:streamlit:
Streamlit 1.40 から、st.markdown にて、:streamlit: で Streamlit ロゴを描画できるようになりました。

下記にソースコードを示します。
import streamlit as st
st.markdown(":streamlit: Hello Streamlit! :streamlit:")
なにげに使い所が多そうじゃないですか?
st.dataframe のマルチインデックス(ヘッダーのみ)対応
Streamlit 1.39 から、st.dataframe がヘッダーのマルチインデックスに対応しました。(カラムレベルについては開発中のようです。)

import streamlit as st
import pandas as pd
import numpy as np
df = pd.DataFrame(
np.random.randn(3, 5),
index=["A", "B", "C"],
columns=pd.MultiIndex.from_tuples(
[
("a", "b", "c"),
("a", "b", "d"),
("e", "f", "c"),
("g", "h", "d"),
("", "h", "i"),
],
names=["first", "second", "third"],
),
)
st.dataframe(df)
st.pydeck_chart で選択した点の情報を取得できるように
様々なデータフレームをネイティブにサポート
Streamlit 1.38 から、Pandas だけでない様々なデータフレーム(Dask、Modin、Numpy、pandas、Polars、PyArrow、Snowpark、Xarray など)をネイティブにサポートするようになりました。これにより、st.dataframe や st.bar_chart などの Streamlit 関数に直接各データフレームを入力にできるようになります。
st.feedback, st.dialog, st.fragment の追加
Streamlit 1.37.0 から、下記の機能が追加・一般提供になりました。
-
st.feedback:ユーザーからの評価を⭐で収集できるようになりました -
st.dialog:ウィンドウ上にポップアップ表示されるモーダルダイアログが一般提供になりました(Streamlit 1.34 からプレビュー状態でした) -
st.fragment:コードの特定の場所のみを再実行させる機能が一般提供になりました(Streamlit 1.33 からプレビュー状態でした)
どれもこれも活用シーンが多そうですね!
st.bar_chart の stack オプション
Streamlit 1.37.0 から、st.bar_chart のオプションに、stack オプションが追加されました。
st.bar_chart では、下図のように積み上げの棒グラフがデフォルトの描画仕様となっています。また、Streamlit 1.37 以前では、この描画スタイルを変更することはできませんでした。

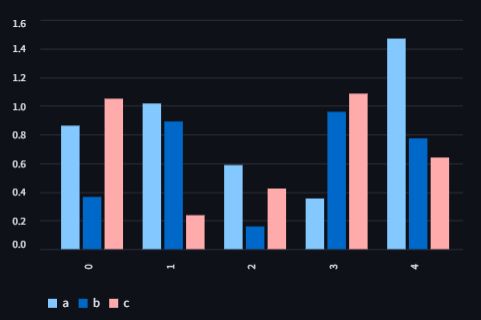
しかし、Streamlit 1.37 で、stack オプションが追加されたことによって、下図のように並列棒グラフ・グループ化棒グラフが簡単に描画できるようになりました。

下記にソースコードを示します。
import streamlit as st
import pandas as pd
import numpy as np
chart_data = pd.DataFrame(np.abs(np.random.randn(5, 3)), columns=["a", "b", "c"])
st.bar_chart(chart_data)
st.bar_chart(chart_data, stack=False)
st.bar_chart の横向き棒グラフ
Streamlit 1.36 から、st.bar_chart のオプションに horizontal=True を設定することで、棒グラフを横向き表示にできるようになりました。
st.navigation & st.Page による柔軟なマルチページ
Streamlit 1.36 から、st.navigation & st.Page という新たな関数が追加されました。
下記のようなコードを書くことで、関数や任意のディレクトリにあるスクリプトをページとして定義できるようになりました。
import streamlit as st
st.title("これはホームページです")
page = st.navigation([st.Page("page1.py"), st.Page("page2.py")])
page.run()
さらに、ページ間で共通の設定項目(ページのタイトル(page1, page2)の変更や絵文字の付与、サイドバーに配置する共通機能、など)を、main.pyなどのエントリポイントファイルに書くだけで良くなったのも非常に助かります。また、ページナビゲーションに階層を設定できるようにもなりました。
ロードマップからもピックアップ
今後の開発ロードマップを、こちらから確認することができます。
https://roadmap.streamlit.app/
より多くの要素に境界パラメータを追加する
現状は、確か st.columns の各要素に境界を設定できなかったりするので、もしかするとそれができるようになるのか?と期待しています。
st.selectbox と st.multiselect で新しいオプションを受け入れる
現状は、新しいオプションを追加すると選択要素がデフォルトに戻ってしまうので、それが改善されるのかな?と期待しています。
ダウンロードボタン v2
ダウンロードボタン押下によってアプリが再実行されなくなるようです。
st.app_state
「Streamlit Cloud のすべてのアプリ用の小さな NoSQL データベースです。」とあります。気になりますねぇ。
似たもので、「State and cache visualizer」というものもありました。
