Hello, World!
「ねーねー、おじいちゃん。また、アレやってー」
「なんじゃ。プログラム大好きなかわいいわしの孫、スイちゃん」
「わー、わたしおじいちゃんの説明的なセリフだいすきー!」
「これこれ、そんな舞台裏を明かすようなことはことは言うもんじゃないよ」
「あっ、ごめーん。わたしったらうっかりさん、てへぺろ」
「で、なにをやるんじゃ?」
「あのねー、わたし『Hello, World!』がみたいの」
「スイちゃんはほんとうに『Hello, World!』が好きなんじゃのう」
「だってー、『Hello, World!』はあたらしいプログラミング言語をまなぶときの通過儀礼みたいなものでしょ?」
「ほれほれ、気をつけないとスイちゃんも説明的なセリフになっとるぞ」
「ヤダ、わたしったら。あのね、今日はね、Swiftがいいなー」
「スイちゃんはSwiftがお気にいりなんだね」
「だって、わたしの名前は『Swiftのようにモダンでシンプルで賢くなるように』っていう願いをこめてつけたってパパがいってたもの」
「そうかそうか(スイちゃんがうまれたころにはSwiftはまだなかったし、Eテレのみいつけたのスイちゃんからとったって言ってたような気がするけど、まあこまかいことはいいか)」
「おじいちゃん、また頭のなかでアレコレ考えてたでしょ?」
