はじめに
みなさん、こんにちは。torihaziです。
今回は Git初めて1ヶ月に満たない初心者である私が
タイトルのことを実際にやってみようと思います。
文字通り爆速で Webサイトを 世界に発信する事ができます!!
それでは行ってみましょう!!
やり方
- Githubのアカウント作成
- Publicリポジトリの作成
- 必要なファイル(index.htmlなど)をGithubにアップロード
- Github上から設定する
- 指定されたURLへアクセス
※途中、VScodeというエディタを使用しますが、なければ自身のエディタもしくはメモ帳などでも可能です。
やり方詳細
1. Githubアカウントの作成
Githubの公式ページに飛び、アカウントを作成してください
右上にあるSign upをクリックしてください。

そうすると次の画面に遷移するのでメールアドレス等必要な情報を入力して新規登録を行なってください。

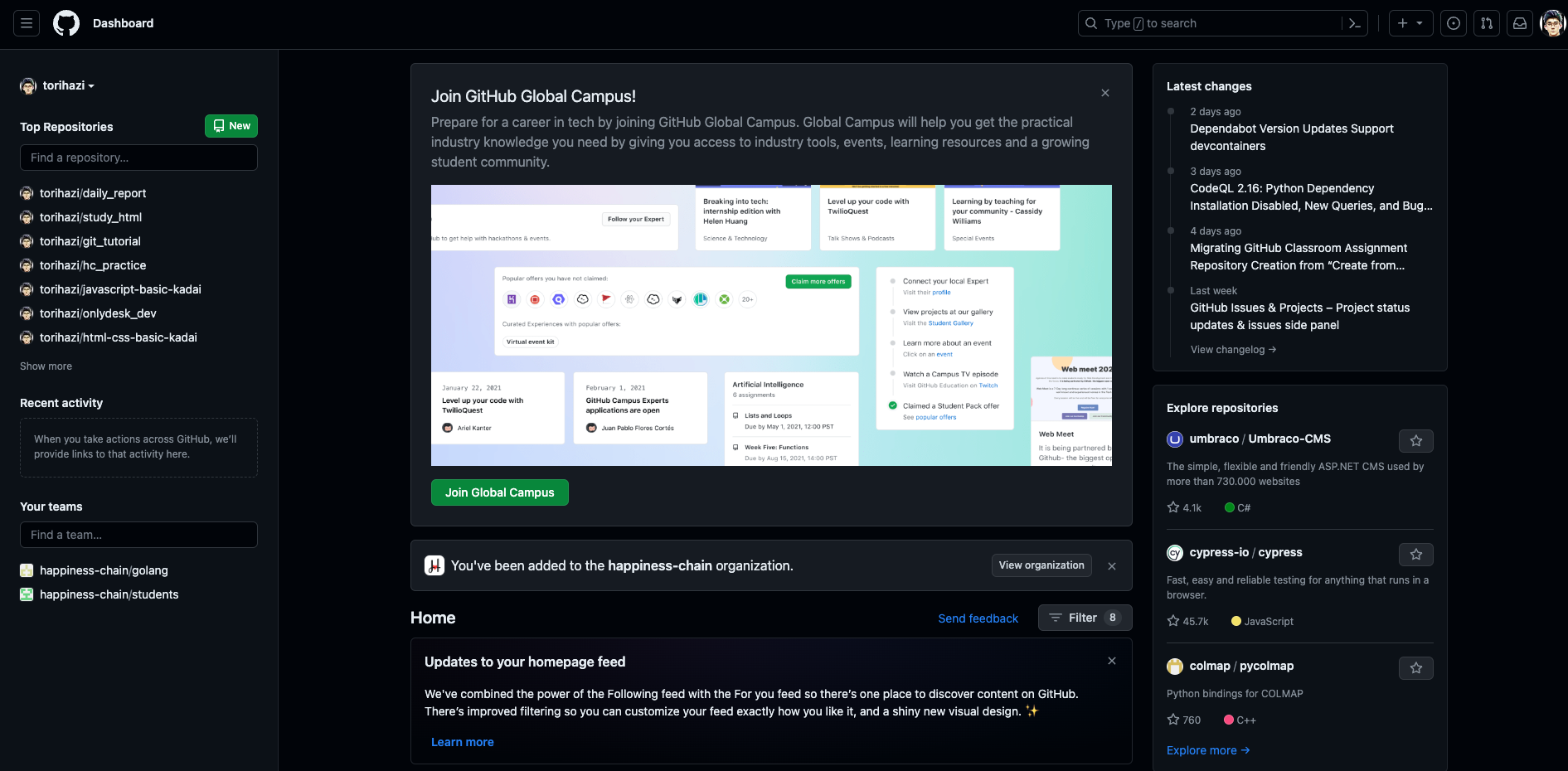
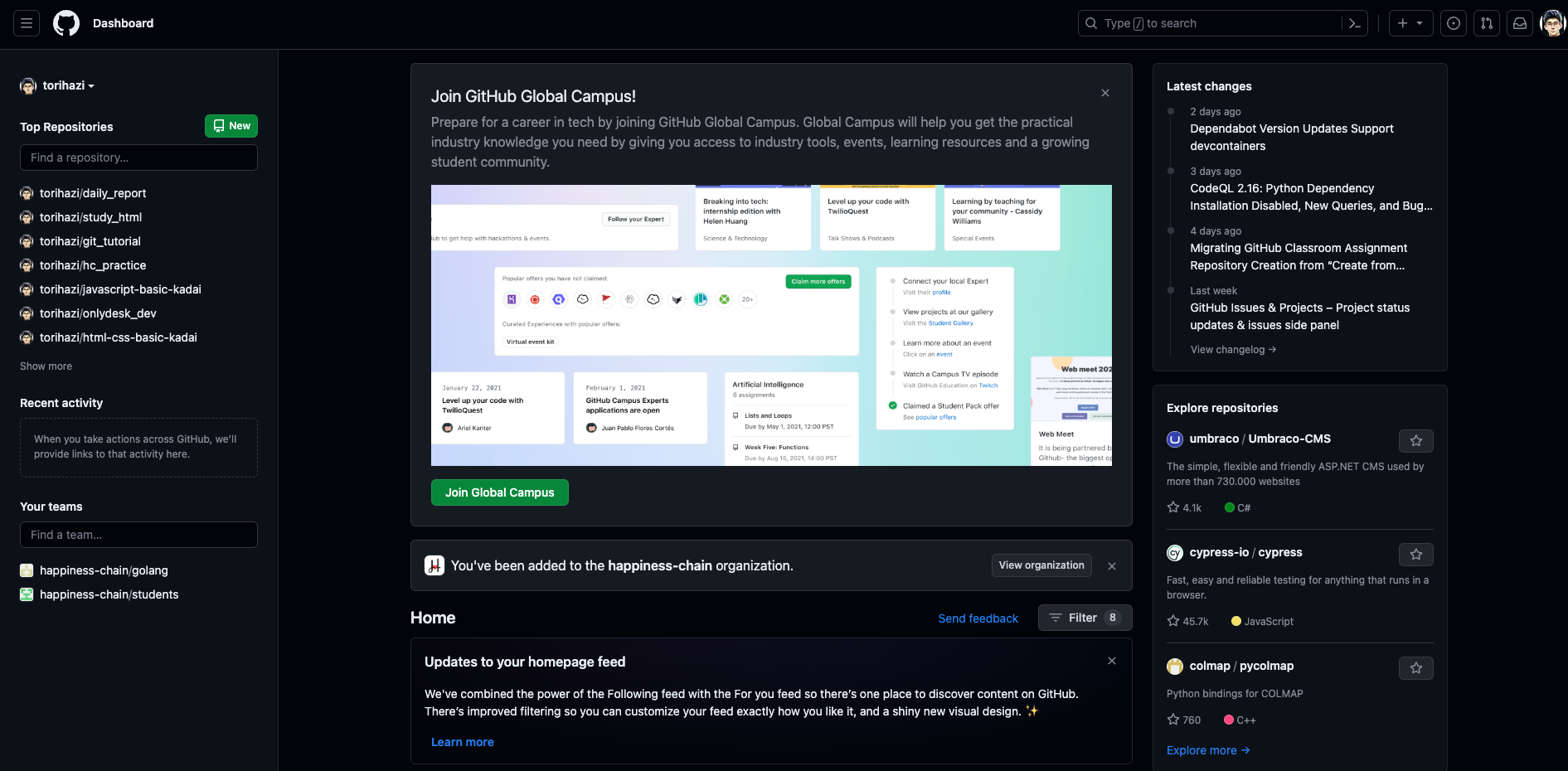
登録が完了すると次のようなマイページが表示されます。
これでアカウントが作成できました。

2.Public リポジトリの作成
Github PagesでWebページを公開するためには "Public"リポジトリを作成する必要があります。
画面左側欄にある Newとい緑色のボタンをクリックしてください。

