はじめに
事前に準備する外部ライブラリ等はありません。
実装例
サンプルでは、動作確認しやすいようにmainメソッドで実行できるようにしてあります。
WebViewTest.java
import java.awt.image.BufferedImage;
import java.io.File;
import java.io.IOException;
import javafx.application.Application;
import javafx.application.Platform;
import javafx.beans.value.ChangeListener;
import javafx.beans.value.ObservableValue;
import javafx.concurrent.Worker;
import javafx.concurrent.Worker.State;
import javafx.embed.swing.SwingFXUtils;
import javafx.scene.Scene;
import javafx.scene.image.WritableImage;
import javafx.scene.web.WebEngine;
import javafx.scene.web.WebView;
import javafx.stage.Stage;
import javax.imageio.ImageIO;
/**
*
* @author tool-taro.com
*/
public class WebViewTest extends Application {
public static void main(String[] args) {
WebViewTest.launch(args);
}
@Override
public void start(Stage stage) throws IOException {
//スクリーンショットを撮るサイト
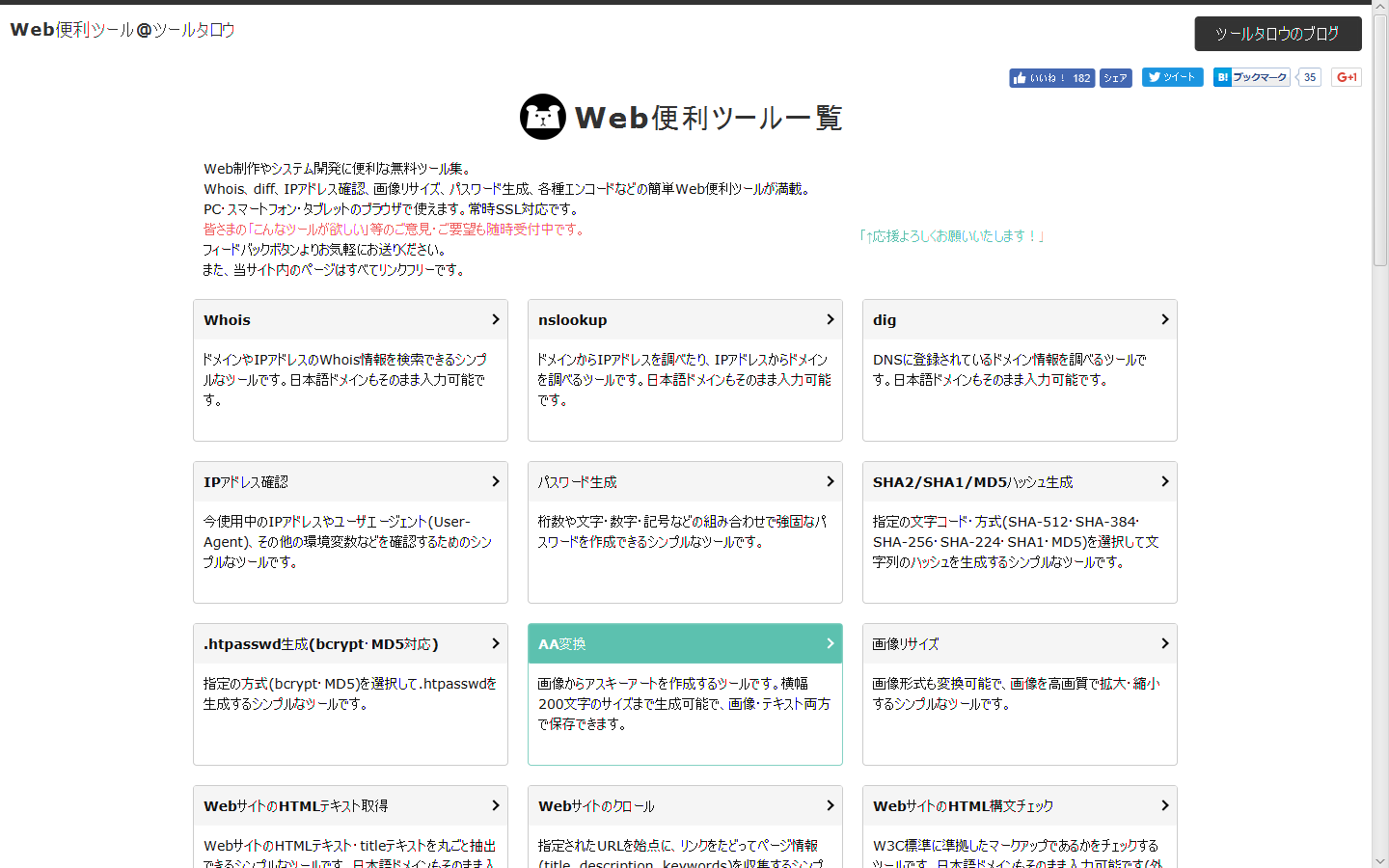
String url = "http://tool-taro.com/";
//画像ファイルの保存先
String filePath = "webview.png";
WebView webView = new WebView();
webView.setPrefSize(1440, 900);
WebEngine webEngine = webView.getEngine();
webEngine.getLoadWorker().stateProperty().addListener(new ChangeListener<State>() {
@Override
public void changed(ObservableValue ov, State oldState, State newState) {
//changeイベントが完了した時点でスクリーンショットを撮る
if (newState == Worker.State.SUCCEEDED) {
stage.setTitle(webEngine.getLocation());
WritableImage image = webView.snapshot(null, null);
BufferedImage bufferedImage = SwingFXUtils.fromFXImage(image, null);
try {
ImageIO.write(bufferedImage, "png", new File(filePath));
}
catch (IOException e) {
e.printStackTrace();
}
finally {
//アプリケーションを終了する
Platform.exit();
}
}
}
});
//サイトにアクセスしてコンテンツをロードする
webEngine.load(url);
//WebViewをSceneに入れてStageにのせて表示する(そうしないとWebEngineのchangeイベントは成功しない)
stage.setScene(new Scene(webView));
stage.show();
}
}
動作確認
$ javac WebViewTest.java
$ java WebViewTest
環境
-
開発
- Windows 10 Pro
- JDK 1.8.0_112
- NetBeans IDE 8.2
-
動作検証
- Windows 10 Pro
- JDK 1.8.0_112
Webツールも公開しています。
Web便利ツール@ツールタロウ