JetBrainsのIDEWebStorm(PhpStorm、IntelliJ IDEA等)には、複数の箇所を同時に編集できる便利な「マルチカーソル機能」があります。
マルチカーソル機能の使い方
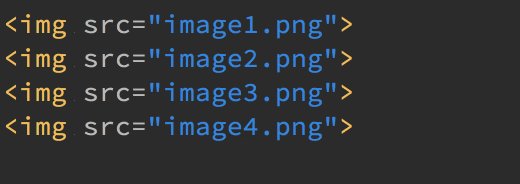
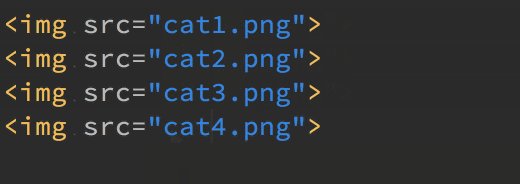
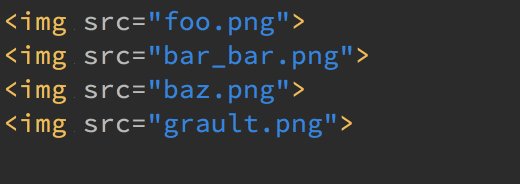
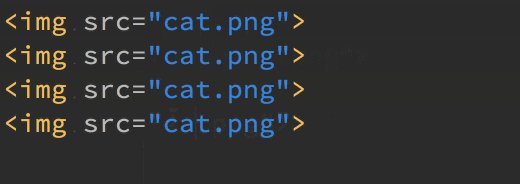
次のようなHTMLコードの「image」の文字列を「cat」に置き換える例を説明します。
<img src="image1.png">
<img src="image2.png">
<img src="image3.png">
<img src="image4.png">
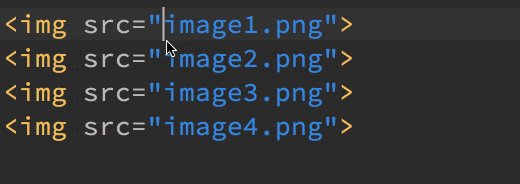
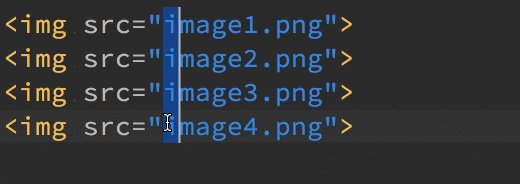
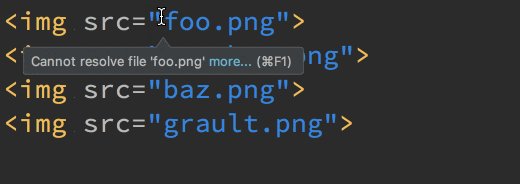
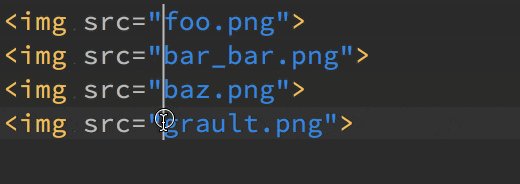
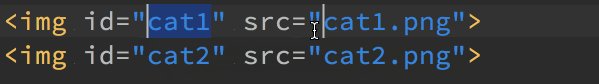
