CSS3のFlexboxとはボックスレイアウトを支援するレイアウトモジュールで、ボックスの横並びや縦並びが手軽にできるようになります。しかし、Flexboxは設定内容が多く、理解が難しく感じるかもしれません。今回はWindows風ロゴをFlexboxで使って作成し、理解を深めていきましょう。
Flexboxを使ったWindowsロゴの作例
このWindows風ロゴは、CSS3 Flexboxを使って作られています。この実行結果はjsdo.itで確認できます。この作り方を通してFlexboxの性質を学んでいきましょう。
基本設計
まずはHTMLの基本設計を行います。Windowsのロゴは4つの長方形で成り立っているので、一つの長方形を一つの要素で表現するための下記のHTMLコードを記述します。
<main>
<div id="windowsLogo">
<div></div>
<div></div>
<div></div>
<div></div>
</div>
</main>
CSSの設定
上記のHTMLにCSSでスタイルを設定してWindowsロゴを作成します。
1. 仮スタイルの設定
4つの長方形にボーダーを使って仮のスタイルを当てておきます。また、親要素である<div id="windowsLogo"></div>を上下中央揃えにし、ボーダーを設定しておきます(参考:たった4行! CSS3 Flexboxを使った史上最短の上下中央揃え2016年版)。
/* main要素を上下中央揃えするための設定 */
html, body, main {
height: 100%;
}
main {
display: flex;
justify-content: center;
align-items: center;
}
/* 背景を青色に */
body {
background-color: #00bcf2;
}
/* 親要素の基本設定 */
# windowsLogo {
width: 350px;
height: 270px;
border: 2px dotted #ccc;
}
/* 4つの矩形に仮スタイルを設定する。 */
# windowsLogo div {
width: 100px;
height: 80px;
border: 1px solid #fff;
}
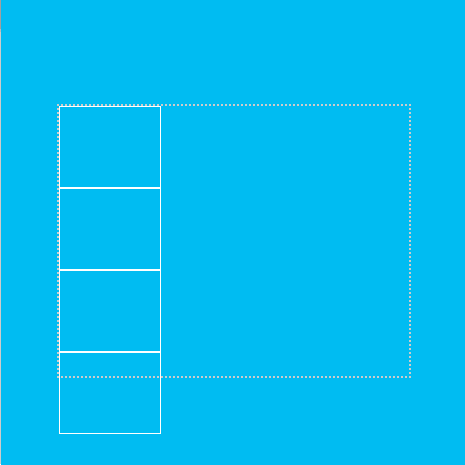
この実行結果はjsdo.itで確認できます。4つのdivタグが縦方向に並んでいます。
2. 長方形を横揃えにする為のFlexbox設定
縦に並んだ4つの長方形をWindowsロゴのような配置にする必要があります。まずはFlexboxを使って長方形を横並びにしましょう。4つの長方形の親要素である <div id="windowsLogo"></div>に対して display:flexを設定してflexboxレイアウトにします。4つの長方形は、親要素の中に収まるように横並びになります。
このように、flexboxを設定した時の親コンテナ(今回は<div id="windowsLogo"></div>)をflexコンテナ、子要素(今回は4つの長方形div要素)をflexアイテムと言います。
# windowsLogo {
/*追記*/
display:flex;
}
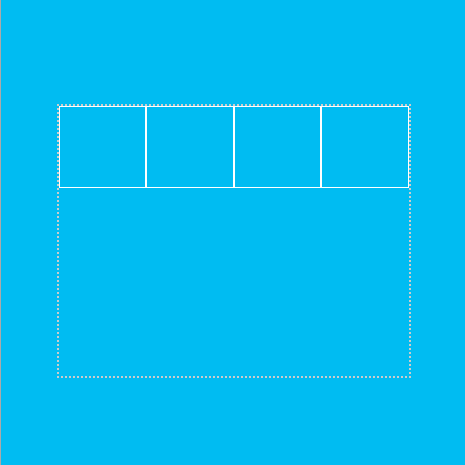
この実行結果はjsdo.itで確認できます。4つの長方形(flexアイテム)が横方向に並んでいます。長方形(flexアイテム)の横幅を合計した横幅(400px)が、親要素(flexコンテナ)の横幅(350px)を越えているにも関わらず、親要素に収まるように長方形が配置されている点にも注目してください。
