問題の背景
phpファイルに<div>タグなどのhtmlタグを記述したり、ソースコードをベタ張りしても、初期状態ではインデントが調整されないため、見づらくて不便です。
そこで、php専用のフォーマッターを導入するとインデント調整やhtmlタグを自動で補完してくれるので便利です。
今回は、vscodeの拡張機能であるintelephenseを導入しました。
導入・設定方法
intelephenseをインストール
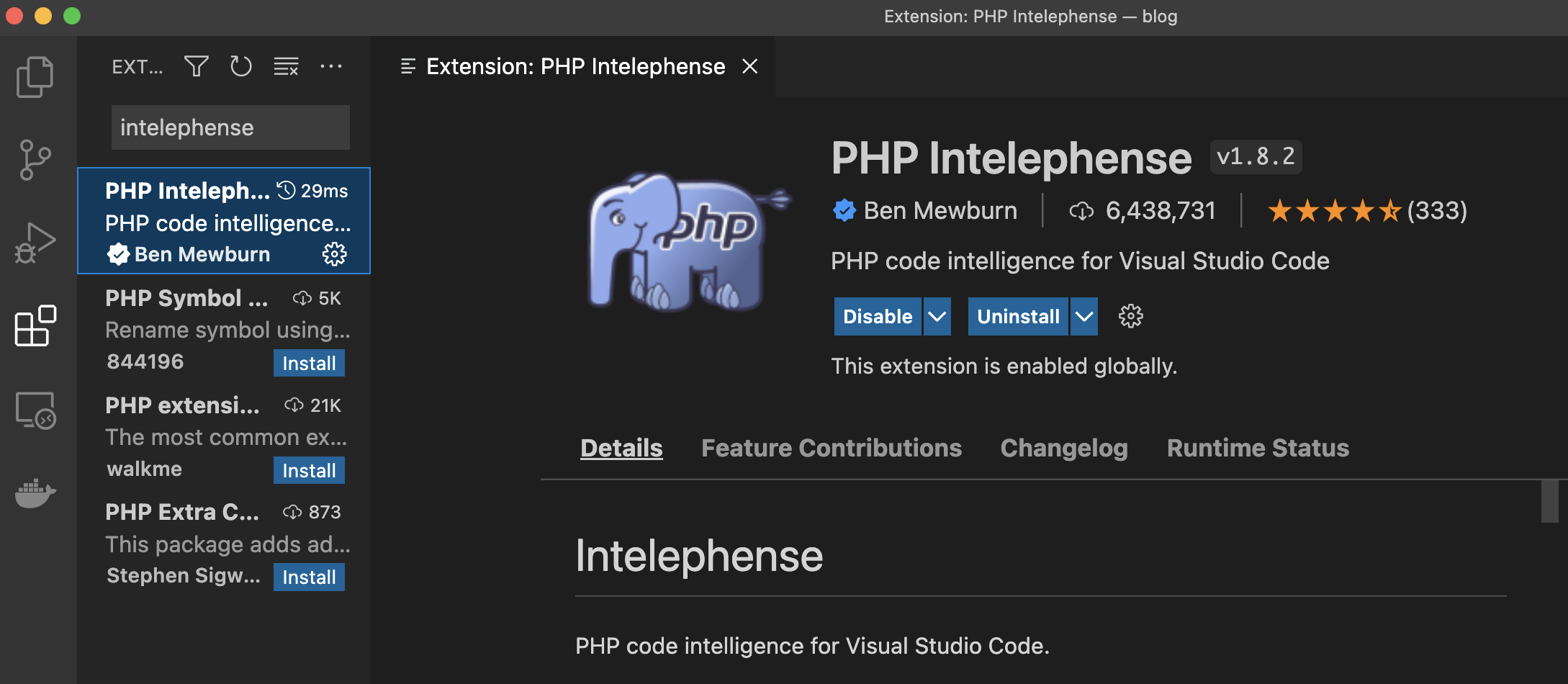
vscodeの左側にあるブロックアイコン(Extensions)の検索窓からintelephenseで調べます。

するとPHP Intelephenseのインストール画面が出るのでInstallを押してインストール。
Formatterの指定
フォーマッターの指定をしないとphpファイルにおいて自動整形をしてくれないのでフォーマッター指定する設定を行います。
