Xamarin.Mac公式のHello, Macの邦訳記事です。
記事ではXamarin Studioを用いてチュートリアルが行われていますが、後継(同一コードベース)のVisual Studio for Macでも動作に変更がないか試してみました。
私自身これまでWPF開発を少しかじった程度で、cocoaやobjective-c、swift開発の経験がない中Xamarin.Macでの開発をはじめるにあたってOutlet、Action、Storyboardといった概念やツールに入門するのにとてもいい記事だと思ったのであえて共有するに至りました。
Xamarin.Mac開発をはじめましょう
このガイドでは、はじめてのXamarin.Macアプリケーションを作成する手順を説明し、Xamarin Studio(訳注: VS for Macで試し、スクショはそのときのもので置き換えています。本文はXamarin Studioのまま残しています)、Xcode、Interface Builderなどの開発ツールチェーンについて紹介します。
また、UIコントロールをコードに公開するOutletとActionを紹介し、最後に、Xamarin.Macアプリケーションをビルド、実行、テストする方法を示します。
概要
Xamarin.Macを使うと Objective-C と Xcode で開発する際に使用するのと同じOS Xライブラリとインターフェイスコントロールを使用して、C#と.NETで完全にネイティブなMacアプリケーションを開発することができます。Xamarin.MacはXcodeと直接統合されているため、開発者はXcodeのInterface Builderを使用してアプリケーションのユーザーインターフェイスを作成できます(またはオプションでC#コードで直接作成することもできます)。
さらに、Xamarin.MacアプリケーションはC#と.NETで書かれているので、通常、バックエンドコードはXamarin.iOSやXamarin.Androidモバイルアプリケーションと共有できます。すべてのプラットフォームでネイティブエクスペリエンスを提供します。
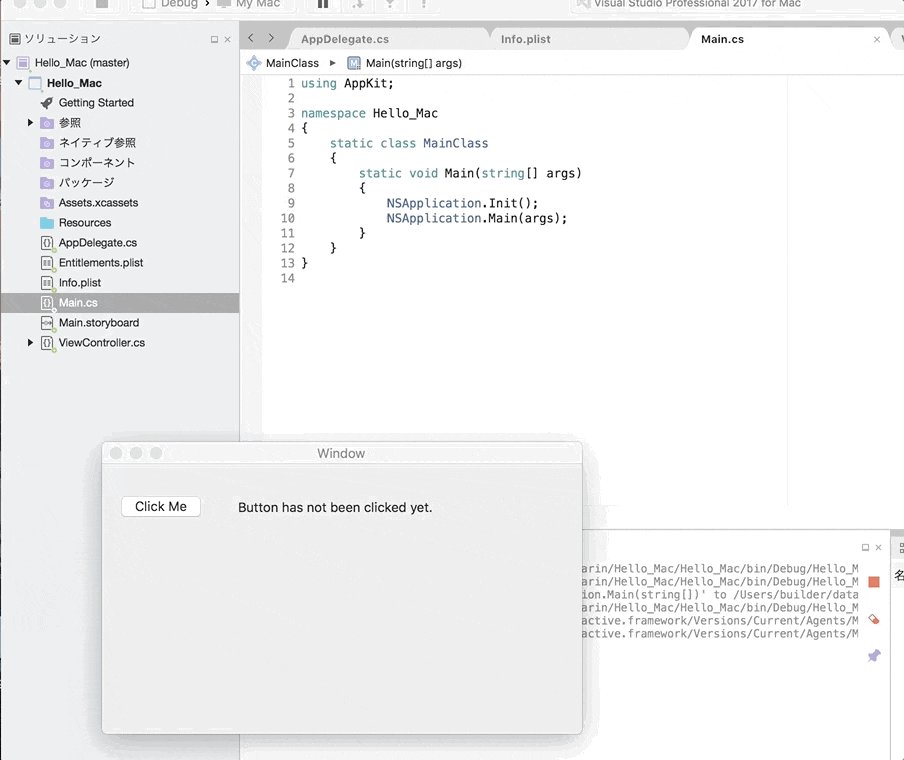
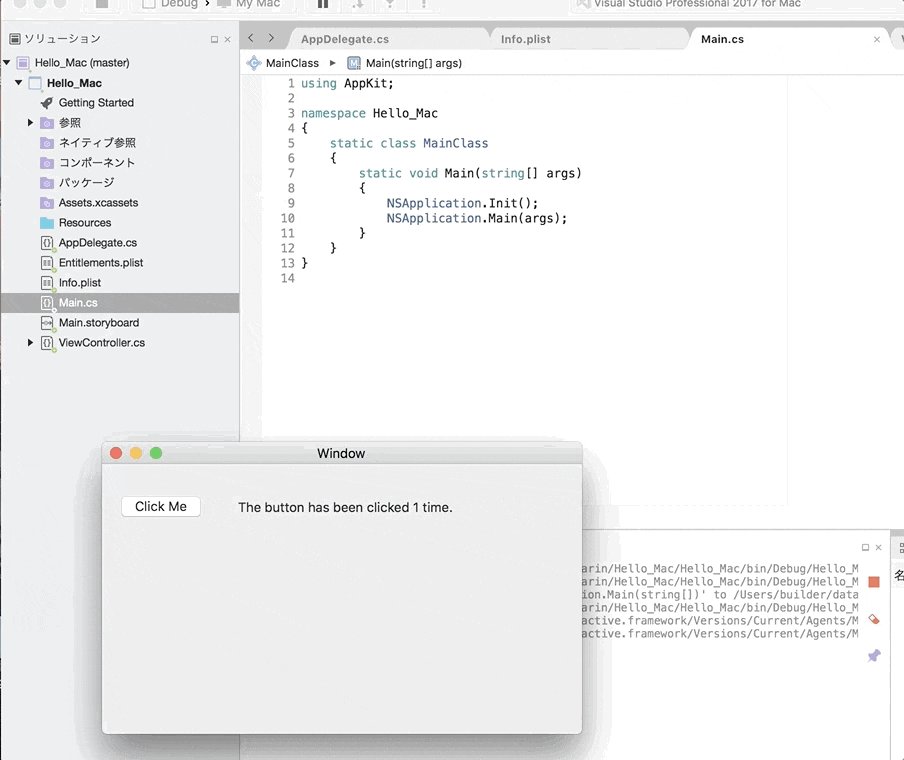
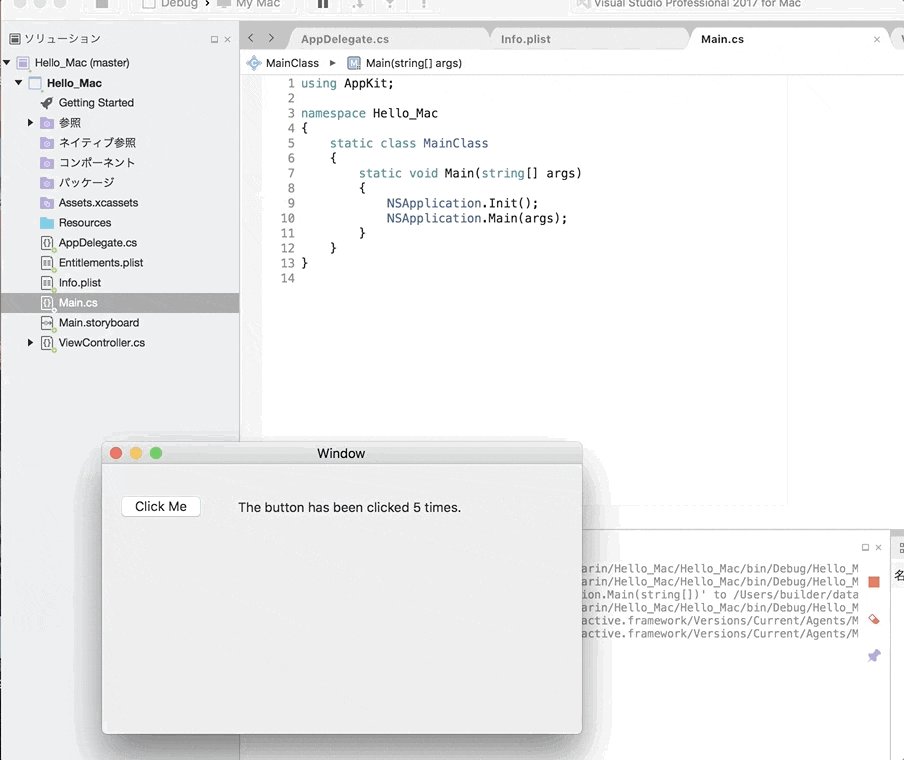
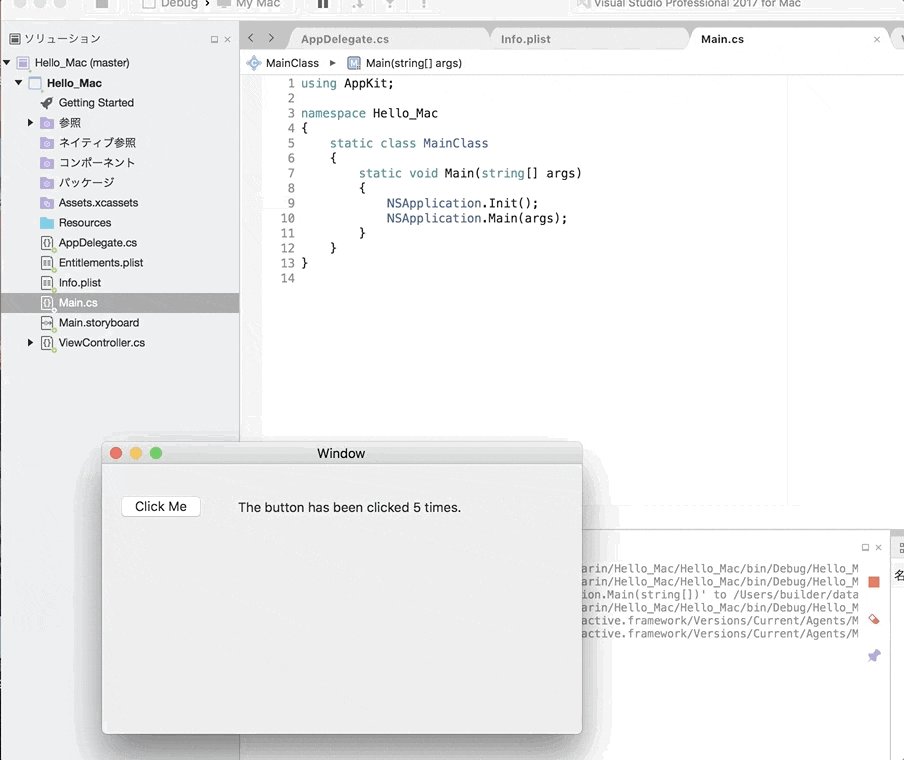
この記事ではXamarin.Mac、Xamarin Studio、XcodeのInterface Builderを使用してMacアプリケーションを作成するために必要な主要概念をボタンがクリックされた回数を数える単純なHello,Macアプリケーションを構築するプロセスを概観することで紹介します。

