やりたいこと
- リンクをクリックすると、指定の要素にスクロールする
- javascriptで実現する
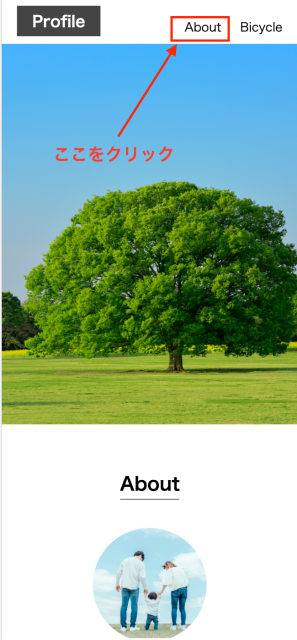
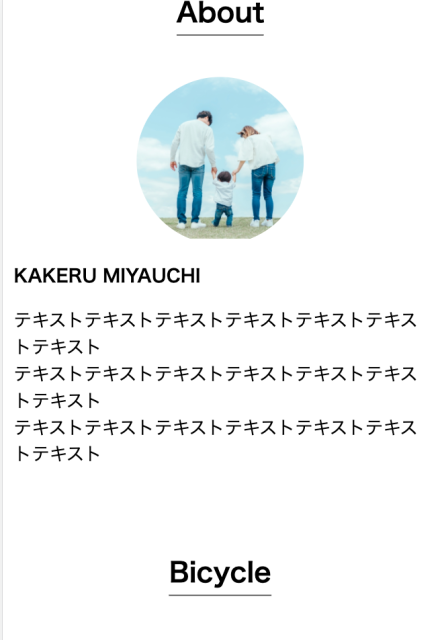
イメージ
ソースコード
HTML
<a href="javascript:void(0);" onclick="scrollwindow('about');">About</a>
・・・
<h2 id="about">About</h2>
ポイント
- aタグに
href="javascript:void(0);"をつけないと、ページの一番上に戻ってしまうので注意 - aタグの
scrollwindowに渡す引数は、スクロール先の要素のidと同じにする
※関数 scrollwindow は仮名なので、何でも可
javascript
function scrollwindow(elem) {
var left = document.getElementById(elem).getBoundingClientRect().left;
var top = document.getElementById(elem).getBoundingClientRect().top;
window.scrollTo({
left: left,
top: top,
behavior: "smooth",
});
}
ポイント
- 引数
elemが、スクロール先の要素のidになる -
window.scrollToでbehavior: "smooth"を付与することでスクロールする(無いと瞬時に移動する)