プログラミングで頻出するfor文、皆さんはどう書いていますか? WebStormにはfor文、for in文、use strictといった、JavaScriptや他の各言語で使用するテンプレート文を即座に挿入できる「Live Templates」機能があります。
for文の挿入はitar
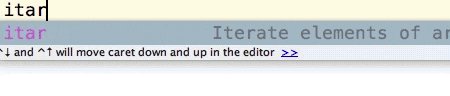
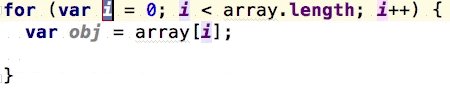
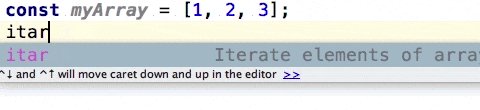
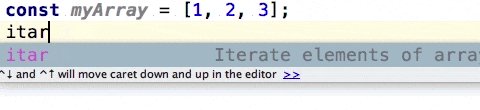
for文の挿入には、JavaScriptファイルにてitar(※)と入力後、Tabキーを押します。
※ 「Iterate elements of array (配列要素の反復)」の略語
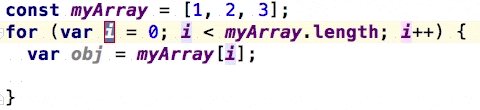
また、事前に配列を定義していた場合は、その配列についてのfor文が挿入されます(下図ではmyArray)。
様々なテンプレートの挿入が可能
自動挿入できるのはfor文だけではありません。
itinでfor..in
itinの略語でfor..in文が挿入されます。
ritarで逆順のfor
ritarの略語で逆順のfor文が挿入されます。
※ 「Iterate elements of array in reverse order(配列要素の逆順での反復)」の略語
usでuse strict
usの略語でuse strictが挿入されます。use strictはJavaScriptをstrict(厳格)モードで実行します。
テンプレートのカスタマイズが可能
挿入されるテンプレート文は、カスタマイズが可能です。例としてfor文をカスタマイズします。
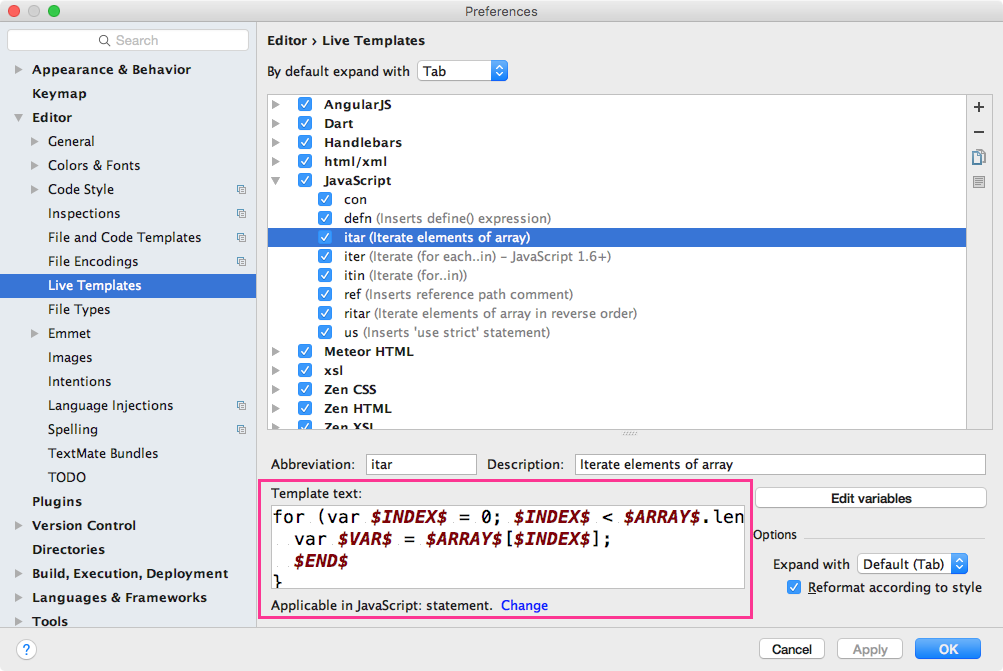
[WebStorm]→[Preferences..]→[Editor]→[Live Templates]→[JavaScript]→[itar]を選択します。
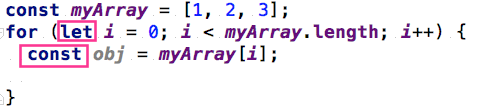
画面内「Template text」部分にて、for文の設定が可能です。例えば変数定義をvarからletとconstに変更してみましょう。Template text内に次のように記述します。
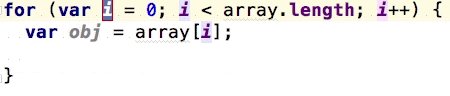
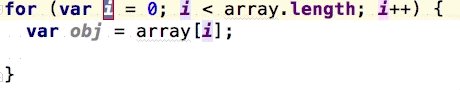
for (let $INDEX$ = 0; $INDEX$ < $ARRAY$.length; $INDEX$++) {
const $VAR$ = $ARRAY$[$INDEX$];
$END$
}
▲ Template text内
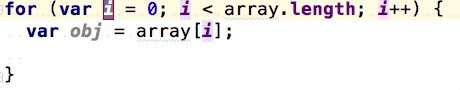
[OK]で確定した後、JavaScriptファイルにてitarを入力して[Tab]キーを押します。for文にletとconstが使われるようになったことがわかります。
呼び出し文(略語)の変更が可能
for文を挿入するのにitarと入力するのは直感的でないように感じるかもしれません。その場合は、呼び出し文(略語)を変更できます。
