2024/08/06 追記
ニコニコサービスが新しいバージョン(帰ってきたニコニコ)に変わり、この記事で紹介していた動画再生の方法は使えなくなりました。
新しくなった動画再生の手順は以下のGithubコメントにまとめてあります。参考にしてみてください。
https://github.com/tor4kichi/Hohoema/issues/968#issuecomment-2268548659
追記以上
はじめに
ニコニコ動画のHTML5プレイヤーがついにβが外れて正式版になりましたね。おめでとうございます。
ここではニコニコ動画のHTML5プレイヤーが扱っている新仕様動画(DMCサーバーが配信する動画ということでDMC動画とか呼んだり?)を再生する方法を紹介していきます。
なお、ニコニコ動画のHTML5版プレイヤーのページだけを参考にした内容になります。ちゃんとしたAPIがあるとしたら、かなりお行儀の悪い実装になってしまうかもしれません。
また、動画再生の詳細(動画データストリームをデコードして画面にピクセルを描画するまで部分)は省略しています。
ニコニコ動画の新仕様APIを通して動画データストリームにアクセスするまで、それと動画データストリームを再生完了まで持続させるための方法について紹介しています。
動画再生までの基本概念
- ログインしてHttpのセッションを開始
- 動画情報を取得(DmcInfoが必要)
- DMCサーバーのSessionApiにアクセスしてセッション情報を取得する
- DMCサーバーのSessionApiに再生したい動画と音声の組み合わせを示したレシピを送信する
- DMCサーバーのSessionApiから動画セッション情報(動画コンテンツURLを含む)を受け取る
- 動画コンテンツURLを利用して動画データストリームの接続を行う
- (動画データストリームを利用して任意の方法で動画を再生する)(ココでは取り扱わない)
- DMCサーバーのSessionApiに定期的にハートビートを送り、動画データストリームの活性を保つ
動画ページからDmcInfoを取得する
動画ページのdiv#js-initial-watch-data["data-api-data"]のテキストをHTMLエンコードしてJSONデータにすることで動画視聴やコメント等に必要なデータを扱えるようになります。(=DmcWatchResponse)
