はじめに
直近で、使用しているPCを新しい端末に入れ替えることがあり、開発環境を再設定する機会があったので、備忘録も兼ねて自分の開発環境を公開してみようと思います。
概要
- おすすめプログラミングフォント(Ricty)
- ターミナルのおすすめテーマ設定(Iceberg)
- Visual Studio Code のおすすめテーマ設定(Monokai)
- おまけ(配色テーマ:Rainbow)
環境
- macOS Big Sur 11.2.1
- Homebrew 3.0.4
※Homebrewはインストール済みである前提とします。
1. おすすめプログラミングフォント(Ricty)
プログラミングフォントは、Rictyを使用しています。
個人的に気に入っていて、新卒の頃からずっと使っています。
プログラミングフォントとは
名称の通り、プログラミングに適したフォントです。
特徴は以下の通り。
- 等幅フォント(文字が等間隔に配置される)
- 紛らわしい文字が区別しやすい(例えば、数字の「1」とアルファベットの「I」、など)
- フォントによっては全角スペース可視化される(今回紹介するRictyなど)
Rictyとは
Linux環境での研究・開発を想定したプログラミング用フォントです。
複数のフォントを合成して作られており、 JIS第四水準漢字も使用できます。
ただし、ライセンスの関係で、直接配布できないため、自身でフォント生成する必要があるので、Windows環境では少し手間かもしれません。
(生成スクリプトは公開されています)
また、姉妹フォントとして、フリーなフォントである Ricty Diminished も配布されています。
こちらはダウンロードしてそのまま使えます。
JIS 第二水準の漢字が不足していますが、基本的に困ることはありません。
Windows環境であれば、こちらが手っ取り早いのでおすすめです。
Rictyのインストール方法
MacOSでのインストール方法について説明します。
MacOSの場合、Homebrewで簡単にインストールすることができます。
# sanemat様のリポジトリを使用させていただきます
brew tap sanemat/font
# インストール実行
brew install ricty
インストールが完了したら、コマンドが表示されますので、コピー&ペーストして実行します。
To install Ricty:
$ cp -f /usr/local/opt/ricty/share/fonts/Ricty*.ttf ~/Library/Fonts/
$ fc-cache -vf
※Ricyのバージョンによってコマンドが違うようなので、各自インストール後に表示されたコマンドを実行するようにしてください。
2. ターミナルのおすすめテーマ設定(Iceberg)
テーマはIcebergを使っています。
個人的には一番見やすいのでおすすめです。
(色もきつくないので、目にも優しい)
Iceberg の設定方法
まず、公式サイトの下部にある「Iceberg for macOS」の「Download」ボタンを押し、テーマ(zipファイル)をダウンロードします。
ダウンロード完了したら、ダブルクリックする等して解凍しておきます。
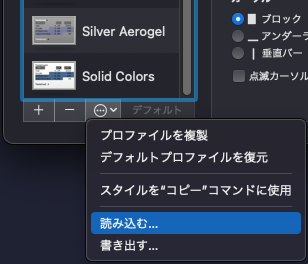
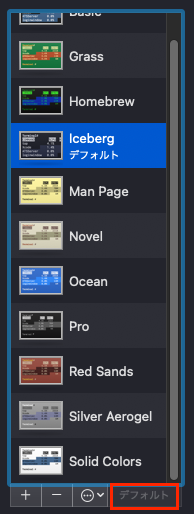
次に、ターミナルの環境設定を開き、左下の「...」から「読み込む」を選択します。

先程ダウンロードして解凍した、テーマファイルである「Iceberg.terminal」を選択し、「開く」を押します。

テーマにIcebergが追加されるので、Icebergを選択した状態で、下部の「デフォルト」を押してデフォルトのテーマとして設定します。

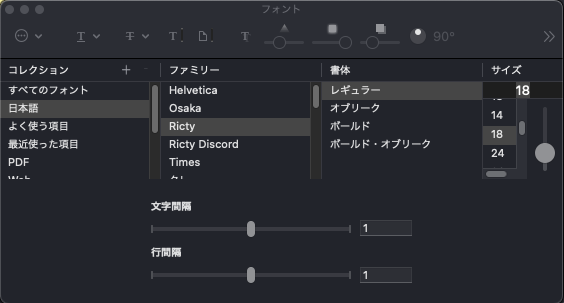
最後に、フォントの「変更」ボタンから設定を開き、先程インストールした「Ricty」を選択して閉じます。
フォントサイズはお好みで変更してください。デフォルトだと小さすぎるので、個人的には18くらいがちょうどいい感じです。