(ボタン操作記録できてませんが、Click Meをクリックしてカウントアップします)
次の概念について説明します。
- Xamarin Studio - Xamarin Studioの概要とXamarin.Macアプリケーションを作成する方法
- Xamarin.Macアプリケーションの解剖 - Xamarin.Macアプリケーションの構成
- OutletとAction - OutletとActionを使用してユーザーインターフェイスのコントロールを結合する方法
- デプロイ/テスト - Xamarin.Macアプリを実行してテストする方法
要件
Xamarin.Macを使ってMac OS Xアプリケーションを開発するには以下が必要です
- Mac OS X Yosemite(10.10)以上を搭載したMacコンピュータ
- Xcode 7以上(App Storeから最新の安定バージョンをインストールすることをおすすめします)
- Xamarin.MacとXamarin Studioの最新バージョン。
Xamarin.Macで作成されたMacアプリケーションの実行には、次のシステム要件があります
- Mac OS X 10.7以降を搭載したMacコンピュータ
Xamarin Studioで新しいXamarin.Macアプリケーションを起動する
上述の通り、このガイドではHello_Macというメインウィンドウにボタンとラベルが1つずつあるMacアプリケーションを作成する手順を説明します。ボタンをクリックすると、クリックされた回数がラベルに表示されます。
開始するには、次の手順を実行します。
- Xamarin Studioを起動します