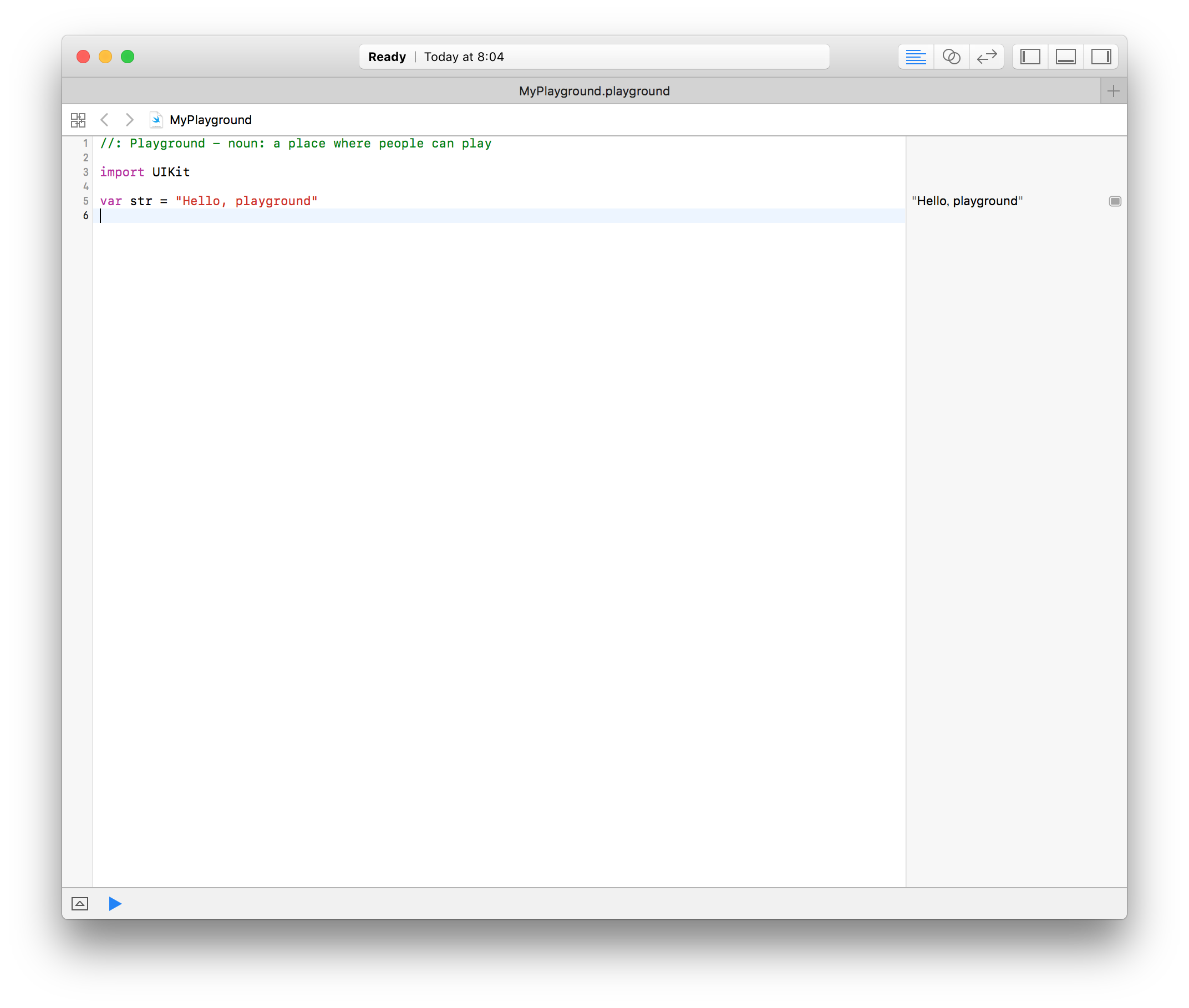
「おやおや、スイちゃんはなんでもお見通しだね。さあ、できたよ。下の行のコードをplaygroundにペタッとはるんじゃ」
「おじいちゃんったら。下の行なんて、まるで本のなかにはいりこんだみたいなこと言うんだから、クスクス」
「いかんいかん、ついむかしのクセが。じゃあ、このコードをplaygroundにペタッとはるんじゃ」
ここから
//: Playground - noun: a place where people can play
import UIKit
// これを読み込むとplaygroundで画面を表示できるよ
import XCPlayground
import PlaygroundSupport
class ViewController: UIViewController {
override func viewDidLoad() {
//ここには、画面をメモリに読み込む時に実行したい処理を書くんだよ
super.viewDidLoad()
// 背景色を白色にするよ
view.backgroundColor = .white
// 下にあるhelloWorldメソッドを呼び出してるよ