3.Visual Studio Code のおすすめテーマ設定(Monokai)
配色テーマの設定
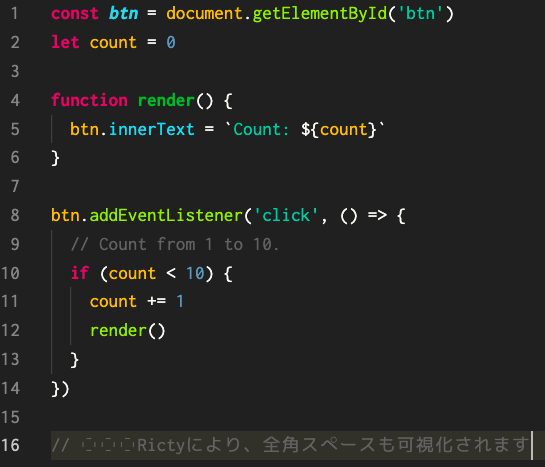
配色テーマはMonokaiを使用しています。
シンプルで見やすいで、おすすめです。
デフォルトで選択できるので、設定も簡単です。
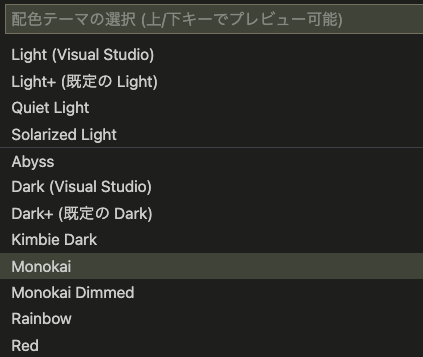
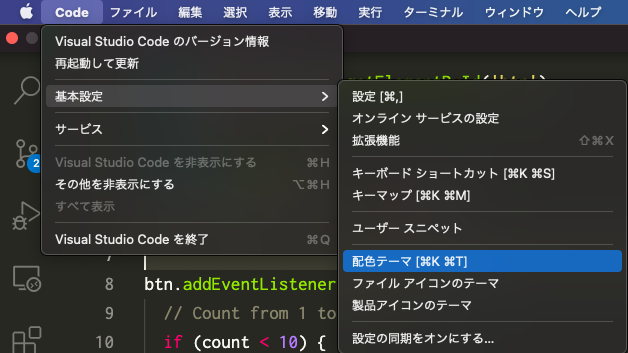
「Code」 > 「基本設定」 > 「配色テーマ」を選択します。

フォントも変更します
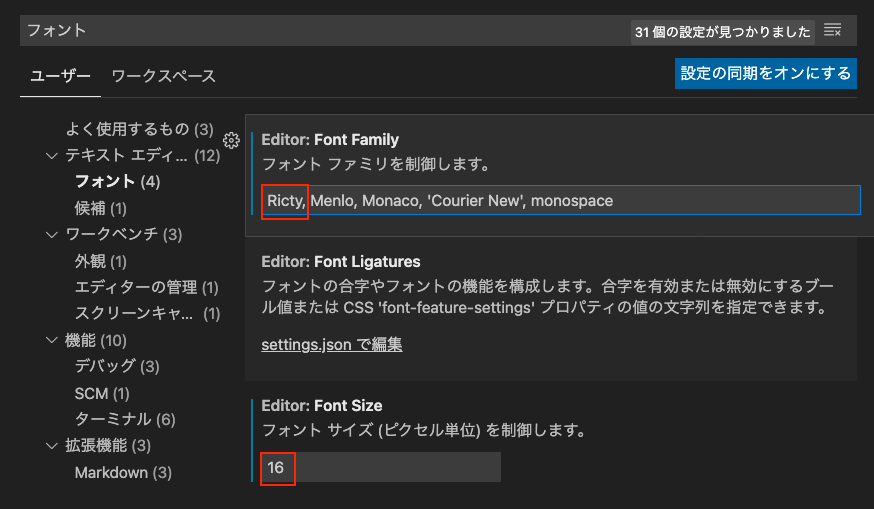
「Code」 > 「基本設定」 > 「設定」を選択し、設定画面を表示します。
「テキストエディタ」 > 「フォント設定」 > 「Editor: Font Family」にて、先頭に「Ricty」を追記します。