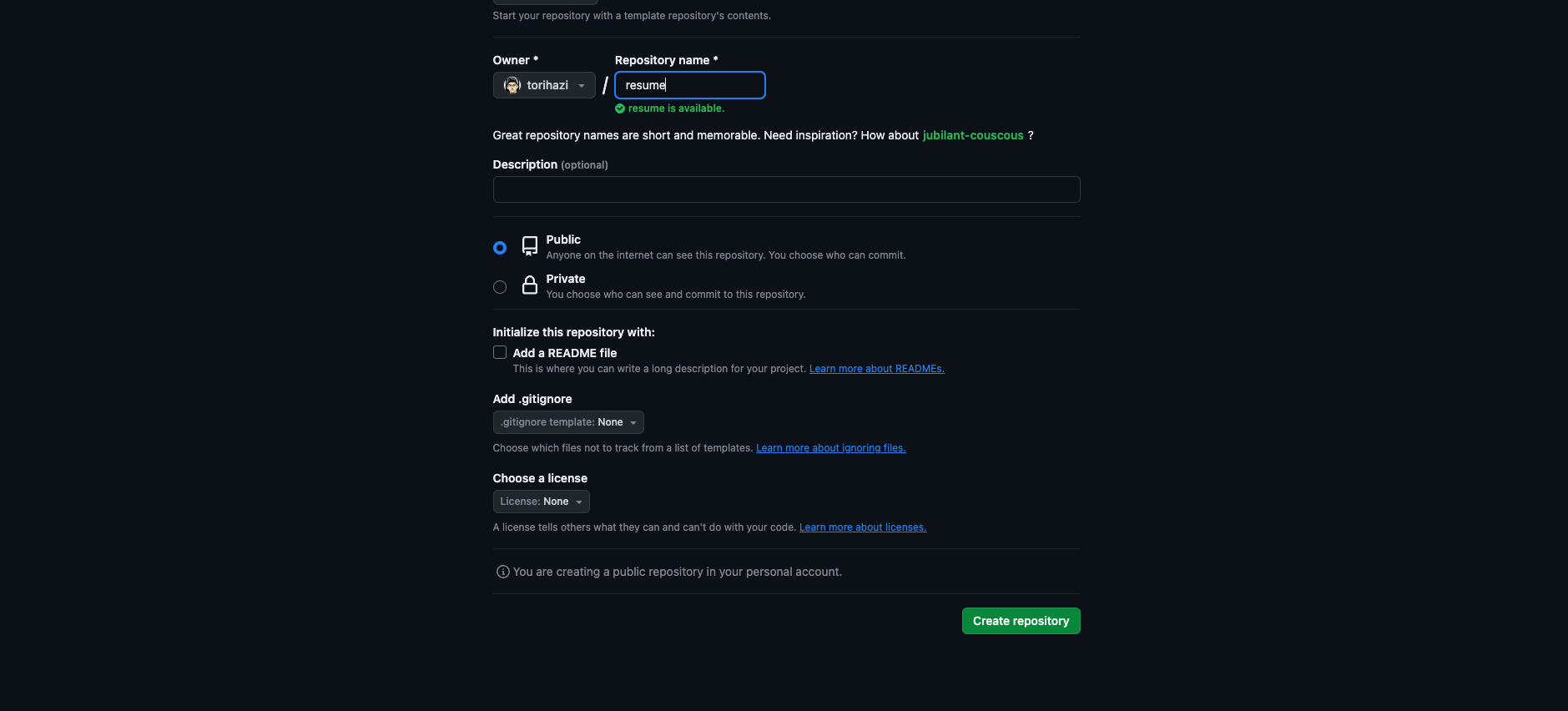
すると下の画面が表示されるので
- リポジトリ名 画面上部にある項目
- Public リポジトリ 画面中央にある項目
として**Creating Repository"をクリックしてリポジトリを作成します。
Privateを選択すると公開できません!!
注意してください!!(変更はできますが手間が増えます。)
3.必要なファイルをアップロード
Webページを表示させるためにはhtmlファイルを用意する必要があります。
HTMLという言語で記述されたファイルです。
Githubに戻ってそのファイルを作ってみましょう。
緑色ボタン<> Codeの隣のAdd fileから Create new fileをクリックしてください。

すると以下のような画面が表示されるので
ファイル名をindex.htmlとして、コードは下記をそのままコピー&ペーストします。
その後、画面右側にある Commit changesをクリックします。