- 画面の左上隅にある[新しいソリューション]リンクをクリックして、[新しいプロジェクト]ダイアログボックスを開きます。

- Mac> App> Cocoa Appを選択し、次へボタンをクリックします。

- アプリケーション名にHello_Macを入力し、それ以外はすべてデフォルトにします。次へをクリックします。

- いくつかの異なるプロジェクトを格納するソリューションを作成する場合、開発者はここで別のソリューション名を設定したいかもしれませんが、この例では、プロジェクト名と同じデフォルトに設定したままにしておきます

- [作成]ボタンをクリックします。
Xamarin Studioは新しいXamarin.Macアプリケーションを作成し、アプリケーションのソリューションに追加されるデフォルトのファイルを表示します

Xamarin Studioは、Visual Studioとまったく同じ方法で、ソリューションとプロジェクトを使用します。ソリューションは1つまたは複数のプロジェクトを保持できるコンテナです。プロジェクトには、アプリケーション、サポートライプラリ、テストアプリケーションなどが含まれます。このケースでは、Xamarin Studioはソリューションとアプリケーションプロジェクトの両方を自動的に作成しました。
必要に応じて、開発者は共通の共有コードを含む1つ以上のコードライブラリプロジェクトを作成することができます。これらのライブラリプロジェクトは、アプリのプロジェクトで使用することも、他のXamarin.Macアプリプロジェクト(もしくはコードの種類によってはXamarin.iOSとXamarin.Android)と共有することもできます。それは標準の.NETアプリケーションと同様です。
Xamarin.Macアプリケーションの解剖
iOSプログラミングになじみがあれば、ここには多くの類似点があります。実際、iOSはMacで使用されているCocoaのスリムなバージョンであるCocoaTouchフレームワークを使用しているため、多くの概念が交錯するでしょう。
プロジェクト内のファイルを見てください
-
Main.cs- これは、アプリケーションのメインエントリポイントを含んでいます。アプリが起動されると、実行される最初のクラスとメソッドを含みます。 -
AppDelegate.cs- このファイルには、OSからのイベントをリッスンするメインのアプリクラスが含まれています。 -
Info.plist- このファイルには、アプリケーション名、アイコンなどのアプリプロパティが含まれます。 -
Entitlements.plist- このファイルには、アプリケーションのエンタイトルメントが含まれており、サンドボックスやiCloudのサポートなどにアクセスできます。 -
Main.storyboard- アプリケーションのユーザーインターフェイス(ウィンドウとメニュー)を定義し、ウィンドウ間の相互接続をSegue経由でレイアウトします。Storyboardはビュー(ユーザーインターフェイス要素)を定義するXMLファイルです。このファイルは、Xcode内のInterface Builderで作成、保守することができます。 -
ViewController.cs- これはメインウィンドウのコントローラです。コントローラについては別の記事で詳しく説明しますが、コントローラは特定のビューのメインエンジンと考えることができます。 -
ViewController.designer.cs- このファイルには、メイン画面のユーザーインターフェイスとの統合に役立つ結合コードが含まれています。
以下のセクションでは、これらのファイルのいくつかを簡単に見ていきます。後で詳細に調べる予定ですが、今は基礎を理解することをおすすめします。
Main.cs
Main.csファイルはとてもシンプルです。これには、新しいXamarin.Macアプリケーションインスタンスを作成し、OSイベントを処理するクラスの名前を渡す静的Mainメソッドが含まれています。ここではAppDelegateクラスが該当します。
using System; // 現在のテンプレートには含まれません
using System.Drawing; // 現在のテンプレートには含まれません
using Foundation; // 現在のテンプレートには含まれません
using AppKit;
using ObjCRuntime; // 現在のテンプレートには含まれません
namespace Hello_Mac
{
class MainClass
{
static void Main (string[] args)
{
NSApplication.Init ();
NSApplication.Main (args);
}
}
}
AppDelegate.cs
AppDelegate.csファイルにはAppDelegateクラスが含まれています。AppDelegateクラスは、ウィンドウの作成とOSイベントのリッスンを行います。
using AppKit;
using Foundation;
namespace Hello_Mac
{
[Register ("AppDelegate")]
public class AppDelegate : NSApplicationDelegate
{
public AppDelegate ()
{
}
public override void DidFinishLaunching (NSNotification notification)
{
// Insert code here to initialize your application
}
public override void WillTerminate (NSNotification notification)
{
// Insert code here to tear down your application
}
}
}
このコードは、開発者が以前にiOSアプリケーションを構築していない限りおそらく馴染みの薄いものですが、かなりシンプルです。
FinishedLaunchingメソッドは、アプリケーションがインスタンス化された後に実行され、実際にアプリケーションのウィンドウを作成し、その中にビューを表示するプロセスを開始します。
WillTerminateメソッドは、ユーザーまたはシステムがアプリケーションのシャットダウンをインスタンス化したときに呼び出されます。
ViewController.cs
Cocoa(と派生のCocoaTouch)は、Model View Controller(MVC)パターンとして知られているものを使用します。ViewController宣言は、オブジェクトが実際のアプリウィンドウを制御することを表します。一般に、作成されたすべてのウィンドウ(およびウィンドウ内の他の多く)には、ウィンドウのライフサイクルを担当するコントローラーがあり、それを表示したり、新しいビュー(コントロール)を追加したりします。
ViewControllerクラスはメインウィンドウのコントローラです。つまり、メインウィンドウのライフサイクルを担当します。これについては後で詳しく調べますが、今ざっと見てみましょう。
using System;
using AppKit;
using Foundation;
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
public ViewController (IntPtr handle) : base (handle)
{
}
public override void ViewDidLoad ()
{
base.ViewDidLoad ();
// Do any additional setup after loading the view.
}
public override NSObject RepresentedObject {
get {
return base.RepresentedObject;
}
set {
base.RepresentedObject = value;
// Update the view, if already loaded.
}
}
}
}
ViewController.Designer.cs
メインウィンドウクラスのデザイナーファイルは現在空ですが、XcodeのInterface Builderを使用してユーザーインターフェイスを作成すると、Xamarin Studioによって自動的に作成されます。
// WARNING
//
// This file has been generated automatically by Xamarin Studio to store outlets and
// actions made in the UI designer. If it is removed, they will be lost.
// Manual changes to this file may not be handled correctly.
//
using Foundation;
namespace Hello_Mac
{
[Register ("ViewController")]
partial class ViewController
{
void ReleaseDesignerOutlets ()
{
}
}
}
開発者は通常デザイナーファイルには関与しません。というのも、Xamarin Studioによって自動的に管理され、アプリケーション内のウィンドウまたはビューに追加されたコントロールにアクセスするのに必要なコードを提供するためです。
Xamarin.Macアプリプロジェクトが作成され、そのコンポーネントの基本的な理解が得られたら、Xcodeに切り替えてInterface Builderを使用してユーザーインターフェイスを作成します。
Info.plist
Info.plistファイルには名前やバンドルIDなどのXamarin.Macアプリケーションに関する情報が含まれています。

そしてMain InterfaceドロップダウンリストのXamarin.Macアプリケーションのユーザーインターフェイスを表示するために使用されるStoryboardを定義します。上記の例の場合、ドロップダウンのMainは、ソリューションエクスプローラのプロジェクトソースツリーのMain.storyboardに関連しています。また、それらを含むアセットカタログ(この場合はAppIcons)を指定することによって、アプリのアイコンを定義します。
Entitlements.plist
Entitlements.plistファイルはXamarin.MacアプリケーションのサンドボックスやiCloudなどのエンタイトルメントを制御します。

