色付きpngをsvgにしたいぞ~~~~~~~
この記事は人間が頑張って書きました。なお、説明資料としてChatGPT o3の出力を含みます。
読みづらいと思った方は NotebookLM (google.com) に突っ込んでください。
こんにちは。色付きpngをsvgにしたい私です。
この世の中、今更こんな記事はありそうでなさそうでありそうですが、2025年上半期最新版として書くことにしました。
さっさとSVGにしたいんじゃ! とお急ぎの方は、目次から結論へ飛んでください。
失敗たち
なんとかなるまでにやったこととして、1. Figmaに突っ込む, 2. Adobe Expressに突っ込むをやってみましたが、どちらもうまくいきませんでした。
失敗ログ
1. Figmaに突っ込む
Figmaには公式で画像をExportする機能がついています。1
ということで、「画像を突っ込んでSVGエクスポートしたらSVGなるやん!!」とやったところ、確かにSVGにはなりました。
ですが、何かがおかしい。拡大したらボケるのです。
んなアホなと思って中身を開いてみて納得。
画像がimageタグで、base64になって入っとるがな。
ただSVGとして元画像から数kB増えただけのファイルが出来上がってしまいました。なむなむ。
2. Adobe Expressに突っ込む
png to svgと調べて一番上に出てきたAdobe Expressに突っ込みました。
単色になりました。
ちゃうねん。
「ChatGPTえも~ん、助けてよ~~~~~~~」
ChatGPTえもんに聞いたところ、我らがInkscapeを使うことで解決できるようです。
# もし “本物の” ベクタ SVG が欲しいなら
1. Figma プラグインを使う
- Image Tracer などで自動トレース
- 色数の少ないロゴ・アイコンなら数秒で実用レベル
- 写真やグラデ多用のイラストはパス数が爆増し逆に重くなる
2. Inkscape / Illustrator でトレース
- いったん 減色・高コントラスト化 → 自動トレース が鉄板
- 仕上げに svgo でノード統合・最適化すると 30〜70 % 軽くなる
3. “PNG を SVG にマスクして使う” 方針なら
- Figma で マスク用ベクタ(円形・角丸など)だけ SVG に
- 写真本体は WebP / AVIF で <picture> 配信 → 軽量&高画質
- マスク形状を CSS で拡大縮小しても画像はラスタのままなので、解像度だけ別途用意する
流れとしては、pngをInkscapeにインポート→色付きでパスを抽出→SVGとして出力→出来上がり!って感じです。
結論(お急ぎの方はこちらから)
お待ちどおさまです。
画像をインポートしたところから話を始めます。
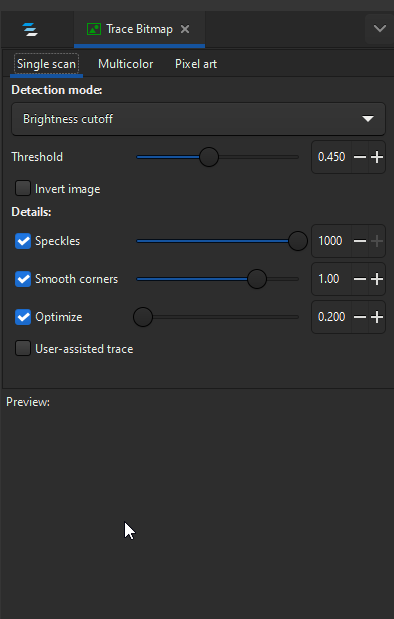
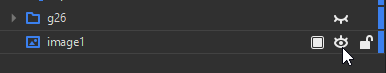
あ、画像レイヤーは選択しておいてくださいね。(下の画像は、画像レイヤーを選択していないのでPreviewが消えている)
-
メニューの"Path"→"Trace Bitmap"でパネルを出します。
-
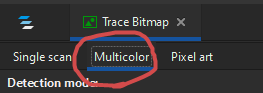
Multicolorを押す
-
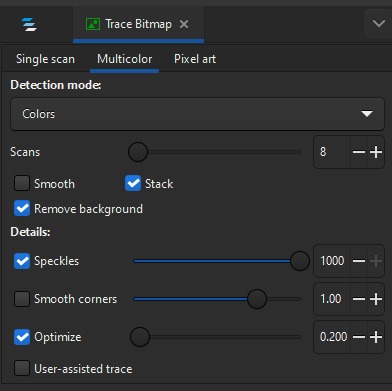
パラメーターをいい感じに設定する
色が多いなら、一番上の
Scansを増やしてみてください。
Remove backgroundにしておくと、背景を透過させてくれるので、背景を消し飛ばす1ステップが省けます。 -
画像レイヤーを隠す
-
保存する
できあがり!!!!
ファイルサイズがまだ気になる場合には、svgo (svgo.dev)で圧縮したり、パスを簡単にしたりすると良い感じになるらしいです。