<!DOCTYPE html>
<html lang="ja">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>My Profile</title>
</head>
<body>
<h1>My name is (ご自身の名前など)!!</h1>
</body>
</html>
次に表示されるものについてもCommit changesをクリックです。

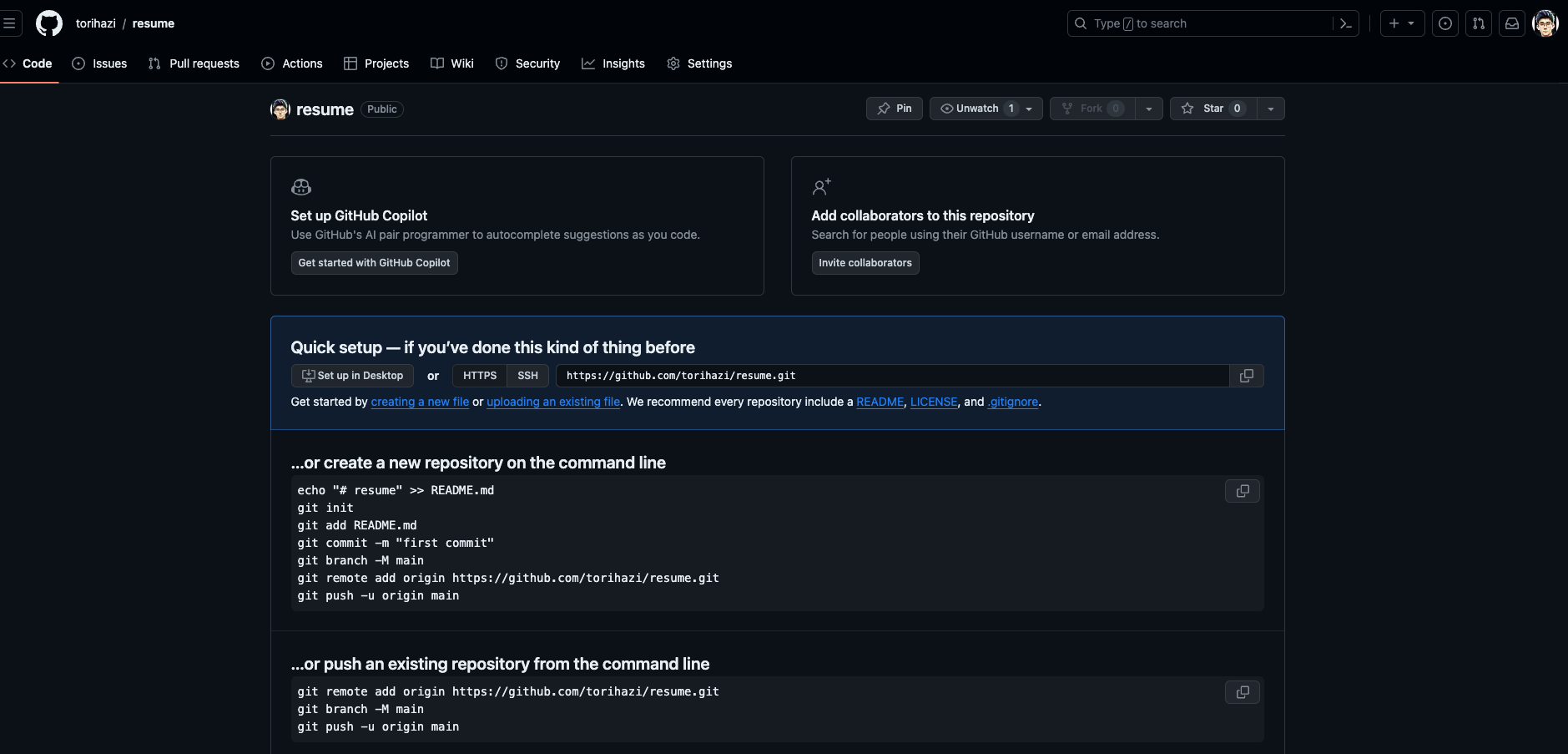
自身のresumeリポジトリ画面に戻ると先ほど作成したindex.htmlが表示されているかと思います。
されていれば成功です。公開まであと一歩です!
4.Github上から設定する
ファイルを設定した後は、Github上でWebページを表示させる設定をする必要があります。
この画面の上部タブにあるSettingsをクリックしてください。