Hello Worldの例では、エンタイトルメントは必要ありません。次のセクションではXcodeのInterface Builderを使用してMain.storyboardファイルを編集し、Xamarin.MacアプリのUIを定義する方法を示します。
XcodeとInterface Builder入門
Xcodeの一部として、AppleはInterface Builderというツールを作成しました。このツールを使用すると、開発者はデザイナーでユーザーインターフェイスを視覚的に作成できます。Xamarin.MacはInterface Builderとよく統合され、Objective-Cユーザーと同じツールでUIを作成できます。
XcodeとInterface Builderで編集するためにソリューションエクスプローラでMain.storyboardファイルをダブルクリックして開始しましょう。

Xcodeを起動し、次のようになります。

インターフェイスの設計を始める前に、Xcodeの概要を使用して、使用される主な機能について説明します。
注意: 開発者は、Xamarin.Macアプリケーションのユーザーインターフェイスを作成するためにXcodeとInterface Builderを使用する必要はありません。UIはC#コードから直接作成できますが、これはこの記事の範疇を超えています。わかりやすくするために、このチュートリアルではInterface Builderを使用してユーザーインターフェイスを作成します。
Xcodeの構成要素
Xamarin StudioからXcodeで.storyboardファイルを開くと、左側にProject Navigator、中間にInterface HierarchyとInterface Editor、右側にProperties&Utilitiesセクションが表示されます。

以下のセクションでは、これらのXcodeの各機能とXamarin.Macアプリのインターフェイスを作成する方法について説明します。
Project Navigation
Xcodeで編集用の.storyboardファイルを開くと、Xamarin StudioはXcodeプロジェクトファイルをバックグラウンドで作成して、それ自身とXcodeの間の変更を通知します。その後、開発者がXcodeからXamarin Studioに戻ると、このプロジェクトに対する変更はXamarin StudioによってXamarin.Macプロジェクトと同期されます。
Project Navigationセクションでは、開発者はこのshim Xcode Projectを構成するすべてのファイル間を移動できます。通常、Main.storyboardなどこのリストの.storyboardファイルにのみ関心があります。
Interface Hierarchy
Interface Hierarchyセクションでは、開発者はPlaceholdersやメインWindowなどのユーザーインターフェイスの主要なプロパティに簡単にアクセスできます。このセクションを使用すると、ユーザーインターフェイスを構成する個々の要素(ビュー)にアクセスしたり、階層内でそれらをドラッグして入れ子にする方法を調整したりできます。
Interface Editor
Interface Editorセクションではユーザーインターフェイスがグラフィカルにレイアウトされた外観が提供されます。 Properties & UtilitiesセクションのLibraryセクションから要素をドラッグしてデザインを作成します。ユーザーインターフェイス要素(ビュー)がデザインサーフェスに追加されると、Interface Editorでの表示順でInterface Hierarchyセクションに追加されます。
Properties & Utilities
Properties & Utilitiesのセクションは、Properties(インスペクタとも呼ばれる)と** Library**の2つの主要セクションに分かれています。

最初はこのセクションはほとんど空ですが、開発者がInterface EditorまたはInterface Hierarchyで要素を選択すると、プロパティセクションには指定された要素と調整可能なプロパティに関する情報が設定されます。
Propertiesセクションには、次の図に示すように8つのインスペクタタブがあります。

Properties & Utility Types
これらのタブは左から順に次のとおりです。
- File Inspector - File Inspectorは編集中のXibファイルのファイル名や場所などファイル情報を示します。
- Quick Help - Quick HelpはXcodeで選択されている内容に基づいてヘルプを提供します。
- Identity Inspector - Identity Inspectorは選択したコントロール/ビューに関する情報が表示されます。
- Attributes Inspector - Attributes Inspectorを使用すると開発者は選択したコントロール/ビューのさまざまな属性をカスタマイズできます。
- Size Inspector - Size Inspectorを使用すると、開発者は選択したコントロール/ビューのサイズとリサイズの動作を制御できます。
- Connections Inspector - Connections Inspectorには、選択したコントロールのOutletとActionの接続が表示されます。OutletsおよびActionについては、以下で詳しく説明します。
- Bindings Inspector Bindings Inspectorを使用すると、開発者は値を自動的にデータモデルにバインドできるようにコントロールを構成できます。
- View Effects Inspector View Effects Inspectorでは、コントロールにアニメーションなどのエフェクトを指定できます。
Libraryセクションを使用して、グラフィカルにユーザーインターフェイスを構築するためのデザイナーに配置するコントロールとオブジェクトを検索します。

インタフェースの作成
開発者は、Xcode IDEとInterface Builderの基本を学習すると、メインビューのユーザーインターフェイスを作成できます。
次の操作を行います。
- Xcodeで、LibraryセクションからPush Buttonをドラッグします。

