夜をこめてとりのそらねははかるともよに逢坂の関は許さじ
Advent Calendar 2022 114日目1の記事です。
I'm looking forward to 12/25,2022 ![]()
![]()
![]()
![]()
![]()
![]()
私のAdvent Calendar 2022 一覧。
はじめに
Elixirを楽しんでいますか![]()
![]()
![]()
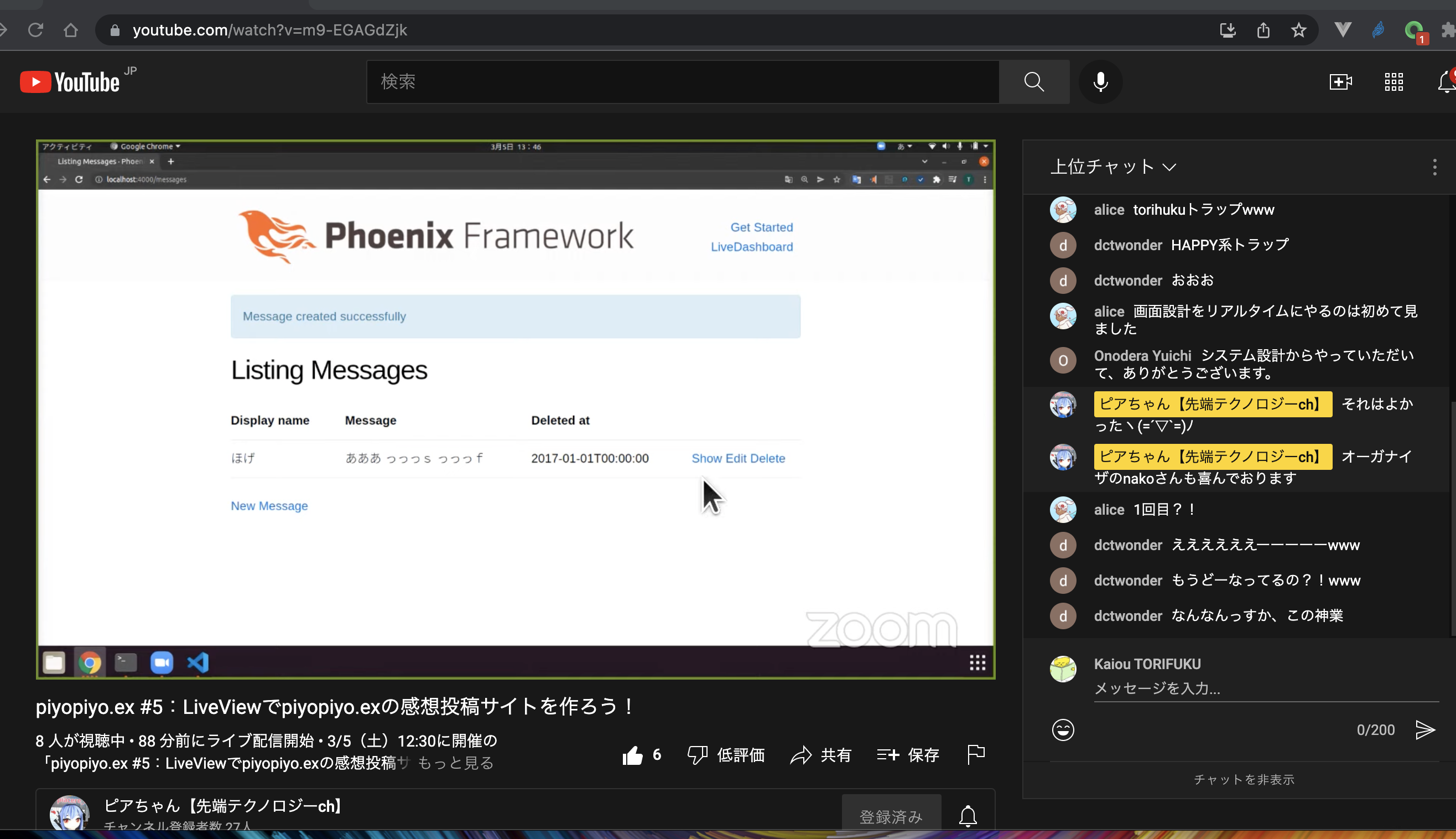
2022/05/07(土)は、piyopiyo.ex #7:感想投稿サイトをデコろう!(daisyUI、tailwind css)が開催されました。
本日は定刻12:30から参加しました。
前回まで
前回までのPhoenixアプリ
前回までのPhoenixアプリの作り方をざっと説明しておきます。
前回参加した方はここは飛ばしてください。
Elixir
Elixirをインストールしておいてください。
バージョンは1.12 or laterです。
PostgreSQL
データベースにはPostgreSQLを使います。
Dockerでの実行例をご紹介します。
docker run -d --rm -p 5432:5432 -e POSTGRES_USER=postgres -e POSTGRES_PASSWORD=postgres postgres:13
リポジトリが公開されていますので動かしてみましょう。
git clone https://github.com/kn339264/piyopiyoex_portal.git
cd piyopiyoex_portal
mix setup
Run
Phoenixアプリを実行します。
mix phx.server
http://localhost:4000 にアクセスしてみましょう。
12:30 開始 


今日は、前回までつくったPhoenixアプリをデコレーションしていくという回です。
piyopiyo.exは、Elixir/Phoenixの初心者向けコミュニティです。
Elixir/Phoenixをそれっぽく動かそう!
