V-Calendarとは
Vueで使えるカレンダーライブラリです。
https://vcalendar.io/
日付範囲モード
まず、日付を範囲指定したい場合は、is-rangeを利用します。
<v-date-picker v-model="dateRange" is-range />
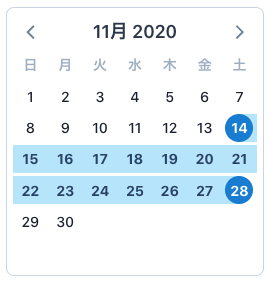
あとは、dateRangeに開始日と終了日を渡すだけで、日付の範囲指定が可能です。
var startDate = new Date(2020, 10, 14)
var endDate = new Date(2020, 10, 28)
new Vue({
el: '#cal',
data: {
mode: 'range',
dateRange:{ "start":startDate,"end":endDate },
}
})
日付範囲の指定方法
公式に書かれている日付の渡し方を含めて4つ紹介します。
local.jsのnormalizeDateメソッドを見れば、わかる内容です。
https://github.com/nathanreyes/v-calendar
1.Dateオブジェクトで日付を指定
これが公式に書かれている方法です。new Dateで日付を渡します。
var startDate = new Date(2020, 10, 14)
var endDate = new Date(2020, 10, 28)
2.文字列で日付を指定
YYYY-MM-DD形式で文字列を渡すことでも可能です。
var startDate = '2020-11-14'
var endDate = '2020-11-28'
文字列で渡された場合は、Date.parseメソッドで解釈されるので、
Date.parseで解釈できる文字列であれば何でも良いです。
var startDate = 'Nov 14, 2020'
var endDate = '2020-11-28T15:00:00'
3. 数値(ミリ秒)で日付を指定
数値の場合、1970年 1月 1日 00:00:00 UTC からの経過ミリ秒で渡します。
var startDate = 1605312000000
var endDate = 1606489200000
なので、getTimeやvalueOfの返り値をそのまま渡すこともできます。
var startDate = (new Date(2020, 10, 14)).getTime()
var endDate = (new Date(2020, 10, 28)).valueOf()
4.オブジェクトで日付を指定
オブジェクトに、year, month, dayを格納して渡すこともできます。
var startDate = {year: 2020, month: 11, day: 14}
var endDate = {year: 2020, month: 11, day: 28}
year, month, dayは文字列でも正しく動作します。
var startDate = {year: '2020', month: '11', day: '14'}
var endDate = {year: '2020', month: '11', day: '28'}
objectで渡された場合は、new Date()の引数として処理されます。
monthに13といった存在しない月を渡すと、溢れたぶん加算されて表示されるので注意です。
var startDate = {year: '2020', month: '13', day: '14'} //2021-01-14
var endDate = {year: '2020', month: '13', day: '28'} //2021-01-28