このエントリーはCyberAgent 19新卒 エンジニア Advent Calendar 2018の19日目の記事です。
はじめに
みなさん、VR体験したことありますか?
私は数か月前にOculus Riftを購入して、いくつかVRのゲームなどで遊んだりしています。
左右の視力が違うせいで少しぼやけたり、HDMIのケーブルを延長すると少し映像が不安定になるのに困っていたりしますが、非常に充実したVRライフを送っています。
VR元年と呼ばれた2016年から二年経ち、2018年も終わろうとしていますが、それでも技術に関心があまりない人のHMD所有者はあまり増えていないように感じます。
その原因の最たるものとして、コンテンツ不足が挙げられると私は考えています。
今回は「VRなどの技術に興味を持ってもらうための切り口として、360度映像のライブストリーミング」をFacebookから公開されているライブラリを使って試してみたいと思います。
普段はWeb回りの技術に触れていて初めてUnityを触ったので、至らない点などありましたらコメントしていただけると幸いです。
360度映像とは
いわゆる全天球映像というものです。PCであればドラッグなどで、スマートフォンであればジャイロセンサーやタッチ操作などでユーザーが見る方向を変えることが出来る映像です。
VRではないですが、スマートフォン単体で利用できるということもあり、こういったことからVR等の技術に興味を持ってもらえるかもしれません。
360度映像の形式はいくつかありますが、今回利用するライブラリではエクイレクタングラー形式とキューブマップ形式が選択できます。
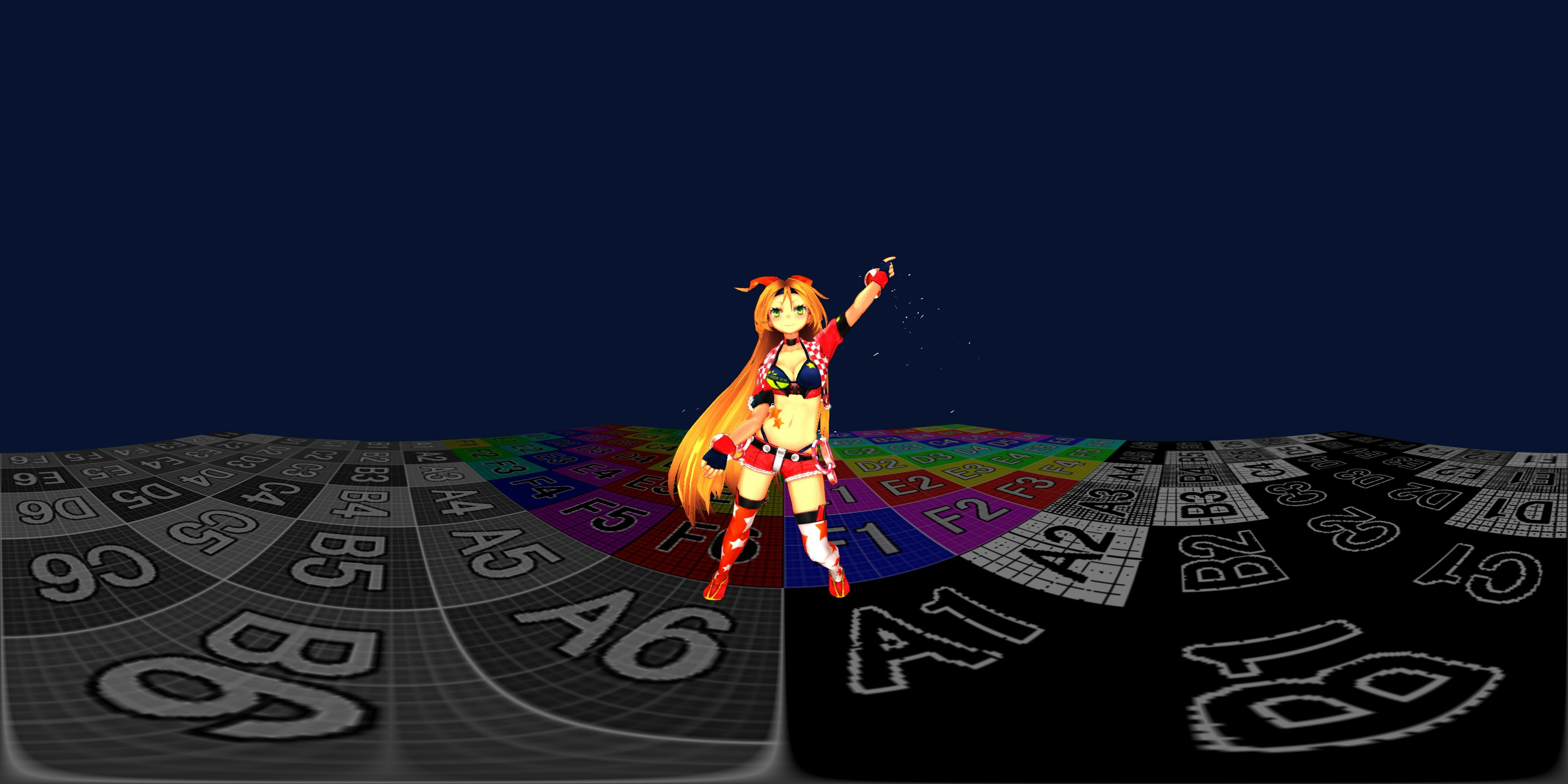
エクイレクタングラー形式
エクイレクタングラー形式は360度映像で最も広く使われている形式で、水平方向の中心線から上下に行くほど歪んでいきます。
この映像をプレイヤー側で球体に加工して、全天球映像となります。
YouTube LiveやFacebook Live、Periscopeなど、360度配信を対応しているプラットフォームのほとんどはこの形式で実装されています。