その後左側欄にあるPagesをクリックします。
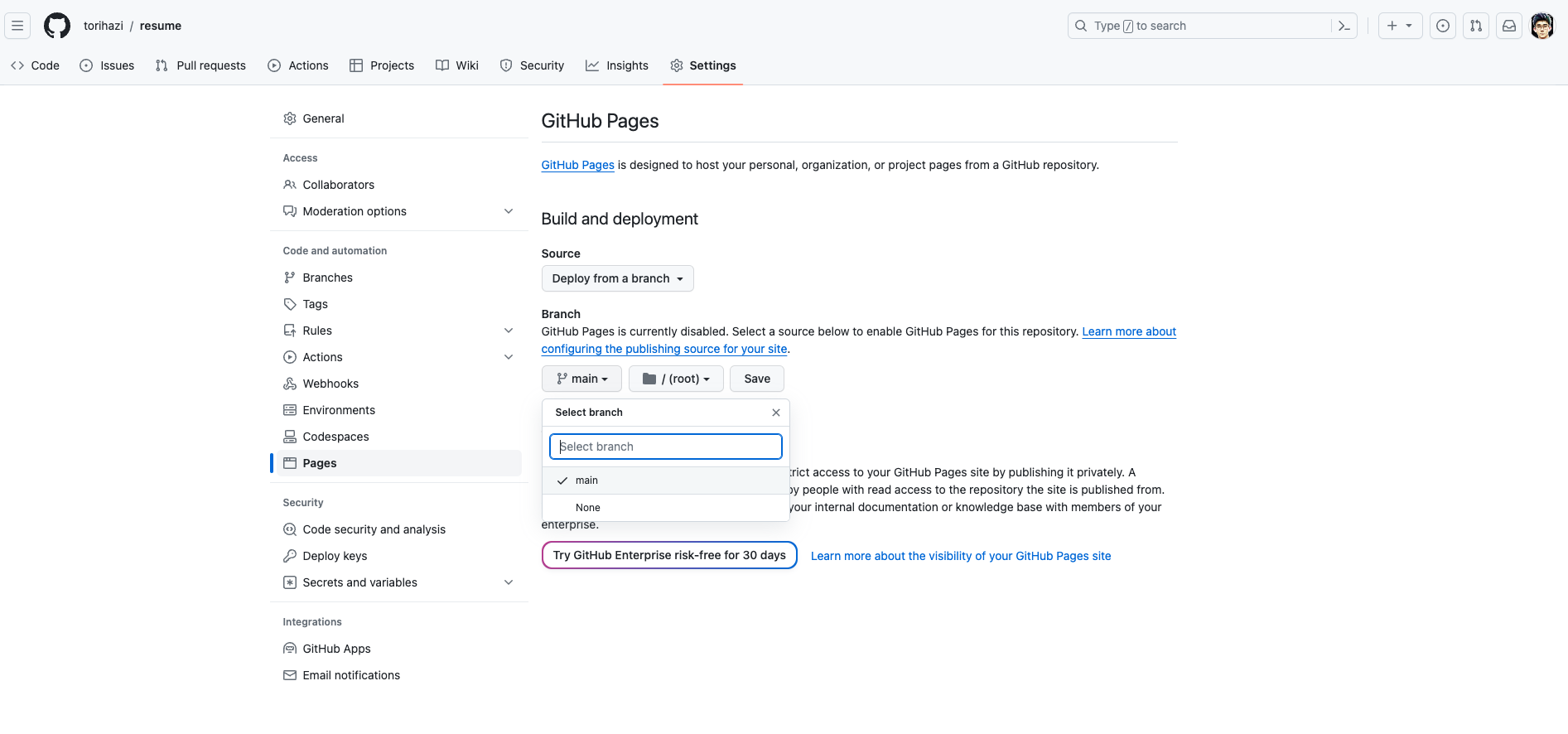
中央にあるBranchという項目においてmainと選択してSaveをクリックします。

