Google Tag Manager(GTM)は、サイト上に埋め込むJavascriptなどのタグを一括管理するためのサービスです。また、各タグをどんなイベントが発生した際に実行するかなども細かく指定することができ、様々なサービスと連携させる際に非常に便利です。
さて、トレジャーデータでも、Javascript SDKが提供されているので、これとGTM経由で利用できれば便利ですね。
また、GTMにはdataLayerという機能があり、これを用いることでサイト上で得られる変数をGTMに送り、各タグに値として登録させることができます。
今回はGTMのdataLayerを使ったTreasureDataのJavascript SDKとの連携方法を紹介します。
Document: https://docs.treasuredata.com/articles/google-tag-manager
はじめに: どんなサイトか。
サンプルなので簡単なサイトをとりあえず作ります。
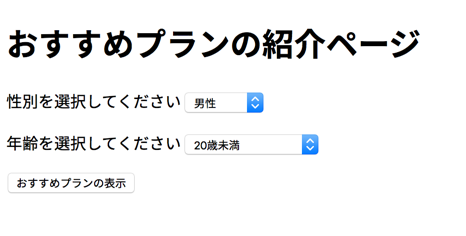
例えば、何かの見積もりのサイトをイメージしてください。
年齢と予算とその他いろいろを入力すると、おすすめのプランを表示するなどです。
ユーザはいろんな情報を何回も入力して最終的なプランを決めるだろうけれども、途中のプランはデータベースに保存されないため、却下された情報は従来は無視されてしまうでしょう。
しかし、Javascript SDKを使ってそういったユーザに棄却された情報を貯めておくことによって何回くらいユーザは見積もりを使ってプランを決定しているのか、などがわかってくるでしょう。
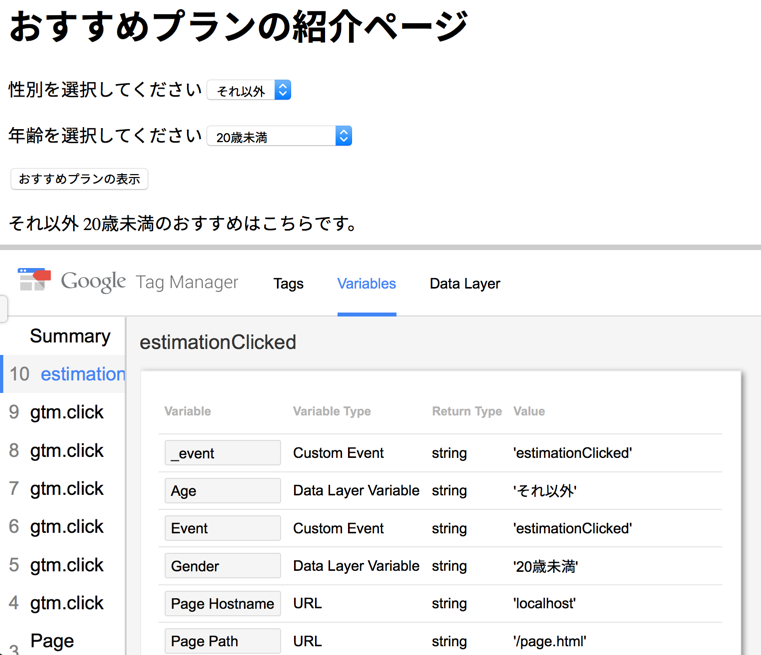
例えば下図のようなページがあるとします。初めてのHTMLばりにちょうシンプル・・・
なんであれ、このサイトにGoogle Tag Mangerを仕込んで、ユーザが入力したプルダウンの結果とユーザのcookieの情報などを取得していきましょう。
Google Tag Managerの下準備
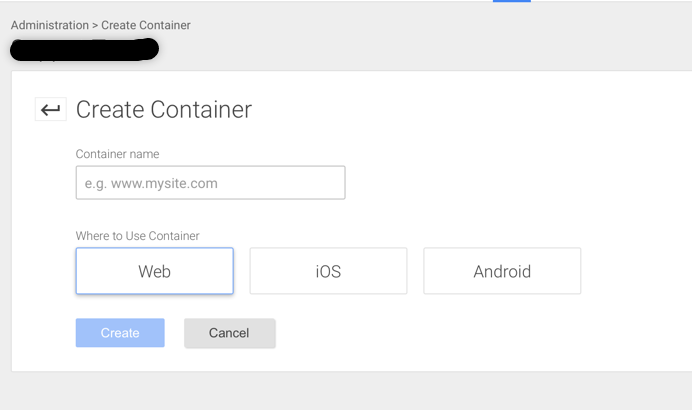
GTMにログインして、コンテナを最初に作成します。
Container nameは自分のサイトのアドレス、どこにつかうかは、Webをとりあえず選んでおきましょう。
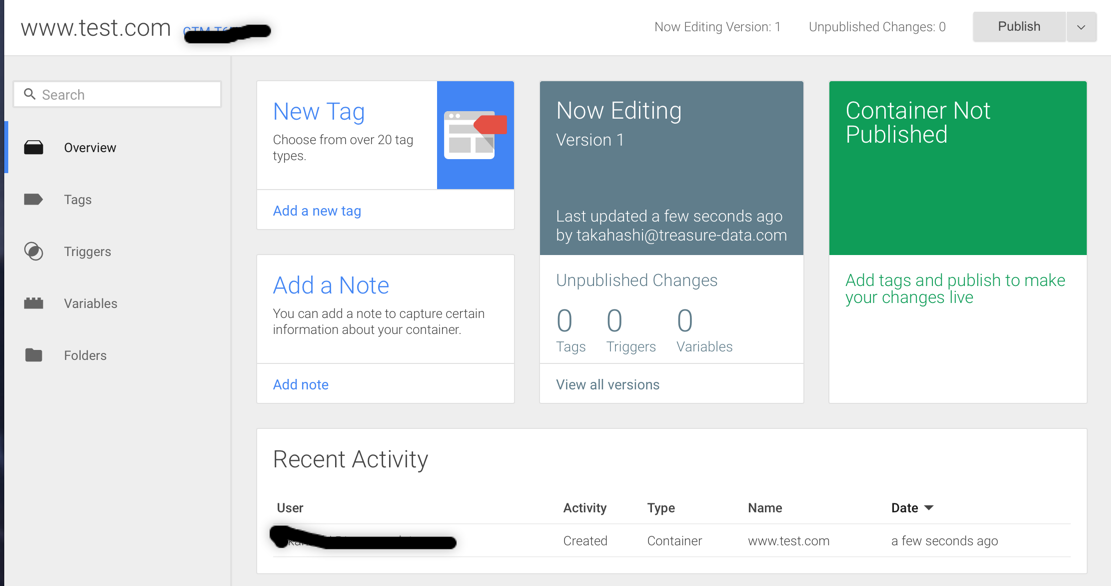
コンテナ作成後のトップページが下図になっています。
次は、New Tagを押して、SDKを埋め込みます。