© Unity Technologies Japan/UCL
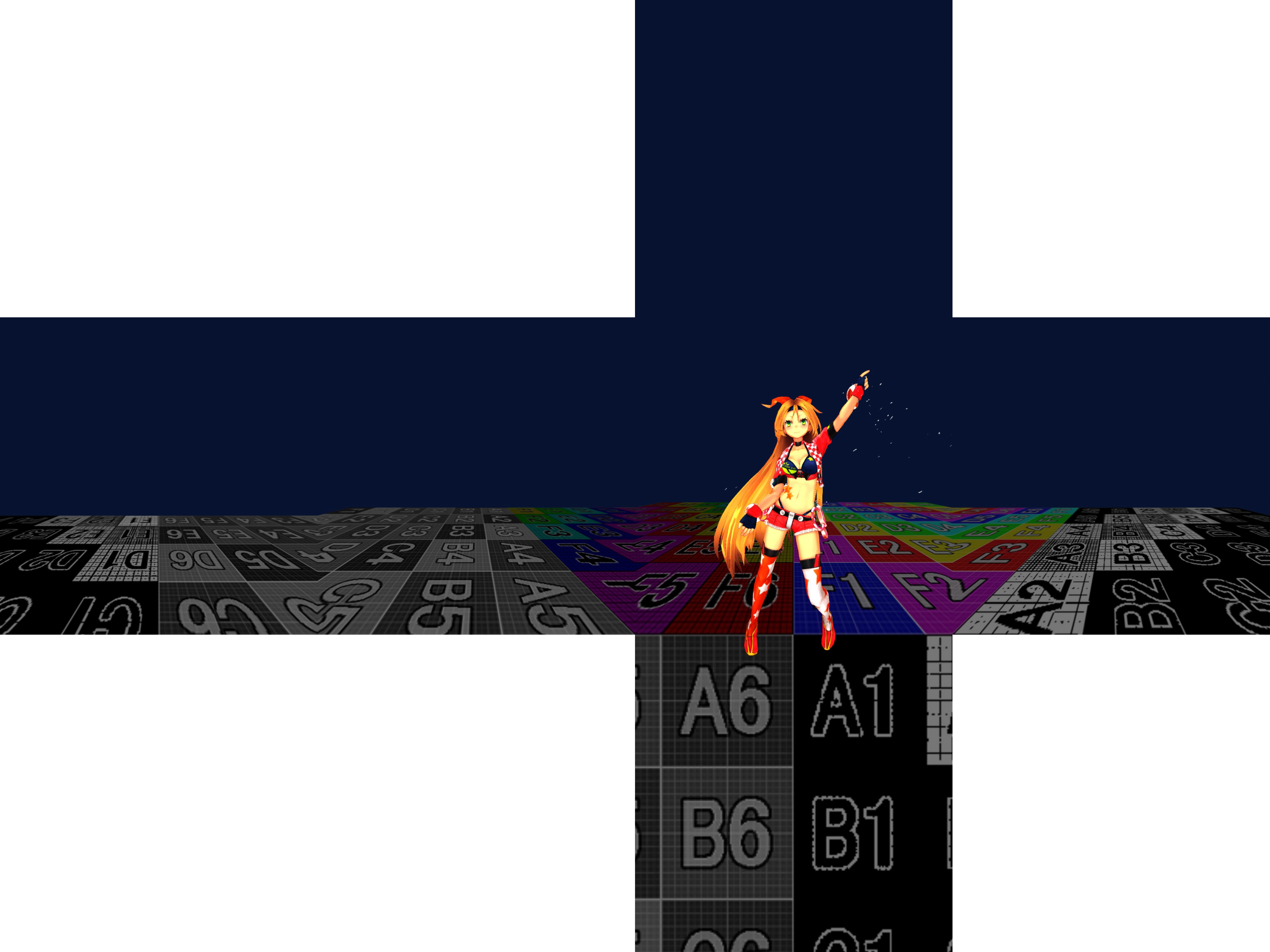
キューブマップ形式
キューブマップ方式は、空間を上下前後左右の6面の立方体に見立てそれぞれの面を組み合わせた形式です。
それぞれの映像に歪みがないため、エクイレクタングラー形式に比べて素早くエンコードすることができます。
Facebook Liveがキューブマップ形式でのライブストリーミングに対応しています。

