最近Vite(ヴィート)が熱いと聞いたので、
関わってる団体のホームページをVite+Reactで作ってみました。
ということでHello Worldの手順を共有します。
Viteの最高なところ
- ビルドが高速
以上。
Hello Worldの手順
- nodeのVersionをある程度最新にする(割愛)
- コマンドを叩く
- ProjectNameを入力
- 使うフレームワークの選択
- TSかJSかの選択
- ディレクトリの移動とサーバーの起動
コマンドを叩く
yarn create vite
以下対話方式で聞かれる項目に入力していきます。
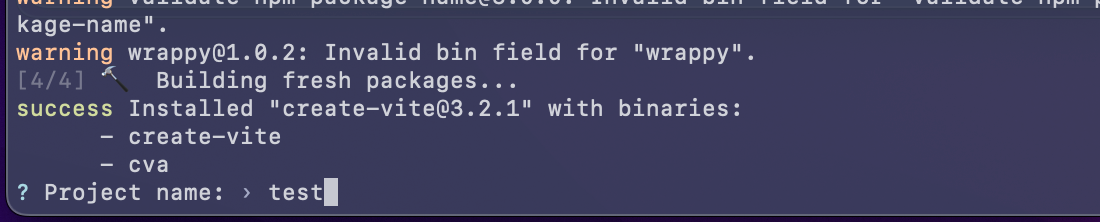
ProjectNameの入力
こんな感じにプロジェクトの名前を入れてください。