TreasureData Javascript SDKを埋め込んだタグの作成
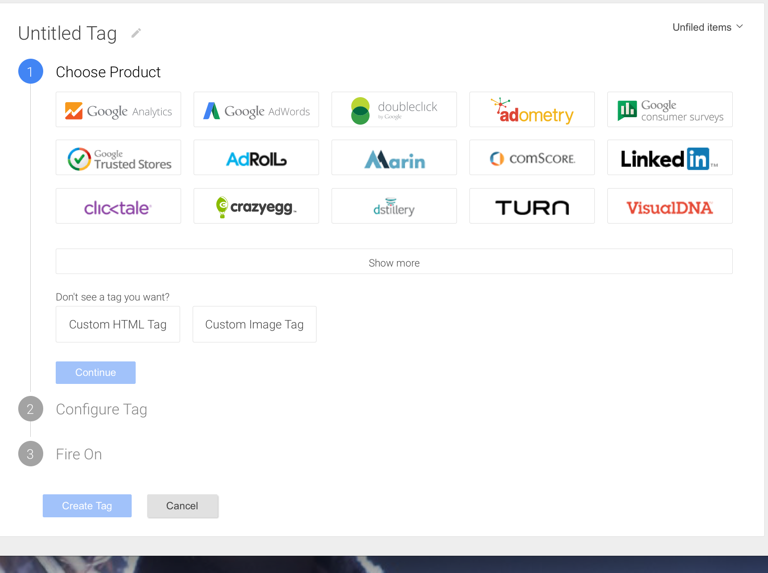
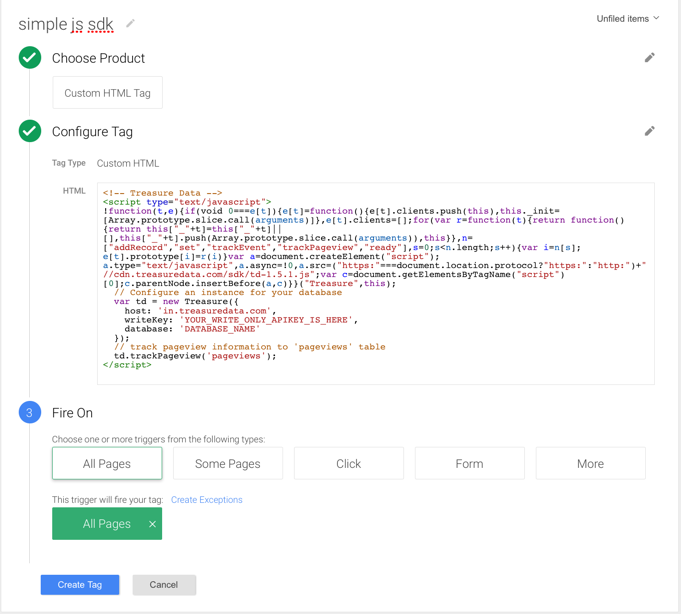
Custome HTML Tagを利用する
GTMでは、タグとして種々のSDKのコードを埋め込むことができます。
TD JS SDKを利用するには、Custom HTML Tagを選択し、下記のコードを埋め込みます。
<!-- Treasure Data -->
<script type="text/javascript">
!function(t,e){if(void 0===e[t]){e[t]=function(){e[t].clients.push(this),this._init=[Array.prototype.slice.call(arguments)]},e[t].clients=[];for(var r=function(t){return function(){return this["_"+t]=this["_"+t]||[],this["_"+t].push(Array.prototype.slice.call(arguments)),this}},n=["addRecord","set","trackEvent","trackPageview","ready"],s=0;s<n.length;s++){var i=n[s];e[t].prototype[i]=r(i)}var a=document.createElement("script");a.type="text/javascript",a.async=!0,a.src=("https:"===document.location.protocol?"https:":"http:")+"//cdn.treasuredata.com/sdk/td-1.5.1.js";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(a,c)}}("Treasure",this);
var td = new Treasure({
host: 'in.treasuredata.com',
writeKey: 'YOUR_WRITE_ONLY_APIKEY_IS_HERE',
database: 'DATABASE_NAME'
});
td.trackPageview('table_pv');
</script>
-
writeKey: TDのProfileから取得します -