© Unity Technologies Japan/UCL
360度映像のライブストリーミング
FacebookのFBCAPTURE SDKがRTMPをサポートしているので、これを使用して360度のライブストリーミングを試してみようと思います。
環境
- Windows 10 Pro 64bit
- i7-6700K @4.00GHz
- GeForce GTX1060 6GB
- Unity 2018.2.11f1(64bit)
とりあえず動かす
サンプルが用意されているのでひとまずそれで動作を確認してみます。
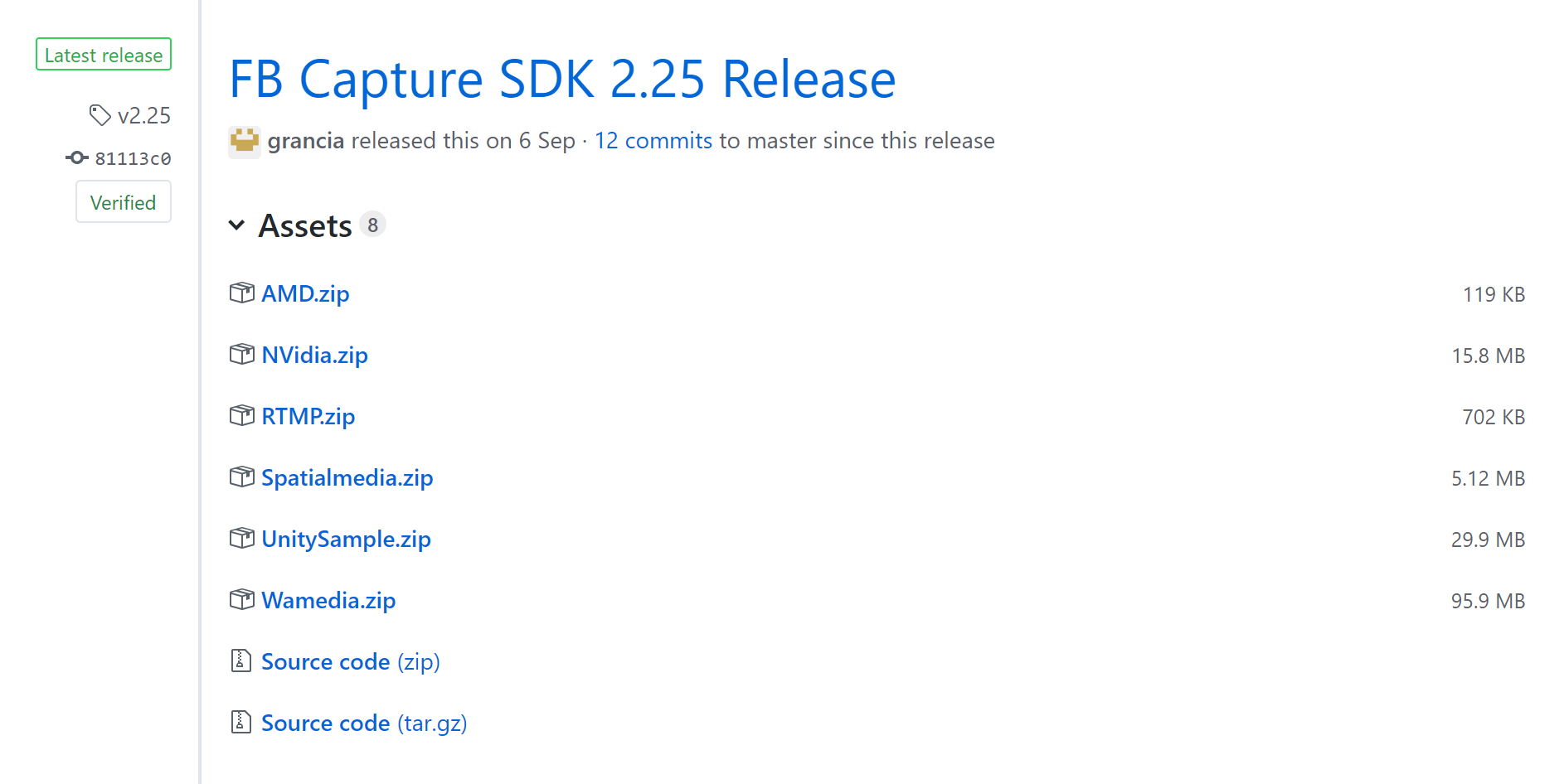
Releases · facebook/360-Capture-SDK