なお、古い動画やFLV/SWF形式の動画しか扱っていない場合、動画ページはFlash版の方が渡されてきます。この場合は、Smileサーバーの動画を再生出来るように対応します。(ここでは詳細は割愛します)
動画再生セッションを作成(レシピの送信)
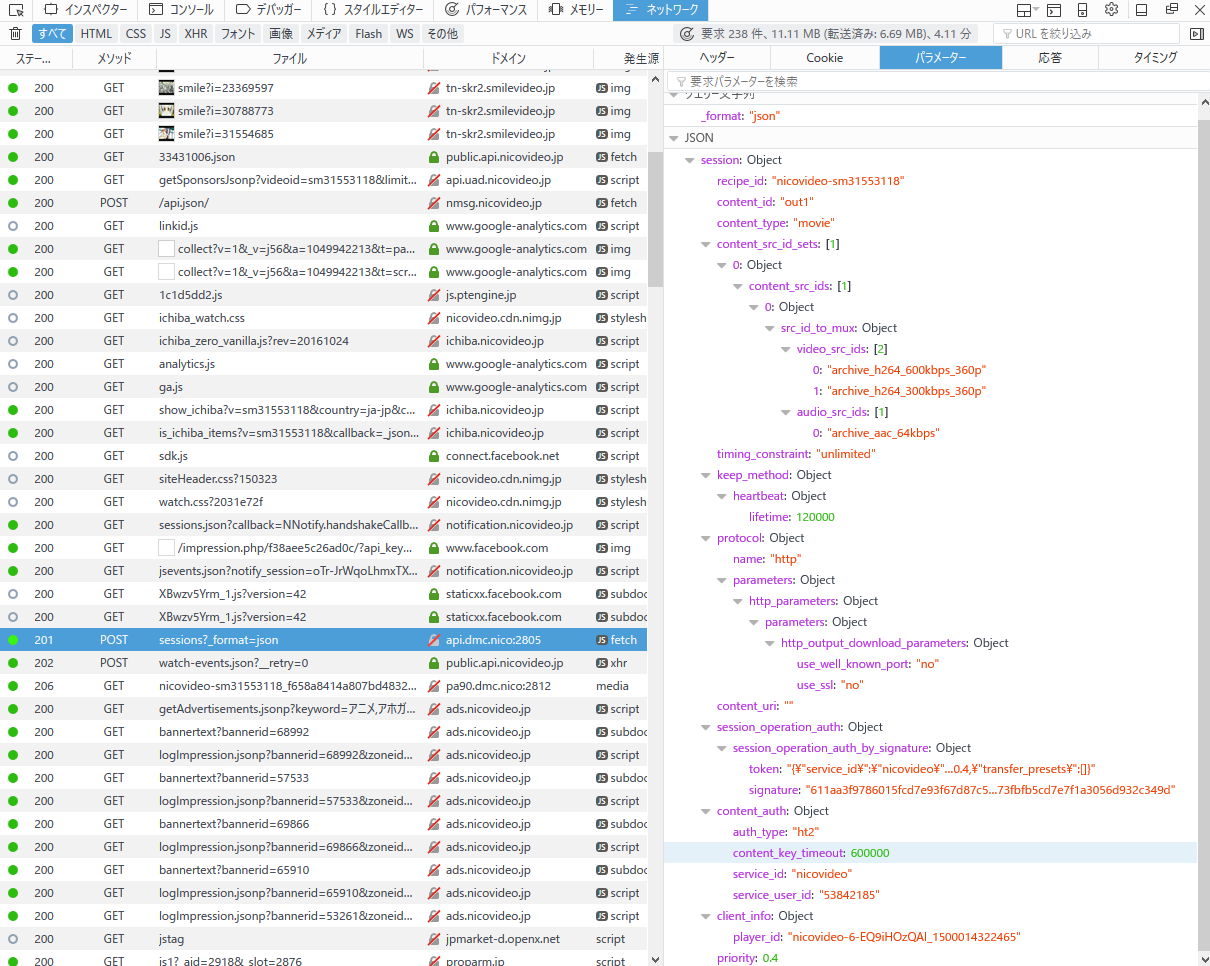
先述の方法で取得したDmcWatchResponse.video.dmc_info.session_apiを利用して、動画セッションを開始するためのjsonデータ=DmcSessionRequestを作成します。
DmcSessionRequestを以下のアドレスにPOSTで送ります
http://api.dmc.nico:2805/sessions?_format=json
(このvideo.dmc_info.session_api.urlsから取得できます("?_format=json"の部分は自前で追加する必要があります))
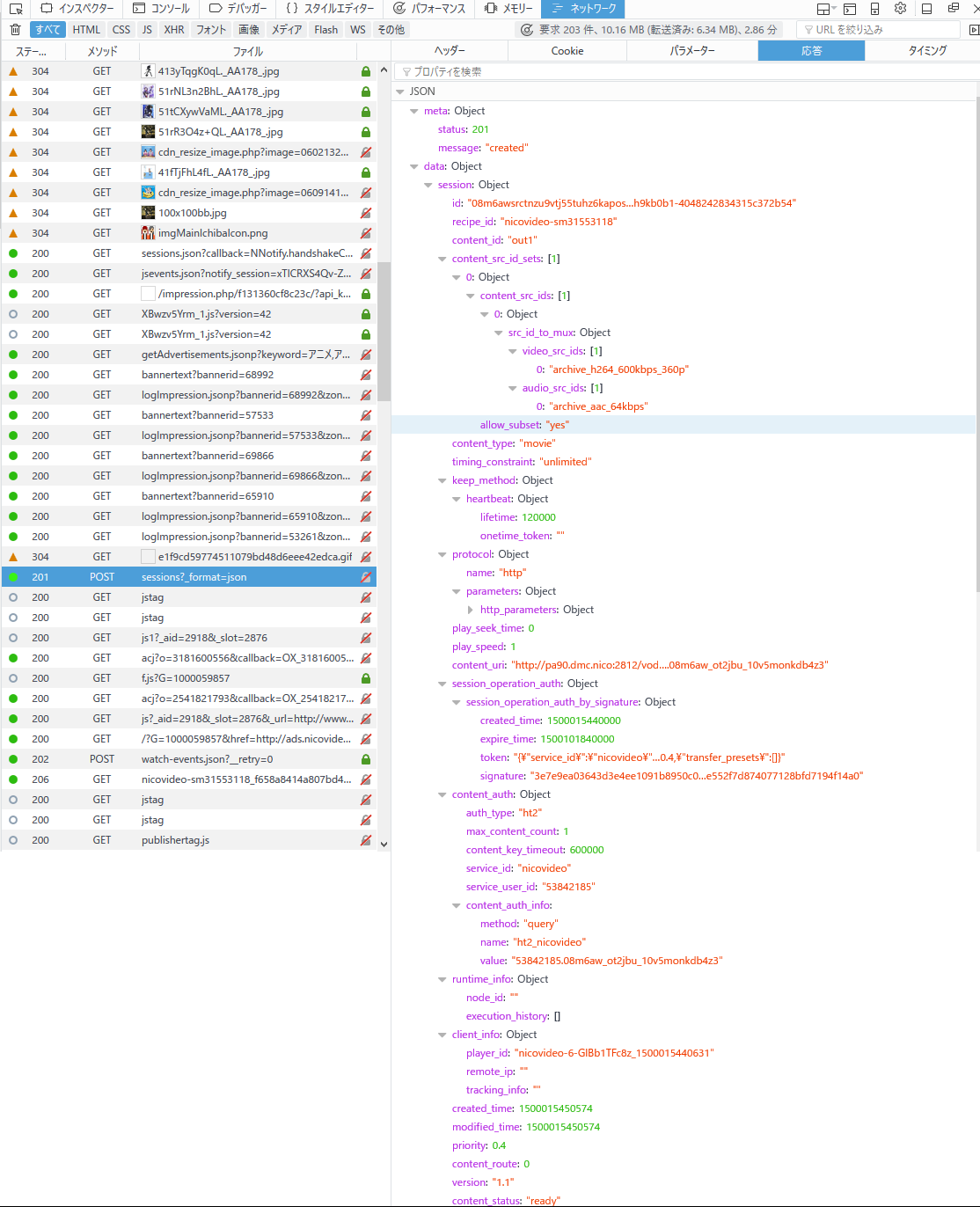
レスポンスとしてjson(=DmcSessionResponse)を受け取ります。
DmcSessionResponse.data.session.content_uriが動画コンテンツにアクセスするためのアドレスです。
例えば以下のようなアドレスになっています
http://pa90.dmc.nico:2812/vod/ht2_nicovideo/nicovideo-sm31553118_f658a8414a807bd4832c09fa009a42cabea18ee732f3cced63587cfea6cda87f?ht2_nicovideo=53842185.w415jm_ot2htz_2lgi239qsy36l
動画再生
先述のContentUriにRTSP over HTTPでアクセスして動画ストリームを受取ることが出来ます。
動画ファイルを開く方法はプラットフォーム毎の実装によります。内部的にはSmileサーバー(オリジナル画質・エコノミー画質云々の動画)のmp4コンテンツと同じ方法で再生可能となっています。
動画再生のハートビートを行う
ContentUriで示された動画再生URLから動画コンテンツをダウンロード出来ますが、一定時間の間に動画ストリームのシーク操作またはSessionApiへのハートビートがされない場合、動画ストリームがサーバー側からクローズされます。
