複数人で開発をしているときや技術記事を書いている時、「このソースコードのこの箇所を確認してもらいたい」ということがありませんか? そんな時はGitHubのハイライト機能を使いましょう。
基本編:単一行のハイライト
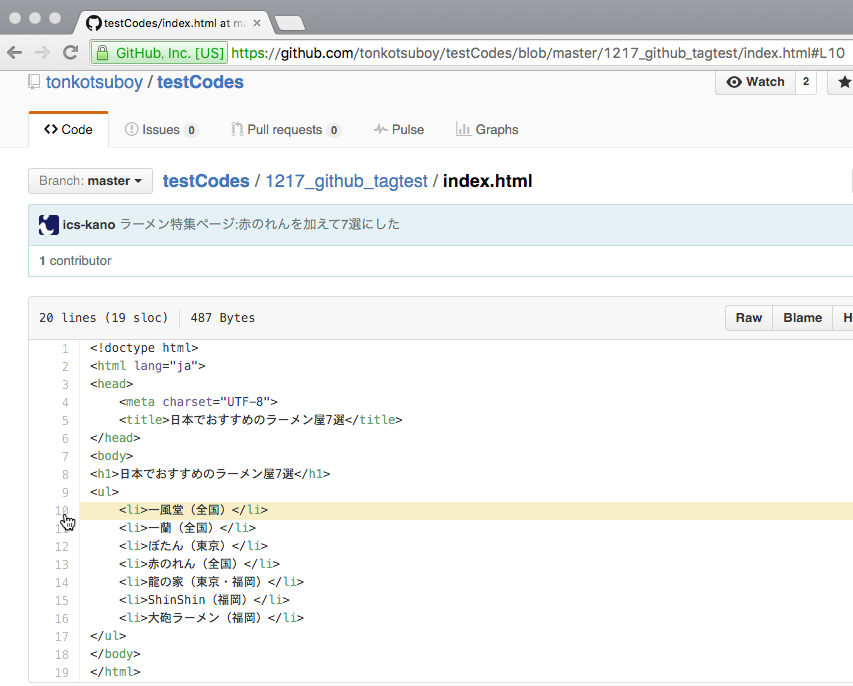
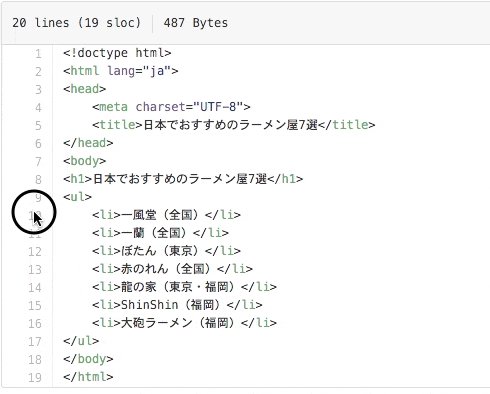
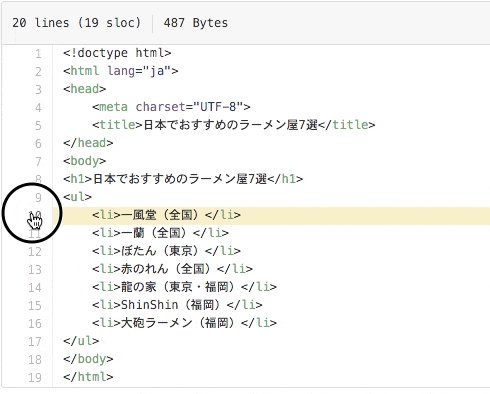
GitHubのソースコード上の行番号をクリックすると、その行がハイライトされます。

この時、ブラウザのアドレスバーのURL末尾に「#L(行数)」が付与されるので、このURLをシェアするとハイライトされた状態でソースコードをシェアすることができます。
例: https://github.com/tonkotsuboy/testCodes/blob/master/1217_github_tagtest/index.html#L10
応用編:複数行のハイライト
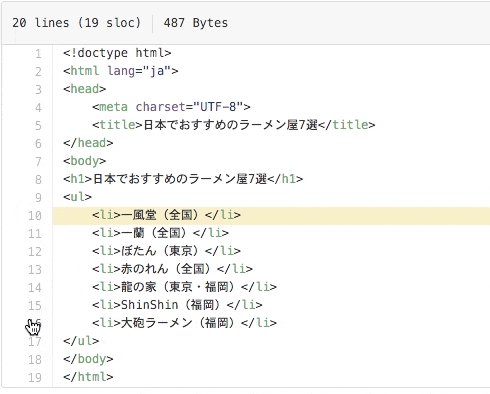
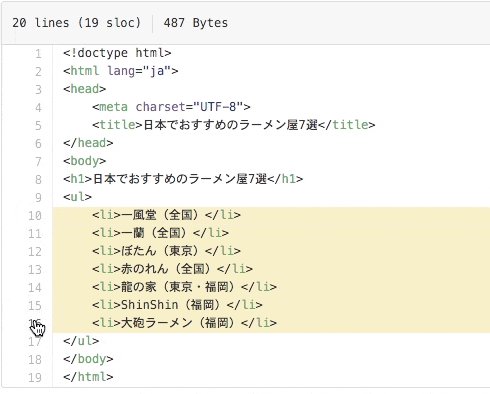
[Shift]キーを押しながら二つの行番号をクリックすると、その行番号の間がハイライトされます。複数行を確認してもらいたいときに便利です。

アドレスバーのURL末尾に「#L(開始行数)-L(終了行数)」が付与されるので、このURLをシェアするとハイライトされた状態でソースコードをシェアすることができます。
例:https://github.com/tonkotsuboy/testCodes/blob/master/1217_github_tagtest/index.html#L10-L16
タグ機能と組み合わせるとより正確
さて、せっかく行番号をハイライトしても、新たなコミットにより行番号が変わってしまう場合があります。なので、このハイライト機能はタグ機能と組み合わせて使うのがお勧めです。タグのついたコミットに対してハイライトをすれば、その行番号は変わることはありません。
例: https://github.com/tonkotsuboy/testCodes/blob/6shops/1217_github_tagtest/index.html#L13