フォントサイズはお好みで設定してください。
個人的には14~16あたりが見やすくておすすめです。
※ 外部モニターを使用しているので、少し大きめの16に設定しています。
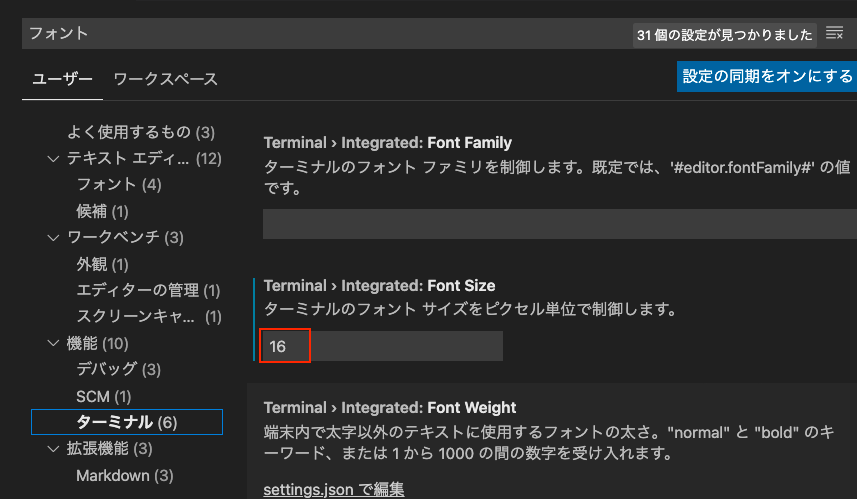
Visual Studio Code(以降、VSCode)でターミナルを開いた際のフォントサイズも忘れずに変更しておきましょう。
「機能」 > 「ターミナル」 > 「Editor: Font Size」

以上で設定完了です。
4.おまけ(配色テーマ:Rainbow)
以前、Eclipseで開発していた頃は、RainbowDropsというテーマを使用していました。
VSCodeでも同様のものがないか探してみたところ、作っている方がいらしゃったので、お試しに使ってみます。
(pitcer様のリポジトリを使用させていただきます)
インストール方法
GitHubのREADME通りにインストールします。
cd ~/.vscode/extensions
git clone https://github.com/pitcer/rainbow-color-theme.git
VSCodeを起動している場合は、一旦再起動してください。
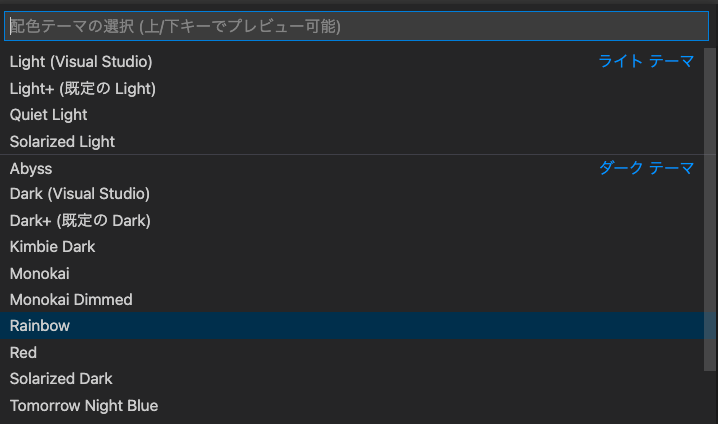
「Code」 > 「基本設定」 > 「配色テーマ」を選択します。
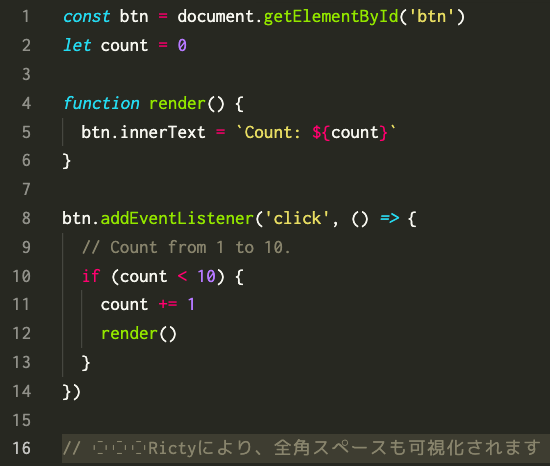
表示されたテーマ一覧から「Rainbow」を選択します。

Monokaiと比較してみる
名前の通り、Rainbowの方がカラフルな感じですね。
こちらの方が好みという方はぜひ使ってみてください。