Genymotionは自分の知っている範囲で、MacOSで一番使いやすいAndroidエミュレータです。利用する前に、まずGenymotionのホームページにサインアップする必要があります。
HP: http://www.genymotion.com/
ダウンロード: https://cloud.genymotion.com/page/launchpad/download/
Androidエミュレータを入れるには以下の手順が必要です。
- ダウンロードされたGenymotionをアプリケーションフォルドに入れます。
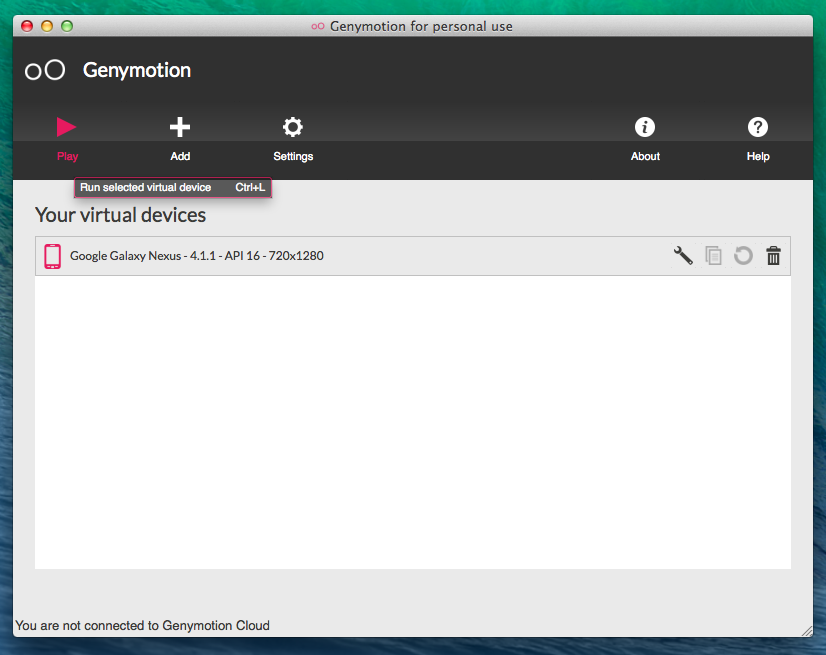
- Genymotion.app を実行します。
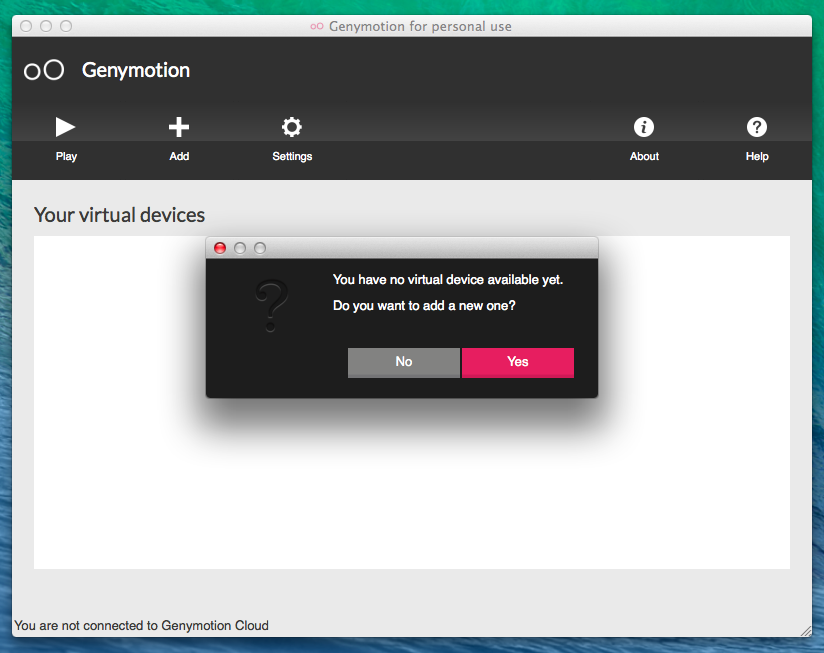
- 初回実行の場合はVirutal Deviceを作成しますかと聞かれますが、ここはYesでいきます。 (後からメニューにあるAddボタンで新規作成できます)