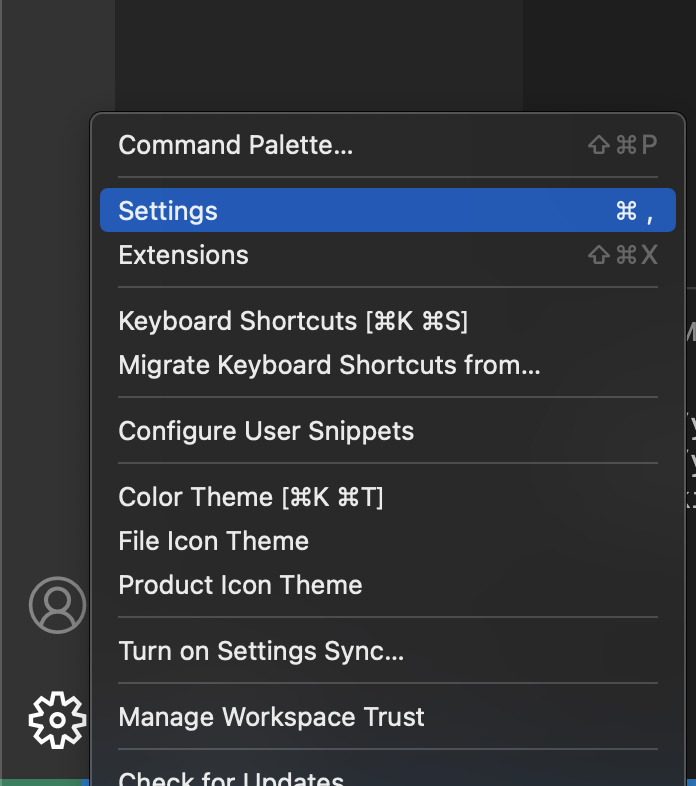
左下の歯車アイコンのドロップダウンリストよりSettingsをクリック。

そうするとSettingタブが開きます。
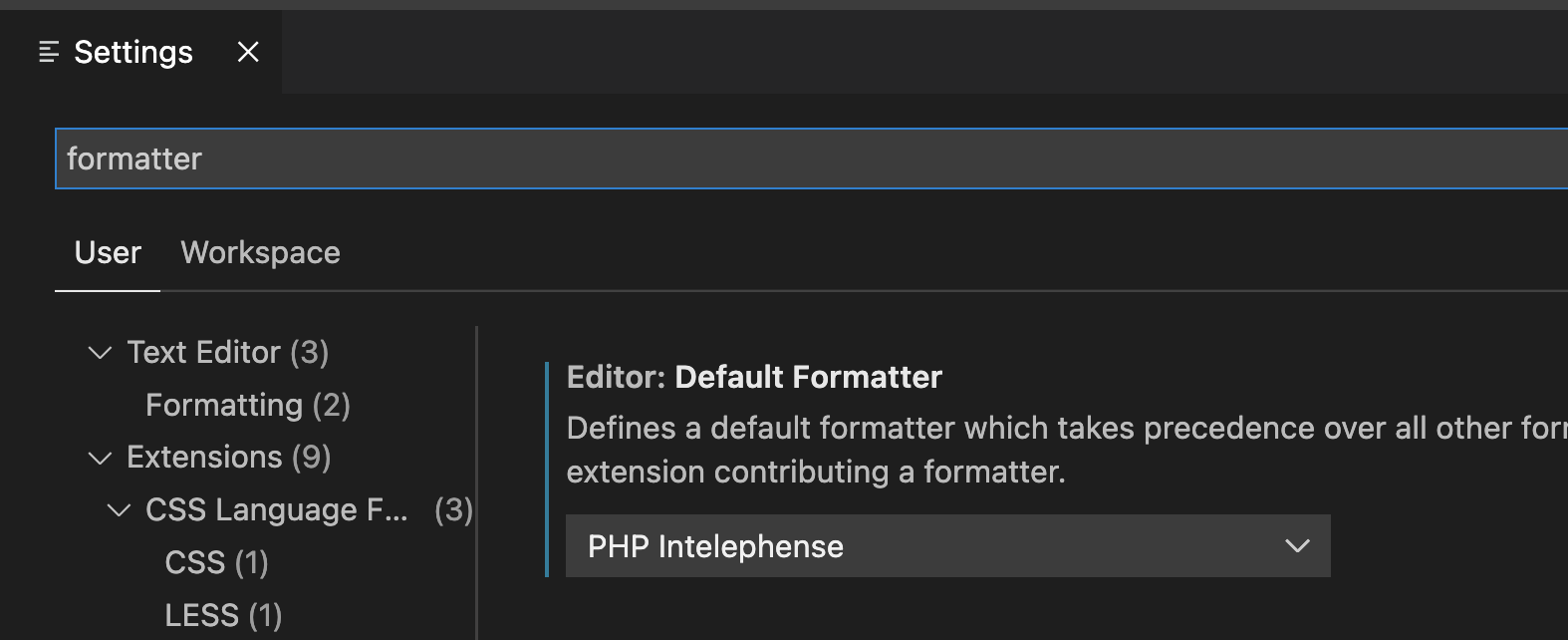
なお、Settingsの項目が多いので、こちらも検索窓からformatterと入力。

すると、Editor: Default Formatterの項目が現れるので、先ほどインストールしたPHP Intelephenseを選択しておきます。
入力時に整形するように変更
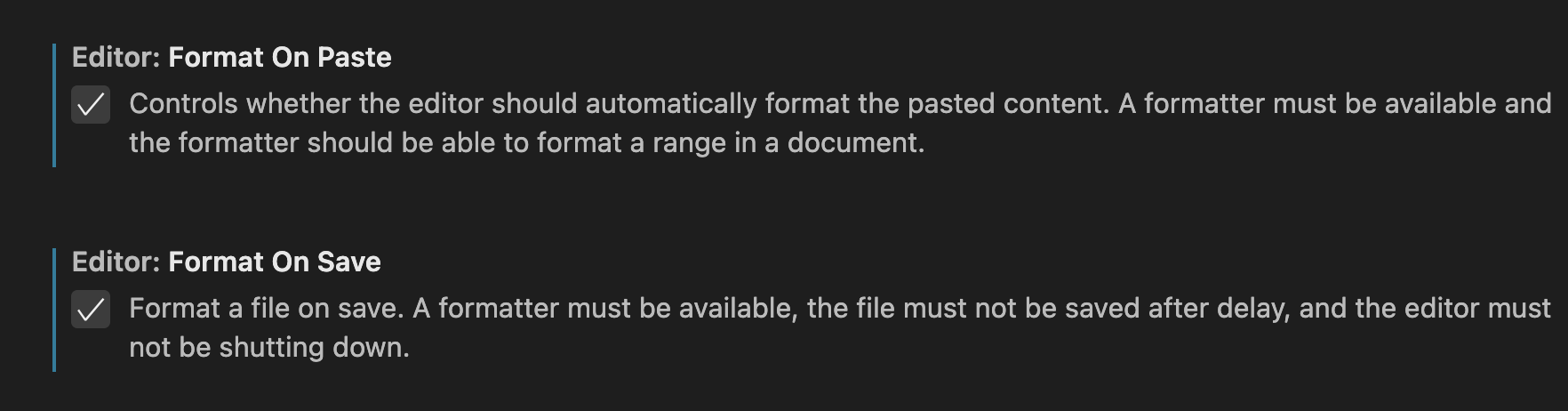
phpファイルにコードを入力または、ペーストしたタイミングで自動整形してくれるように、先ほどフォーマッターを指定した下にある、Format On PasteとFormat On Saveにチェックが入っていることを確認します。

