Webサイトを制作する時は多くのユーザーに見てもらうため、できるだけ多くのブラウザに対応することが理想ですが、古いブラウザの対応は工数がかかる場合が多いです。事前にブラウザのシェアを調べ、費用対効果を考えて、適切に対応ブラウザを決定していくのが望ましいでしょう。
今回は、デスクトップブラウザ、モバイル用ブラウザ、OSのシェアを調べるときに役に立つサイトを紹介します。
豊富な情報量のStatCounter
ブラウザのシェアを調べるときに一番お勧めなのがStatCounter Global Statsです。有名なサイトで、以下のようなものを調べることができます。
- ブラウザのシェア
- ブラウザバージョン別のシェア
- OSのシェア
- 解像度別のシェア
また、以下の様なオプションが指定可能で、より詳細な情報を得ることができます。
- デスクトップ、タブレット、モバイルのプラットフォーム
- 期間
- 地域(日本も指定可能)
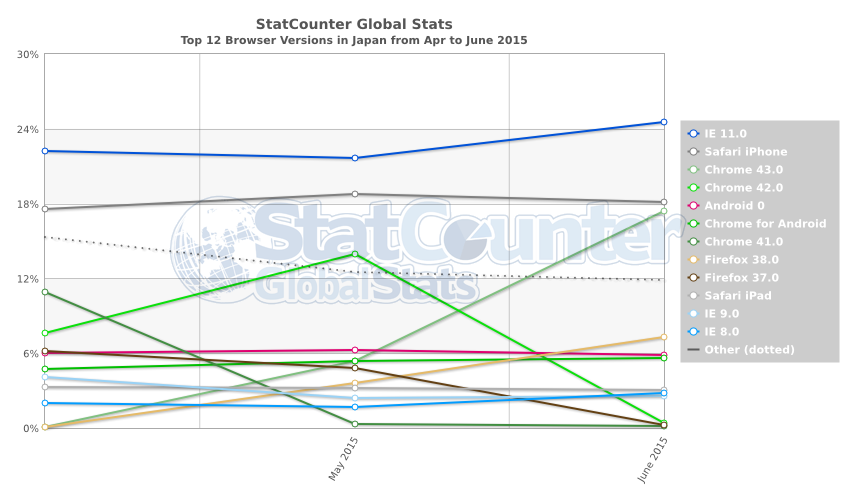
例えば、直近3ヶ月の日本のブラウザ別シェアは以下のようになっています。
http://gs.statcounter.com/#all-browser_version-JP-monthly-201504-201506
執筆時(2015/07/11)時点では、1位がIE11、2位がSafari iPhone、3位がChrome 43となっています。
モバイルブラウザのOS別シェアを調べる
StatCounterは豊富な情報ですが、唯一不便なのがモバイルのOS別のシェアを調べられないことです。iOSの標準ブラウザ「Safari」やAndroidの標準ブラウザ「ブラウザ」のバージョンは、OSのバージョンに依存します。モバイルOSのバージョン別シェアは次のようにして調べます。
