ファーストサーバ AdventCalendarの16日目です。
普段私は Ruby on Rails を使って開発しています。
RubyのフレームワークはRailsだけではありません。
るびまにこんな記事が出てました.. Hanami??
RailsとHanamiで写真投稿サイトを作ってみて、比べてみたいと思います!
参考: Rails Girls
開発環境
- Ruby on Rails
Ruby 2.3.5
Rails 4.2.5.1
- Hanami
Ruby 2.3.5
Hanami v1.1.0
Rails で写真投稿サイトを作る
で写真投稿サイトを作る
簡単な写真投稿サイトを作ります。
RailsGirlsを参考にさせていただきました!
-
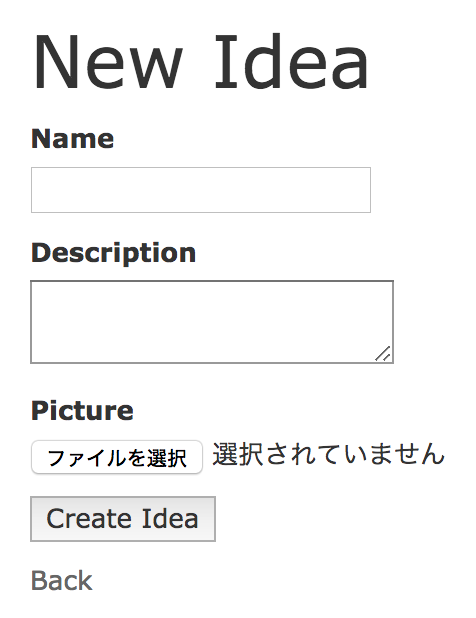
ideaというmodelを作成、namedescriptionpictureという項目に登録できる -
pictureには画像をアップロードできる
といったものです
1.新しいideaを登録
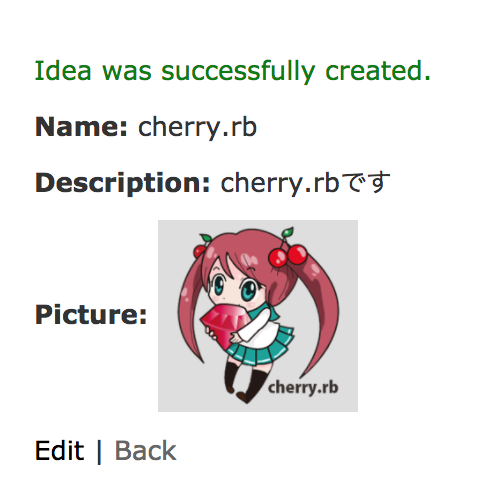
2.登録とuploadができる
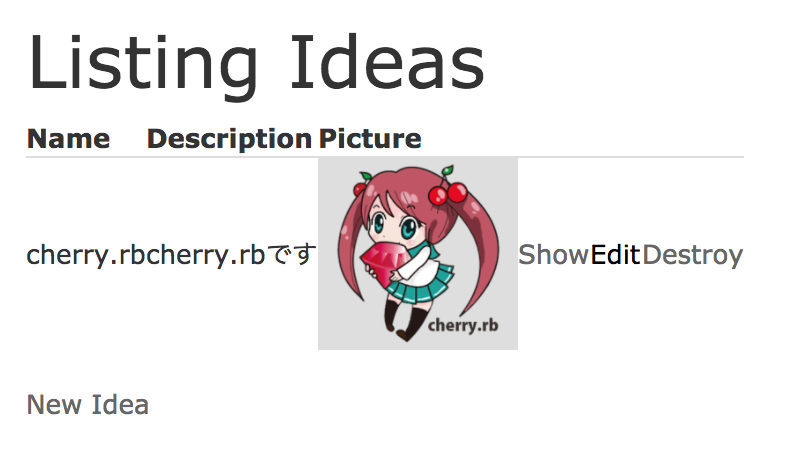
3. 一覧に表示される
Idea.last
=> #<Idea id: 1, name: "cherry.rb", description: "cherry.rbです", picture: "スクリーンショット-2014-07-27-14.31.45.png", created_at: "2017-11-28 09:57:34", updated_at: "2017-11-28 09:57:34">
これと同様のものをHanamiで作ろうと思います!
Hanami で写真投稿サイトを作る
で写真投稿サイトを作る
1.新しいideaを登録
2.登録とuploadができる
3. 一覧に表示される
コードはこちら
RailsとHanamiのここが違ってておもしろかった、と思った点を
あげていきたいとおもいます!
ここが違うよRailsとHanami
1. RailsはMVC, HanamiはDDD
ここが最大の特徴だと思います。
Hanamiにはmodelというフォルダはなく、lib以下に Repository と Entity というフォルダがあり、役割がそれぞれ分かれています。
その辺の話はるびまに詳しく載っていました。
lib/
└── hanami-shrine/
├── entities/. -- RDBMSテーブルをRubyで表現する
└── repositories/. -- RDBMSテーブルに対するCRUD操作を行う
モデルの生成の仕方も以下のようになります。
- Rails:
Idea.new - Hanami:
IdeaRepository.new
2. ControllerとView
Rails![]() はmodelごとにcontrollerが作られます。
はmodelごとにcontrollerが作られます。
├── controllers
│ ├── application_controller.rb
│ ├── concerns
│ └── ideas_controller.rb
└── views
├── ideas
│ ├── _form.html.erb
│ ├── _idea.json.jbuilder
│ ├── edit.html.erb
│ ├── index.html.erb
│ ├── index.json.jbuilder
│ ├── new.html.erb
│ ├── show.html.erb
│ └── show.json.jbuilder
└── layouts
└── application.html.erb
Hanami![]() は機能ごとにcontrollerが作られます。
は機能ごとにcontrollerが作られます。
controllerやviewのテストが小さく書けそうです!
├── controllers
│ └── ideas
│ ├── create.rb
│ ├── destroy.rb
│ ├── index.rb
│ ├── new.rb
│ └── show.rb
└── views
├── application_layout.rb
└── ideas
├── create.rb
├── index.rb
├── new.rb
└── show.rb
3. 使用するGem
ファイルアップロード機能を実装するのに、以下のgemを使いました。
Rails![]()
gem 'carrierwave'
Hanami![]()
gem 'shrine'
gem 'hanami-shrine', '0.2.1'
実装するにあたり、このへんを参考にさせていただきました
https://github.com/janko-m/shrine
http://katafrakt.me/2016/02/04/shrine-hanami-uploads/
まとめ
Rails![]() は
は便利なgemやmethodが多い & ドキュメントも多いので、やはり使いやすいです。
ですが、やはり構造上、機能が増えていくとFat Modelになってしまう懸念があります。
Hanami![]() はまだまだ発展途上でできないことも多いですが、機能追加ごとにファイルが分かれる & テストも分かれるので、
はまだまだ発展途上でできないことも多いですが、機能追加ごとにファイルが分かれる & テストも分かれるので、メンテナンスしやすいのではないかなと思いました。
今度はちゃんとテストも書こう.. ![]()