3. flex-wrapプロパティで要素を複数ラインにする
flexboxレイアウトで子要素(flexアイテム)を横並びにした場合、親要素(flexコンテナ)の幅をはみ出したとしてもデフォルトでは子要素は1ラインに並びます。親要素の幅をはみ出した場合に子要素を複数ラインにしたい場合はflex-wrapプロパティを用います。Windowsロゴでは長方形は2列×2行の2ラインなので、下記の設定を行います。
# windowsLogo {
/*追記*/
flex-wrap: wrap;
}
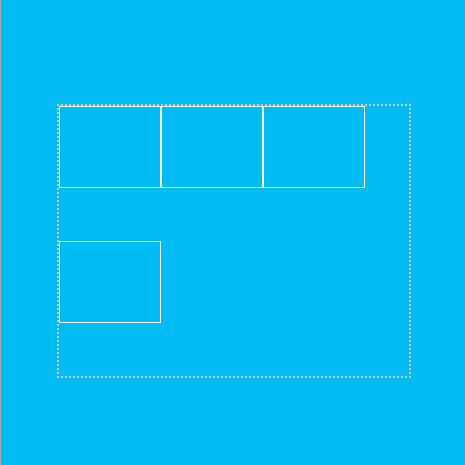
実行結果はjsdo.itで確認できます。4つのdivタグが複数ラインに並んでいます。なお、一つ一つの長方形の横幅を合計した横幅(400px)が、親要素の横幅(350px)以下の場合は1ラインとなります。
4. 長方形の大きさを整える
子要素である長方形(flexアイテム)の大きさを整えておきましょう。Windowsロゴでは4つの長方形がマージンを持って並んでいるので、今回のデモでは下記のような大きさにしておきます。
# windowsLogo div {
/* 追記 */
width: 48%;
height: 48%;
}
この実行結果はjsdo.itで確認できます。不自然な隙間が目立ちますね。
5. 長方形を親要素の4隅に配置する
本記事の一番のポイントです。親要素(flexコンテナ)の4隅に長方形(flexアイテム)を配置すると、Windowsロゴのような配置となります。flexアイテムの横方向の整列方法はjustify-content、複数行の縦方向の整列はalign-contentで指定します。今回のケースでは、それぞれのプロパティにspace-betweenを指定するのが適切です(※ 他の整列方法についてはjustify-content - CSS | MDN を参照)。
# windowsLogo {
/* 追記 */
justify-content: space-between;
align-content: space-between;
}
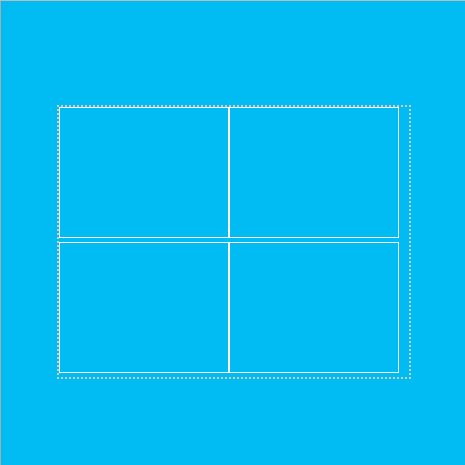
この実行結果はjsdo.itで確認できます。4つの長方形が親要素の4隅に配置されました。
6. 仮スタイルを削除する
仮スタイルを削除し、Windowsロゴのような白い長方形にします。
この実行結果はjsdo.itで確認できます。
7. transform()で3D回転させる
仕上げに3D回転させましょう。transformプロパティのperspective()は遠近効果の調節を、rotateY()はY軸を中心とした回転を表します。それぞれ下記のように設定します。
# windowsLogo {
/* 追記 */
transform: perspective(455px) rotateY(-25deg);
}
実行結果はjsdo.itで確認できます。
CSS3 Flexboxを使いこなしましょう
今回はCSS3 Flexboxの実例として、Windowsのロゴを作成してみました。Windowsロゴのような配置の場合、flexアイテムの複数ライン化、均等配置などFlexboxの挙動の理解に役に立つのでおすすめです。
今やIEの対応はFlexboxが使えるIE11以上でよい(参考記事「高まるHTML5製アプリの需要 - ICS MEDIA」)時代です。Flexboxが今後のボックスレイアウトの主流となっていくので、是非この機会にマスターしましょう。