結論
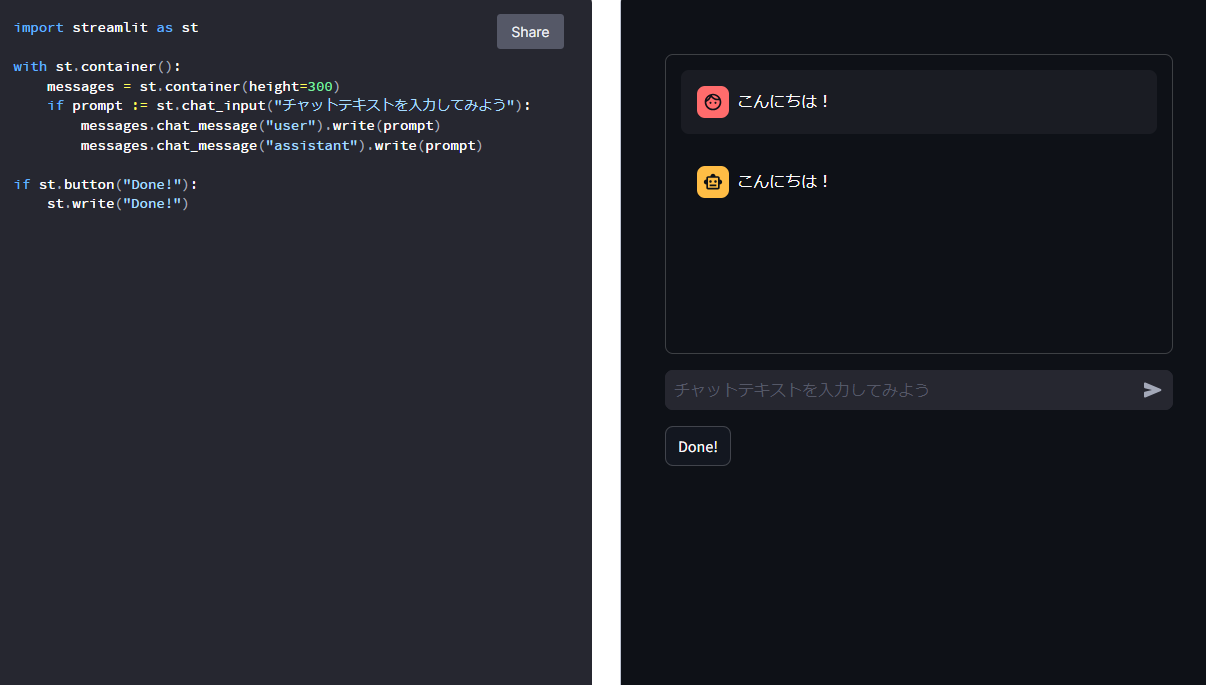
下記のように、チャットコンポーネント st.chat_input, st.chat_messages 全体を st.container() でくくればOK。
上記のコードは下記の Streamlit Playground から確認できます。
他にも、st.sidebar なり、st.expander なりの中にインライン記述できるみたいです。
この機能修正は、下記の Issue であがり、Streamlit 1.31 で実装されたみたいです。
おまけ:ネストしていないと?
チャットテキストのインプットコンポーネントが、画面最下部に表示されます。

最後に
それはそうと、Streamlit Playground、めっちゃ便利です。共有もできるとは知らなかった。使っていこう。