database: TD上のインポートしたいデータベースを選択します -
td.trackPageview('table');:trackfackPageview関数はtableで指定されたテーブルにこちらの情報を送ります。
Fire Onを設定する
Fire Onでは、タグをどういった条件で利用するか、ということを指定できます。
ここでは、Pageviewを取得する関数を利用するため、All Pagesを選びまたページの種類もAll Pagesを選択します。
これで先ほどのページにアクセスすると、ページをアクセスした際のユーザ情報がトレジャーデータに格納されるようになります。
DataLayerを使ってGoogle Tag Managerに変数を埋め込む
さて、実際に
DataLayerの使い方は極めてシンプルで、DataLayerをGTM内で定義しておき、それをタグ内に埋め込み、サイトのコード内で実行したいタイミングのJavascript内でdataLayer.push({'variable_name': 'variable_value'});を実行するだけです。
参考: https://developers.google.com/tag-manager/devguide
DataLayerの定義
次に、DataLayerを使って、おすすめのプランの表示ボタンを押された際に、ページのプルダウン項目を取得して、トレジャーデータに送れるようにしてみましょう。
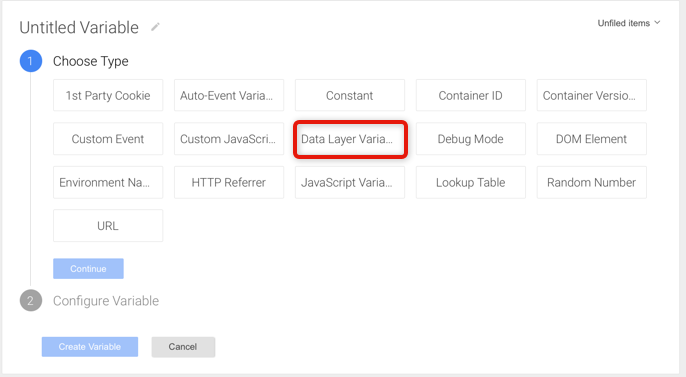
左メニューの中からVariablesを選び、Newで下図のように表示されます。
そして、真ん中にあるData Layer Variableを選びます。
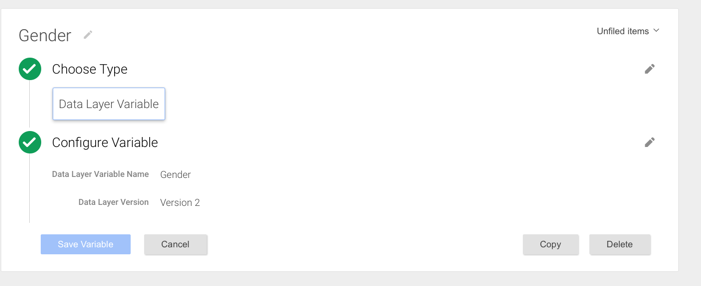
サイト上の入力項目であるgenderを変数として定義します。また同様にageも登録しておきます。
ここでData Layer Variable Nameとして定義した名前が変数名となり、{{変数名}}という形でタグ内で利用します。
Custome HTML Tagを利用する
さて、Data LayerようにもHTMLタグを前述と同じように作成します。
そして、コード上では、Data Layerの変数は、{{変数名}}という形で利用します
<!-- Treasure Data -->
<script type="text/javascript">
