そもそもCLSとは
CLS(Cumulative Layout Shift)とは、Googleが掲げるUXを良くするのに必要な3つの指標の中の一つで、Webページ内でレイアウトが動く度合いを表しています。
レイアウトが動くとはどういうことかは、このページ内の動画がわかりやすいです。
https://web.dev/cls/
ECサイトの注文内容確認画面において、キャンセルボタンを押す瞬間にレイアウトが動いてしまい誤って購入してしまうという内容です。このようにレイアウトが動いてしまうサイトは、CLSスコアが低く評価されてしまいます。
CLSスコアの定義は、公式のウェブに関する主な指標レポートに記載があります。
https://support.google.com/webmasters/answer/9205520?ref_topic=7440006#about_data
CLSであれば、スコアが高いほど悪く、0.25以上の場合は[改善が必要]と定義されます。

2021年にGoogleのランキング要因として、CLSスコアが組み込まれる事が決定しておりますので、
今は検索結果の順位が良くても、来年までに対策を済ませておかないと順位低下を招く恐れがあります。
CLS対策が必要なページを調べる
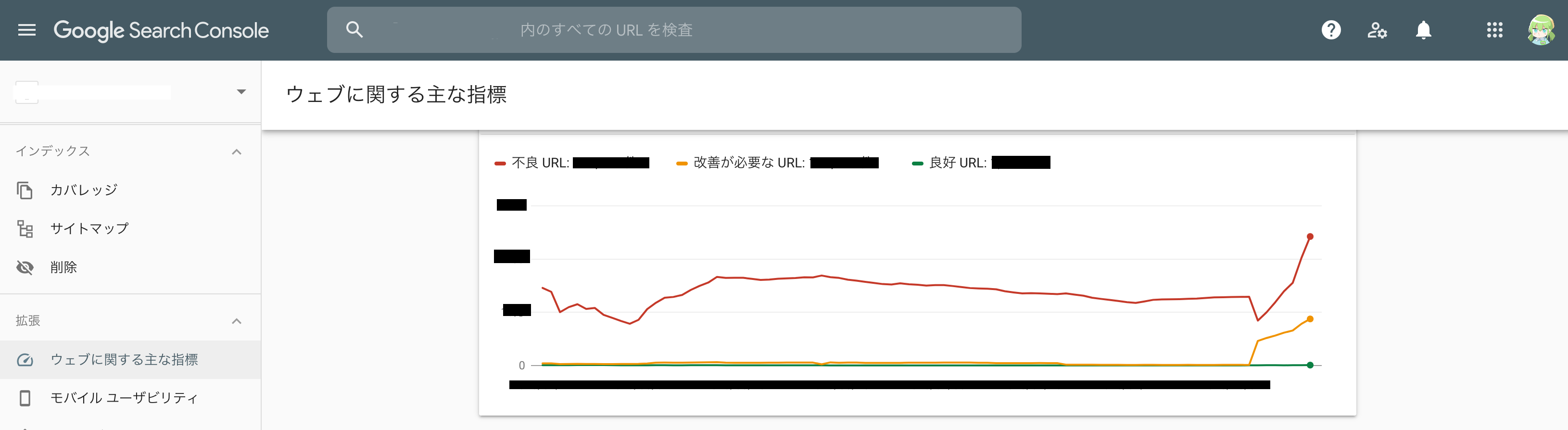
Search Consoleにアクセスし[ウェブに関する主な指標]の[モバイル]及び[PC]の分類で、対策が必要な全体数を確認します。

これは、とあるECサイトにおける参考データですが、良好ステータスを示す緑線が地を這っている場合、CLS対策を早急に進めないと痛い目に遭うことが予想できます。
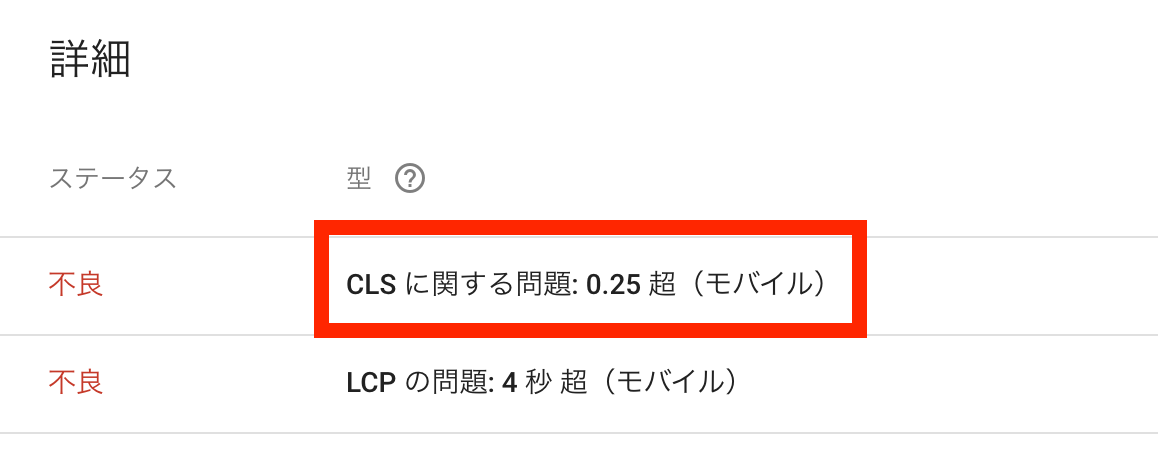
詳細なURLは、[レポートを開く]から詳細タブで表示されている[CLSに関する問題:0.25超え]をクリックすると確認することが出来ます。

