概要
写真1枚で
高精度な3D画像↓ 簡単作成できるよう。
(↓ 後半説明のPNG編集の一例。どうでもいいけど、この技術、よくできているかも。。。と思ったりもした。説明、別途。)

(↓ これもPNG編集の一例。全く意味ないですが、このpizzaは、depthのPNGをシャープに加工。画像が引きずられている部分がありますが、pizzaなのでわからないかと。。。)


以下が論文とgithub。
https://arxiv.org/pdf/2004.04727.pdf
論文『3D Photography using Context-aware Layered Depth Inpainting』
Meng-Li Shih1 さんら
githubは、以下。
https://github.com/vt-vl-lab/3d-photo-inpainting
論文のabstract(Google翻訳ママ)
738/5000
単一のRGB-D入力画像を3D写真に変換する方法を提案します。これは、元のビューで遮られた領域に幻覚の色と奥行きの構造を含む、新しいビュー合成のマルチレイヤー表現です。 基本的な表現として明示的なピクセル接続を備えた階層化深度画像を使用し、新しいローカル色と深度のコンテンツを空間コンテキストを意識した方法で閉塞領域に合成する学習ベースの修復モデルを提示します。 結果の3D写真は、標準のグラフィックエンジンを使用してモーションパララックスで効率的にレンダリングできます。 挑戦的な日常のさまざまなシーンでのメソッドの有効性を検証し、最先端の技術と比較してアーティファクトを少なくします。
追記になりますが、
2020/05/23 3日ほど前にdepthがPNGで編集できるようになっていた。
やってみた。
やってみた(作品)
(githubのコードは、ワタシのwindows環境で簡単に動作しました。GPUは、一応、必要かも。それほど、立派なGPUは不要。処理時間は1、2分でした。)
作成手順としては、
imageフォルダに加工したい画像を入れて
以下のコマンドを打つだけです。
python main.py --config argument.yml
ここでの公開用には、元の写真は、「高品質なフリー画像素材」
https://pixabay.com/ja/
から取得しました。(概要のキングコングみたいなのも、同様)
1枚の写真から、一部のオブジェクトを移動して?(揺さぶって)いるので、当然、情報がない部分があるが、そこは、無理やり生成しているよう。
すばらしい。
すみません、表示に30秒ぐらいかかるかも。。。
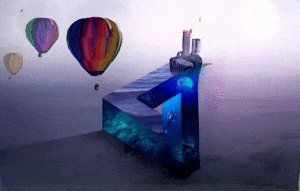
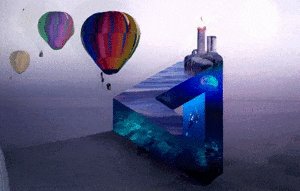
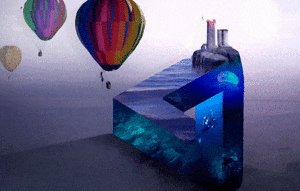
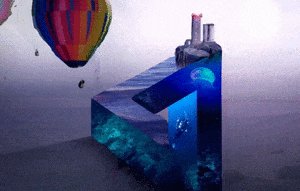
インプットは、すべて、1枚の静止画です
1枚!
やってみた(追加作品)
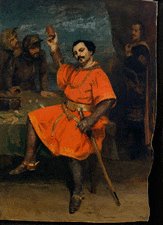
メトロポリタン美術館所蔵の絵画で公開されているものを利用。
やってみた(失敗。CG作品など)
ここでも、元の写真は、「高品質なフリー画像素材」
https://pixabay.com/ja/
から取得しました。
↓失敗?。(むしろ、コンピュータどおしは、相性が悪いときも。。。)
↓ 失敗。エッシャー系。あと、気球も難しいんでしょうね。「気球問題」と名前をつけてもいいかも。
しかし、画が綺麗ですね。。。
↓ 普通に失敗。
別途、以下の記事に改善例を示しています。・・・【3】。勝手にdepthのみ feat. intel-isl の。
(2020/05/23) 3日ほど前にdepthがPNGで編集できるようになっていた。
depthを編集してみた。
手順1:
argument.ymlにおいて、
depth_formatをpngに変更して、実行。
・・・
depth_format: '.png'
・・・
そうすると、depthがPNGで保存される。(全然、このpng↓を大きく表示したいわけではないんですが。。。。道なりでたぶん大きく表示されている。。。)

手順2:
PNGを編集する。
(車の下部で、depthが浅くなっているところを深く(=黒く)する。)
こんな雑な編集でいいかは、以下に示される結果を見て下さい。

手順3:
require_midasをFalseにして、編集したPNGが使われるようにする。
require_midas: False
その後、変換を再実行する。