- Interface EditorのWindow Controllerの下のViewにボタンをドロップします。

-
Attribute InspectorでTitleプロパティをクリックし、ボタンのタイトルを
Click Meに変更します。

- LibraryセクションからLabelをドラッグします。

- Interface Editorのボタンの横にあるWindowにラベルをドロップします。

- ラベルの右ハンドルをつかみ、ウィンドウの端に近づくまでドラッグします。

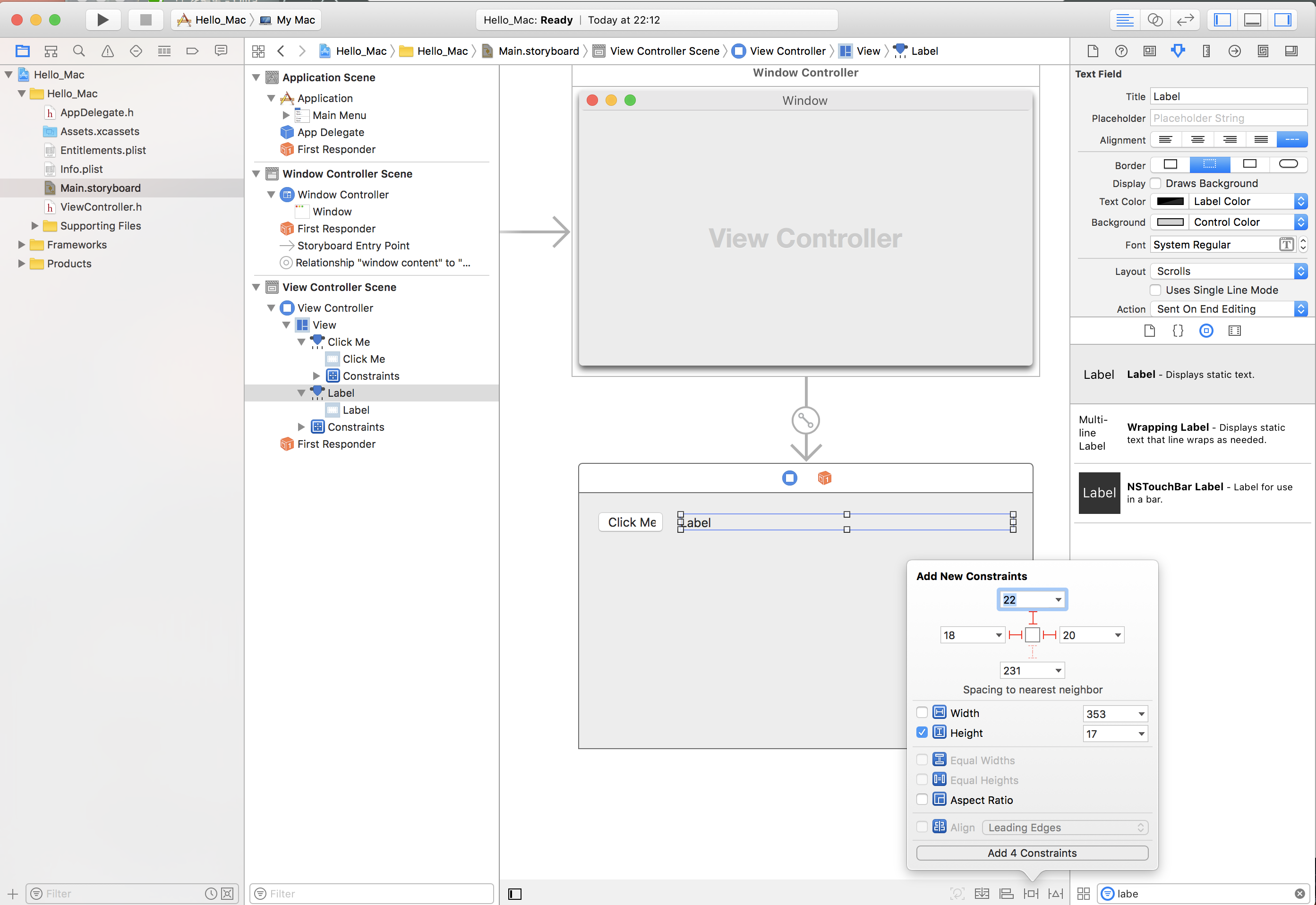
- Interface Editorで追加したばかりのボタンを選択し、ウィンドウの下部のConstraints Editorアイコンをクリックします。

-
エディタの上部で、左上の赤いIビームをクリックします。こうするとウィンドウのサイズが変更されても、ボタンは画面の左上隅の同じ位置から動きません。
-
次に、HeightとWidthのボックスをチェックし、デフォルトのサイズを使用します。こうすると、ウィンドウのサイズが変更されたときでもボタンが変わりません。
-
Add 4 Constraintsボタンをクリックして制約を追加し、エディタを閉じます。
-
ラベルを選択し、再びConstraints Editorアイコンをクリックします。

-
Constraints Editorの上、右、左にある赤色のIビームをクリックすると、指定されたXとYの位置に固定され、実行中のアプリケーションでウィンドウのサイズが変更されたときに拡大および縮小するようラベルに指示します。
-
再度Heightボックスをチェックしてデフォルトのサイズを使用し、Add 4 Constraintsボタンをクリックして制約を追加し、エディタを閉じます。
-
変更をユーザーインターフェイスに保存します。
コントロールのサイズ変更と移動中に、Interface BuilderがOS Xヒューマンインターフェイスガイドラインに基づいて役立つヒントを提供してくれることに注目してください。これらのガイドラインは、開発者がMacユーザーにとって使い慣れた外観と操作感を持つ高品質のアプリケーションを作成するのに役立ちます。
Interface Hierarchyを参照して、ユーザーインターフェイスを構成する要素のレイアウトと階層がどのように表示されるかを確認します。

