TypeScriptはJavaScriptを安全に書ける強力な言語です。しかし、TypeScriptを使うには、コマンドラインからtscコマンドを使ったり、GruntやGulpなどのタスクラナーでコンパイル処理を記述するなど、何かと面倒です。TypeScriptを始めようと思っても、準備段階で心が折れる方も多いのではないでしょうか。
JavaScriptのIDE「WebStorm」では、TypeScriptのコンパイラーが内蔵されているため、WebStormさえインストールすればTypeScriptが使えるようになります。設定も簡単です。
WebStormでTypeScriptを手軽に使う方法
まず、公式サイトからWebStormをインストールします。WebStormはシェアウェアですが、試用期間が30日あります。HTMLやCSSの開発環境としても非常に優秀なので、使ってみて気に入った場合は購入するとよいでしょう。
起動したらEmpty Projectで新規プロジェクトを作成し、任意の場所にプロジェクトファイルを作ります。

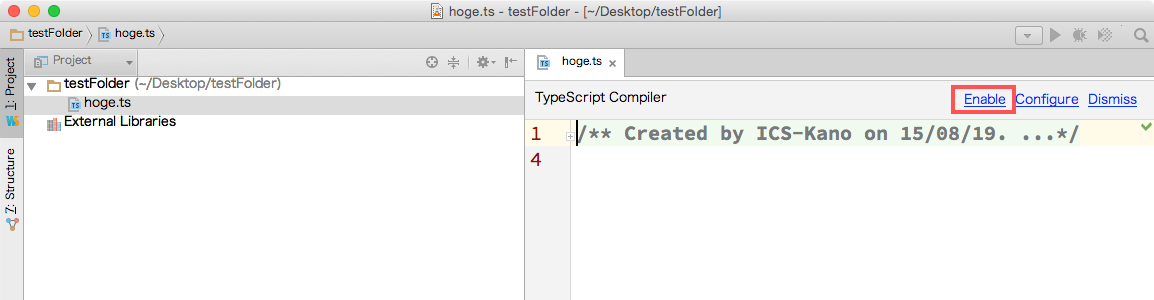
画面左のファイルエクスプローラー画面で右クリックし、[New]→[TypeScript File]を作成し、任意の名前で保存します。ここでは、hoge.tsというファイルを作っています。

すると、画面上部に[TypeScript Compiler]と表示されるので、[Enable]を力強く押します(※)。
※ もしこの画面が出ない場合は、[WebStorm]→[Preferences]→[Languages & Frameworks]→[TypeScript]→[Enable TypeScript Compiler]にチェック
設定が終わったら、早速TypeScriptのコードを書いてみましょう。変数aをnumber型で宣言します。
var a:number = 1;
記述が終わると、自動でTypeScriptのコンパイルが実行され、JavaScriptファイルが生成されているのがわかります。
中身を見てみましょう、先ほどTypeScriptで記述していた「number」という文字が消え、正常にJavaScriptに変換されているのがわかります。
var a = 1;
最後に
簡単ですよね。筆者はいくつかTypeScriptを書くためのエディターを試してみましたが、結局一番WebStormが手軽だなと思って使い続けています。今回は導入部分だけでしたが、WebStormはコード入力補完やデバッグ機能など、TypeScriptを記述するのに便利な機能が揃っています。WebStormを使いこなして快適なTypeScriptコーディングを。