それっぽく がポイントとのことです。
今日使用するもの
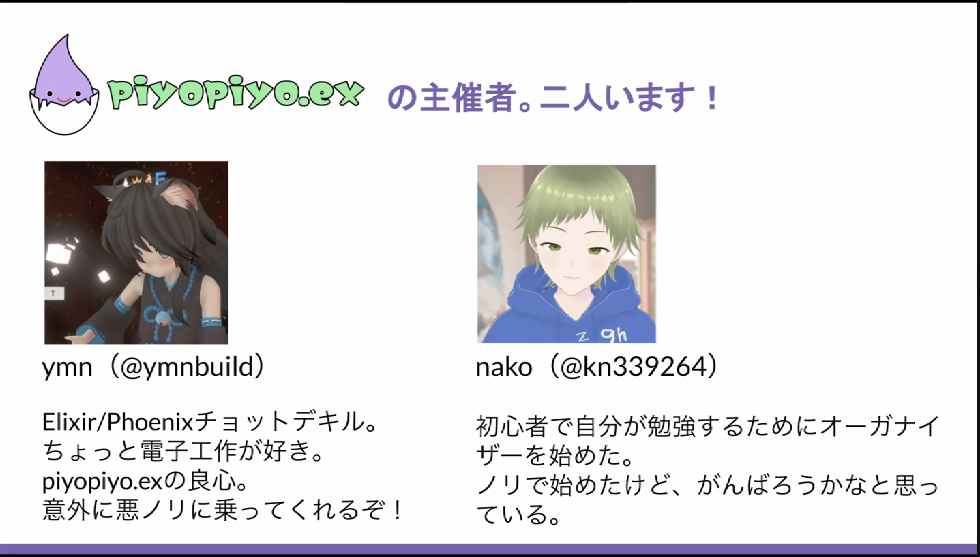
@kn339264 k.nakoさん が、説明してくださいました。
Tailwind CSSとdaisyUIです。
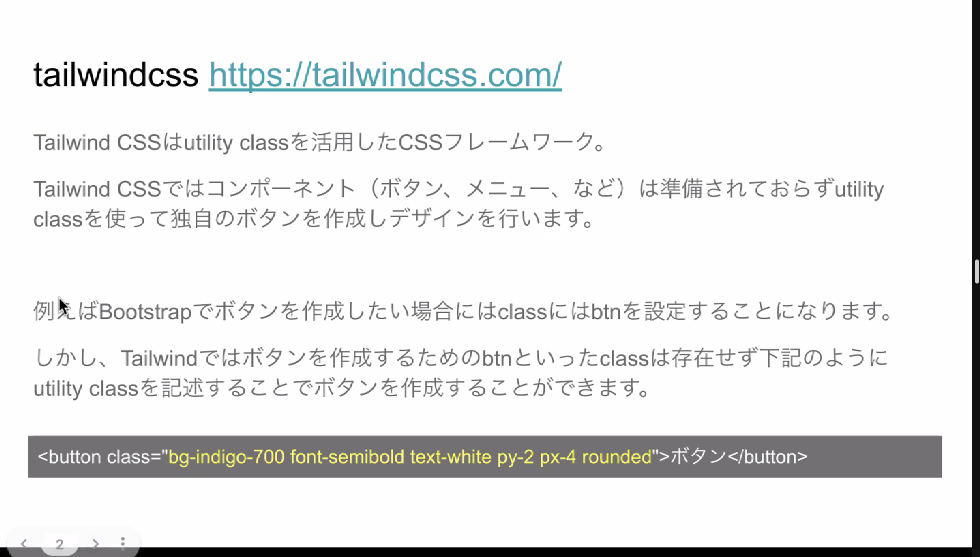
Tailwind CSS
まずは、Tailwind CSSの説明から。
Rapidly build modern websites without ever leaving your HTML.
