Toyアプリケーション
■第2章
大量の機能を自動的に生成するscaffoldジェネレータというスクリプトを使ってアプリケーションを作成する。それを元に、RailsプログラミングとWebプログラミングの概要を学んでいくそう。
2.1 アプリケーションの計画
まず、Toyアプリケーションをどのようなものにするか計画立てをする。
Railsのバージョン指定をして、アプリケーションの骨組み作成から始める。
$ cd ~/environment
$ rails _5.1.6_ new toy_app
$ cd toy_app/
その後はGemfileの中身を書き換えて、本番用のgemを除いたローカルgemをインストールする。
$ bundle install --without production
IDEでのRailsのバージョンと、Gemfileでのバージョンが違っていたせいでうまくできなかったです。自分でエラーが解決できるとなんか嬉しいですね。
最後に、GitでこのToyアプリケーションをバージョン管理下に置きます。
$ git init
$ git add -A
$ git commit -m "Initialize repository"
次に、Bitbucketで新しいリポジトリの作成。生成したファイルをプッシュする。
$ git remote add origin git@bitbucket.org:<username>/toy_app.git
$ git push -u origin --all
続いてアプリケーションコントローラに以下のコードを追加
def hello
render html: "hello, world!"
end
ルートルーティングを設定
Rails.application.routes.draw do
root 'application#hello'
end
ファイルを変更したら、herokuにプッシュ。
$ git commit -am "Add hello"
$ heroku create
$ git push heroku master
# 省略
remote: !
remote: ! Failed to install gems via Bundler.
remote: ! Detected sqlite3 gem which is not supported on Heroku:
remote: ! https://devcenter.heroku.com/articles/sqlite3
remote: !
# 省略
こんな感じのエラーが出たので、以下のサイトを参照しました。
Herokuへpushしたら"Detected sqlite3 gem which is not supported on Heroku"になったので、Gemfile直したけど、反映されないやつ
2.1.1 ユーザーのモデル設計
ユーザーには
・重複のない一意のキーとなるinteger型のID番号 (id)
・一般公開されるstring型の名前 (name)
・string型のメールアドレス (email)
の3つ持たせる。
2.1.2 マイクロポストのモデル設計
マイクロポストのデータモデルは
・integer型のid
・マイクロポストのテキスト内容を格納するtext型のcontent
・投稿者を記録するためのuser_id
2.2 Usersリソース
ユーザー用のデータモデルのデータ表示のため、Webインターフェイスに従って実装する。これらが組み合わさるとUserリソースになる。このUsersリソースはscaffoldジェネレータで生成する。
$ rails generate scaffold User name:string email:string
$ rails db:migrate
idパラメータはRailsによって自動的に主キーとしてデータベースに追加されます。
2.2.1 ユーザーページを探検する
サーバーを立ち上げて
$ rails server
以下を表示すれば、色々なページが表示されるようになります。
