サーバーサイドで動作するJavaScript「Node.js」の最新バージョンv6.0が本日(2016/4/27)リリースされました。特筆すべきはJavaScriptの新標準仕様であるECMAScript 2015(以下、ES2015)の大幅なサポートです。本エントリではNode.js v6.0をインストールし、Node.jsでES2015の新機能を使うところまでを紹介します。
Node.js v6.0の変更内容
Node.js v6.0の変更点については、次の記事に詳しくまとまっています。
- 公式ドキュメント「Node v6.0.0 (Current)」(英語)
- 日本Node.jsユーザグループ代表 @yosuke_furukawa 氏の解説記事「Node.js v6.0 (Current) がリリースされました。 - from scratch」(日本語)
ES2015の対応状況(Node.js ES2015/ES6 support)を見るとわかりますが、90%以上のES2015(ES6)の機能がNode.js v6.0でサポートされています。
インストールにはnodebrewかnodistがおすすめ
早速Node.jsのv6.0をインストールしたいところですが、既存のプロジェクトでNode.jsを使用している場合、バージョン変更により予期せぬエラーを招く場合があります。よって、Node.jsを使う場合はバージョン管理ツールであるnodebrew(OS X)やnodist(Windows)を使うのがよいでしょう。以下、macOSのnodebrewでの説明をします。nodistの方は適宜読み替えてください。
Node.js v6.0をインストール
nodebrewがインストールされた環境において、次のコマンドでNode.js v6.0をインストールします。
$ nodebrew install-binary 6.0
インストールが完了したら、Node.js v6.0を使う設定をします。
$ nodebrew use 6.0
Node.js v6.0が使えるようになっていることを確認します。
$ node -v
Node.js v6.0でES2015を使ってみよう
では、Node.js v6.0でES2015の新機能を使ってみましょう。
let編
まずはブロック単位のスコープが可能な変数宣言letです。任意の場所にJavaScriptファイル「hoge.js」を作成して、次のコードを記述します。
let message = "letが動作しました。";
console.log(message);
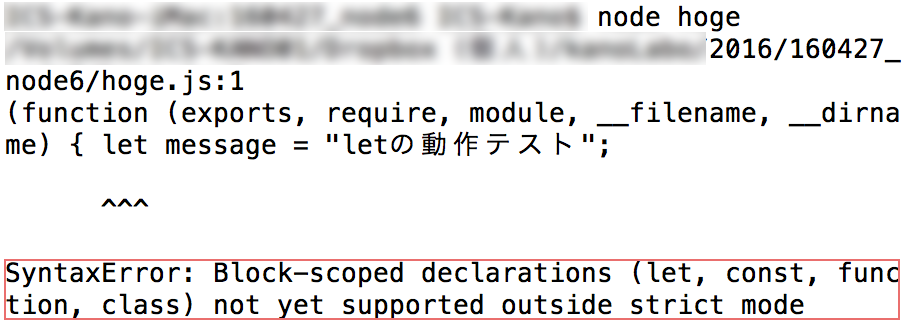
cd (フォルダ名)でJavaScriptの格納されているフォルダに移動し、node (JavaScript名)を実行することでNode.jsが動作しますが、Node.js v5系で実行すると、エラーが発生し、動作しません(※)。
※ "use strict"をJavaScript冒頭で宣言すると動作します。
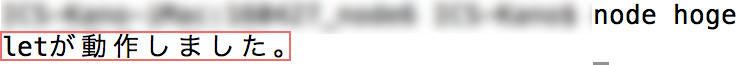
Node.js v6.0では標準サポートされているため、node hogeで実行すると「letが動作しました。」という文字列が出力されます。
Rest パラメータ編
可変長パラメータのためのRestを試してみましょう。hoge.js内に次のコードを記述します。可変長パラメータを受け取るtestRest()メソッドを定義しています。
testRest("Restが", "動作", "していますね");
function testRest(...values) {
console.log(values);
}
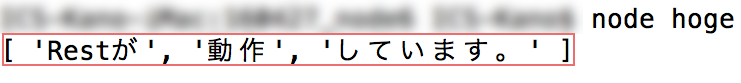
Node.js v6.0ではRestが標準サポートされているため、node hogeで実行すると「[ 'Restが', '動作', 'しています。' ]」という配列が出力されます。
Node.js v6.0でES2015を使った次世代のプログラミングをしよう
ブラウザでES2015を使用する場合は、そのサポート状況に注意する必要がありますが、サーバーサイドでは全く気にする必要はありません。ES2015は、従来のものと違いJavaScriptでプログラミングをしていく上での便利な機能が数多く揃っています。Node.js v6.0でサポートされたES2015の便利な機能を積極的に使いこなしましょう。