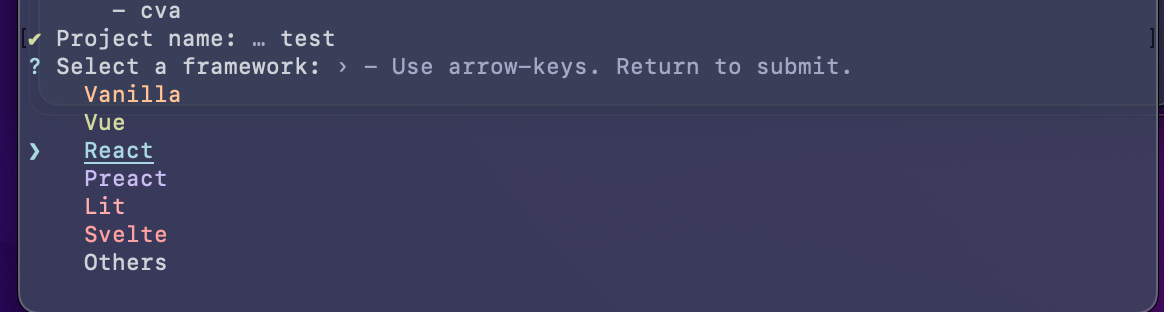
使うフレームワークの選択
以下のようにVue, React, Svelteなどのフレームワーク?が並ぶので選択します。
今回はReactを用いるので、Reactを選択して次に進みます。
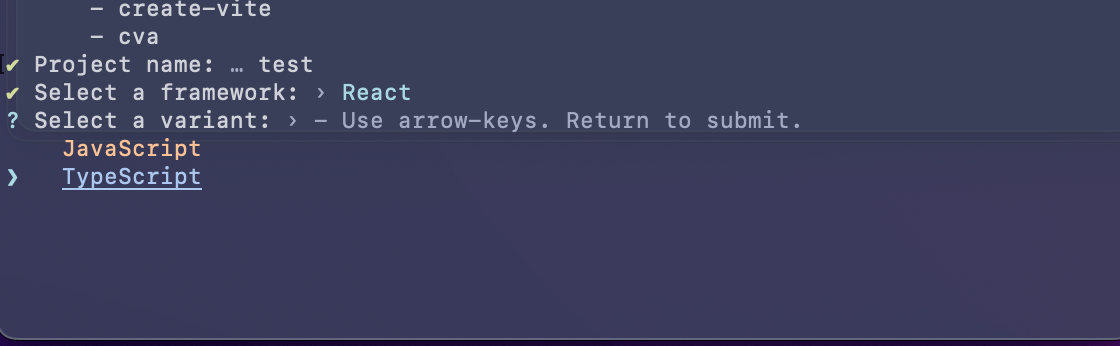