!function(t,e){if(void 0===e[t]){e[t]=function(){e[t].clients.push(this),this._init=[Array.prototype.slice.call(arguments)]},e[t].clients=[];for(var r=function(t){return function(){return this["_"+t]=this["_"+t]||[],this["_"+t].push(Array.prototype.slice.call(arguments)),this}},n=["addRecord","set","trackEvent","trackPageview","ready"],s=0;s<n.length;s++){var i=n[s];e[t].prototype[i]=r(i)}var a=document.createElement("script");a.type="text/javascript",a.async=!0,a.src=("https:"===document.location.protocol?"https:":"http:")+"//cdn.treasuredata.com/sdk/td-1.5.1.js";var c=document.getElementsByTagName("script")[0];c.parentNode.insertBefore(a,c)}}("Treasure",this);
var td = new Treasure({
host: 'in.treasuredata.com',
writeKey: 'YOUR_WRITE_ONLY_APIKEY_IS_HERE',
database: 'DATABASE_NAME'
});
td.addRecord('table_event', {age:{{Age}}, gender:{{Gender}} });
</script>
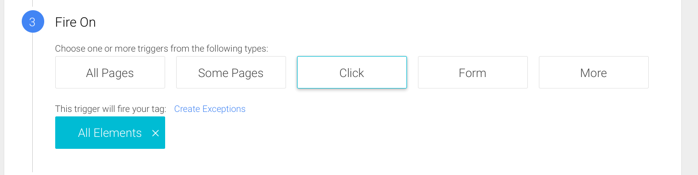
Fire Onを設定する
前述では、Pageviewなので全ページをトリガーとしていましたが、今回は見積もりボタンをクリックしたときに発火させます。
そのため、Click/All Elementsを指定します。
Google Tag ManagerをHTMLに埋め込む
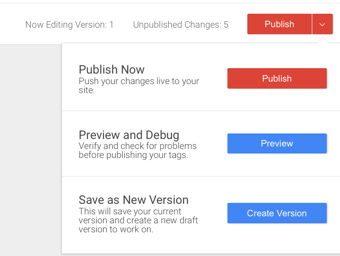
さて、一通り設定がおわったらまずは、Publishをするか、Previewをしてみましょう。
ここでValidationされ、コードにエラーがないかがチェックされます。

今回はもうPublishして試してしまいます(Publishは最後にほんとはしましょう)。