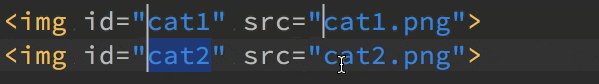
[Alt]キー(Windows / macOS)を押しながら同時編集したい箇所をクリックすると、マルチカーソルモードになります。編集したい行を選択後、[Alt]キーを離してテキスト編集をすると、選択したすべての箇所に変更が反映されます。解除するには、[ESC]キーを押します。
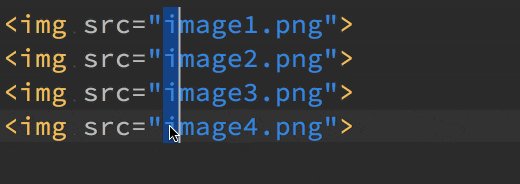
列が同じであれば、[Alt]キーを押しながらマウスをドラッグするのが楽です。
長さの異なる文字列の一括編集にも便利
ここまでは一括置換でもできますが、長さの異なる文字列を一括編集したい場合にも役に立ちます。マルチカーソルで編集開始位置を選択した後、[shift]+[option]で編集位置全体を選択します。
行は同じでも良い
この機能を紹介するとたまに勘違いされますが、編集箇所は違う行である必要はありません。同じ行でも同時編集できます。
あらゆるファイルでマルチカーソルが使える
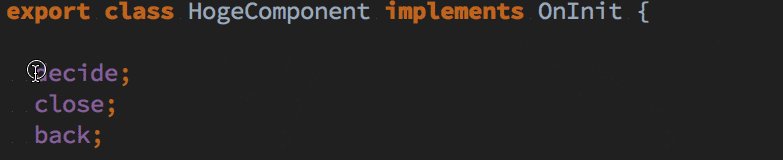
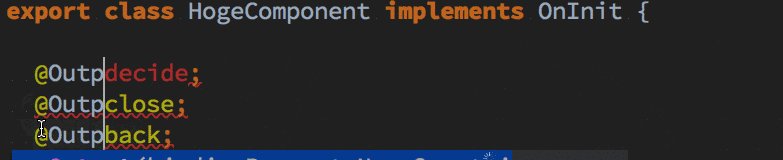
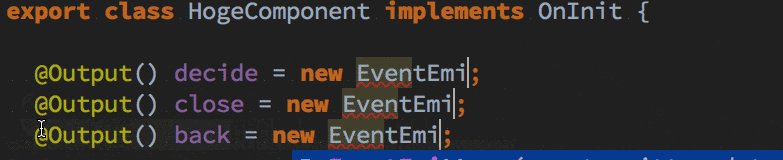
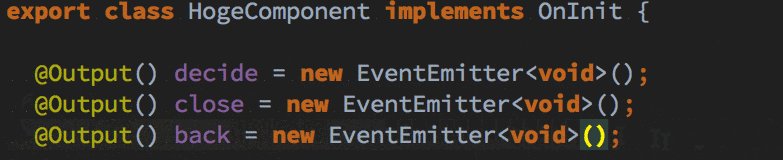