CLS対策が必要な要素を調べる
ChromeのLightHouseを使って調査していきます。
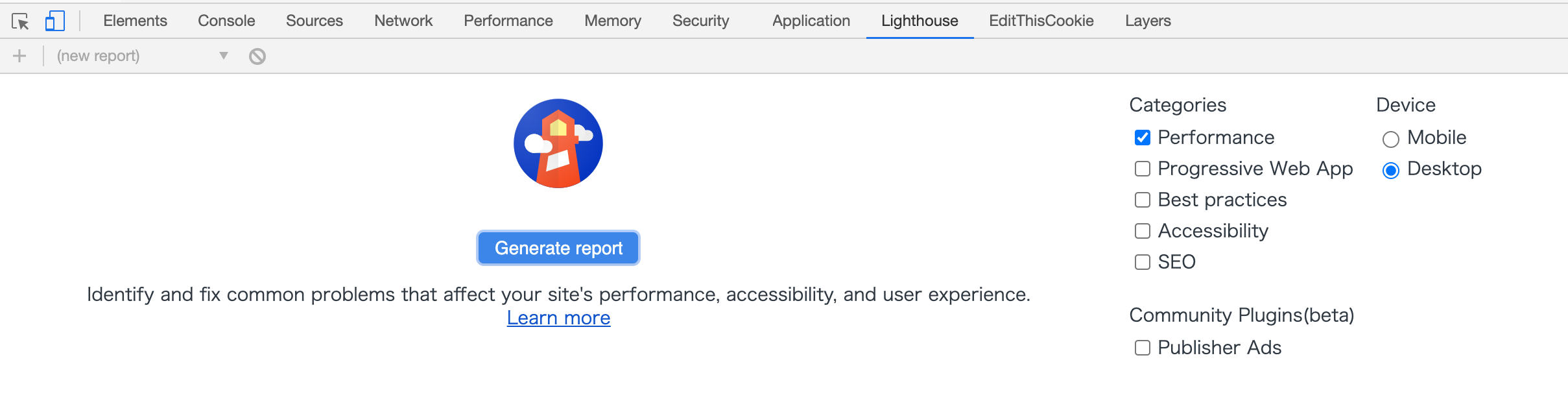
修正が必要がURLにページにアクセスし、開発者ツールを開いて[LightHouse]タブを表示します。
Categoriesの項目は、[Performance]のみにチェックを付けるとレポート結果が早く出力されるので、それ以外のチェックを外します。
Deviceは、SearchConsoleの[ウェブに関する主な指標]で確認した分類([モバイル]及び[PC])に応じて設定します。

設定が完了したら、[Generate report]をクリックし計測が完了するまで待機します。
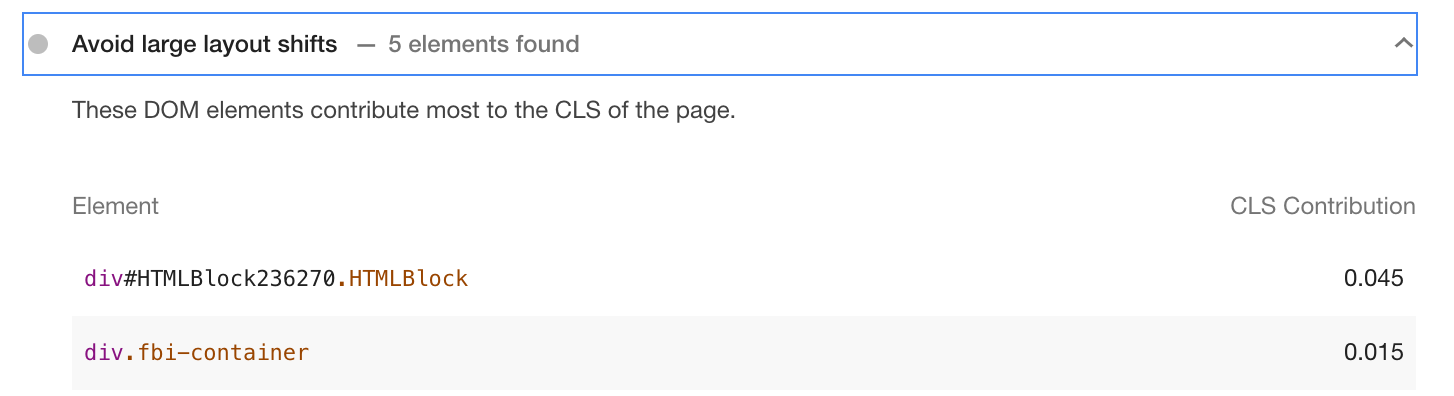
計測が完了したら、レポートの下にスクロールすると[Avoid large layout shifts]という項目を確認します。
レイアウトが動いている要素が表示されるので、この要素が動かないように対策すれば良いことがわかります。

しかし、あくまでレイアウトが動いている部分がわかるだけなので、検知された要素を固定化しただけでは対策として不十分な場合があります。
CLS対策の具体的な方法については、後日投稿予定です。