@t-yamanashi ワイエムエヌさん(ymn)さんがおすすめのチートシートを紹介してくださいました。
ちなみにRapidlyという単語の読み方がわからない! という場面がありました。
「マイケル」さんが、文字通り素早く本場の発音をしてくださいました!
daisyUI
続いて、daisyUI。
The most popular, free and open-source Tailwind CSS component library
作業開始!
さあ、作業開始です。
必要なものは、
- Elixir 1.12 or later
- PostgreSQL
- Node.js (daisyUIのnpm installで使用)
- piyopiyo.exを通して、少しでも楽しかったりワクワクしたり、何か感じる気持ち
です。
@the_haigo さんの
を参考にします。
@kn339264 k.nakoさん がライブコーディングをしてくださいました!
できあがりはこちらのブランチです。
おー! ![]()
![]()
![]()
デコってきました。
モブプロ
この続きからは、モブプロです。
@Alicesky2127さんが手を挙げました。
class: ~w(input input-bordered input-accent w-full mzx-w-wx)
を書き足すと、
新規投稿のモーダルのボタンがデコりました。
ちなみに、 ~w(input input-bordered input-accent w-full mzx-w-wx)は、
["input", "input-bordered", "input-accent", "w-full", "mzx-w-wx"]と書くのと同じです。
マイケルさんがチャット欄にRapidlyにコメントを寄せてくださいました。
このページを参考にCSSのクラスを選定しています。
その後、本文入力部分を
を参考にデコりました。
追体験する方法
写経してみるのが一番です。
私は、HTMLやCSSはあまりよくわかっていないので写経をしました。
必要なものは、
- Elixir 1.12 or later