helloWorld()
}
func helloWorld() {
// まず、ラベルをつくって
let helloWorldLabel = UILabel()
// ラベルが持ってるtextプロパティ(文字を入れるための入れ物みたいなものだよ)にHello, World!を入れるよ
// あっ、そうそう。Swiftで文字列をあつかうときは""で囲んであげてね
helloWorldLabel.text = "Hello, World!"
// 画面上のどこにどのくらいの大きさでラベルを置くか指定するよ
let rect = CGRect(x: 0, y: 0, width: 100, height: 20)
helloWorldLabel.frame = rect
// 画面を表示する部品viewに、さっきつくったラベルをポーンと置いちゃうよ
view.addSubview(helloWorldLabel)
}
}
// playgroundのライブビューにさっきつくった画面を表示するよ
var vc = ViewController()
PlaygroundPage.current.liveView = vc
ここまでなのじゃ
「ペタッとな。はい、おじいちゃん。できたよー」
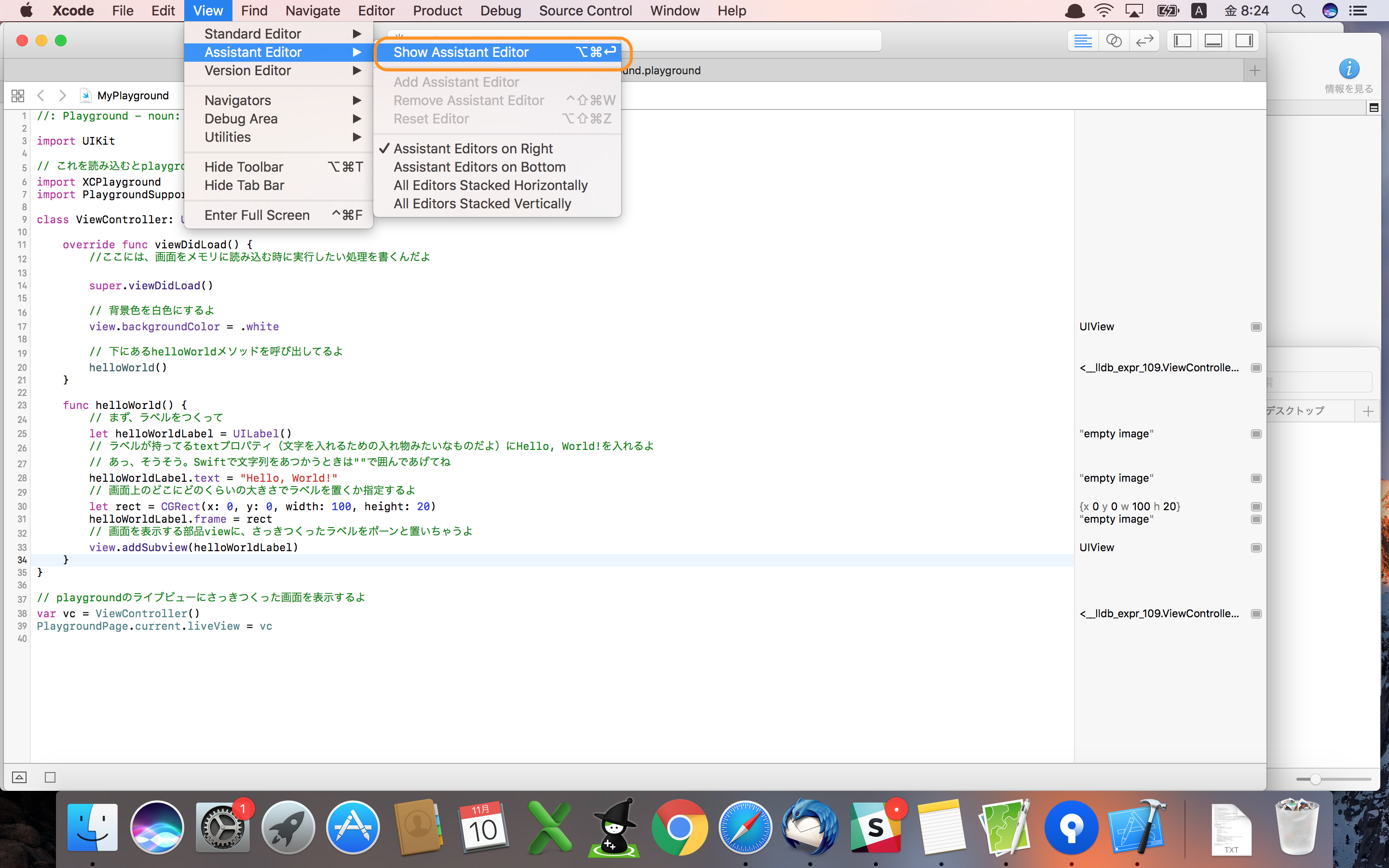
