Lambda + API Gateway でモックAPIを作成してみたのでメモ
リージョン:東京
Lambda
Lambda公式
Lambdaを作成する
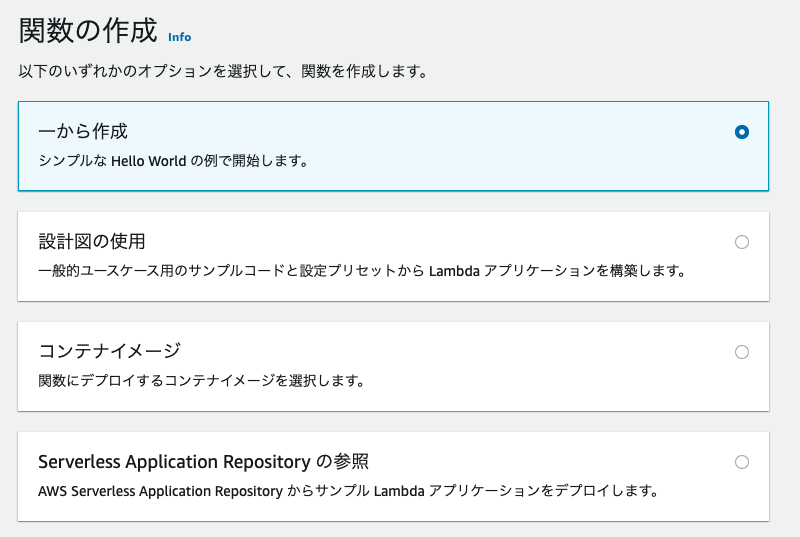
Lambdaの画面 から、関数の作成を選択
関数の作成
- エンジンのタイプ : 一から作成
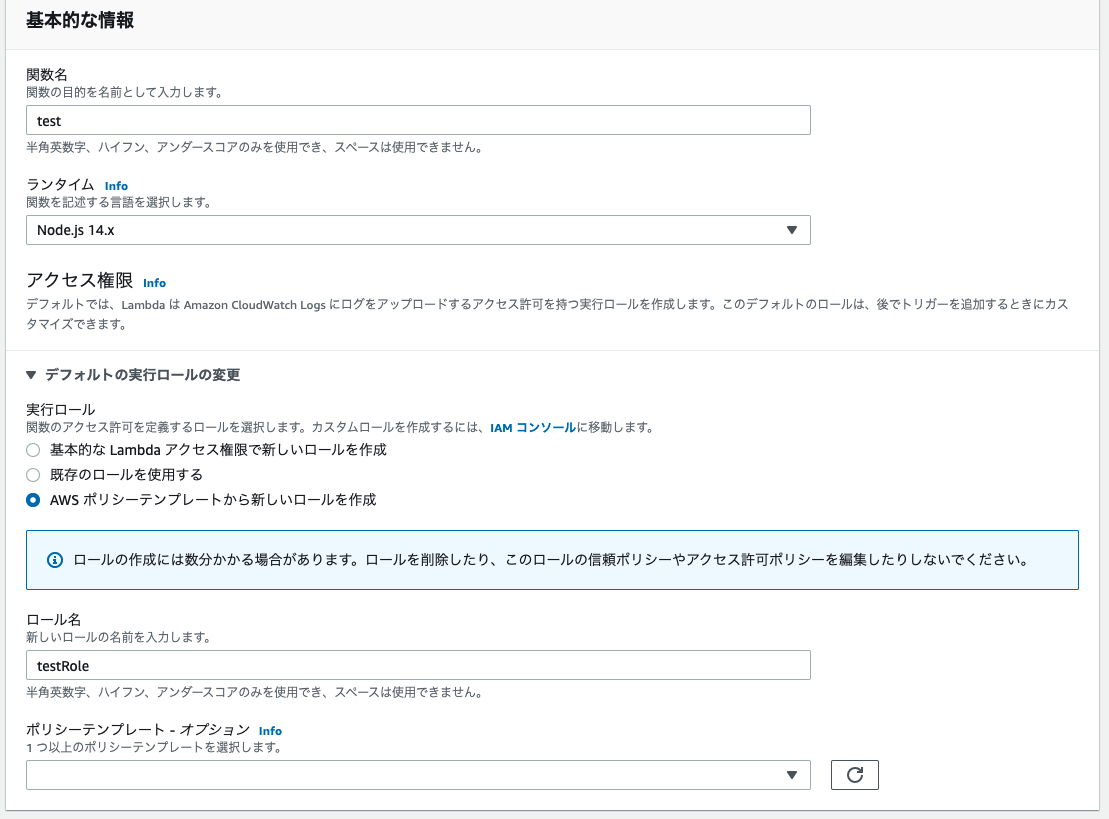
基本的な情報
以下を入力し、関数の作成を選択
- 関数名 : test
- ランタイム : Node.js 14.x
- 実行ロール : AWS ポリシーテンプレートから新しいロールを作成
- ロール名 : testRole
- ポリシーテンプレート - オプション : 空白
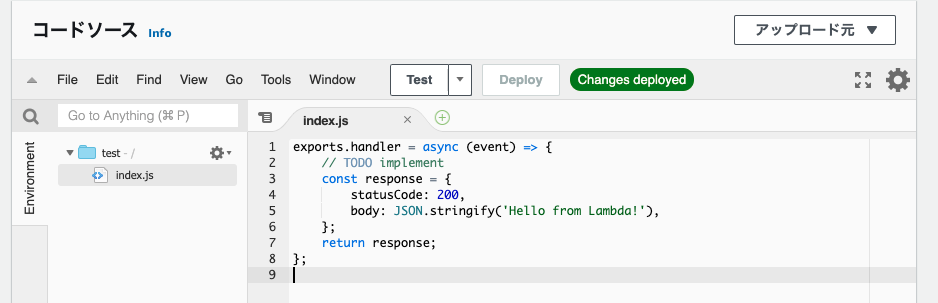
関数の完成
これで関数が完成しました。雛形が表示されているので確認してみます。