WebStormで対応しているファイルなら、CSS、JavaScript、JSON、XML等あらゆるファイルでこのマルチカーソルが使えます。次に示すのは、TypeScriptでマルチカーソルを使っている例です。
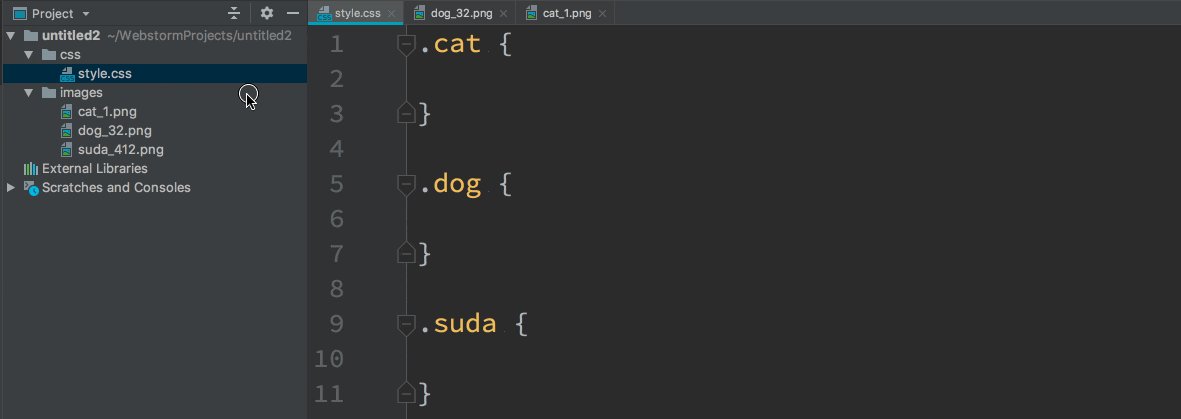
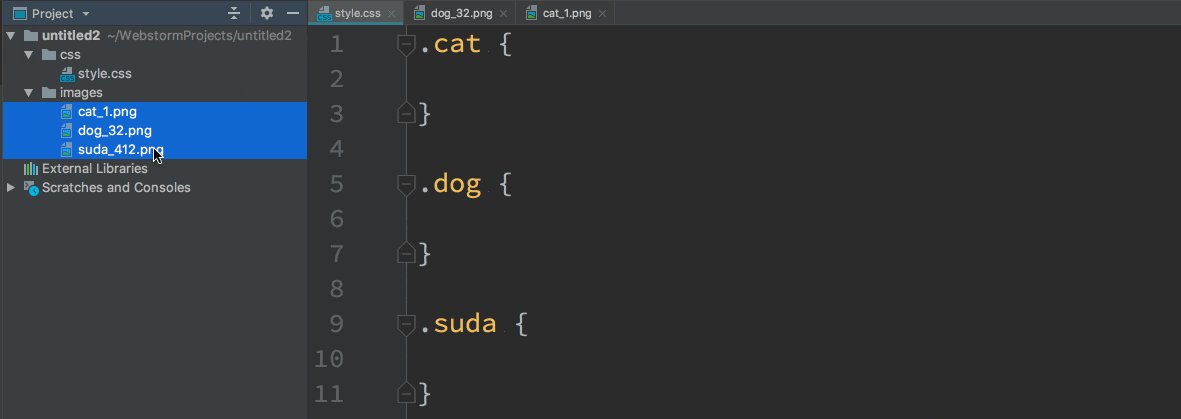
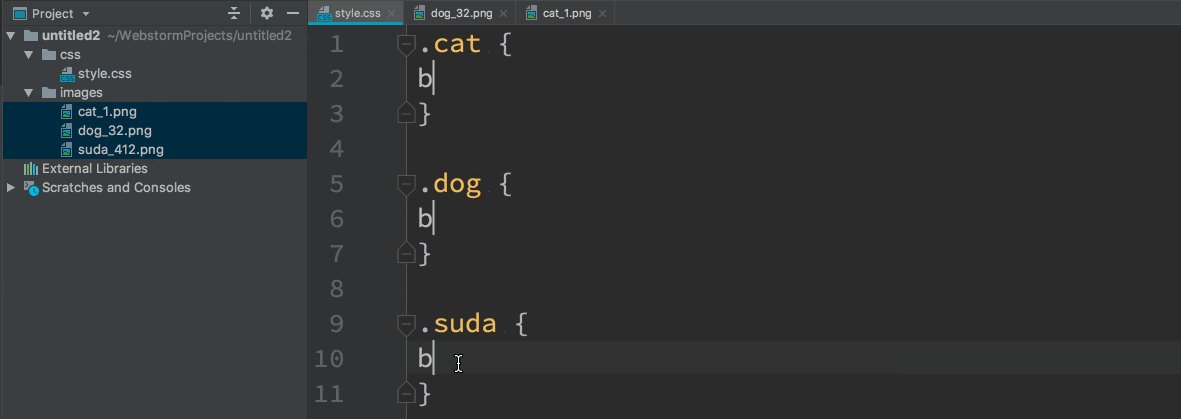
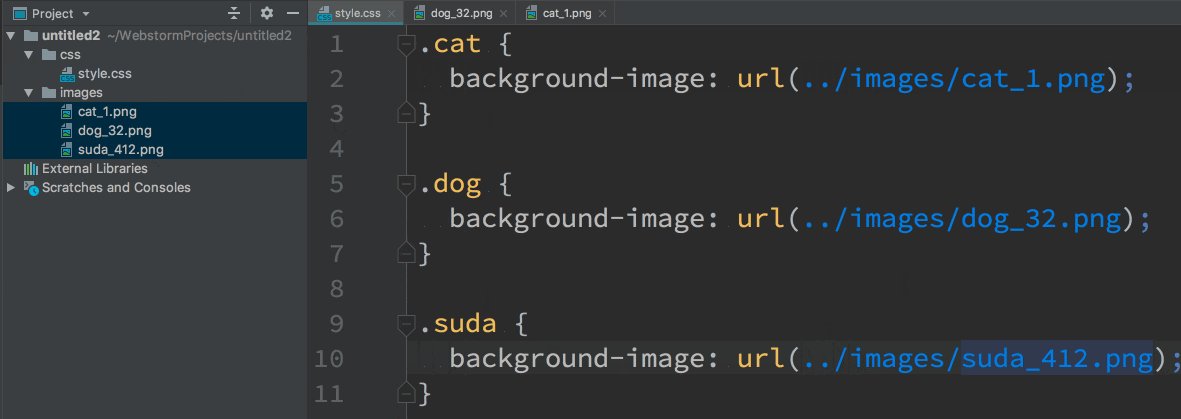
ファイルの相対パスを取得する「Copy Relative Paths」(ファイルを選択して右クリック)と連携させ、Emmetでbackground-image()を入力後に異なる複数の画像パスをCSSに記述している例です。
マルチカーソル機能を使いこなして作業時間とミスを減らそう
マルチカーソルはIntelliJ、PhpStormといったJetBrains製品でも利用可能です。複数箇所の同時編集は、ミスと作業時間とストレスを減らす便利な機能。是非使ってみてください。
「JavaScriptのプログラミングはこれだけ効率化できる! 使用歴5年目のエンジニアが送るWebStormの厳選神業集 - ICS MEDIA」でも様々なテクニックを紹介しているのであわせて参照ください。