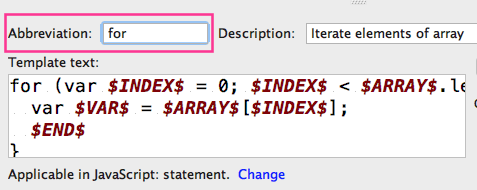
例えば、forと入力してfor文が挿入できるようにするには、Live Templatesの設定画面の[Abbreviation]の部分で「for」と入力します。
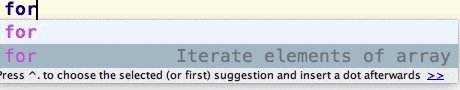
[OK]で確定した後、JavaScriptファイルにてforを入力して[Tab]キーを押します。同じようにfor文が挿入されます。
設定を元に戻す場合
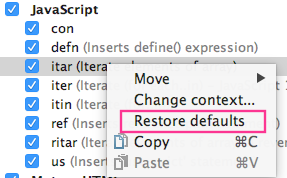
設定を元に戻す場合は、戻したい項目で右クリックし、[Restore defaults]を選択します。なお、呼び出し文(Abbreviation)を変更している場合は、一度正しい呼び出し文(前述の例ならfor→itar)に戻さないと、元には戻らないのでご注意ください。
オリジナルのテンプレートを作成することが可能
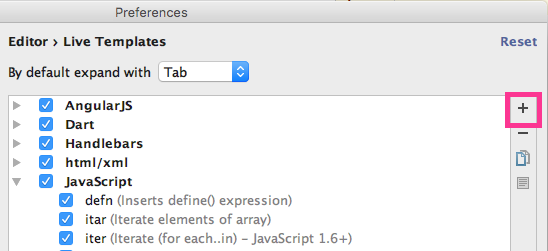
WebStormで準備されているテンプレートの他に、自身でテンプレートの追加もできます。Live Templates設定画面右側の[+]ボタンを押します。
[Live Template]を選択します。
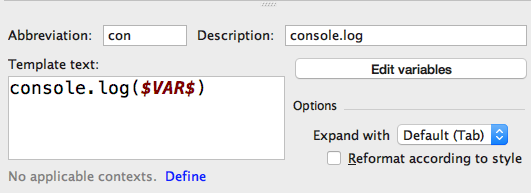
[Abbreviation]に呼び出し文、Descriptionに説明文(省略可能です)、Template textに挿入したいテンプレート文を入力します。
conの入力で、console.log()を呼び出すテンプレートの作成例は下記です。$VAR$を入力すると、テンプレート呼び出し時に$VAR$部分にカーソルが合います。
画面下の「Define」を押します。
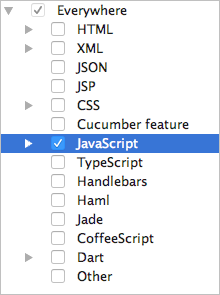
作成したテンプレートを、どの言語で使うかの設定をします。全ての言語で使いたければ[Everywhere]に、JavaScriptのみで使いたければ[JavaScript]にチェックを入れます。
[OK]を押して確定すれば、オリジナルのテンプレートが追加されます。
▲ conの入力でconsole.log()が挿入される例
Live Templatesはあらゆる言語で使える
Live TemplatesはJavaScriptだけではなくHTML・XML・JSON・CSS・TypeScript・Jade・Dart等あらゆる言語で使えます。例えばHTMLならCDで<![CDATA[]]>が、TypeScriptならrefで///<reference path="$PATH$"/>がそれぞれ入力されます。
Live Templates機能で快適なプログラミングを
Live Templates機能を使うことで、同じコードを何度も入力する手間が省け作業時間の短縮につながります。個人的にはfor (var i = 0...や /// <reference path...は打つのは面倒で無駄に感じるので、この機能が重宝しています。また、IntelliJ、PhpStormといったJetBrains製品でも利用可能ですので、是非使ってみてください。
「JavaScriptのプログラミングはこれだけ効率化できる! 使用歴5年目のエンジニアが送るWebStormの厳選神業集 - ICS MEDIA」でも様々なテクニックを紹介しているのであわせて参照ください。