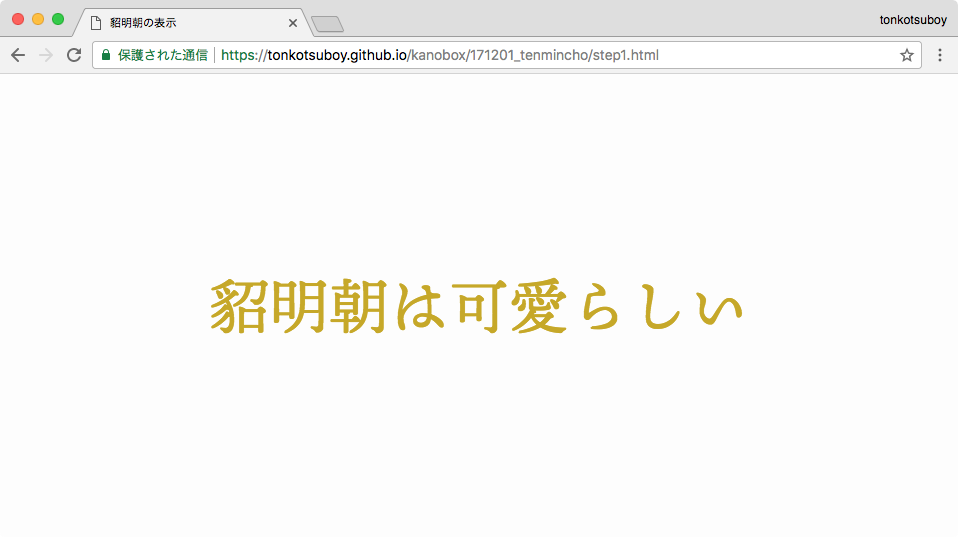
2017年11月28日、Adobeが新フォント「貂明朝(てんみんちょう)」を発表し、その可愛らしいフォントが話題になっています。
※ 「貂」とはイタチ科の動物のこと
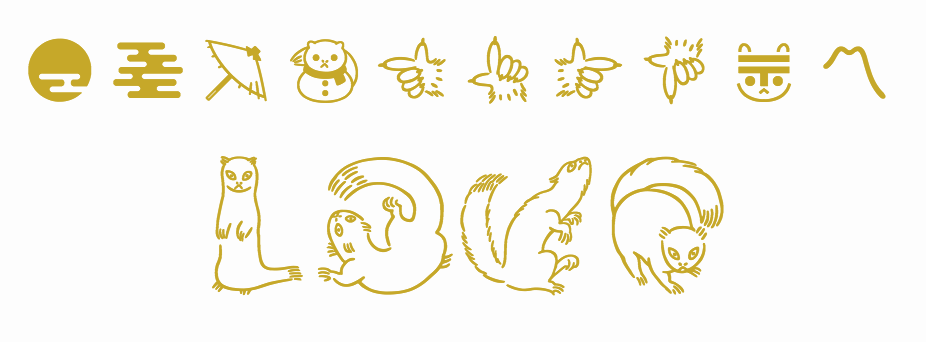
また、可愛らしいイラスト文字も楽しめます。
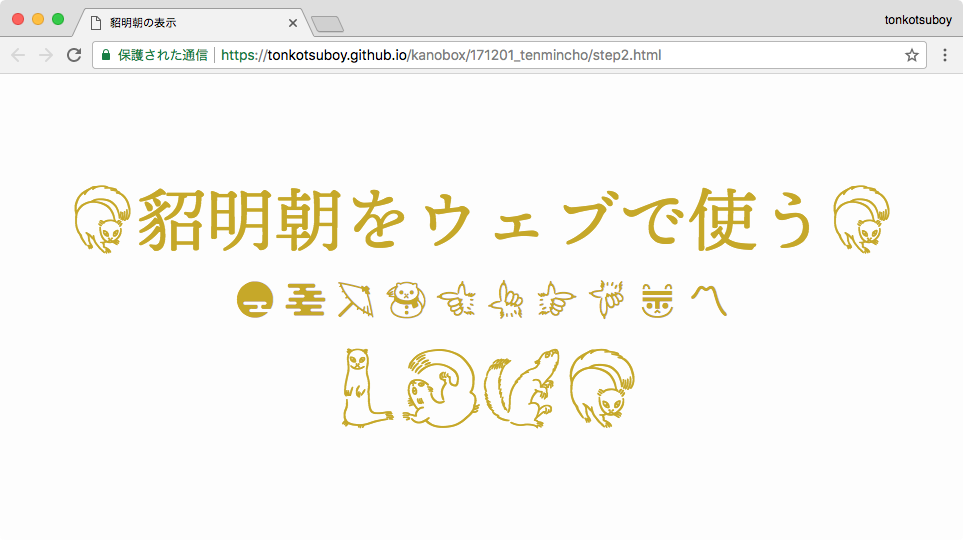
貂明朝はAdobeが提供しているサービス「Typekit」に含まれているため、Creative Cloudユーザーであればウェブページ上のフォントとして表示することが可能です。本エントリーでは、貂明朝とそのイラスト文字をウェブページで表示する方法について紹介します。
貂明朝をウェブフォントとして使う
Web サイトへのフォントの追加の手順に従って、貂明朝をウェブフォントとして追加します。これを行わないと貂明朝は使えないのでご注意ください。
設定後、HTMLの<head>タグに次のように記述します。
<script src="https://use.typekit.net/fya1swr.js"></script>
<script>try {
Typekit.load({async: true});
} catch (e) {
}</script>
CSSのfont-familyで"ten-mincho"を指定すれば、貂明朝がウェブフォントとして使えるようになります。
body {
font-family: "ten-mincho", serif;
イラスト文字の表示
イラスト文字のうち、次の表示は簡単です。
次のようにHTMLで記述するだけです。
<p>☀ ☁ ☂ ☃ ☜ ☝ ☞ ☟ 〠 〽︎</p>
イラスト文字の貂の表示