FB Capture SDK 2.25 Release の UnitySample.zip をダウンロードし、任意のディレクトリに解凍してUnityで開きます。

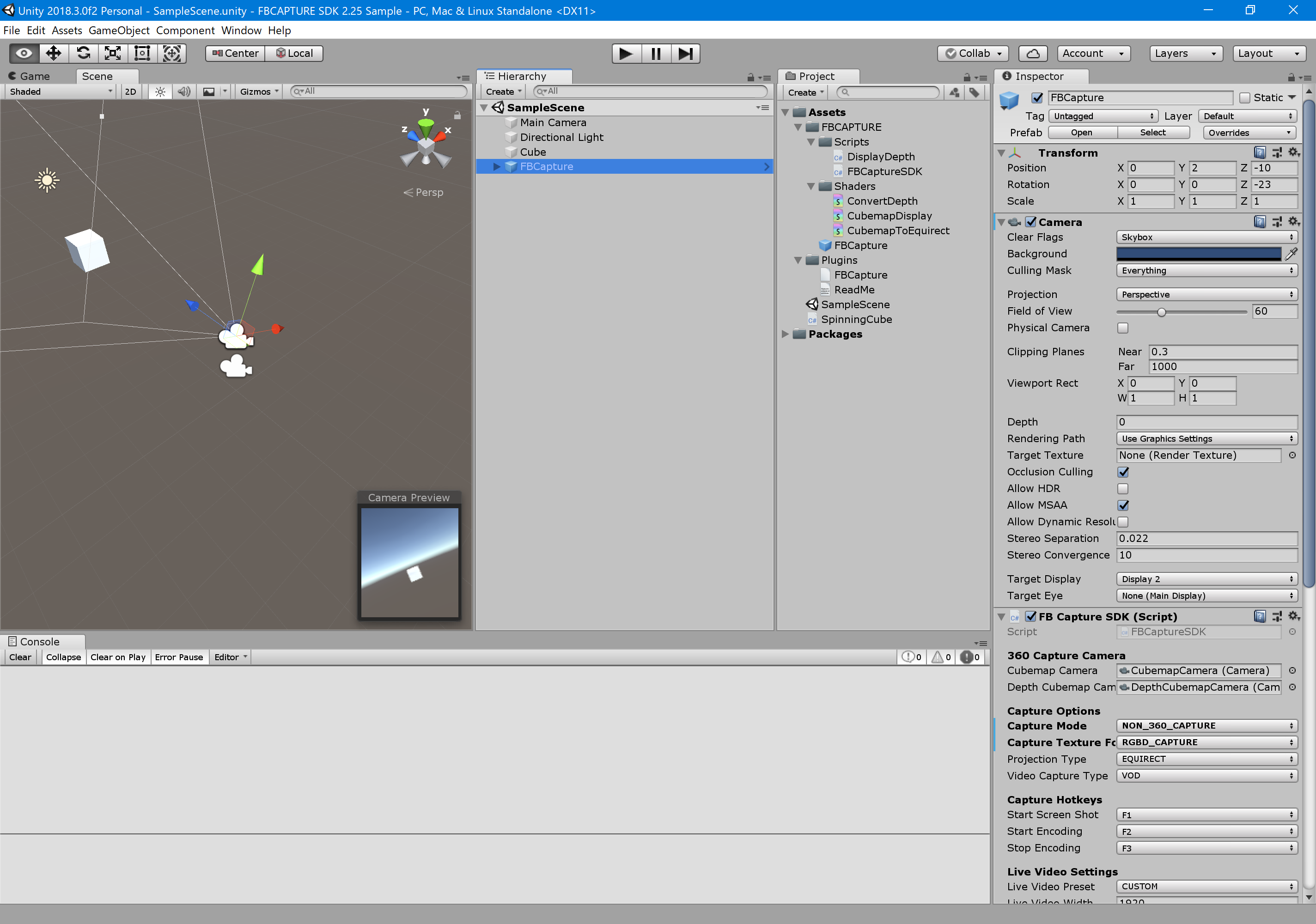
HierarchyからFBCaptureインスタンスを選択して、Inspectorを表示します。
始めにカメラ位置を調節します。

そのままでも問題はありませんが、キャプチャされる動画の正面とカメラの正面が90度ずれている(カメラの正面が映像の右端になるようにキャプチャされる)ようなので、キューブを正面に映すために右を向かせます。
※映像の正面を右端から1/4の部分とするかそれとも映像の中央にするかはプレイヤー側(プラットフォーム側)の仕様により変わります。今回はYouTube Liveが映像の中央を正面としていたので、それに合わせました。

次にキャプチャの設定を行います。

Capture Modeを360_CAPTUREに、
Capture Texture FormatをRGB_CAPTUREに、
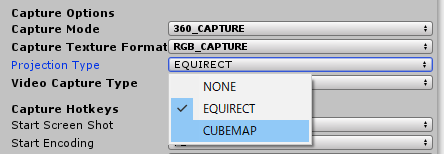
Projection TypeをEQUIRECTに、
Video Capture TypeをLIVEにします。
Capture Hotkeysはお好みで変えます。

