JavaScriptで位置情報を取得する
手順
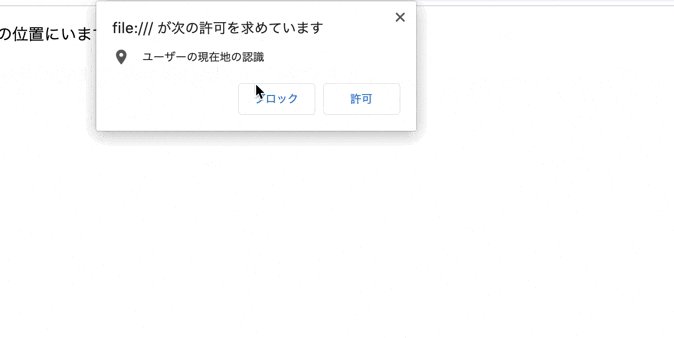
1.JavaScriptで位置情報の取得を促すダイアログを表示させ、ユーザーにクリックしてもらう。
2.成功したら位置情報を取得してビュー(HTML)に現在位置を数値として返す
たったこれだけで位置情報を検知し、表示させることができる。
位置情報許可ダイアログの表示
function success(pos){
console.log('pos');
}
function fail(error){
window.alert('位置情報の取得に失敗しました。エラーコード:' + error.code
}
//成功した時にsuccess function 失敗した時にfail functionを呼び出せるように定義しておく
navigator.geolocation.getCurrentPosition(success,fail);
//ここで分岐している
navigator オブジェクトの、geolocation オブジェクトの中でgetCurrentPosition メソッドを使用しています。
getCurrentPositionメソッドの()内のパラメーターの中には先ほど定義しておいたfunctionを呼び出すようにします。
successした時にはデベロッパーツールのコンソールに位置情報オブジェクトposの中に緯度、経度、精度(誤差)を表示させる。
failした時にはアラートでエラーが起きたことを表示させるようにし、errorオブジェクトのcodeプロパティを呼び出しアラート上に表示させる。
errorコードの内容
| エラーコード | 内容 |
|---|---|
| 1 | 位置情報を取得する時に許可がない |
| 2 | 何らかのエラーが発生し位置情報が取得できなかった。 |
| 3 | タイムアウト 制限時間内に位置情報が取得できなかった。 |
HTMLを書く
<p>あなたはいま</p>
<p id="loc" class="position"></p>
<p>の場所にいます。ちなみに精度は半径 <span id="accuracy" class="position"></span> mです。</p>
あとでid属性を書いたところに位置情報を表示させます。
JavaScriptを編集する
function success(pos){
//console.log('pos'); 先ほど記述したコンソールはコメントアウト
const lat = pos.coords.latitude; //緯度を取得して定数latに代入
const lng = pos.coords.longitude; //経度を取得して定数lngに代入
const accuracy = pos.coords.accuracy; //同じく精度を定数accuracyに代入
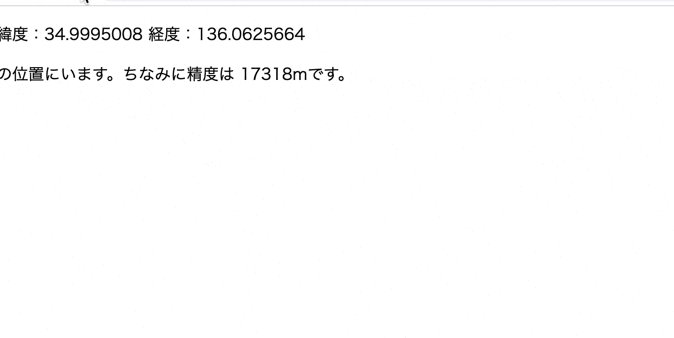
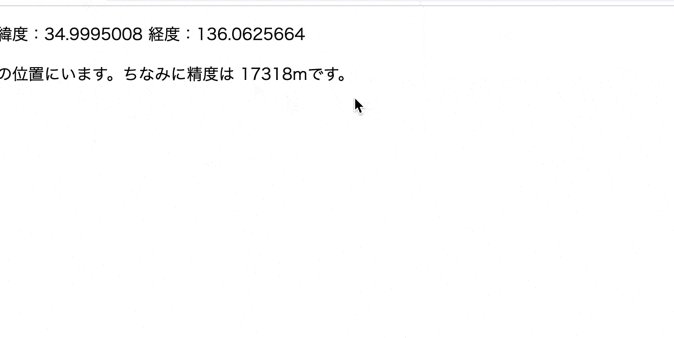
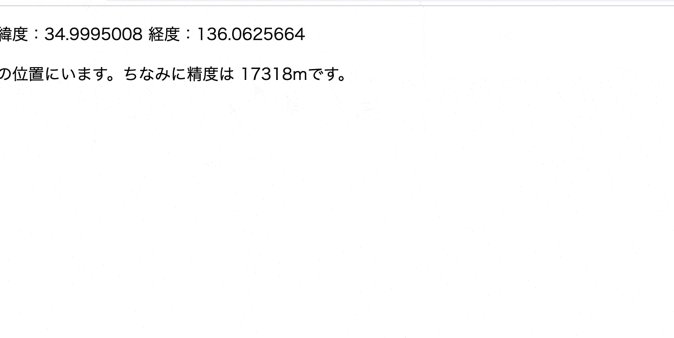
$('#loc').text(`緯度:${lat} 経度:${lng}`);
$('#accuracy').text(accuracy);
}
大体の流れとして理解できたでしょうか?わかりにくいんじゃ!
位置情報をプロパティで取得して定数化、指定のidがある箇所にtextメソッドで表示させるという流れでした。
textメソッドはjQueryのメソッドでオブジェクトで指定したテキスト情報を表示させるメソッドです。
完成ソースコードを掲載して終わりにします。
function success(pos){
const lat = pos.coords.latitude;
const lng = pos.coords.longitude;
const accuracy = pos.coords.accuracy;
$('#loc').text(`緯度:${lat} 経度:${lng}`);
$('#accuracy').text(accuracy);
}
function fail(pos){
alert('位置情報の取得に失敗しました。エラーコード:');
}
navigator.geolocation.getCurrentPosition(success,fail);
結構簡単に位置情報を取得できるのでいいですね!!!