動作確認
htmlタグのみのコードをコピペして整形されるかみていきます。
phpファイルにペースト(整形なし)
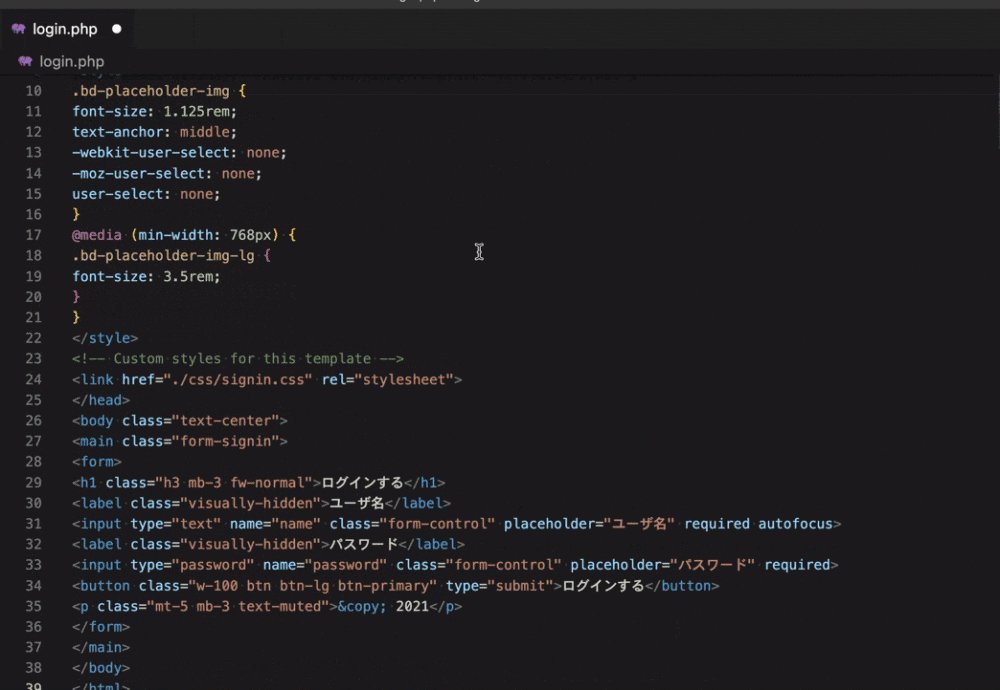
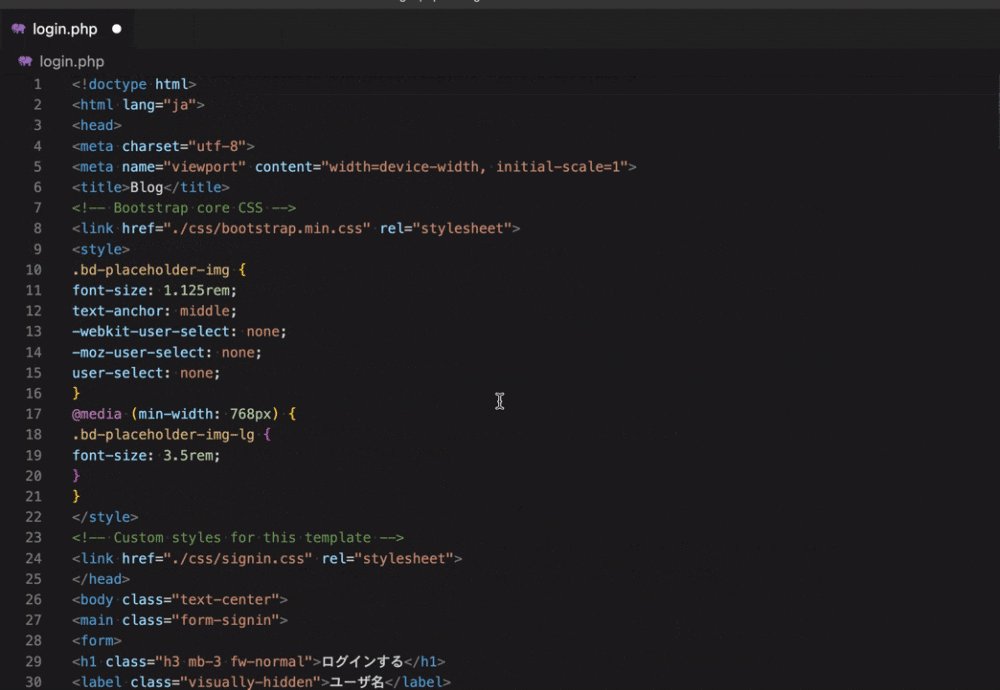
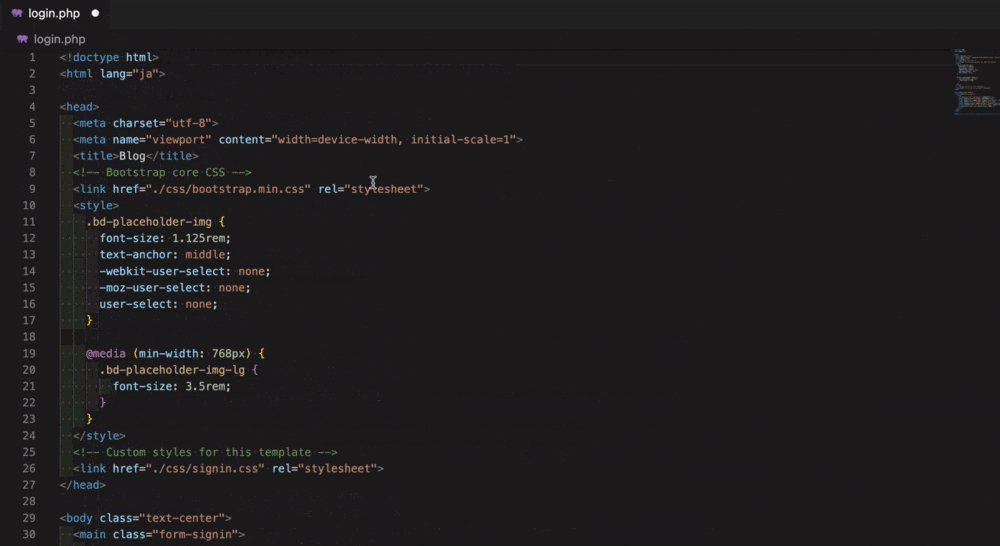
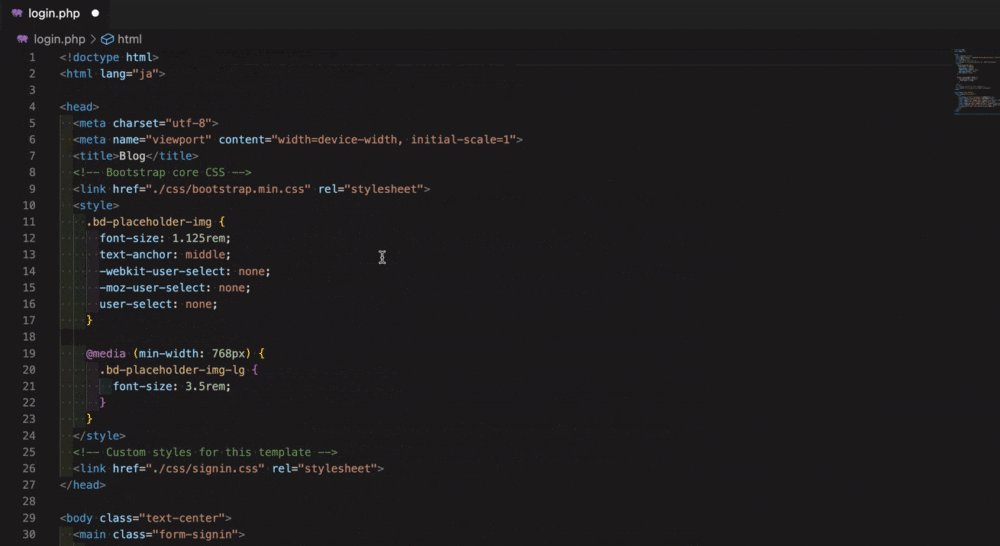
phpファイルにペースト(整形あり)
ソースコード
<!doctype html>
<html lang="ja">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Blog</title>
<!-- Bootstrap core CSS -->
<link href="./css/bootstrap.min.css" rel="stylesheet">
<style>
.bd-placeholder-img {
font-size: 1.125rem;
text-anchor: middle;
-webkit-user-select: none;
-moz-user-select: none;
user-select: none;
}
@media (min-width: 768px) {
.bd-placeholder-img-lg {
font-size: 3.5rem;
}
}
</style>
<!-- Custom styles for this template -->
<link href="./css/signin.css" rel="stylesheet">
</head>
<body class="text-center">
<main class="form-signin">
<form>
<h1 class="h3 mb-3 fw-normal">ログインする</h1>
<label class="visually-hidden">ユーザ名</label>
<input type="text" name="name" class="form-control" placeholder="ユーザ名" required autofocus>
<label class="visually-hidden">パスワード</label>
<input type="password" name="password" class="form-control" placeholder="パスワード" required>
<button class="w-100 btn btn-lg btn-primary" type="submit">ログインする</button>
<p class="mt-5 mb-3 text-muted">© 2021</p>
</form>
</main>
</body>
</html>