Start Encodingのキー押下で、Video Capture Typeで選択された動作が行われます。
LIVEであれば指定URLへのRTMP配信、VODであれば指定ファイルとしての保存です。
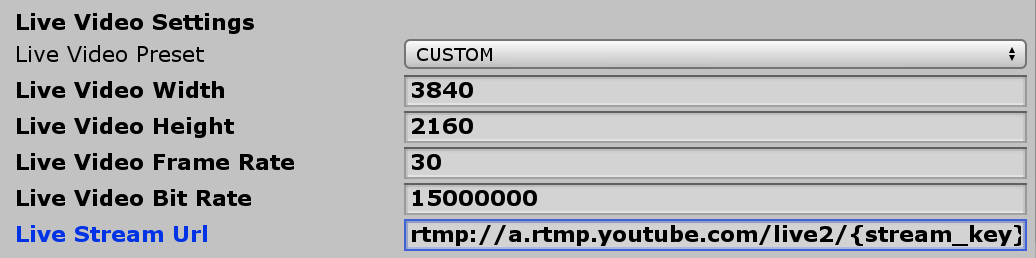
Live Streamingの設定をします。

YouTube Liveでの配信を試してみますので、解像度は2160p、fpsは30fps、ビットレートは15000kbpsとしました。クリエイターツールからストリーミングURLとストリームキーを取得して、連結したものをLive Stream URLにしています。
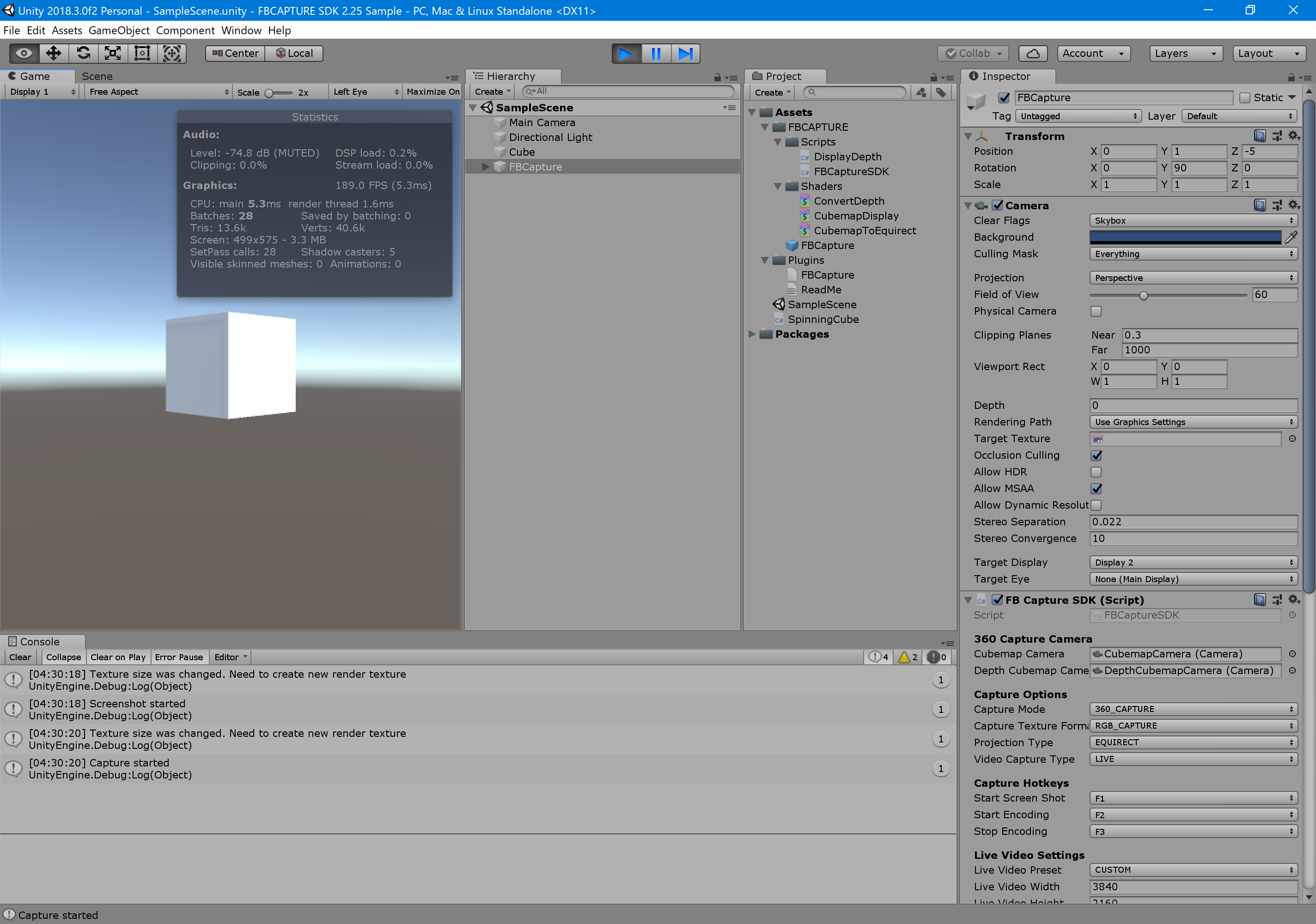
Playボタンから実行して、指定したホットキーをゲームウィンドウ上で押してキャプチャができます
**Start Screen Shot(F1)**でスクリーンショットのキャプチャ、
**Start Encoding(F2)**でRTMP配信または動画のキャプチャ、
**Stop Encoding(F3)**でRTMP配信または動画のキャプチャの終了が行われます。