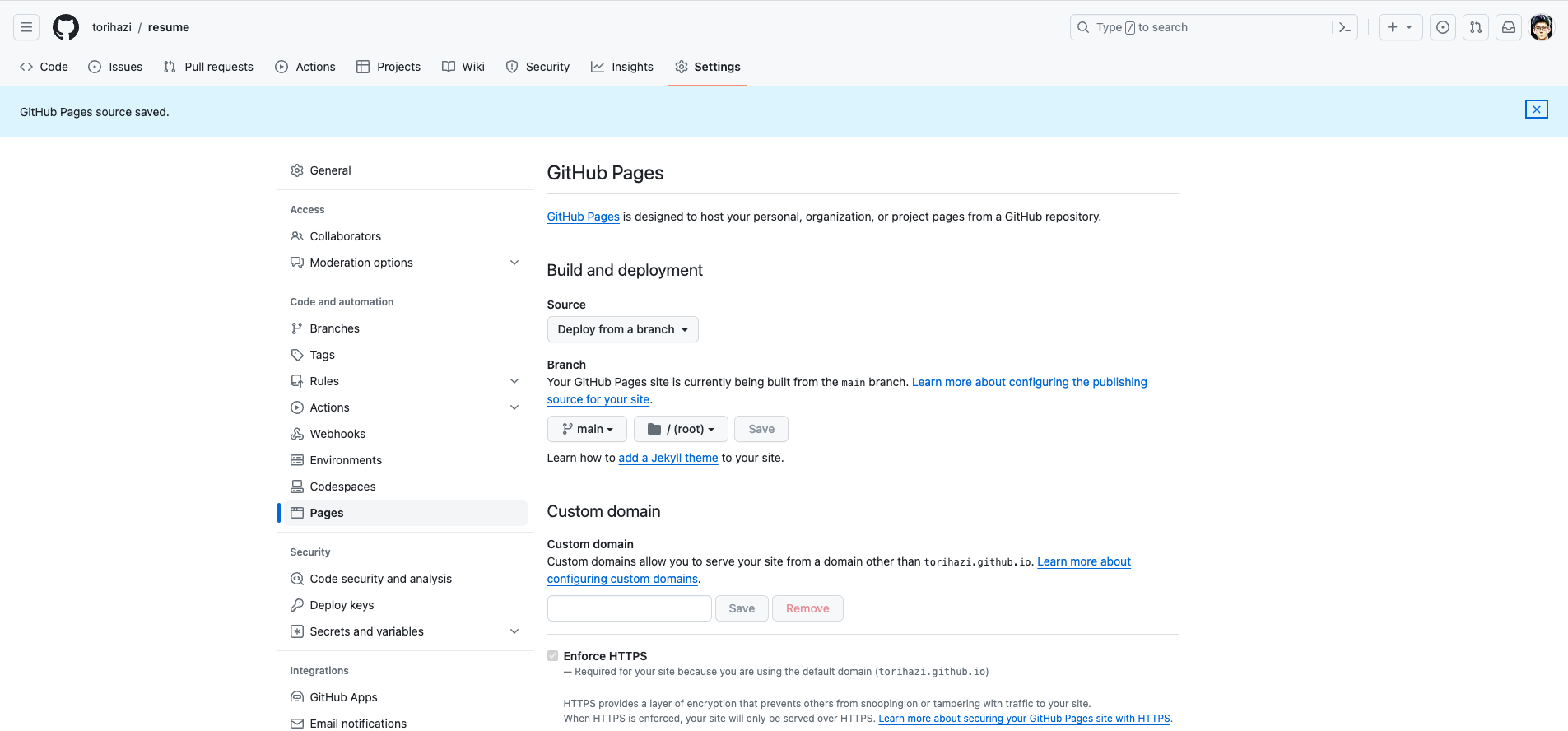
画面上側にGithub Pages source saved(設定完了したよ)と表示されたらOKです。

時間がある程度経過する、もしくは一度画面を閉じてGithubを開き直すと
次のように上側にURLが表示されると思います。そちらをクリックしてください。
5. 指定されたURLへアクセス
そのURLをクリックして次のような画面が表示されたら成功です!!
お疲れ様でした!!

表示されない方へ
404 Not Foundのページが出る方は以下を見直してみてください。
私も最初なりました。
原因の1つとして
ディレクトリを作ってその中にindex.htmlを作成してしまっている
ことが考えられます。
Github Pagesが参照しているのは 一番上の階層にあるindex.htmlです。
1番上とはこの画面において表示されている時のことです。
ここにはディレクトリなんてありませんよね。

Githubはディレクトリの下にあるindex.htmlを参照してはくれません。
もしどうしてもディレクトリ配下のものを参照したいなら、Github Pagesが指定しているURLの後ろに
そのディレクトリ名を追記してください。
そうすれば参照する事ができ、画面も表示されます。
終わりに
いかがでしたでしょうか。
これで発信者として仲間入りです。
世界にあなたの情報を公開する事ができました。
表示させたページがあまりにも簡素で残念と感じた方は
ぜひ勉強をしてもっとすごいページを公開してみてください。
私も頑張ります。