目的通り、車の下部のdepthが深--くなっている。ただし、PNGのとおりの感じで、
雑なPNG編集では、綺麗にはなりませんでした。
ペイント系の処理が普通にできる方は、大丈夫だと思います。ワタシは、無理。ブラシで
適当に塗りました。。。
作業が雑でやったことが伝わらないかもしれませんが、自動で検出したdepthに不満があるときに、PNGとして表現されたdepthを画として編集できます。
PNG編集の例として、PNGをエッジ強調というか、**シャープにした例**は、冒頭のほうのピザ。
# PNG編集の例、結果追加(2020/06/07)
絶賛失敗中。
**別の画像のdepthのPNGを適用**して、面白い効果が出ないか確認。「
↓(大)失敗
<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/635153/41ef2581-0964-3bfc-bad8-2a1ba0ba6ed5.gif" width=480>
ここで用いたdepth用の画像(出典は、同じく、https://pixabay.com/ja/)
<img src="https://qiita-image-store.s3.ap-northeast-1.amazonaws.com/0/635153/e2503326-b37e-15de-6cf0-5d5c17f1bcd2.jpeg" width=200>
⇒あらためて、認識できたこと。
* 地面からぐわっと発生する感じにしたいとしたら、このやり方は、無理。
* depthが、非常に、平面的。もともと、そういうものだと想像されますが。
↓ depthを白黒反転させた。(大)失敗 → 失敗、程度まで改善。
<< 画像は、この記事先頭 >>
# 役立つかもしれない情報
・GFORCE GTX1050Ti(専用GPUメモリ4.0GB)では、
**GPUのメモリ不足で動かない場合あり**。
これは、**画像サイズに依存するのではなく**、
おそらく、画像の中身で3Dの表現に必要なメモリ量の関係か何か。
解決策、見つけていません。パラメータ変更等でなんとかなるのかも。
赤い車ので、専用GPUメモリ3.4GB程度、白のは2.7GB程度使用されていました。
このメモリ問題に関しては、とりえず、Google Colabとかを使うのがいいのでは?
・PNGによるdepth情報の編集を示しましたが、確か、デフォルトはnumpy?。
そのデータ(numpy)をガタガタ扱うのができる方は、そちらを編集するのもありかも。
・PNGで表現されたdepthの情報は、どこかで正規化されている気がする。PNGのdepthのレンジを
変更しても結果が同じだった気がする。:star:
# まとめ
技術的にどう素晴らしいか理解できていません。
ただ、強引な感じがいいかと。
(そもそも、写真を見た場合の人の認識も強引なハズなので、、、、)
技術、勉強します。
(とりあえず、処理のクセは理解したので、もう少し、楽しい作品はできると思います。)
尚、いまこの段階で、何に使えるかは、全くわかりません。
**是非、ご自分でもやってみて下さい。「室内自撮り」がお勧め**
# まとめ2
「やってみた(追加作品)」後に記載。
残念ながら、**あっという間に、見飽きました。。。。**
目的をもって、それに対するアウトプットでないと、厳しいですね。。。。
単なる**エフェクト**というか。。。それでは飽きますね。更に、更に、次のレベルの技術に期待。
ただ、見た目には飽きましたが、技術には関心があります、全く、まだ、理解していませんが。。。
depthの編集が簡単にできるようになっていました。
# 今後
pixabayの作者の名前、表示したほうがいい気がしています、別途。
加工後の画像の、もっと、違う見せ方があるのでは???と、素朴に思います。
コメントなどあればお願いします。
参考。
[写真1枚で高精度な3D画像簡単作成やってみた【2】。(depthをnumpyで加工してみる)](https://qiita.com/torinokaijyu/items/e761c00c87d6a00b8c30)
[](https://qiita.com/torinokaijyu/items/6889598b732851c2e8fd)
[写真1枚で高精度な3D画像簡単作成やってみた【3】。勝手にdepthのみ 別の手法(intel-isl のMiDaS他)。](https://qiita.com/torinokaijyu/items/6889598b732851c2e8fd)
:star2: [写真1枚で高精度な3D画像簡単作成やってみた【0】。(空間の捉え方を確認した)](https://qiita.com/torinokaijyu/items/d93b83b6a135f1b9a660)
:new:[写真1枚で高精度な3D画像簡単作成やってみた【-1】。(隠れた領域が、本当に見えるのか?)](https://qiita.com/torinokaijyu/items/20a5a478881c9d00f9ac)
# 役立つかもしれない情報(一連の記事【-1】~【3】総合)
【1】
・GFORCE GTX1050Ti(専用GPUメモリ4.0GB)では、
**GPUのメモリ不足で動かない場合あり**。
これは、**画像サイズに依存するのではなく**、
おそらく、画像の中身で3Dの表現に必要なメモリ量の関係か何か。
解決策、見つけていません。パラメータ変更等でなんとかなるのかも。
赤い車ので、専用GPUメモリ3.4GB程度、白のは2.7GB程度使用されていました。
このメモリ問題に関しては、とりえず、Google Colabとかを使うのがいいのでは?
・PNGによるdepth情報の編集を示しましたが、確か、デフォルトはnumpy?。
そのデータ(numpy)をガタガタ扱うのができる方は、そちらを編集するのもありかも。
・PNGで表現されたdepthの情報は、どこかで正規化されている気がする。PNGのdepthのレンジを
変更しても結果が同じだった気がする。:star:
【3】
・全面が壁のような画像の場合、垂直面がうまく検出できないような気がする。
(簡単だと思うので、不思議。)depthの手法をいくつか試したが、
いまのところ良いものに出会ってない。