コードソースから、 index.js を選択
exports.handler = async (event) => {
// TODO implement
const response = {
statusCode: 200,
body: JSON.stringify('Hello from Lambda!'),
};
return response;
};
ステータスコード200と、簡単な文字列を返却するサンプルコードが記述されています。
次はAPI GatewayからこちらのLambda関数を呼び出してみます。
API Gateway
API Gateway公式
API Gatewayを作成する
API Gatewayの画面 から、APIを作成を選択
API タイプを選択
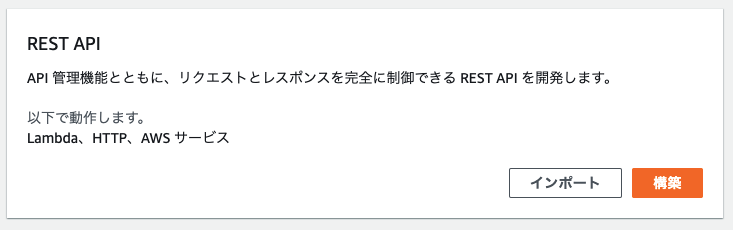
以下から選択できます。今回は REST API で構築を選択
- HTTP API
- WebSocket API
- REST API
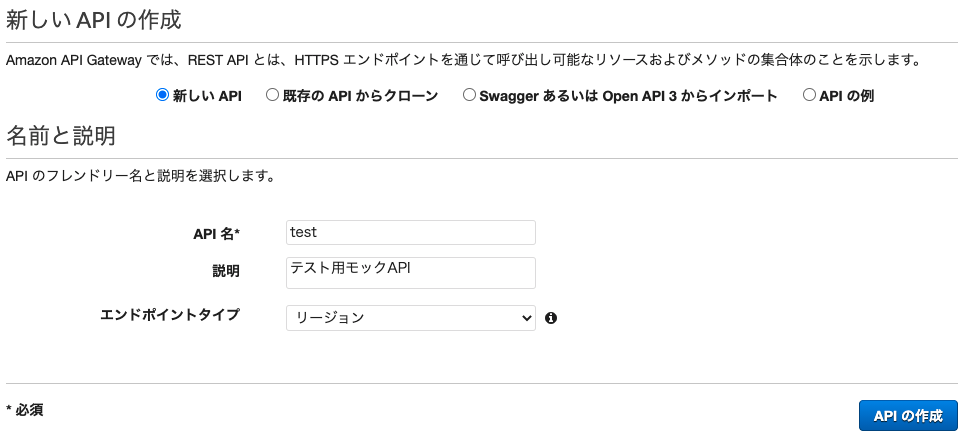
新しいAPIの作成 / 名前と説明
以下のように選択し、APIの作成を選択
- 新しいAPIの作成 : 新しいAPI
- API名 : test
- 説明 : テスト用モックAPI
リソースの追加
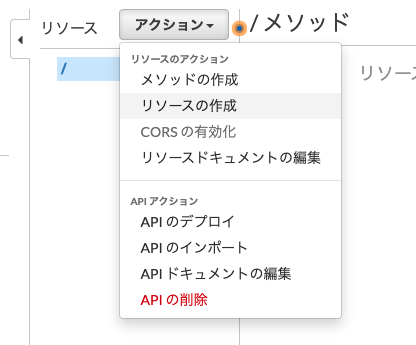
現状は何もリソースがない状態なので追加します。アクション → リソースの作成を選択
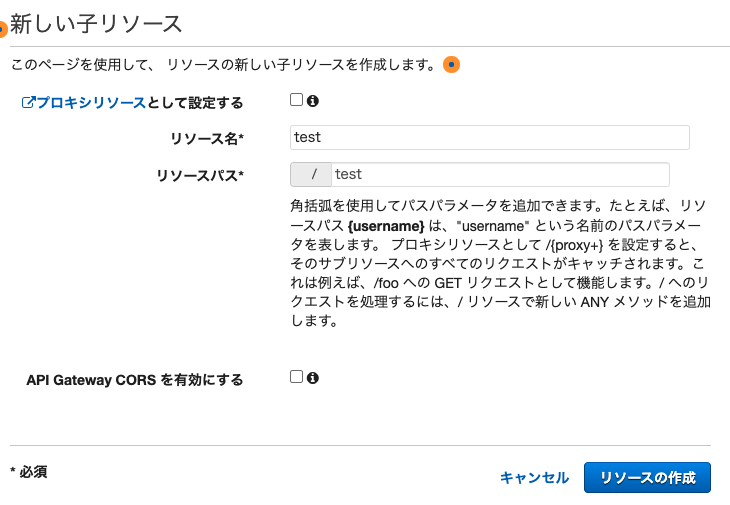
以下のように設定し、リソースの作成を選択
- プロキシリソースとして設定する : チェックしない
- リソース名 : test
- リソースパス : test
- API Gateway CORS を有効にする : チェックしない