SessionApiのハートビートはCORSに基いて行われるようです。CORSについては詳しくないので解説は他の方がまとめられている記事にお任せします。
実用上の要点だけまとめると、最初の一回だけHTTPのOPTIONSメソッドを利用して、以下のSessionApiのアドレスにPOSTを使うことを伝え、それ以降は一定間隔(120秒毎?)にハートビートとしてSessionApiにパラメータをPOSTメソッドで送信します。
Http://api.dmc.nico:2805/api/sessions/{Id}?_format=json&_method=PUT
(&_method=PUTはオリジナルでも付いていたのでそのままにしてますが、たぶん不要です。HttpリクエストヘッダのメソッドにOPTIONSを指定します。)
{Id}はDmcSessionResponse.data.session.idで示された文字列を利用します。
POSTする内容はDmcSessionResponse.data.session をそのまま渡すだけで問題ないようです。
おわりに
ハートビートの部分が若干怪しいですが、概要を掴む程度には参考にしてもらえるかと思います。
Httpの触り方知ってる人向けという雑な噛み砕き方となってる感が…。
活用したサイト
-
JSONLint
- Jsonの確認に
-
JSON Utils
- jsonデータを任意の言語のデータ構造に変換できて重宝してます
-
エンコード / デコード ツール
- HTMLエンコードやUtf-8の変換など
宣伝
ここで紹介している内容を実装したWindows10向けのニコニコ動画再生アプリを作ってます。
ストアページ(Windows 10でアクセスするとストアアプリが開きます)
https://www.microsoft.com/ja-jp/store/p/hohoema/9nblggh4rxt6
プロジェクトページ
https://github.com/tor4kichi/Hohoema
ここで紹介したHTML5プレイヤーの画質対応の他に、ニコ生の新配信や軽量なコメント描画など頑張ってますので是非使ってみてください。(フィードバックやアプリ内課金からドネーションして貰えるとさらにありがたいです)