こんにちは.
Unityでかっこいいエフェクトを気軽に付けれるParticleSystemはとても便利ですね.uGUIではなく普通のゲームオブジェクトではそのまま指定した位置にParticleが表示されますが,uGUIの要素(Image,ButtonやText)にParticleSystemをつける時の設定についての記事です.
uGUIにParticle付けてSceneViewには表示されるけど,GameViewには表示されないという問題を解決します.
環境
Unity 2020.3.30f1
macOS Big Sur ver 11.4
MacBook Pro (13-inch, M1, 2020)
画像にParticleSystemをつける.
中心付近が透過されている画像を使いたかったので適当に変なキャラの画像を生成しました.(カワイイ.かわいい?.)

CanvasのImageとしてこの画像を中心に配置します.

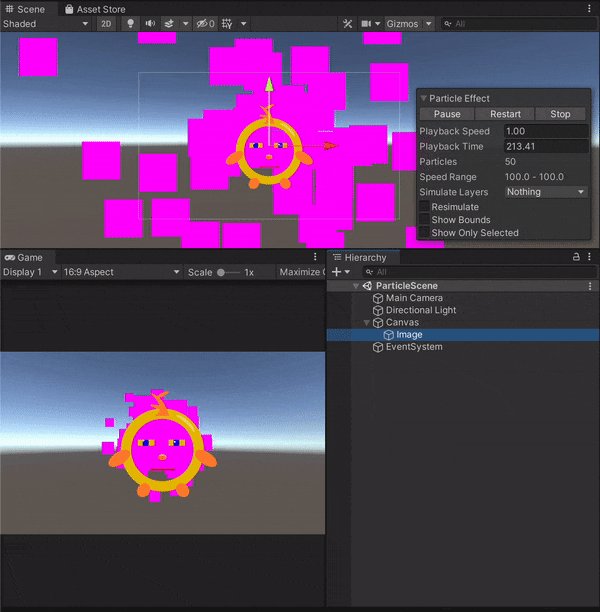
配置したCanvas/Imageに対してParticleSystemのコンポーネントをアタッチします.ParticleのサイズとスタートスピードをSceneViewを見ながら以下のように調整しました.
この状態ではSceneViewではImage中心にParticleが描画されていますが,GameViewで見ると右上から降ってきてしまっています.この問題を解決するために設定を行いいます.
Canvasの設定
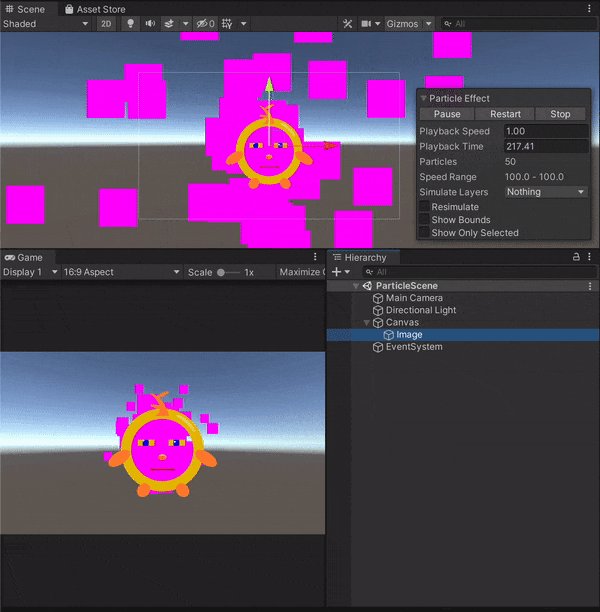
Canvasの設定を以下のように変更します.
この状態でSceneViewとGameViewを見てみるとParticleの位置は一致したものの.サイズ感が崩れてしまいました...
ParticleSystemの設定
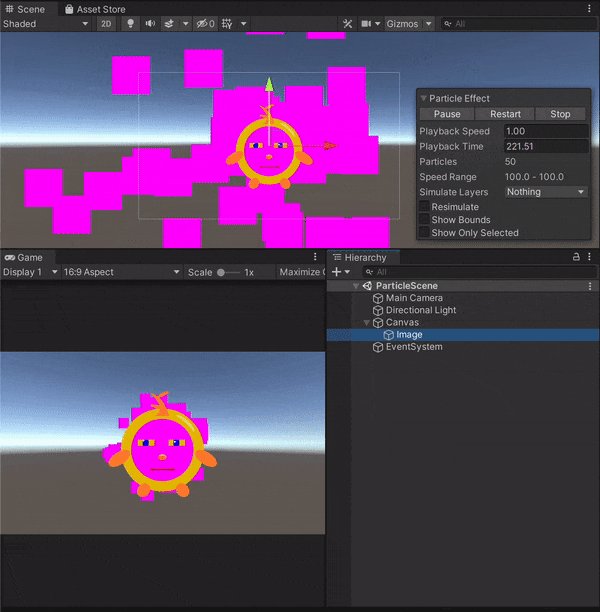
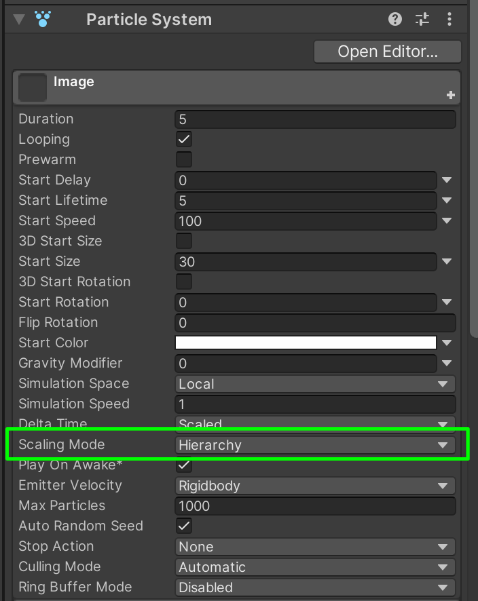
最後にScaleの設定を以下のように行います.
- Scaling Mode : Hierarchy
以上で設定の終了です.
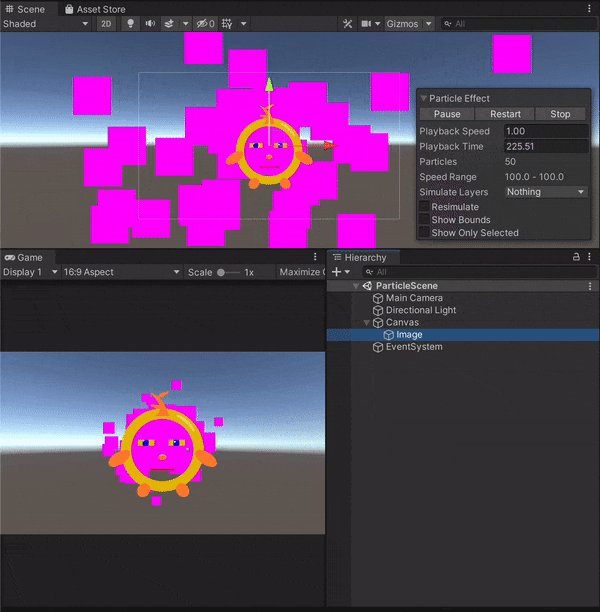
最終的な表示
SceneViewで作業した通りにGameViewで表示することができました!
最後に
UnityのuGUiで描画しているボタンやテキストに対してもParticleが使えるので演出の幅が広がりそうです.
SortOrderやz座標を設定することで画像の前にParticleを表示したり調整していくと面白そうです.