- PostgreSQL
- Node.js (daisyUIのnpm installで使用)
- piyopiyo.exを通して、少しでも楽しかったりワクワクしたり、何か感じる気持ち
です。
git clone https://github.com/kn339264/piyopiyoex_portal.git
cd piyopiyoex_portal
git checkout -b piyo7-exercise 2ba4134b0d4bac0ea44855ba86548ee1a9ff7f72
mix setup
mix phx.server
2ba4134b0d4bac0ea44855ba86548ee1a9ff7f72は、今回のイベントがはじまる前のソースコード(mainブランチ)の状態です。
あとは追体験してみましょう。
以下のコミットをひとつずつ写経してみましょう。
変更前後で画面の様子をみておくとかわっていくさまがみれておもしろいです!
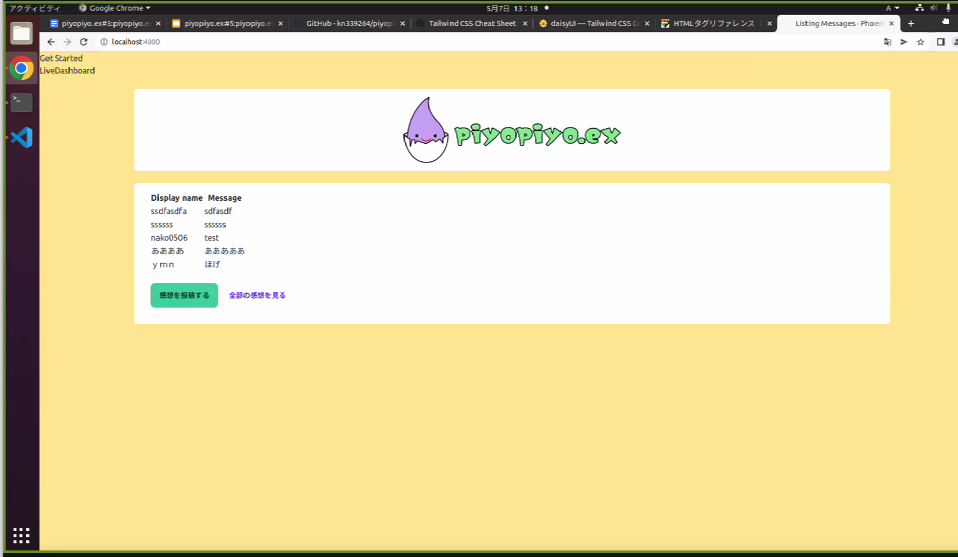
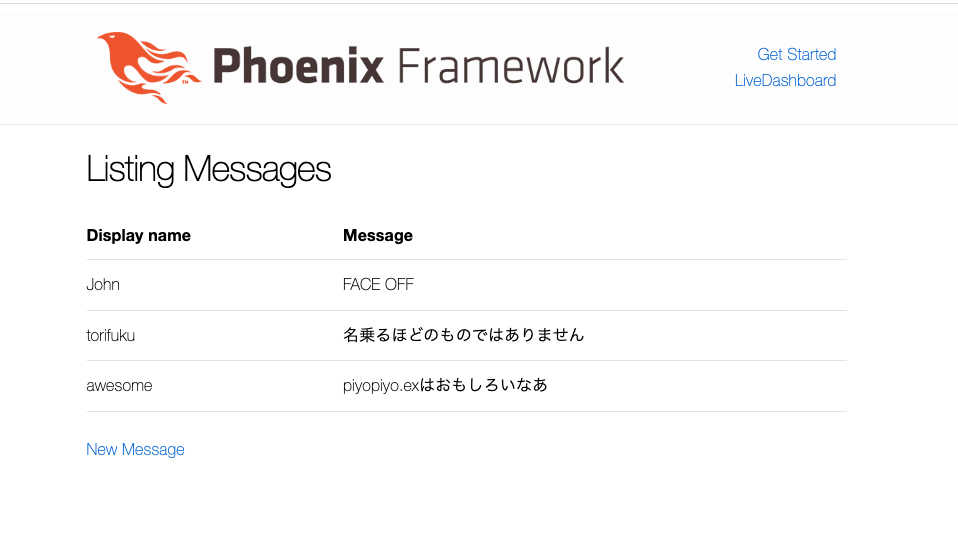
デコる前
Tailwind CSSとdaisyUIの導入
↑このコミットは変更箇所が多いようにみえます。
を参考にすすめると、ほとんど自動で変更してくれます。
defp deps do
[
{:plug_cowboy, "~> 2.5"},
{:phx_gen_tailwind, "~> 0.1.3", only: :dev} #追加
]
end
以下のコマンドを実行します。
mix deps.get
mix phx.gen.tailwind
いろいろとTailwind CSSを使うための設定やファイルの追加をしてくれます。
すばらしい!
つづいてまたコマンドです。
cd assets
npm i daisyui
一箇所手動で変更します。
module.exports = {
mode: 'jit',
purge: [
'./js/**/*.js',
'../lib/*_web/**/*.*ex'
