今日の目標
Grailsで画面を作ってみる
※Grailsが面白そうだったので、また登場。
使ったもの
- GGTS 3.6.4.RELEASE
- grails-2.4.4
- Windows 8.1
参考サイト
ではスタート
前回からの続き
前回はindexというメソッドを作り、そのメソッドの中でrenderを呼び出してHTMLを表示しました。
作ったものはこれ。
package hellograils
class HelloController {
def index() {
def name = "torinist"
render "<html><body><h1>Hello, " + name + "</h1><p>Welcome to Grails!</p></body></html>";
}
}
ということで、次は画面を作って値を埋め込んでいきたいと思います。
画面に表示したいものを用意する
コントローラ側で画面に表示したいものを作ります。ちなみにコントローラ側で用意するのはマップです。マップ!「キー」が画面側での変数名となるそうです。へー。
また、returnをしなくてもそのマップ定義(なのかな)をメソッドの最後に置いておけば、画面側で使えるようになるらしいです!すごいね!
package hellograils
class HelloController {
def index() {
def name = "torinist"
// render "<html><body><h1>Hello, " + name + "</h1><p>Welcome to Grails!</p></body></html>";
[
'title': "Hello, date",
'contents': "Hello, " + name,
'date': Calendar.getInstance().getTime()
]
}
}
画面側を作る
画面側ですが、上のメソッドと同じ名前で作ります。今回上のメソッドはindexだったので、index.gspを作成します。
HelloControllerを作ったときに自動的にviewsの下にhelloというフォルダが作られていると思うので、views/helloの中にindex.gspを作りましょう。(ちなみに私は元々入ってたindex.gspをコピって、CSSの記述とbodyの要らないところをゴッソリ削除しました)
<!DOCTYPE html>
<html>
<head>
<meta name="layout" content="main"/>
<title>Welcome to Grails</title>
</head>
<body>
<div>
<h1>${title}</h1>
<h3>${contents}</h3>
<p>${date}</p>
</div>
</body>
</html>
アクセスするURLは前と一緒。
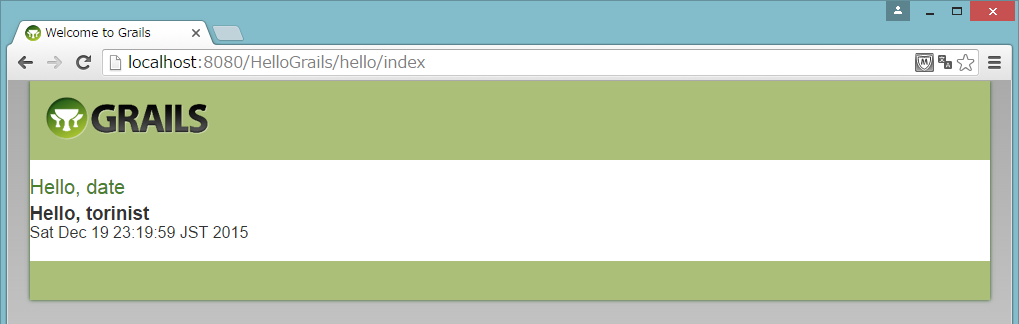
きちんと表示されますね。
しかもなんかGRAILSのロゴが出てる…!と思ったら、<meta name="layout" content="main"/>でviews/layout/main.gspが呼び出されていて、layout表示しているみたいですね。すごいすごい。
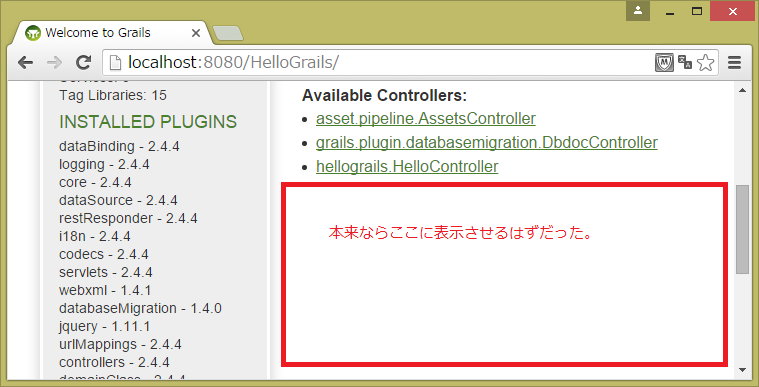
最後にmapの記述がないとどうなるんだろうなあ、と思って入れてみたら、思った通り何も出ませんでした。
package hellograils
class HelloController {
def index() {
def name = "torinist"
// render "<html><body><h1>Hello, " + name + "</h1><p>Welcome to Grails!</p></body></html>";
[
'title': "Hello, date",
'contents': "Hello, " + name,
'date': Calendar.getInstance().getTime()
]
def name2 = "torinist2"
}
}
ちなみに!index.gspという名前のファイルはプロジェクトを作ると自動的に作ってくれます。作られている場所はviewsの直下ですね。最初、これの中に表示させちゃえばいいじゃん!と編集してましたが、アクセスがうまくいかない。
いろいろ試してみましたが、きちんと裏で紐づけしてるんですねえ。
-
views/index.gspはプロジェクト名だけ指定すれば出てくる - 画面とコントローラは
コントローラクラス名=views下のフォルダ名、メソッド名=画面ファイル名で紐づいてる
多分この紐づけは設定ファイルでやってるんだろうけど、それを触らなくて良いというのがいいですね。
ちょっと時間が無くなってきたのでこの辺で!