メソッドの追加
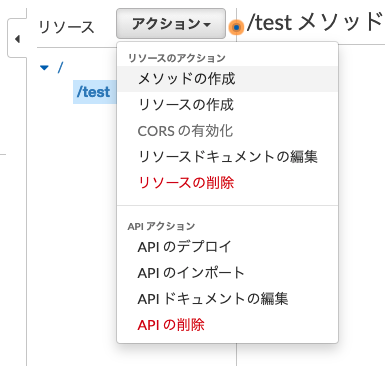
リソースは追加できましたが、メソッドがない状態なので追加します。アクション → メソッドの作成を選択
今回はGETメソッドを作ってみます。
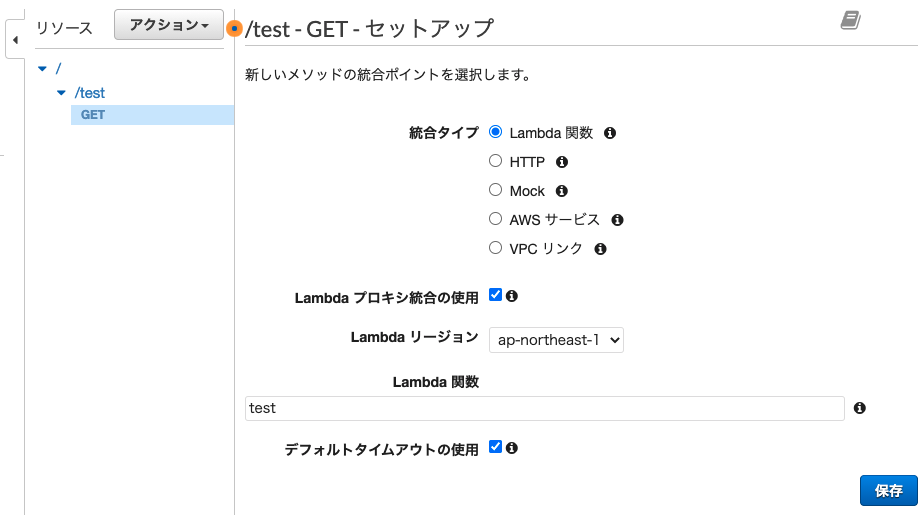
表示されたプルダウンからGETを選択し、以下を入力し保存を選択
- 統合タイプ : Lambda 関数
- Lambda プロキシ統合の使用 : チェックを入れる
- Lambdaリージョン : ap-northeast-1
- Lambda関数 : test
- デフォルトタイムアウトの使用 : チェックを入れる
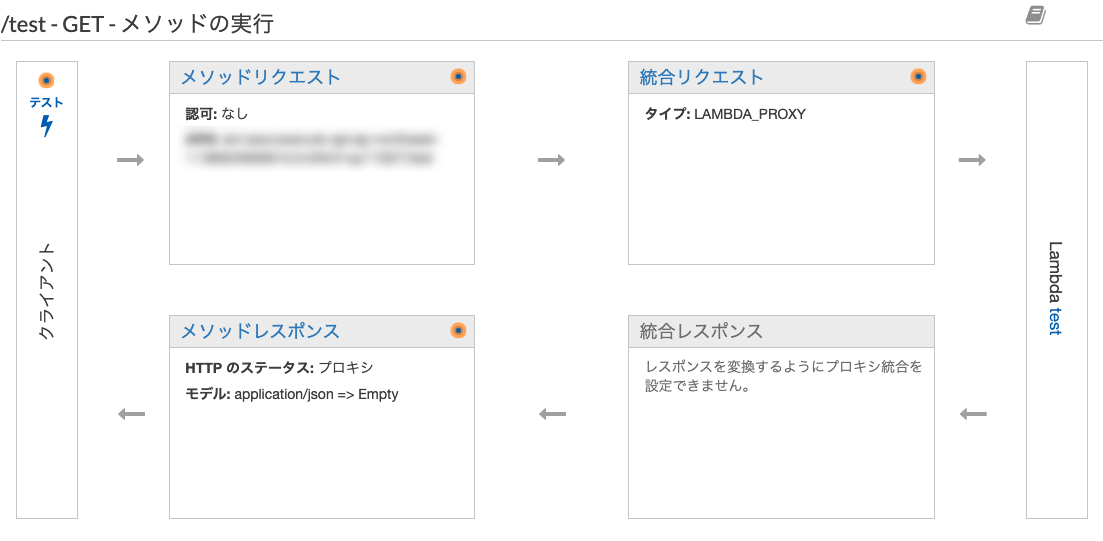
これで API Gateway と Lambdaの連携ができるようになりました!