4匹の貂のイラストを表すには、次の2ステップが必要です。
- 貂用のHTMLを記述
- CSSの
font-feature-settingsを使って異体字を設定
HTMLの記述
4匹の貂は、全角英数のL、O、V、Eにあたります。本エントリーのコードをコピーするか、全角半角 変換ツールを使って変換するとよいでしょう。
<p>LOVE</p>
CSSで font-feature-settingsを設定
貂のイラストは異体字として存在するので、OpenType フォントの機能を制御できる「font-feature-settings」プロパティで、次のように指定します。
body {
font-feature-settings: "ss02";
}
※ ss02の指定の根拠は「「貂明朝」は日本語フォントの新たな領域へ - CJK Type Blog」の「OpenType フィーチャー」より
ブラウザでの表示結果が下記となります。
ただ、全角英数はコードを使うとフォントによってはコード上の見た目が分かりづらかったり、PCの設定で入力しづらかったりします。使うときには注意しましょう。4匹の貂はそれぞれ65324、65327、65334、65317で表せますので、こちらを使うという選択肢もあります。
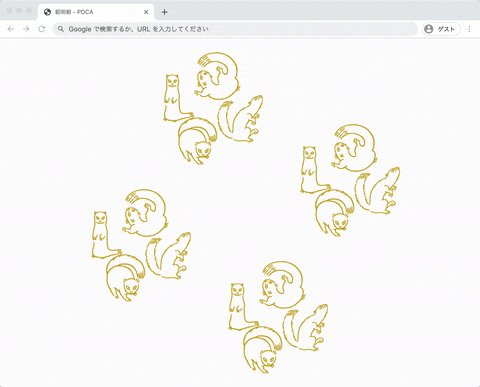
せっかくなので回してみた
本エントリーの手法で表示した貂たちをアニメーションさせてみました。
動画での様子はこちら。
かわいい貂をあなたのウェブページに
こちらの手法はChrome、Firefox、Safari、Edge、iOS Safari、Android Chrome、そしてIE 11など、主要ブラウザ全てで動作します。コピペで使えるサンプルとなっていますので、ウェブページに可愛らしい貂を表示してみてください。