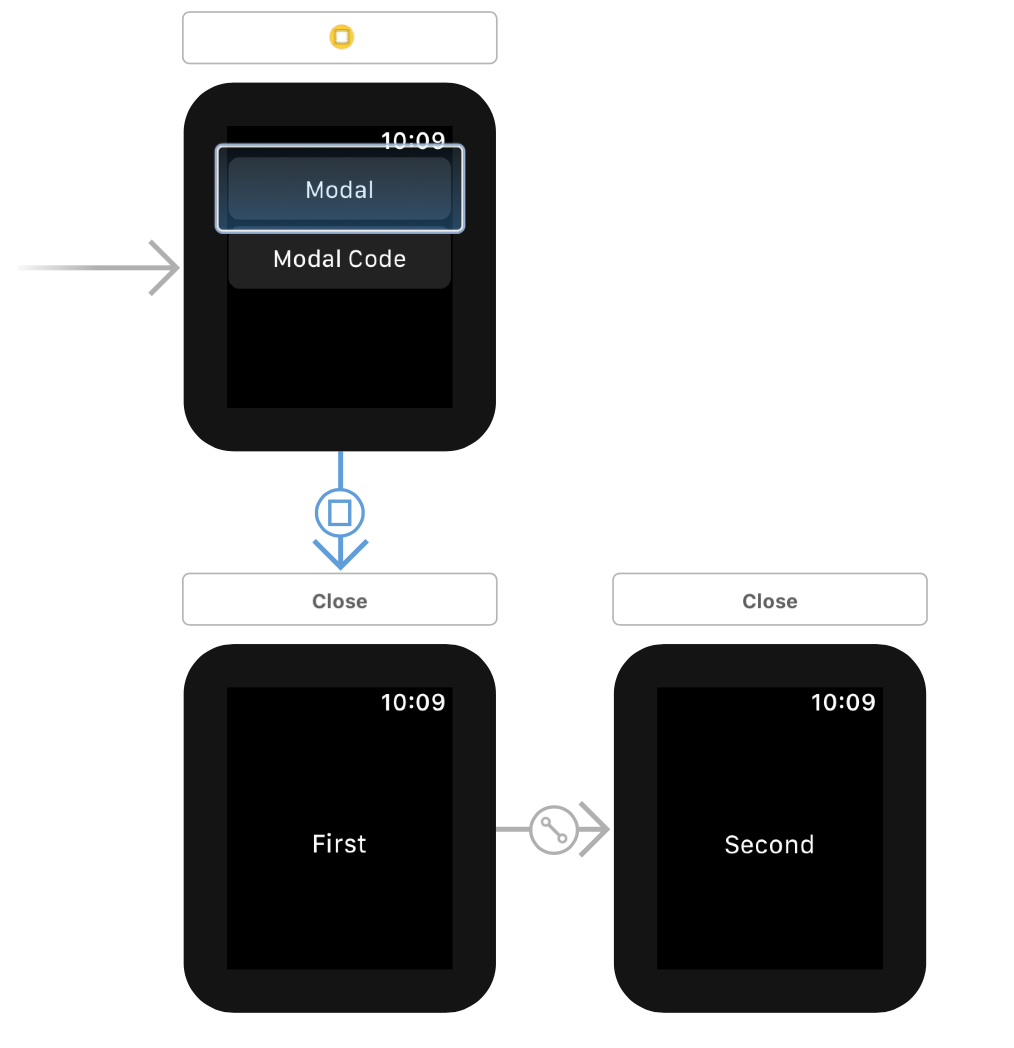
下の画面のように Modal ボタンからSegueを伸ばして、ページベース画面と接続します。

シミュレーターで実行して、Modalボタンをタップすると……
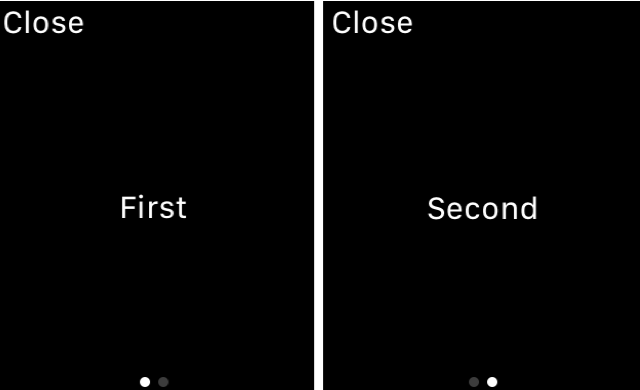
バンザーイ。
無事にページベース画面に遷移するとこができました。画面下にも丸が表示されて、スワイプで画面を切り替えることができます。
最後に
というわけで、なんだか釈然としませんが、ページベース画面に遷移したいときは、ストーリーボードのボタンにSegueを設定しましょう。
「こうやったら presentController(withName:context:) でもページベース画面に遷移できるよ!」という知見をお持ちのかたは、ぜひコメントお願いします🙇♂️
追記
BlackCatさんから、 presentController(withNames:contexts:) を使うとページベース画面に遷移できるよ、とコメントをいただきました。ありがとうございます!
あらためて、WKInterfaceController - WatchKit | Apple Developer Documentation を読んでみると、以下のように書いてありました。
When presenting a modal interface, you can display a single interface controller (which is the most common use) or you can display multiple interface controllers in a page-based layout.
Use the presentController(withName:context:) and presentController(withNames:contexts:) methods to present your interface controllers modally.
シングルインターフェース用には presentController(withName:context:) 、ページベース用には presentController(withNames:contexts:) と、メソッドが別々に用意されているんですね。
これで無事にコードからでもページベース画面に遷移できます。よかったよかった。