iOSのバージョン別シェア
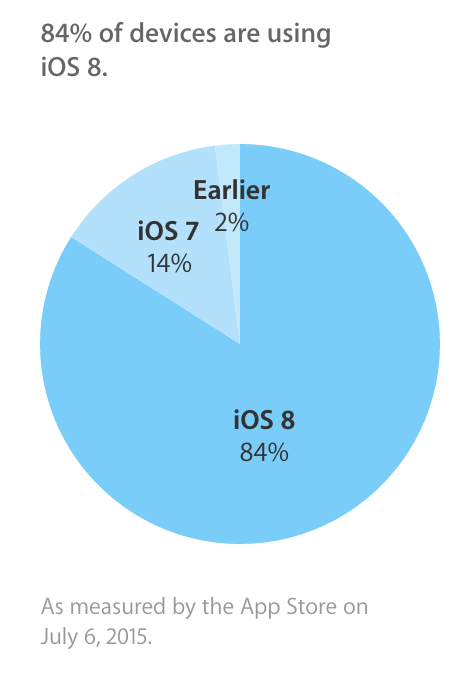
iOSのバージョン別シェアはdeveloperサイトで分かります。
https://developer.apple.com/support/app-store/
2015年7月6日時点では、iOS 8のシェアが84%、iOS 7が14%となっています。
Androidのバージョン別シェア
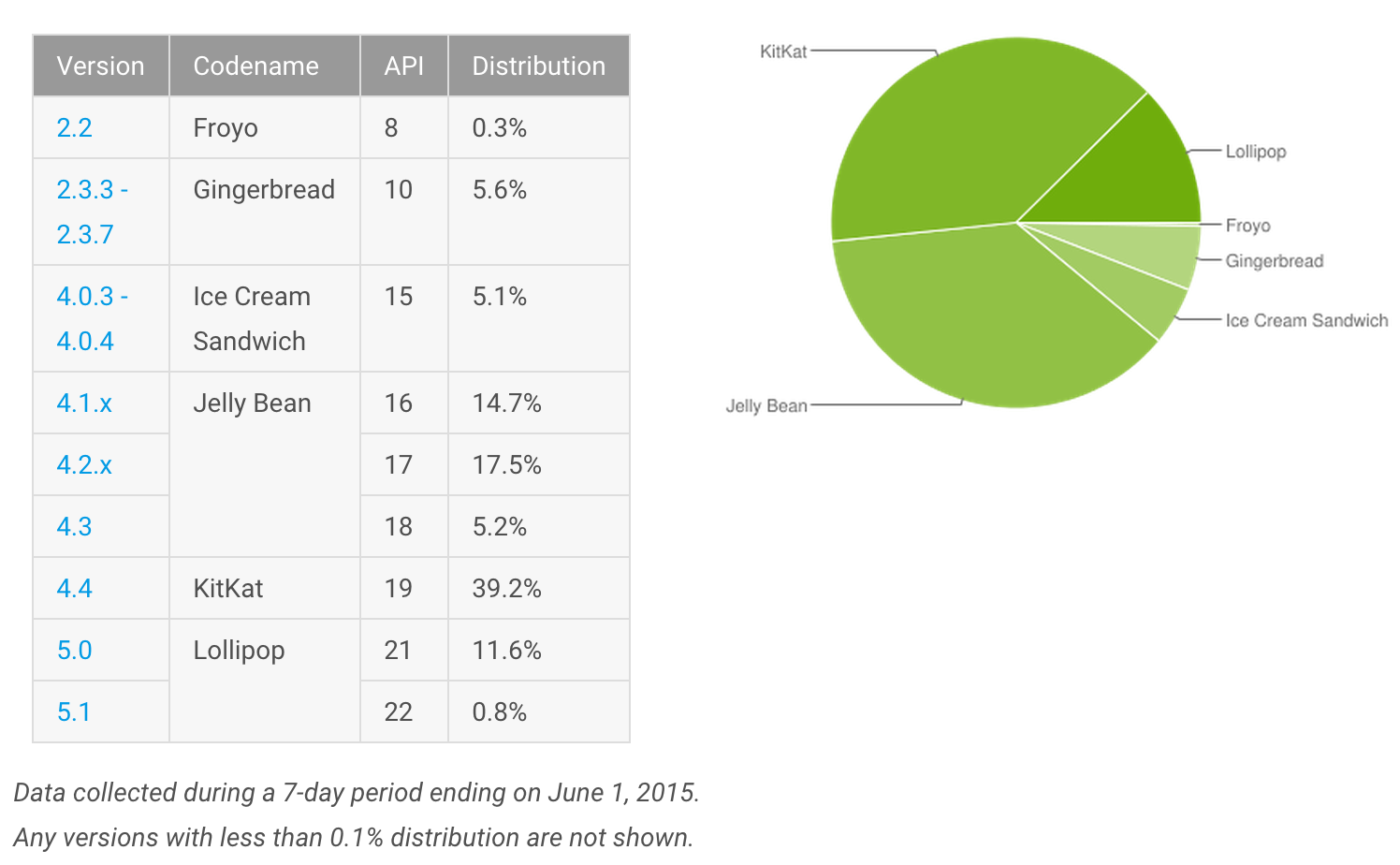
Androidのバージョン別シェもdeveloperサイトで調べることができます。
http://developer.android.com/about/dashboards/index.html
http://developer.android.com/about/dashboards/index.html より引用
執筆時(2015/07/11)時点では、4系のシェアが約80%と圧倒的に多く、5系は約10%、2系は5%ほどです。
最後に
対象ブラウザは、Webサイト制作の工数に大きく影響してきます。古いブラウザの対応をするならば相応の工数と予算が必要です。よく起きがちなトラブルが、対象ブラウザを曖昧にしたままプロジェクトを進め、途中で予期せぬ古いブラウザ対応を迫られ、工数が想定より肥大化してしまうことです。トラブルを起こさないためにも、あらかじめシェアをきちんと調べて対象ブラウザを明確に決定しておきましょう。
今回はStatCounterを紹介しましたが、いくつかのサイトを見比べてシェアを確認するとより安全です。