TSかJSかの選択
TSを使います。(脅迫)
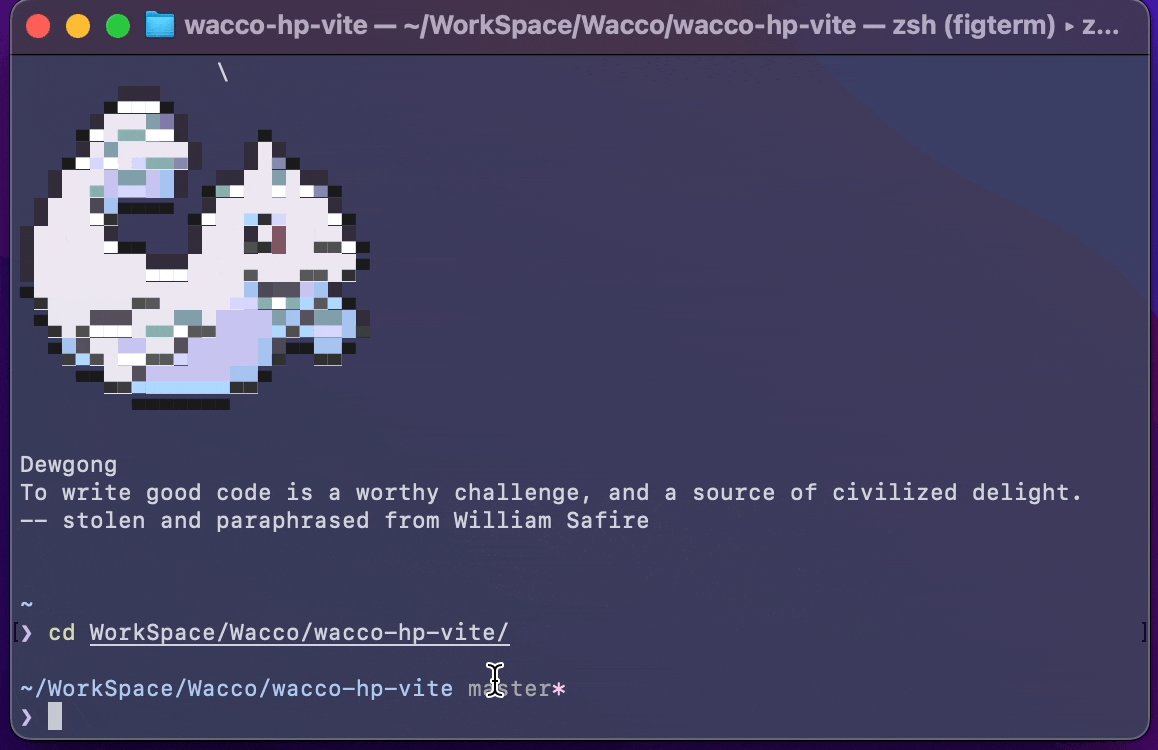
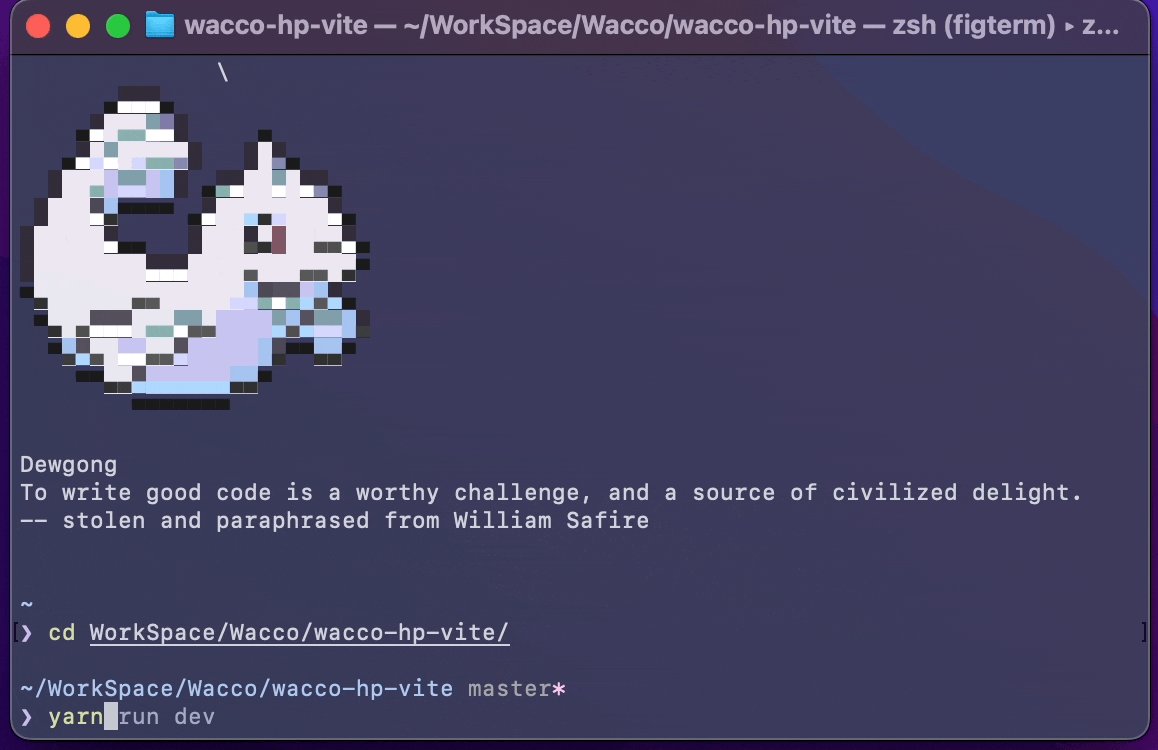
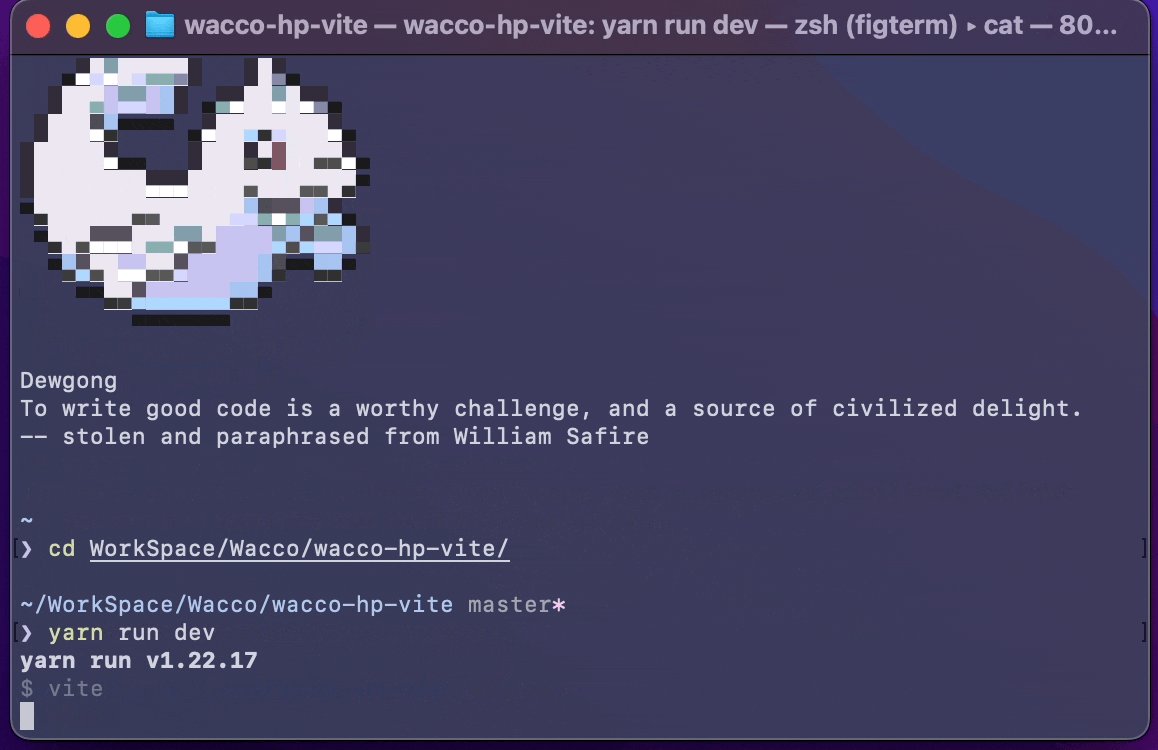
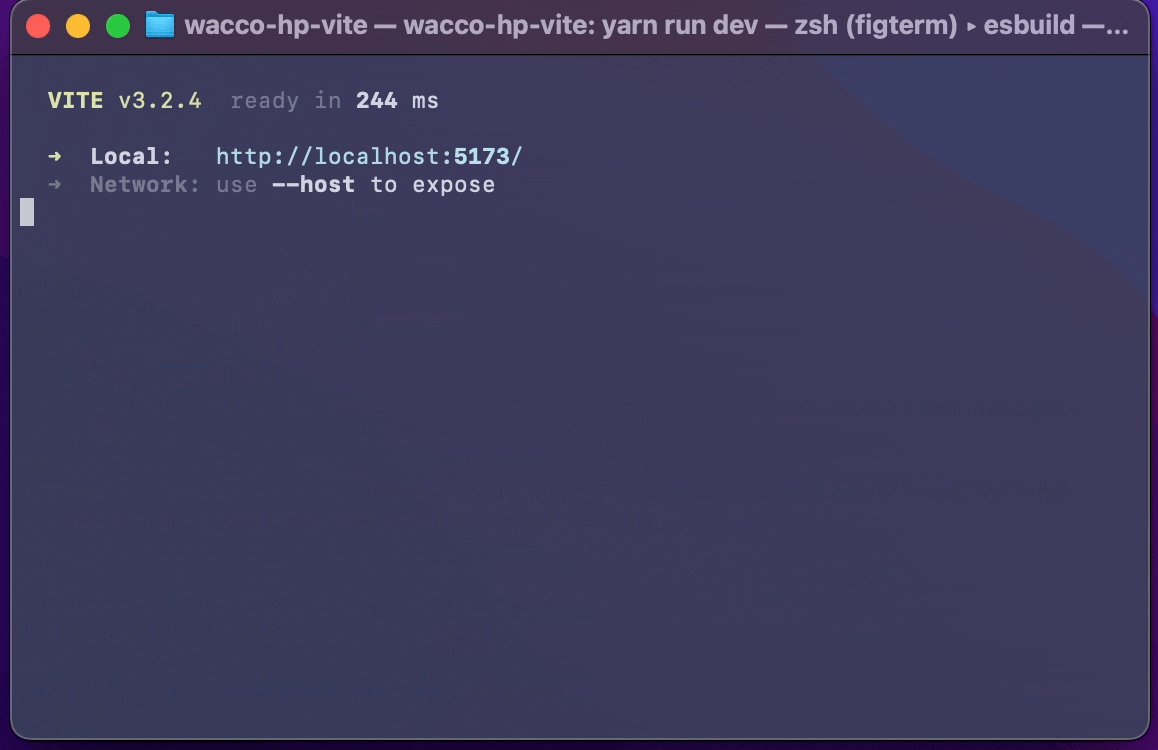