YouTube側から配信を開始すれば、360度映像のライブストリーミングができます。
テスト配信のアーカイブ(YouTube)

凄いですね、簡単に360度のライブストリーミングが出来ました。
FBCAPTURE SDKはエクイレクタングラー形式だけでなく、キューブマップ形式にも対応しています。

Facebook Liveがキューブマップ形式に対応しているので、Live Stream URLを変えれば試せます。
他のプロジェクトに組み込む
サンプルだけでおなか一杯ですが、Unityの勉強も兼ねて何か作ってみます。
Beat SaberやAirtoneといった、プレイヤーの位置が基本的に変わらないようなゲームに近い形態のものを作成しました(見た目のみ)。
既存のプロジェクトでFBCAPTURE SDKを利用するには、unitypackageをインポートします。
Releases · facebook/360-Capture-SDKから**Source code(zip)**をダウンロードして解凍し、FBCaptureSDK.unitypackageをインポートします。
インポート後、Assets/FBCAPTURE内にあるFBCapture.prefabをHierarchyにドラッグして配信用カメラを配置します。
今回のように、基本的にプレイヤーが動かないような場合はカメラを固定すると、3D酔いも回避でき、視聴する側が視点を変えて見やすくなると思います。
また、例えばバーチャル空間内に複数の対象がいるような状態(VTuberのコラボ配信で円卓に座る等)で中央に固定カメラを設置して、視聴する側が好きな対象の方を向く、といった形も面白いかもしれません。
テスト配信のアーカイブ(YouTube)

反対に、正面が決まっておらずプレイヤーが縦横無尽に動けるような場合は、カメラをヘッドトラッキングに追従させないと視聴する側が都度視点を移動させる必要が出てくるため、CenterEyeAnchor下等に配置すると良いと思います。

しかし、画面の揺れから3D酔いも発生しやすくなりますし、視聴側の意図していないタイミングで視点が動くため、正面の方向だけ合わせる等の工夫をしないと、まだまだ快適に視聴できるというレベルではないかもしれません。
おまけ
nginx-rtmp-moduleとvideojs-vrでストリーミング配信部分をリポジトリに上げました。
toro-ponz/360-streaming - GitHub
PS > docker-compose build
PS > docker-compose up
でコンテナを立ち上げて、配信先をrtmp://localhost/live/testに設定して配信開始します。
http://localhost/live/test.html にアクセスして再生ボタンを押せば360度配信が確認できます。
videojs-vrはキューブマップ方式も対応しているので、下記のように書き換えれば試せます。
<script>
var player = videojs('player');
- player.vr({projection: '360'});
+ player.vr({projection: 'CUBE'});
</script>
まとめ
- FBCAPTURE SDK、インポートするだけでライブ配信出来て便利
- 360度ライブ配信は正面が決まっているようなVRコンテンツと親和性が高い
- 360度映像はVR体験の共有という点で、視聴する側からするとライトに行える