本日(2016/12/08)のアップデートにより、GitHubでコードレビューの為の機能が実装されました。本エントリーでは、レビュー機能の機能と使い方について紹介します。
レビューを依頼する側
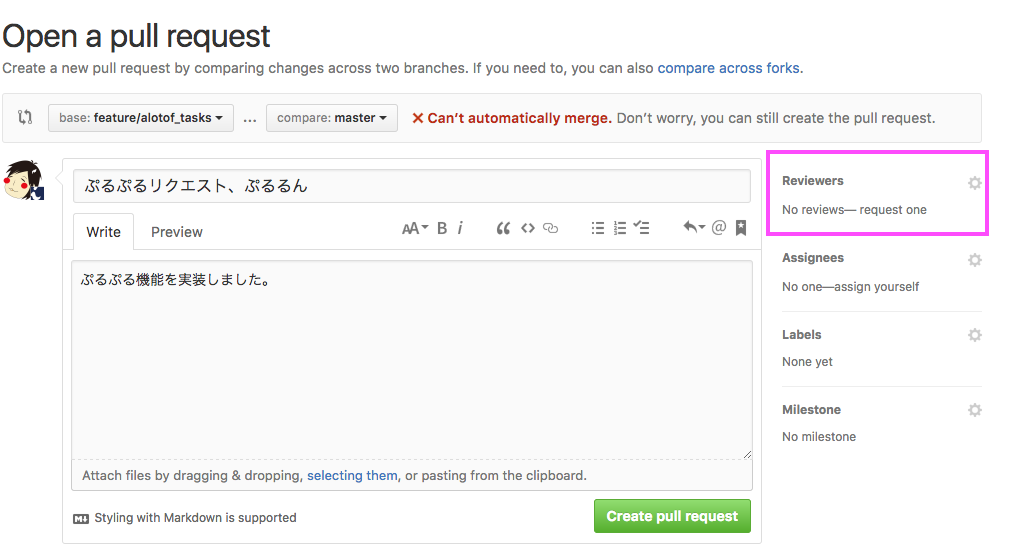
① プルリクエストを作成します。
② 画面右側「Reviewers」という箇所をクリックします。
③ コードレビューして欲しい人を選択します。
以上でレビューの依頼ができました。
レビュー依頼を受けた側
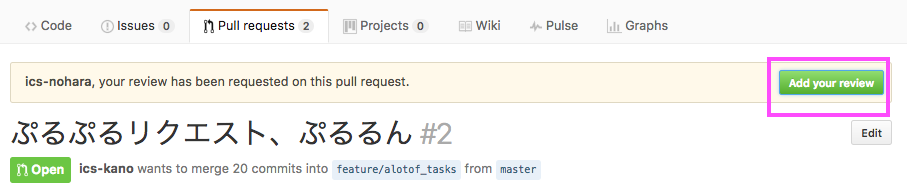
① メールやGitHub上から、レビュー依頼を受けた旨の通知が来ますので、「Add your review」をクリックします。
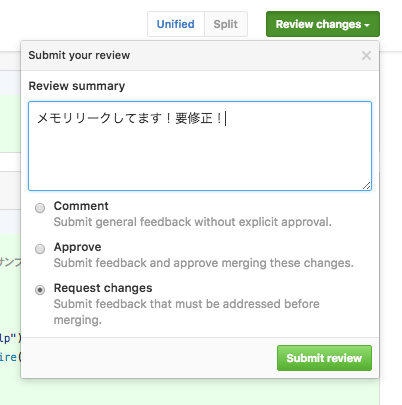
② レビューします。
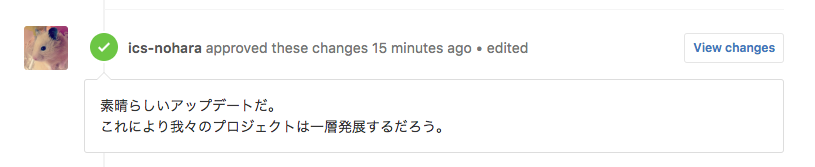
③ レビューが反映されます。
レビューの種類について
下記のレビュー画面では、3つの種類のレビューができます。
Comment
コメントを残します。
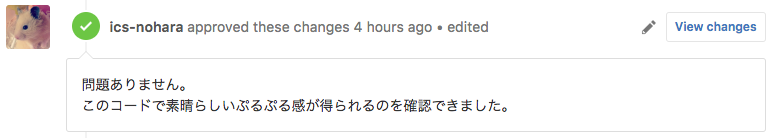
Approve
プルリクエストの承認をしつつ、コメントを残します。
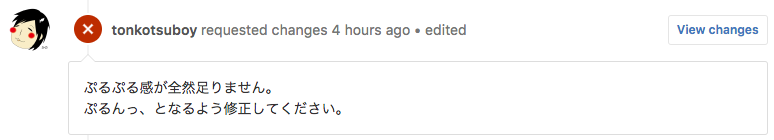
Request changes
コードの修正を提案しつつ、コメントを残します。
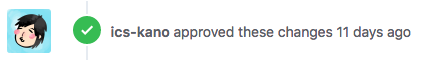
コメントをせずに承認だけすることも可能
特にコメントすべき内容がない場合には、コメントを空欄にして[Approve]だけを設定することができます。素早いレビューに役立ちます。
相互コードレビューに嬉しいアップデート
複数人開発では、相互コードレビューが必須。これまでは、レビューの依頼をメッセージで送ったり、誰がレビューしたかをチェックボックスで管理したりと面倒だったので、今回のアップデートはありがたいと感じました。
参考URL「Introducing review requests」