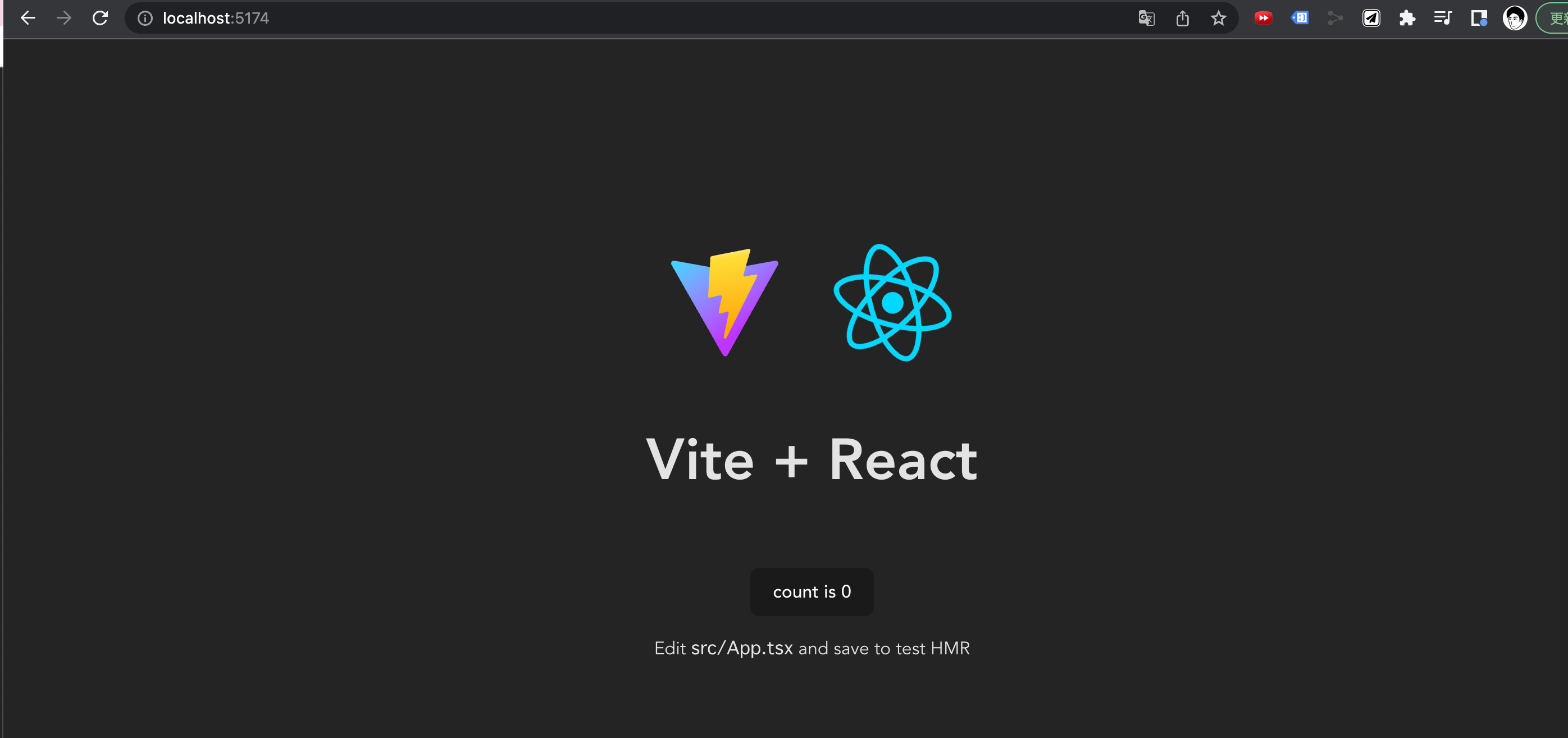
ディレクトリの移動とサーバーの起動
cd {先程入力したプロジェクト名}
yarn
yarn dev
あとは煮るなり、焼くなりしましょう。
お疲れさまでした。
まとめ
著しく簡単ですね。
いい時代だなあと思いました。
みんなでviteの速さに恍惚としましょう。
不一