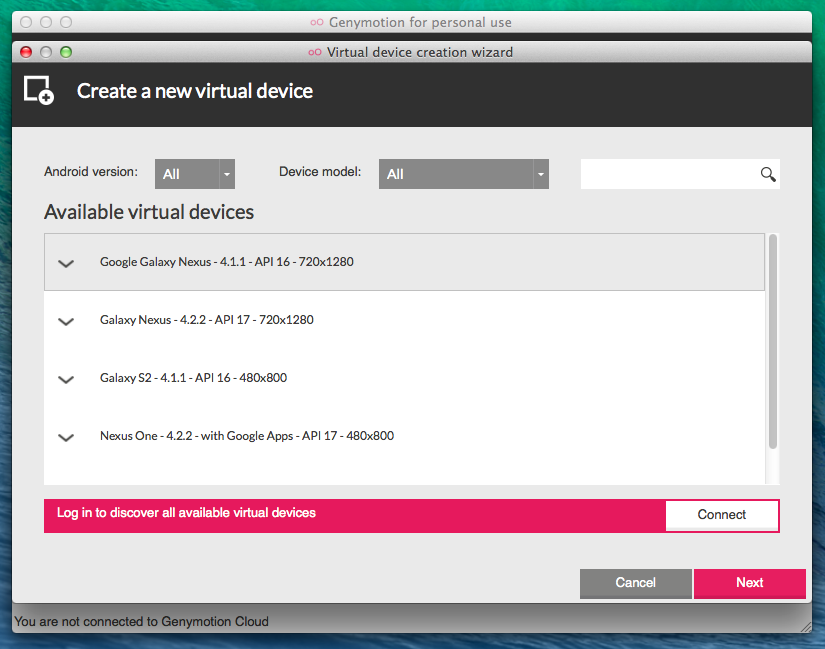
- 作成したいVirtual deviceを選択して、Nextを押して詳細を確認したら、インストールが始まります。

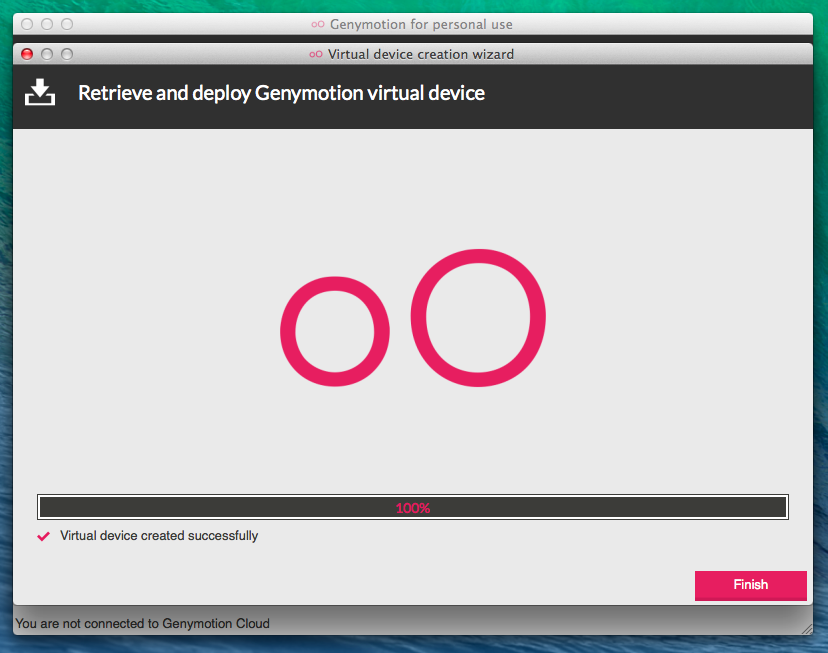
- ダウンロードとインストールは何分ぐらいかかることがありますが、終わったらFinishを押します。

