(2016/7/11 追記)
この記事は古い内容です。
TypeScript 2.0からは、npmのみで型定義ファイルが管理できます。詳しくは記事「特別なツール不要! TypeScript 2.0時代の型定義ファイルの取り扱い方」を参照ください。
TypeScriptは、JavaScriptを型を使いつつ書くことのできる人気のAltJSです。その恩恵を最大限にあずかるには、型定義ファイルを使いこなすことが必須です。型定義ファイルはDefinitelyTypedより手に入れることができるのですが、下記の問題点があります。
- DefinitelyTypedより毎回手動でダウンロードするのが手間
- 複数の型定義ファイルに依存関係がある場合、それを壊さないようにローカルに配置するのが手間
- 型定義が増える度に、TypeScriptでの読み込みコードを書き換える必要がある
そこで便利なのが、TSD(TypeScript Definition manager for DefinitelyTyped)です。TSDはTypeScriptの型定義ファイル管理ツールで、前述の問題点を解決し、より便利に型定義ファイルを扱うための機能が揃っています。バージョンアップ毎に大きく仕様が変わってきたTSDですが、今回は2016年1月時点の最新バージョンであるv0.6.5について解説します。
インストールと基本的な使い方
インストール方法は下記です。
npm install tsd -g
(※ OS Xでは管理者権限が必要です。上記コマンドの冒頭にsudoを付与してください)
では、例としてjQueryの型定義ファイルをインストールしてみましょう。まずはプロジェクトフォルダに移動(cdコマンド)します。
cd (プロジェクトフォルダ)
下記のようにinstallコマンドと--saveを使って、jQueryの型定義ファイルをインストールします。
tsd install jquery --save
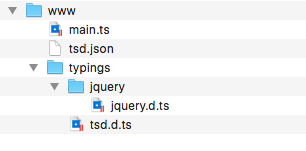
すると、プロジェクト直下にtsd.json、typingsフォルダが自動で生成されます。また、typingsフォルダの中にtsd.d.tsとjQueryの型定義ファイルであるjquery.d.tsが生成されているのがわかります。

tsd.d.tsに型定義ファイルがリンクされている
tsd.d.tsの中身を見てみると、下記のようにjQueryの型定義ファイルへのリンクが設定されています。
/// <reference path="jquery/jquery.d.ts" />
型定義ファイルをTypeScriptから使用するには、下記のようにTypeScriptからtsd.d.tsを参照します。
/// <reference path="typings/tsd.d.ts" />
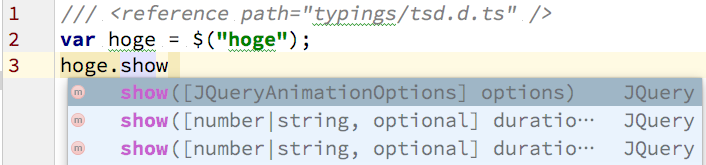
これでjQueryを使ったTypeScriptコンパイルができるようになり、エディターによってはjQueryのAPIのコード補完も可能になります。

▲WebStormでjQueryのAPIのコード補完をしている様子
型定義ファイルを追加した場合もtsd.d.tsに自動追記される
さて、jQueryに加えてThree.jsの型定義ファイルも追加してみましょう。追加インストールはjQueryの時と同じで下記のようにします。
tsd install three --save
tsd.d.tsを見てみると、下記のようにThree.js用の型定義ファイルが追記されています。このように、型定義ファイルを追加インストールすると、このtsd.d.tsに型定義ファイルへのリンクが自動で追加されます。
/// <reference path="jquery/jquery.d.ts" />
/// <reference path="threejs/three.d.ts" />
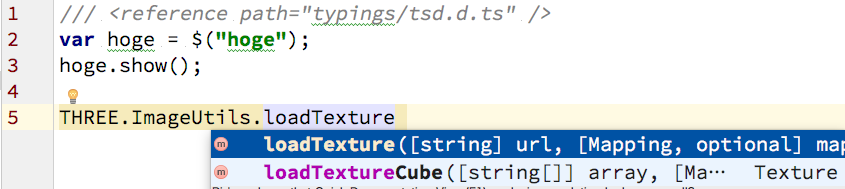
メインとなるTypeScriptファイルではtsd.d.tsを読み込んでいるので、これでjQueryに加えてThree.jsの型チェックも行われるようになりました。

▲WebStormでThree.jsのAPIのコード補完をしている様子
依存ファイルがある場合は合わせて自動インストール
TSDを使うと、**型定義ファイルに依存関係がある場合も自動でインストールできます。**型定義ファイルの中には、他の型定義ファイルに依存しているものもあります。例えば、PreloadJSの型定義ファイルは、createjs-lib.d.tsという型定義ファイルに依存しています。この場合はTSDを使ってPreloadJSの型定義ファイルをインストールするだけで、依存ファイルであるcreatejs-lib.d.tsも自動インストールされます。
tsd install preloadjs --save
/// <reference path="createjs-lib/createjs-lib.d.ts" />
/// <reference path="preloadjs/preloadjs.d.ts" />
tsd.jsonは設定ファイル
tsd.jsonは設定ファイルは型定義ファイルの設定情報です。上記までの作業で、tsd.jsonの中身は下記のようになっています。
{
"version": "v4",
"repo": "borisyankov/DefinitelyTyped",
"ref": "master",
"path": "typings", // 型定義ファイルのフォルダへのパス
"bundle": "typings/tsd.d.ts", // 型定義のリンクが記載されたtsd.d.ts
"installed": {
"jquery/jquery.d.ts": {
"commit": "0d66537e353802f996a3f67ca1b711f63835f9e7"
},
"threejs/three.d.ts": {
"commit": "0d66537e353802f996a3f67ca1b711f63835f9e7"
},
(省略)
}
}
pathやbundleを変更してtsd install (型定義ファイル) --saveを実行すると、それに応じたフォルダ構成になります。
覚えておきたい便利なコマンド
tsd install (型定義ファイル名) --saveを覚えておけばほぼ困ることはありませんが、ここでは覚えておくとより便利になるコマンドをピックアップして紹介します。
tsd install
tsd.jsonのinstalledに型定義ファイルが記述されている状態でtsd installを実行すると、自動で必要な型定義ファイルがインストールされます。複数人作業での型定義ファイルの共有に便利です。Node.jsの経験がある方ならば、package.jsonが定義された状態でnpm installを実行すると必要なプラグインがインストールされるのと似ていると考えるとわかりやすいでしょう。
tsd query (型定義ファイル名)
型定義ファイルを検索したい時に使用します。
例えば、下記のようにしてThree.jsの型定義ファイルを検索します。
tsd query three
- threejs / threeと表示され、Three.jsの型定義ファイルが検索されます。また、依存ファイルも合わせて検索したい場合は、--resolveオプションを指定します。
tsd update
型定義ファイルの更新を確認し、必要に応じてアップデートします。読み込んでいる使用しているJavaScriptライブラリのAPIが変更された時などに有用です。
tsd help
コマンドのヘルプを表示します。わかりやすく説明されています。
最後に
TSDを使うことで型定義ファイルのストレスが一気に解消され、コーディングにより時間を割くことができるようになります。TypeScriptを書く上では必須のツールなので、まだの方は是非導入しましょう。