ここでは開発者は必要に応じて編集またはドラッグしてUI要素の順序を変更する項目を選択できます。たとえば、UI要素が別の要素で覆われている場合、その要素をリストの一番下にドラッグすると、その要素をウィンドウの一番上の項目にすることができます。
ユーザーインターフェイスを作成すると、開発者はUI項目を公開して、Xamarin.MacがC#コードでそれらにアクセスして対話できるようにする必要があります。次のセクションOutletとActionでは、これを行う方法を示します。
OutletとAction
ではOutletとActionとはなんなのでしょうか?従来の.NETユーザーインターフェイスプログラミングでは、ユーザーインターフェイスのコントロールは追加時にプロパティとして自動的に公開されます。Macでは事情が異なり、ビューにコントロールを追加してもコードにアクセスすることはできません。開発者は、UI要素を明示的にコードに公開する必要があります。これを行うために、Appleは2つの選択肢を提供しています。
- Outlet - Outletはプロパティに類似しています。開発者がコントロールをOutletに接続すると、プロパティを介してコードに公開されるため、イベントハンドラをアタッチしたり、メソッドを呼び出すなどの操作を行うことができます。
- Action - ActionはWPFのコマンドパターンに類似しています。たとえば、コントロール上でアクション、たとえばボタンをクリックすると、コントロール内のメソッドがコード内で自動的に呼び出されます。開発者は多くのコントロールを同じActionに結び付けることができるため、Actionは強力で便利です。
Xcodeでは、OutletとActionはコントロールのドラッグで直接コードに追加されます。具体的には、OutletまたはActionを作成するために、開発者はアウトレットまたはアクションを追加するコントロール要素を選択し、キーボードのControlキーを押したまま、コントロールをコードに直接ドラッグするということです。
Xamarin.Mac開発者にとって、これは開発者がOutletまたはActionを作成するC#ファイルに対応するObjective-Cスタブファイルにドラッグすることを意味します。Xamarin Studioは、Interface Builderを使用するために生成したshim Xcode Projectの一部としてViewController.hというファイルを作成しました。

このスタブ .h ファイルは、新しいNSWindowが作成されたときに自動的にXamarin.Macプロジェクトに追加されるViewController.designer.csを反映しています。このファイルは、Interface Builderによって行われた変更を同期させるために使用されます。そしてこのファイルでOutletとActionが作成され、UI要素がC#コードに公開されます。
Outletの追加
OutletとActionが何であるかの基本を理解し、作成したラベルをC#コードに公開するOutletを作成します。
次の操作を行います。
- 画面の右上にあるXcodeで、Double CircleボタンをクリックしてAssistant Editorを開きます。

-
Xcodeは片面にInterface Editor、もう片面にCode Editorを持つスプリットビューモードに切り替わります。
-
Xcodeはコードエディタで自動的にViewController.mファイルを選択したことに注意してください。これは間違っています。OutletとActionの議論により、開発者はViewController.hを選択する必要があります。
-
Code Editorの上部で、Automatic Linkをクリックし、ViewController.hファイルを選択します。

- Xcodeで正しいファイルが選択されるようになりました。

-
最後のステップは非常に重要でした! 開発者が正しいファイルを選択していない場合、OutletsとActionsを作成することができないか、C#で間違ったクラスに公開されます。
-
** Interface Editorで、キーボードのControl**キーを押しながら、上で作成したラベルを
@interface ViewController:NSViewController {}コードのすぐ下のコードエディタにドラッグします。
 (本家スクショ)
(本家スクショ)
- ダイアログボックスが表示されます。 ConnectionをOutletに設定したまま、Nameに
ClickedLabelと入力します。

- Connectボタンをクリックして** Outlet**を作成します。

- 変更をファイルに保存します。
Actionの追加
次に、ボタンをC#コードに公開します。上記のラベルのように、開発者はボタンをOutletに接続することができます。クリックされたボタンにのみ応答したいので、代わりにActionを使用してください。
次の操作を行います。
-
XcodeがAssistant Editorにまだ存在し、Code EditorでViewController.hファイルが表示されていることを確認します。
-
Interface Editorで、キーボードのControlキーを押したまま、上で作成したボタンを
@property(assign) IBOutlet NSTextField * ClickedLabel;コードのすぐ下のコードエディタにドラッグします。
 (本家スクショ)
(本家スクショ)
- Connectionの種類をActionに変更します。

-
Nameに
ClickedButtonを入力します。

- ConnectをクリックしてActionを作成します。

- 変更をファイルに保存します。
ユーザーインターフェイスを接続してC#コードに公開し、Xamarin Studioに戻ってXcodeとInterface Builderで行った変更を同期させます。
注意: この最初のアプリのユーザーインターフェイスとOutletとActionを作成するには時間がかかったことでしょう。作業量が多いように思われるかもしれませんが、多くの新しいコンセプトが導入され、新境地に至るために多くの時間が費やされたのです。Interface Builderを使用して練習した後、このインターフェイスとすべてのOutletとActionをわずか1〜2分で作成できるようになります。
変更をXcodeと同期する
開発者がXcodeからXamarin Studioに戻ると、Xcodeで行った変更は自動的にXamarin.Macプロジェクトと同期されます。
ソリューションエクスプローラでViewController.designer.csを選択して、C#コードでOutletとActionがどのように接続されているかを確認します。