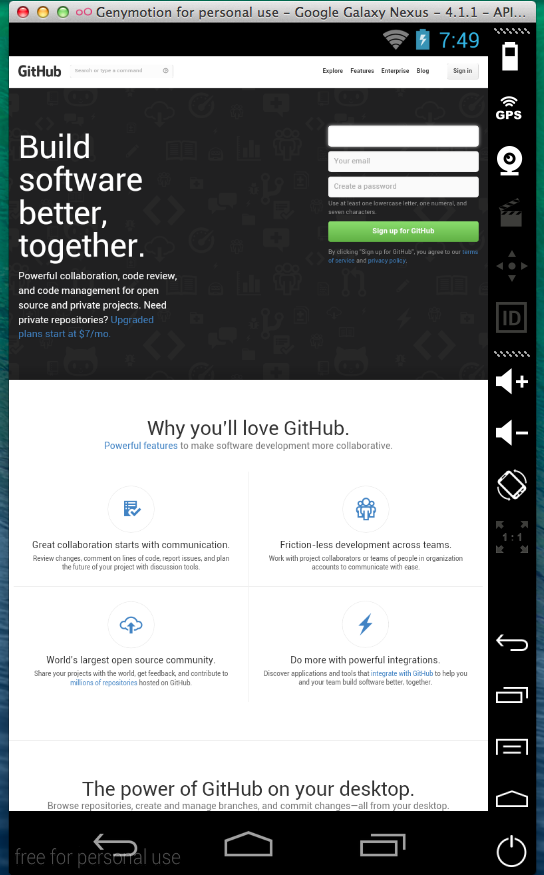
- 先ほど作成されたVirtual deviceを選択して、Playボタンでエミュレータを立ち上げます。

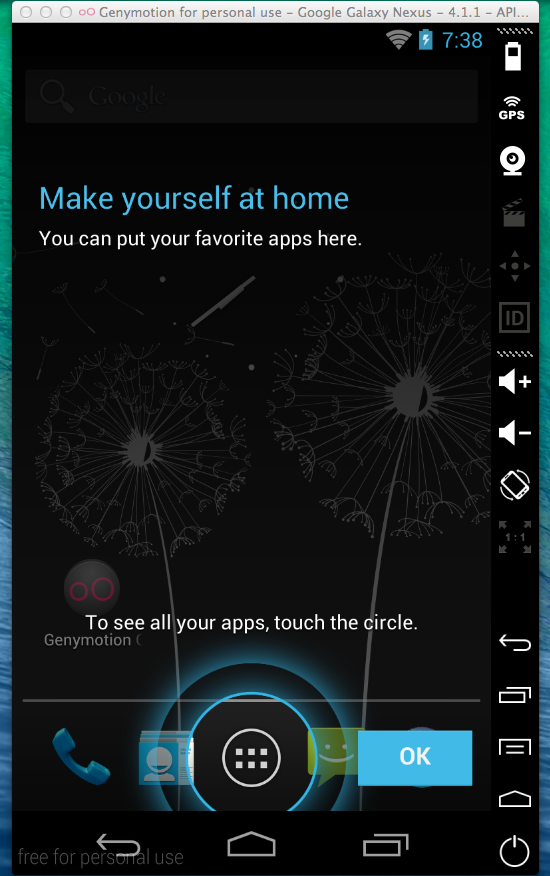
- エミュレータが立ち上げたら、検証機とまったく同じように使ってデバッグできます。

Genymotionを使ってローカル環境・ローカルプロキシと連携
GenymotionのVirtual devicesはデフォルトでホストであるPCとプライベートネットワークに置かれています。
なので、ホストのIPが分かれば、ローカル環境やCharlesなどのローカルプロキシと連携できます。
例えば、ホストのIPは192.168.0.1の場合、http://localhost:8000にあるローカル環境のサイトは、Androidブラウザからhttp://192.168.0.1:8000とアクセスすれば見れます。
ちなみに、Androidの検証機からCharlesやローカル環境に繋ぎたい場合も、同じ手順でできます。(検証機をkomachi)
これからはCharlesを例にして、Genymotionとローカルプロキシの連携の手順を説明します。
- まずターミナルで
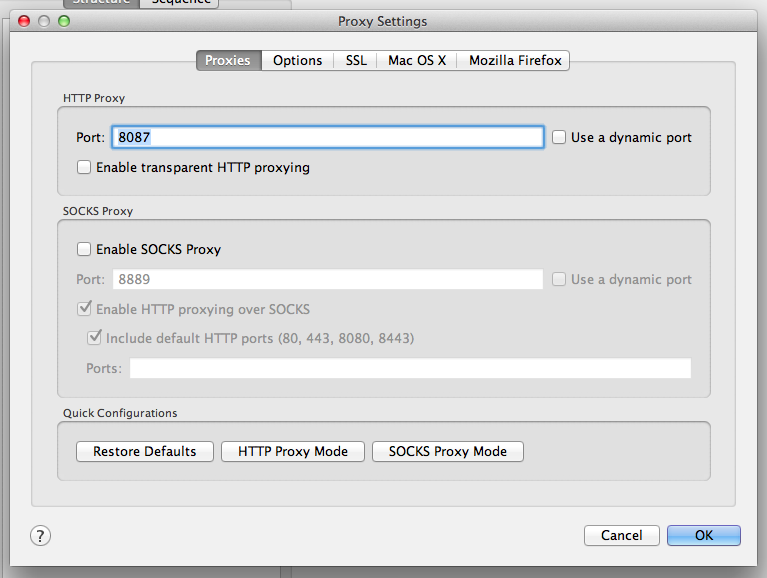
ifconfigコマンドをたたいて、ホストのIPを取得します。次はCharlesのProxy Settingにあるポート番号を取得します。