APIのデプロイ
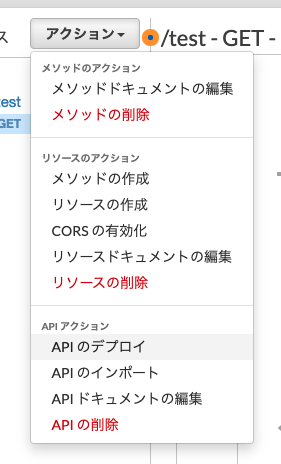
APIをデプロイします。 アクション → APIのデプロイを選択
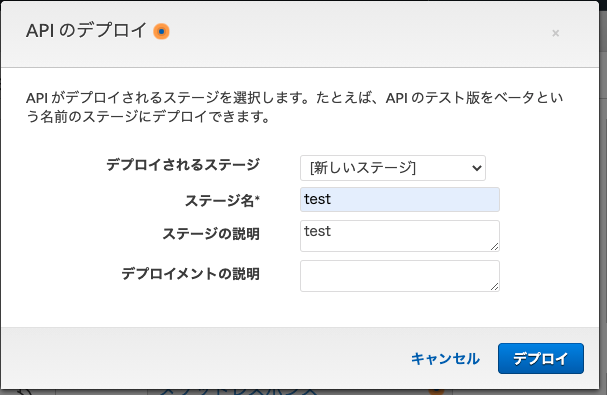
デプロイするステージを選択します。今回は初回なので、新規に作成していきます。
以下を入力し、デプロイを選択
- デプロイされるステージ : [新しいステージ]
- ステージ名 : test
- ステージの説明 : test
- デプロイメントの説明 : 空白
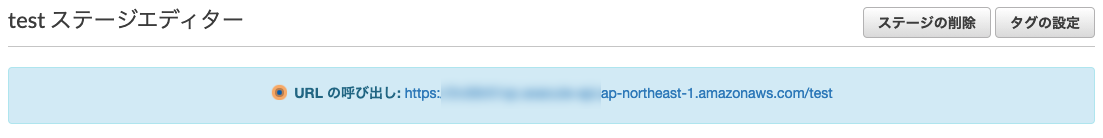
デプロイしたので、URLの呼び出し欄にURLが表示されます。
今回追加したリソースパスの /test を呼び出したいので [表示されたURL]/test でアクセスしてみます。
先ほどのLambdaに設定されていた文字列が表示されました!
これで設定完了です。
JSONモックにする
JSONを返せるようにしてみます。
設定は完了しているので、あとはLambda側を編集するだけでOKです。
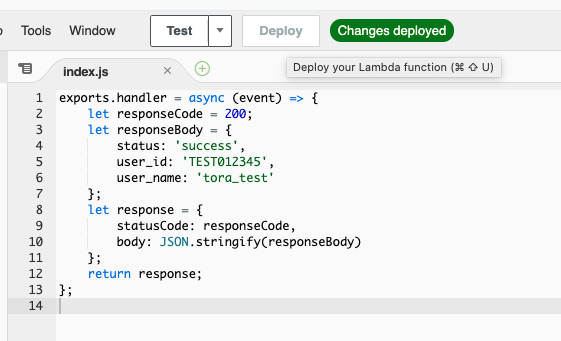
簡単にユーザーIDとユーザー名を返すようにしてみます。
exports.handler = async (event) => {
let responseCode = 200;
let responseBody = {
status: 'success',
user_id: 'TEST012345',
user_name: 'tora_test'
};
let response = {
statusCode: responseCode,
body: JSON.stringify(responseBody)
};
return response;
};
編集したら、Deployボタンを押し忘れないようにしましょう。
再度確認し、設定したJSONが返ってきたら完成です。