・/users すべてのユーザーを一覧するページ
・/users/1 id=1のユーザーを表示するページ
・/users/new 新規ユーザーを作成するページ
・/users/1/edit id=1のユーザーを編集するページ
2.2.2 MVCの挙動
1章でも説明されたMVCモデルの挙動を、今回のアプリケーションに適用した説明がある。割愛。
ここで、「/」にアクセスしたらHello Wordldではなくて、ユーザー一覧を表示するようにルーティングを変更する。
変更前 root 'application#hello'
変更後 root 'users#index'
変更後にアクセスしたら、ユーザー一覧が表示されました。
2.2.3 Usersリソースの欠点
scaffoldの問題点は
・データの検証が行われておらず、でたらめなデータでも通ってしまう。
・ユーザー認証がなく、誰でも無制限に操作できる。
・テストが十分に書かれてなく、必要な要求を満たしていない。
・レイアウトやスタイルが整っていない。
・理解が困難
などが挙げられる。
2.3 Micropostsリソース
ユーザーの扱いをUsersで学んだので、投稿を扱うMicropostsの理解をする。
2.3.1 マイクロポストを探検する
Micropostsリソースもscaffoldでコード生成。
rails generate scaffoldコマンドを使ってモデルの実装をする。
$ rails generate scaffold Micropost content:text user_id:integer
$ rails db:migrate
2.2と同様にデータベースの更新も行う。
そうすると、routes.rbに resources :microposts が追加された。
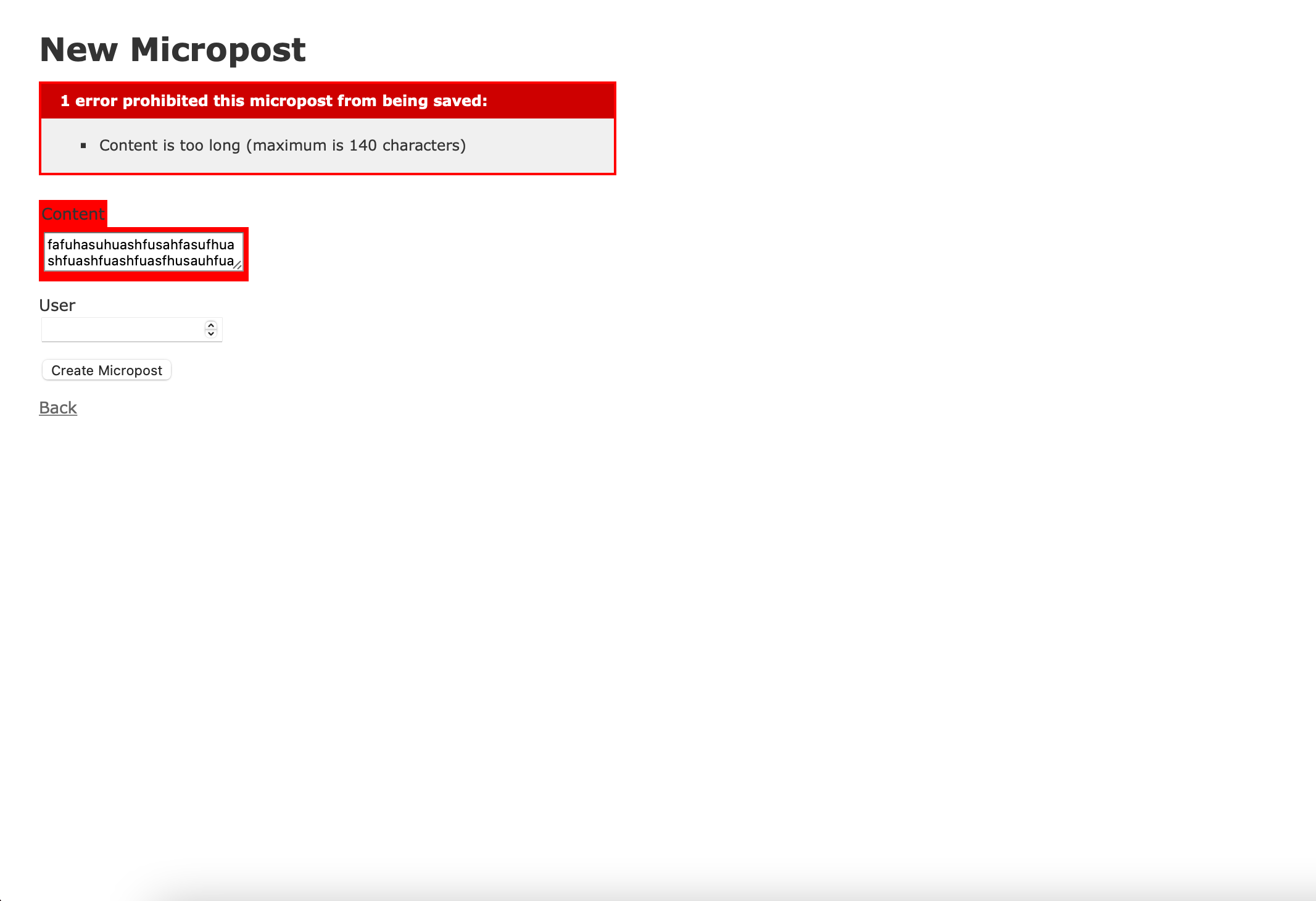
2.3.2 マイクロポストをマイクロにする
バリデーション(validation)を使って文字数制限を与える。
app/models/micropost.rbに以下のコードを記述
validates :content, length: { maximum: 140 }
2.3.3 ユーザーはたくさんマイクロポストを持っている
1人のユーザーに対し複数のマイクロポストがあるとする。
UserモデルとMicropostモデルを更新。
app/models/user.rbに次の記述を追加。
has_many :microposts
1つのマイクロポストは1人のユーザーにのみ属する場合
app/models/micropost.rbに次の記述を追加。
belongs_to :user
2.3.4 継承の階層
Javaやってた時にもあったような、クラスの継承の話が出てきました。
いろんな言語触っておいて損はないんだなーと実感。
2.3.5アプリケーションをデプロイする
Bitbucketに登録。
$ git status
$ git add -A
$ git commit -m "Finish toy app"
$ git push
$ git push heroku
$ heroku run rails db:migrate
感想
慣れてきたのか、1章よりもスムーズにやることができました。
より高度MVCモデルもなんとなく理解できた気がします。
Scaffold機能でコードを自動生成して、モデルデータにアクセスしてやりとりするところは、応用情報の時のデータベースで見たような話もあって面白かったです。
疑問・単語集
・bundle installとは bundlerを使ってGemfileからgemをインストールするコマンドのこと
・REST REpresentational State Transferの略。インターネットそのものやWebアプリケーションなどの、分散・ネットワーク化されたシステムやアプリケーションを構築する、アーキテクチャスタイルの一種。
・rails console rails の環境を読み込んだ状態でrubyコードを実行できるツール