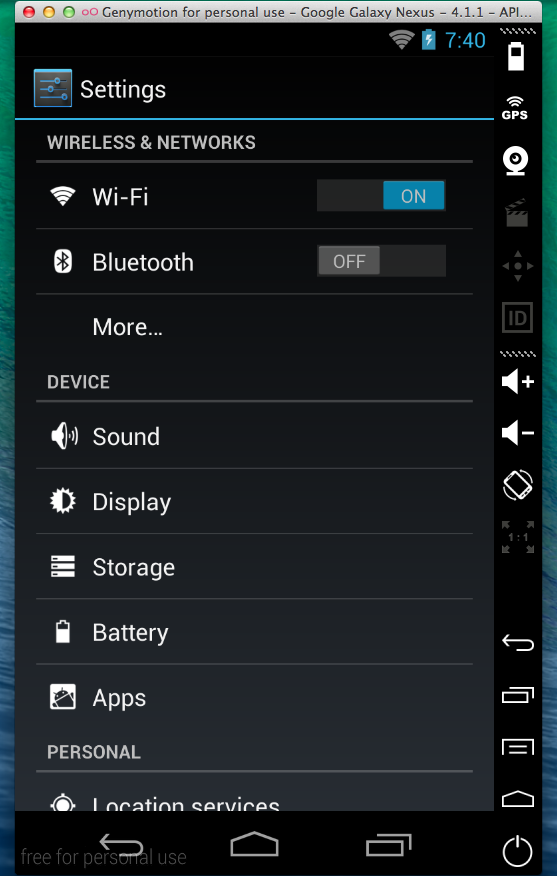
- Virtual deviceの設定を開きます。

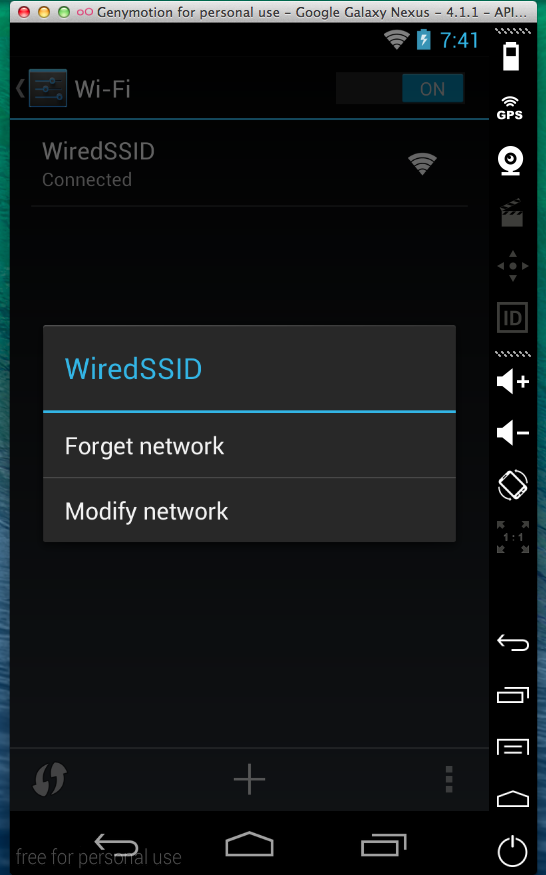
- Wi-Fi設定を開いて、WiredSSIDに長押しします。

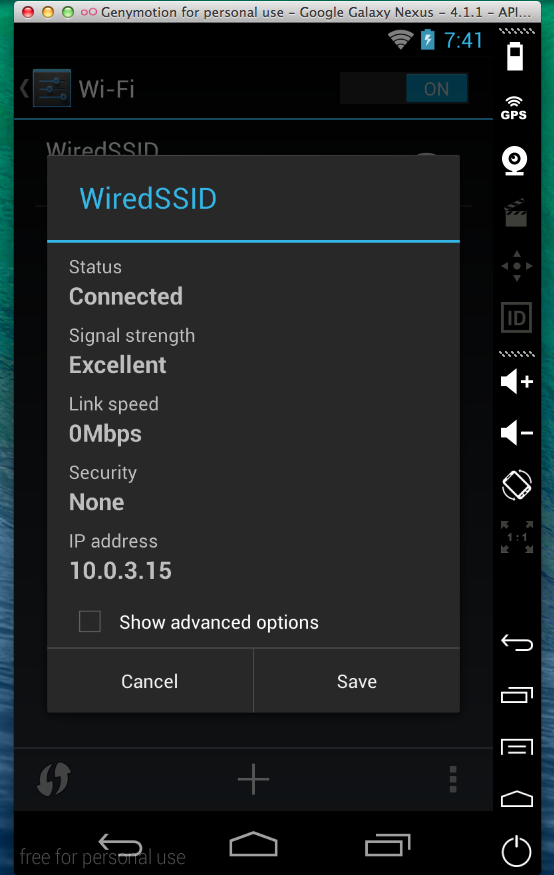
- ポップアップメニュからModify Networkを選択します。

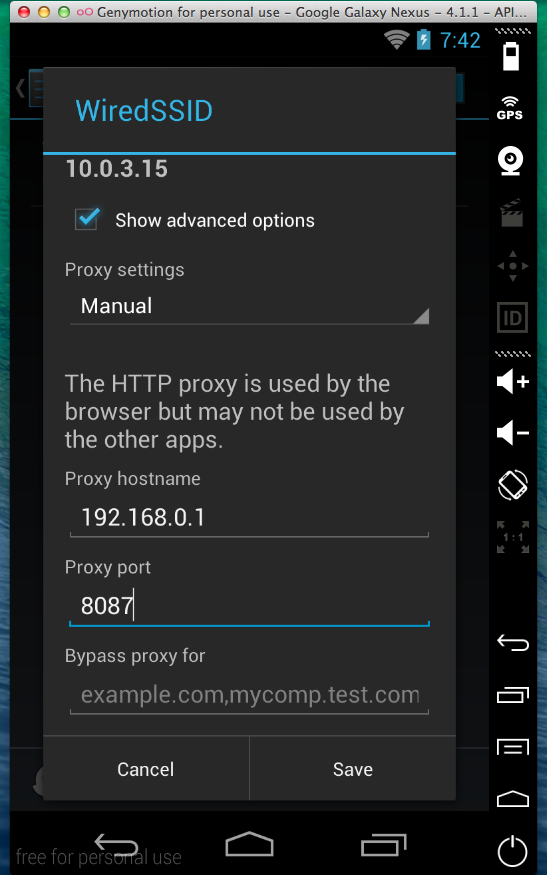
- Show advanced optionsにチェックを入れて、Proxy settingsからManualを選択します。あとはProxy hostnameにホストのIP、Proxy portにCharlesのポート番号を入力します。

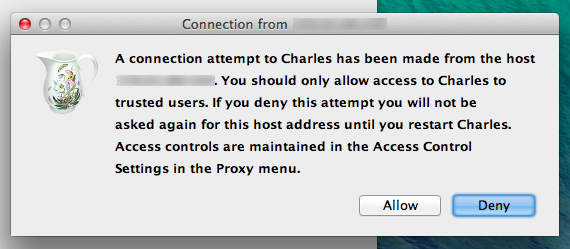
- 設定を保存して、Androidブラウザから任意のサイトにアクセスしてみましょう。すると下図のようなポップアップが出てきます。ここでAllowを押します。