ViewController.designer.csファイル内の2つの定義がどのようになっているかに注目してください。
[Outlet]
AppKit.NSTextField ClickedLabel { get; set; }
[Action ("ClickedButton:")]
partial void ClickedButton (Foundation.NSObject sender);
XcodeのViewController.hファイルの定義と並べてみましょう。
@property (assign) IBOutlet NSTextField *ClickedLabel;
- (IBAction)ClickedButton:(id)sender;
Xamarin Studioは**.hファイルの変更を待ち受け、それぞれの.designer.csファイルでこれらの変更を自動的に同期して、アプリケーションに公開します。ViewController.designer.csがpartialクラスであるため、Xamarin Studioは、開発者がクラスに対して行った変更を上書きするViewController.cs**を変更する必要がないことに注意してください。
通常、開発者はViewController.designer.csを開く必要はありませんが、ここでは勉強目的でのみ提示されています。
注意: ほとんどの場合、Xamarin StudioはXcodeで行われた変更を自動的に確認し、Xamarin.Macプロジェクトに同期します。同期が自動的に行われないときはXcodeに戻り、再びXamarin Studioに戻ります。こうすると通常同期サイクルが開始します。
コードを書く
ユーザーインターフェイスが作成され、UI要素がOutletとActionを介してコードに公開されているので、最終的にプログラムを実現するためのコードを書く準備が整いました。
このサンプルアプリケーションでは、最初のボタンをクリックするたびにラベルが更新され、ボタンがクリックされた回数が表示されます。これを行うには、ソリューションエクスプローラでViewController.csファイルをダブルクリックして編集用に開きます。

まず、ViewControllerクラスにクラス変数を作成して、発生したクリック数を追跡します。クラス定義を編集し、次のようにします。
namespace Hello_Mac
{
public partial class ViewController : NSViewController
{
private int numberOfTimesClicked = 0;
...
次に、同じクラス(ViewController)で、ViewDidLoadメソッドをオーバーライドし、ラベルの初期メッセージを設定するコードを追加します。
public override void ViewDidLoad ()
{
base.AwakeFromNib ();
// Set the initial value for the label
ClickedLabel.StringValue = "Button has not been clicked yet.";
}
ViewDidLoadはOSがロードされ、.storyboardファイルからユーザーインターフェイスがインスタンス化された後に呼び出されるため、Initializeなどの別のメソッドではなく、ViewDidLoadを使用します。.storyboardファイルが完全に読み込まれてインスタンス化される前に開発者がラベルコントロールにアクセスしようとすると、ラベルコントロールがまだ作成されないためNullReferenceExceptionエラーが発生します。
次に、ボタンをクリックしたユーザーに応答するコードを追加します。次のpartialクラスをViewControllerクラスに追加します。
partial void ClickedButton (Foundation.NSObject sender) {
// Update counter and label
ClickedLabel.StringValue = string.Format("The button has been clicked {0} time{1}.",++numberOfTimesClicked, (numberOfTimesClicked < 2) ? "" : "s");
}
このコードは、XcodeおよびInterface Builderで作成されたActionにアタッチされ、ユーザーがボタンをクリックするたびに呼び出されます。
アプリケーションのテスト
アプリを構築して実行して、期待どおりに動作することを確認します。開発者は段階的にビルド・実行することも実行せずビルドすることもできます。
アプリケーションのビルド時、開発者はビルドの種類を選ぶことができます。
- Debug - デバッグビルドは、アプリケーションの実行中に何が起きているのかを開発者がデバッグすることを可能にする追加のメタデータを含む**.app**(アプリケーション)ファイルにコンパイルされます。
- Release - リリースビルドでは、.appファイルも作成されますが、デバッグ情報は含まれていないため、サイズが小さくて高速に実行されます。
開発者は、Xamarin Studio画面の左上隅にあるConfiguration Selectorからビルドの種類を選択できます。

アプリケーションのビルド
この例ではデバッグビルドで十分なので、Debugが選択されていることを確認してください。⌘Bを押すか、ビルドメニューからすべてビルドを選択して、最初にアプリケーションをビルドします。
エラーがなければ、Xamarin Studioのステータスバーに**ビルドに成功しました。**というメッセージが表示されます。エラーがあった場合はプロジェクトを見直し、上記の手順が正しく実行されていることを確認してください。まず、コード(XcodeとXamarin Studioの両方)がチュートリアルのコードと一致していることを確認します。
アプリケーションの実行
アプリを実行するには3つの方法があります。
- ⌘+Enterを押す
- 実行メニューのデバッグの開始を選択する
- Xamarin Studioツールバーの(ソリューションエクスプローラのすぐ上にある)▶️ボタンをクリックします。
アプリケーションはビルドされ(まだビルドされていない場合)デバッグモードで起動し、メインインターフェイスウィンドウを表示します。

ボタンがクリックさるとラベルはカウント分更新されます。
