サーバーサイドで動作するJavaScriptNode.jsはSassのコンパイル、webpackの使用等、今やフロントエンド開発に欠かせないものです。**Node.jsを使う場合、バージョンを自動で切り替えられる nodenvというツールがお薦めです。**本エントリーではnodenvのメリットと、基本的な使い方について解説します。
Node.jsのバージョン管理
プロジェクトによっては古いNode.jsのバージョンで動作が安定し、違うNode.jsにしてしまうと動作しなくなる、といったケースは現場でよくあります。しかし、プロジェクトを切り替える度、現在のNode.jsをアンイストールして目的のバージョンのNode.jsをインストールする、というのは時間がかかります。
このようなNode.jsのバージョン問題を解決するため、Node.jsのバージョン管理をするツールとしてmacOSの「Nodebrew」があります。
Nodebrewを用いると、下記のようにプロジェクト毎にバージョンを切り替えることができます。
nodebrew use v0.10.12
▲ Node.jsのv0.10.12を使う
nodebrew use v7.9.0
▲ Node.jsのv7.9.0を使う
これで充分便利なのですが、Node.jsのバージョン切り替えコマンドを実行するというのが手間です。
この手間を省くのが、nodenvです。
自動でNode.jsのバージョンを切り替えるnodenv
nodenvを用いると、プロジェクトに移動するだけでNode.jsのバージョンが自動で切り替わります。手動でNode.jsのバージョンを切り替える必要が無いため、開発者はNode.jsのバージョン問題に時間を取られることなく、作業を進められます。
インストール方法
nodenvのインストールには、「anyenv」というツールを用いるのが便利です。nodenvの他にもPHPのバージョン管理をするphpenv、Swiftのバージョン管理をするswiftenvといったバージョン管理ツールが存在するのですすが、anyenvとは「〜env」と名前のついた各バージョン管理ツールをまとめて扱うものです。
インストールはコマンドラインを使いますが、コピペだけでできるので手軽です。以下のコマンドを一行ずつ実行してください。
git clone https://github.com/riywo/anyenv ~/.anyenv
echo 'export PATH="$HOME/.anyenv/bin:$PATH"' >> ~/.bash_profile
echo 'eval "$(anyenv init -)"' >> ~/.bash_profile
exec $SHELL -l
なお、公式リポジトリにおいては、上記コマンドのbash_profile部分がyour_profileとなっていますが、bash_profileに環境変数を記載して問題ありません。bash_profile については記事「.bash_profile ? .bashrc ? いろいろあるけどこいつらなにもの? - Qiita」が参考になります。
anyenvのインストールが完了したら、次のコマンドでnodenvをインストールします。
anyenv install nodenv
exec $SHELL -l
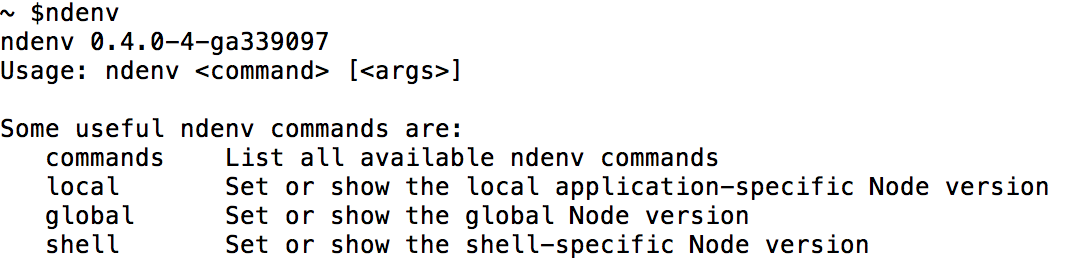
下記のコマンドを実行し、バージョン番号等が表示されれば成功です。
nodenv
以上でnodenvの環境が準備できました。
プロジェクト毎のNode.jsバージョン切り替え例
では、nodenvを使って下記のようにプロジェクトごとにNode.jsのバージョン切り替えを行ってみます。
- プロジェクトAではNode.js v7.9.0を使う
- プロジェクトBではNode.js v0.12.18を使う
Node.jsのインストール
Node.jsのインストールには、次のコマンドを用います。
nodenv install (バージョン)
今回の例では、v7.9.0と v0.12.18が必要なので、次のようにインストールします。
nodenv install 7.9.0
nodenv install 0.12.18
プロジェクトAで使用するNode.jsのバージョン設定
プロジェクトで使用するNode.jsのバージョンを設定するには、次のコマンドを用います。
nodenv local (バージョン)
プロジェクトA用のフォルダにて、v7.9.0を使う設定をします。
cd (プロジェクトAフォルダへのパス)
nodenv local 7.9.0
Node.js v7.9.0が使えるかどうかをチェックしてみましょう。次のコマンドでNode.jsのバージョンを確認します。
node -v
v7.9.0のバージョン番号が出力されていれば成功です。
これまでNode.jsを使用してきていたのと同じく、npmコマンドも使用できます。
ところで、localコマンドを実行すると、プロジェクトフォルダ内に.node-versionという設定ファイルができます。.node-versionにはこのプロジェクトで使用するNode.jsのバージョンが記述されているため、このフォルダに移動した時に、自動的にバージョンが切り替わる仕組みになっているのです。
▲ .node-versionファイルの中身
プロジェクトBでの設定
プロジェクトBではv0.12.18を使う設定をします。
cd (プロジェクトBフォルダへのパス)
nodenv local 0.12.18
Node.js v0.12.18に切り替わっているか確認してみましょう。
node -v
v0.12.18が表示されていれば成功です。
フォルダを移動してバージョンが自動で切り替わるかを確認する
Node.jsのバージョンが自動で切り替わるか確認をしてみましょう。
cd (プロジェクトAフォルダへのパス)
node -v
プロジェクトAで使用するNode.js v7.9.0に切り替わります。

cd (プロジェクトAフォルダへのパス)
node -v
プロジェクトBで使用するNode.js v0.12.18に切り替わります。
デフォルトで使用するNode.jsのバージョンも指定しておく
バージョンを固定したプロジェクトフォルダ以外では、特にバージョン指定せずにNode.jsを使いたい場合もあるでしょう。その場合は、デフォルトで使用するNode.jsのバージョンを指定しておくと便利です。
nodenv global (デフォルトで使用したいバージョン)
たとえば、7.9.0をデフォルトバージョンにするには、次のようにします。
nodenv global 7.9.0
Windowsではnodistで自動バージョン切り替え
nodenvはmacOS用ですが、nodistを使うとWindowsでも.node-versionによるNode.jsの自動バージョン切り替えが可能です。Windows、macOS問わず、Node.jsのバージョン自動切り替えができるのは嬉しいですね。
※ 本エントリーのコメント欄にて、 @Jaman1993 さんより教えていただきました。
nodenvは便利
複数のプロジェクトを開発するにあたって、Node.jsのバージョン管理ツールは必須。筆者は主にNodebrewを使っていましたが、プロジェクトごとにバージョンを自動で切り替えたいと思い、nodenvを使うようになりました。おかげでプロジェクト毎にNode.jsのバージョンを意識する必要がなくなり、時間短縮に繋がりました。お勧めです。