「うむ、しっかりはりつけたね。つぎは、メニューの『View > Assistant Editor > Show Assistant Editor』をクリックするんじゃ」

「ポチッとな。あっ、右側に画面がでてきたよ! あれ? まっしろだ」
「そうか、真っ白か。まるでスノウロビンのようじゃの」
「えっ、なあに? おじいちゃん?」
「いやいや、なんでもないよ。右側の画面を上にスクロールしてみるんじゃ」
「あっ、でたでた! 『Hello, World!』が表示されたよ!!」
「よしよし。よかったのう。さあ、もう遅いから、はやく寝なさい」
「はーい。おじいちゃん、おやすみ」
「ああ、おやすみ」
●○ playgroundをつくろう ●○
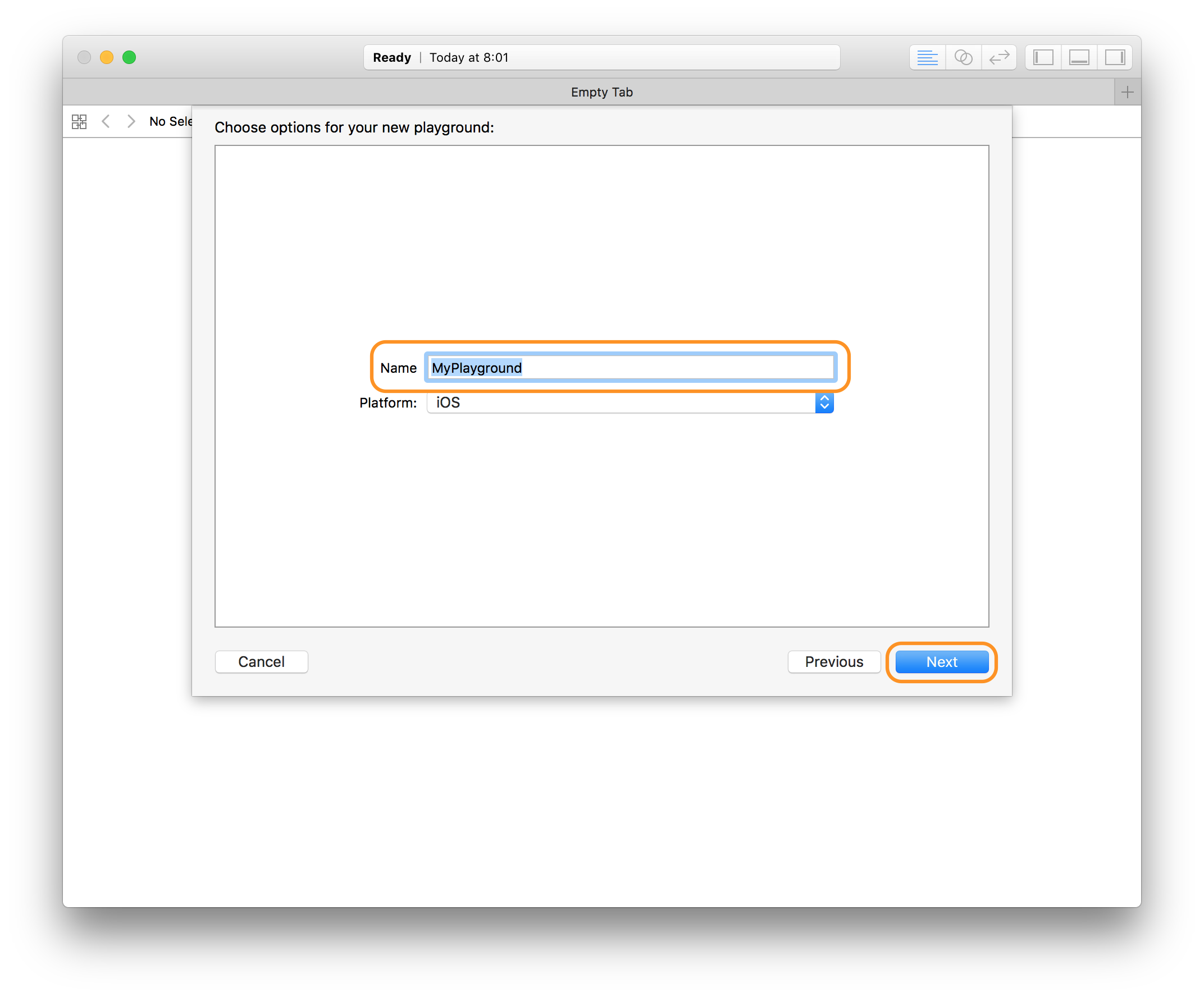
「うーん、むにゃむにゃ。playgroundをつくるときはXcodeを起動して、Get start with a playgroundをクリックするの」
「それから、好きな名前をつけてiOSを選んでNextボタンをクリックするのよ」

「保存する場所を選んだら、Createボタンをクリックしてね」
「はい、これであなただけの遊び場playgroundの誕生よ。すやすや」