],
theme: {
},
variants: {
extend: {},
},
plugins: [
require("daisyui") // ここ追加
],
}
一旦、Ctl+cでPhoenixアプリを止めて、再度mix phx.serverしてみましょう。
あれ? 退化した?
ご安心ください。
ここからデコっていきます ![]()
![]()
![]()
top page design
ここを参考に写経してみましょう。
少しずつ書き足していって変更される様を確認しながら写経するとよいでしょう。
ロゴ画像をヘッダーに移動
リファクタ的なコミットのようです。
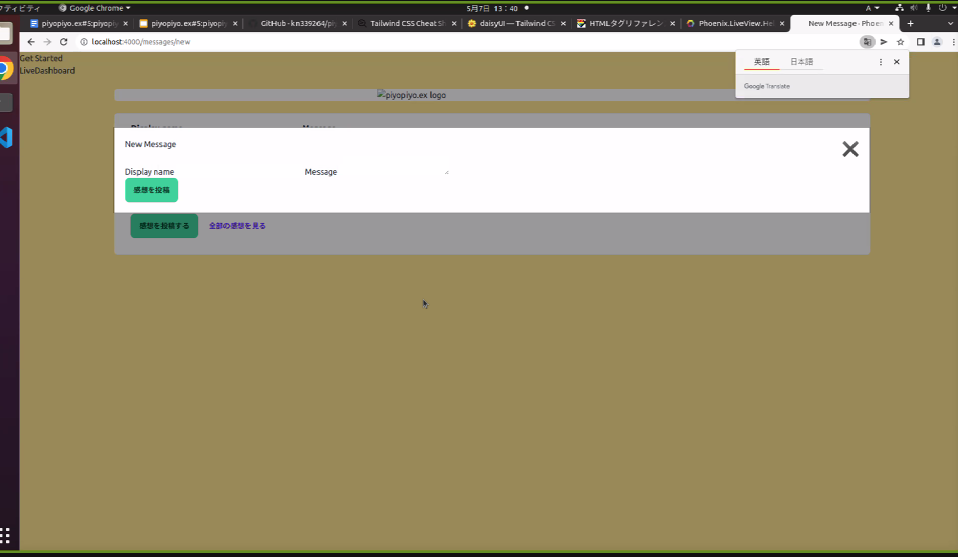
fix form_component
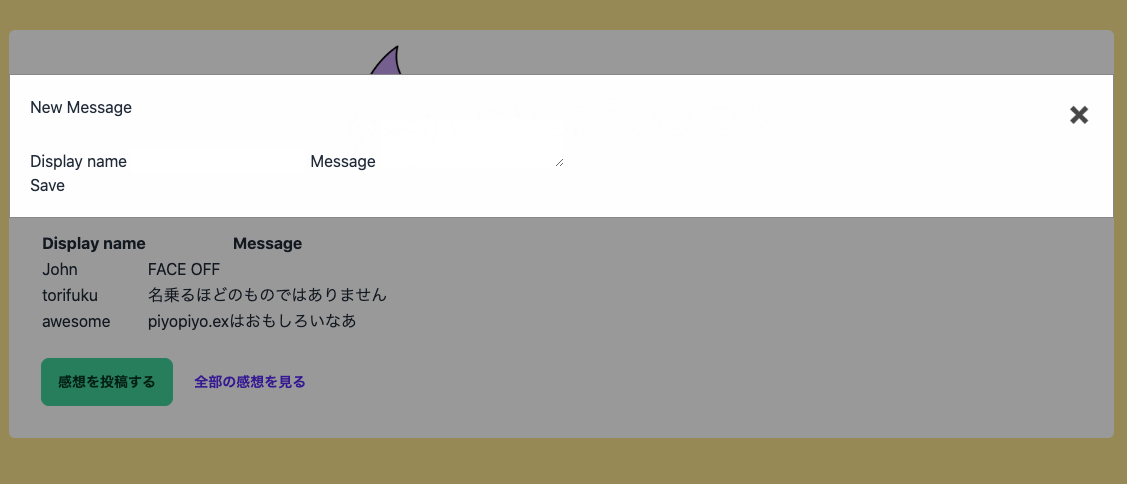
変更前
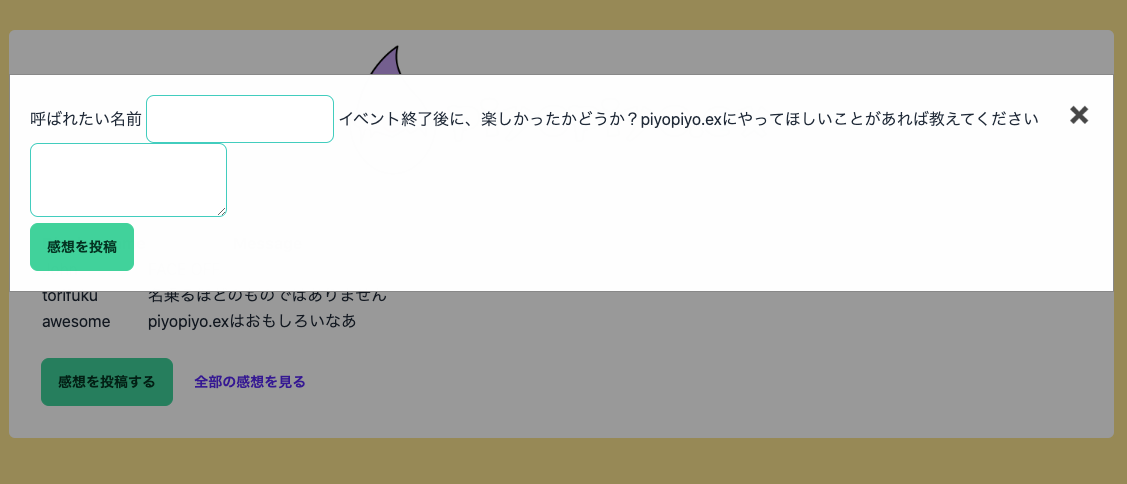
変更後
レイアウトはご愛嬌。
だいぶデコれてきました!!!
次回予告
もう次回の予定が決まっています。
2022/06/04(土) 12:30〜 です。
Wrapping up 




Enjoy Elixir![]()
![]()
![]()
$\huge{Enjoy\ Elixir🚀}$
2022/05/07(土)に開催された、piyopiyo.ex #7:感想投稿サイトをデコろう!(daisyUI、tailwind css)(2022/05/07)のレポートを書きました。
次回は、 2022/06/04(土) 12:30〜 「piyopiyo.ex #8:感想投稿サイトをGigalixirにデプロイしよう!)」です。
ぜひご参加ください!
elixir.jp Slackの#piyopiyo-exチャンネルにLet's join us! (れっつじょいなす)
以上です。
編集後記
少しずつ変更して画面がかわっていくさまをみるのは楽しかったです。
@kn339264 k.nakoさん
@t-yamanashi ワイエムエヌさん(ymn)
ありがとうございました!