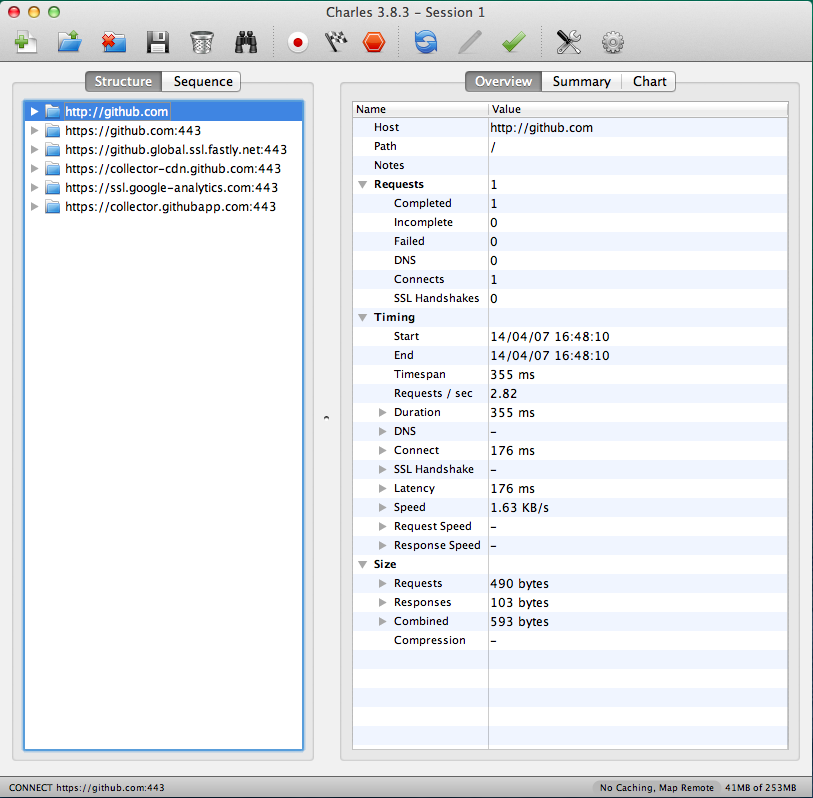
- Androidブラウザに戻ります。これからVirtual deviceからの通信は全部Charlesで追跡・変更できます。


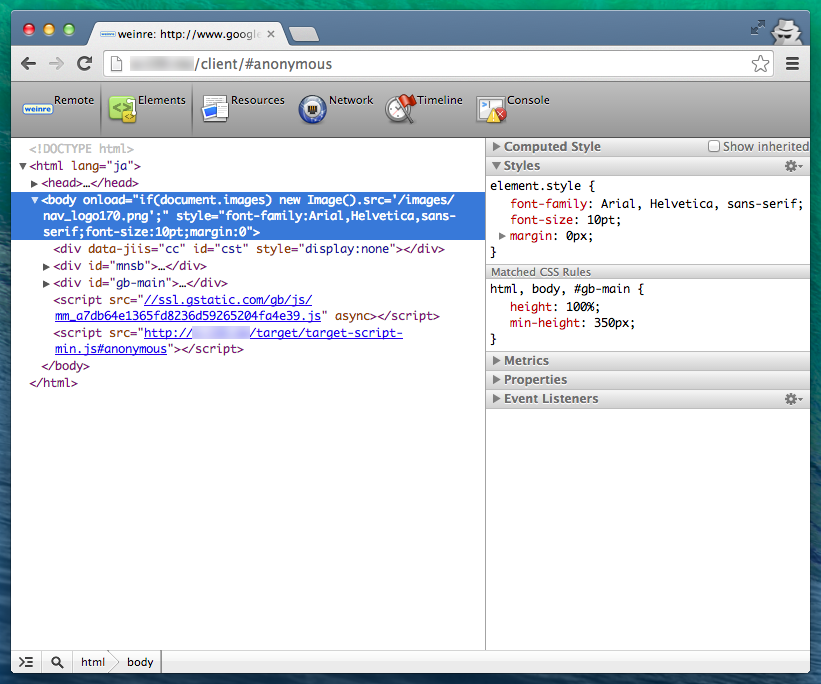
Genymotionでweinreを使ったデバッグ
weinreを使ったデバッグはGenymotionでもAndroid検証機でも方法は完全に一致です。