そして、HTMLに埋め込むGTMのコードはここをクリックして取得できるので、これをHTMLのscriptコード内に埋め込みます。
ボタンクリックにはonclickでjsを呼び出すようにしておき、
<button type=button onclick="showEstimation()">おすすめプランの表示</button>
そこでは下記のように見積もりの表示と最終的に値を出力するためのdataLayer.pushを利用します。
function showEstimation(){
var genderObj = document.getElementById('gender');
var ageObj = document.getElementById('age');
var text = genderObj.options[genderObj.selectedIndex].text + ' ' + ageObj.options[ageObj.selectedIndex].text + 'のおすすめはこちらです。'
document.getElementById('output').innerHTML = text;
// ここがGTMの機能
dataLayer.push(
{
'Age': genderObj.options[genderObj.selectedIndex].text,
'Gender': ageObj.options[ageObj.selectedIndex].text,
'event' : 'estimationClicked'
});
}
注意点
DataLayerでは、eventを配列の中に必ず設定する必要があります。
これで3時間くらい詰まった。。。
参考: #GTMtips: Add The ‘event’ Key To dataLayer Pushes
TreasureDataにデータを送る
さて、HTMLを実際に使ってプルダウンで値を選んでボタンをクリックしてみます。
プレビューモードで試すときには、Webサーバを起動して試してください。
Rubyであれば、$ ruby -run -e httpd . -p 8000で起動できます。
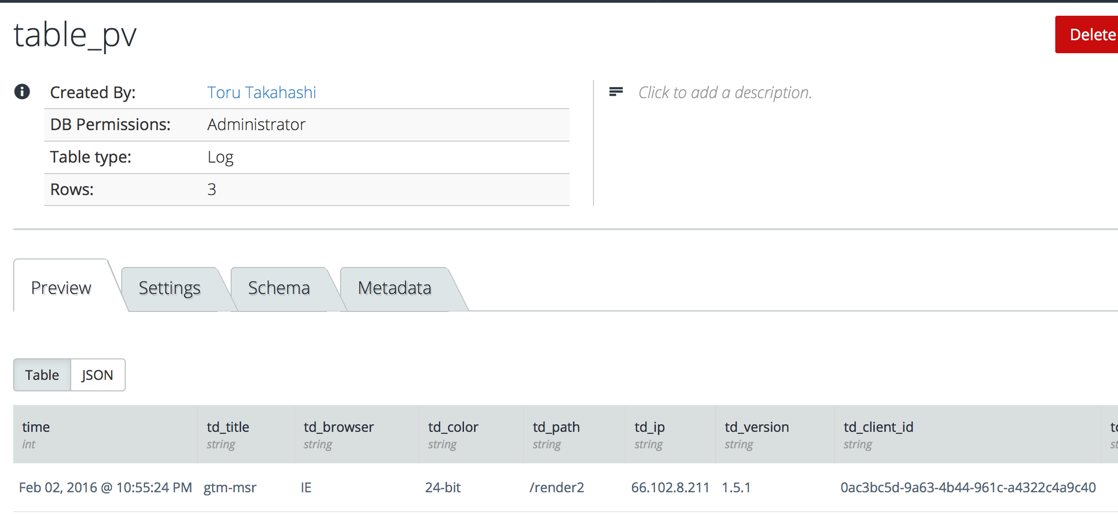
その後、しばらく待ってみると、TreasureDataにデータが送られていることが確認できるかと思います。
おわりに
DataLayerを使うことで、GTMの柔軟度が増して非常に便利ですね。
それと、GTMのプレビューモードって便利ですね。