Bootstrap 4のデザインを編集するにはCSSの更新が必要ですが、CSSだけを使うよりもBootstrap 4で導入されたSassを使う方が効率的にかつ細かくデザインをカスタマイズできます。本エントリーでは、Sassを使った効率的なデザインカスタマイズ方法を紹介します。
Bootstrap 4のデザインのカスタマイズ方法
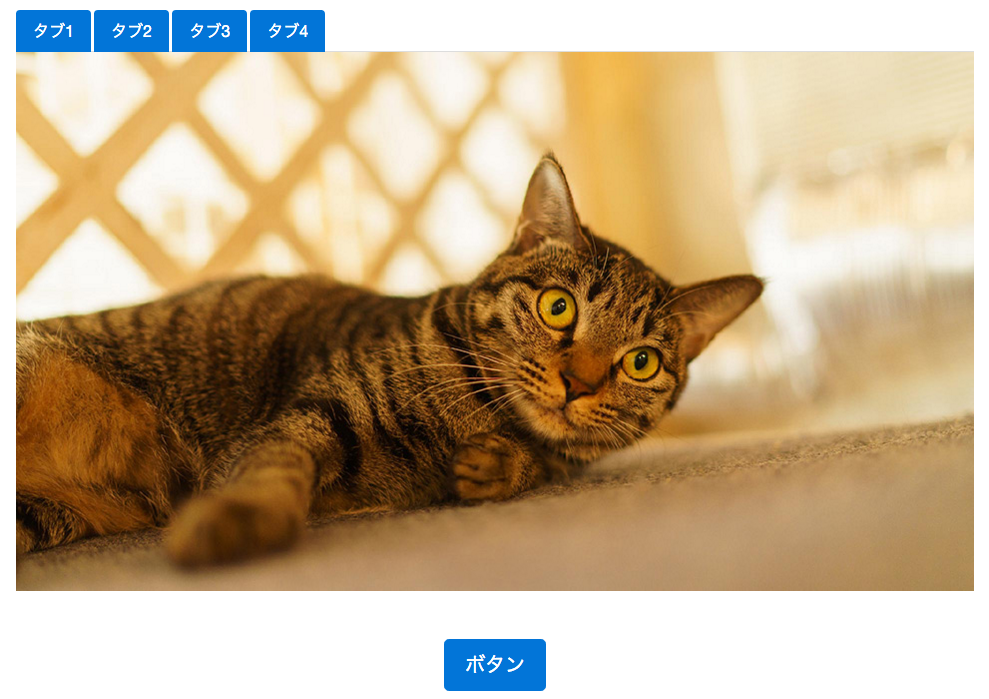
Bootstrap 4のコンポーネント機能を用い、タブとボタンを実装したコンテンツを例にとって説明します。デモはjsdo.itにアップしています。 なお、基本的なBootstrap 4の導入方法については記事「5分で導入できるBootstrap 4 超入門 〜タブを作ってみよう〜」を参照ください。
▲ Bootstrap 4を使って実装したタブとボタン
このコンテンツに、下記のデザイン更新を加えてみましょう。
- 全体の角丸をなくす
- 青い背景部分を赤い背景にする
デザイン更新には、Bootstrap 4のCSSを上書きする方法と、Sassを使う方法の2種類があります。
Bootstrap 4のCSSを上書きすると大変
Bootstrap 4のUIを構成するCSSであるbootstrap.cssのスタイルを、自前のCSSを使って上書きする方法です。角丸や青背景は複数の箇所で指定していますので、それぞれを上書きするには下記のコードが必要となります。全体のソースコードとデモの挙動はjsdo.itよりご確認ください。
/* 角丸の削除 */
.nav-tabs .nav-link,
.btn,
.btn-lg {
border-radius: 0;
}
/* primary系のカラー調整 */
.bg-primary,
.btn-primary {
background-color: #e87070 !important;
}
.btn-primary {
border-color: #e87070;
}
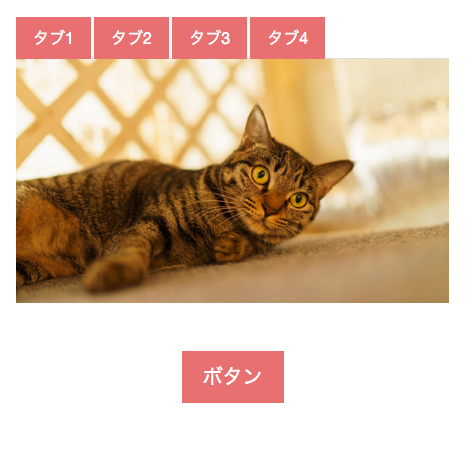
▲ CSSのリデザインにより角丸が消え青背景が桃色背景に
編集したい全てのクラスを一つ一つ編集する必要があり、コンテンツが増えるほど、下記の問題が深刻化します。
- コンテンツが大きくなるほどコードが肥大化
- メンテンナンス性の低下
- 工数の増加
Bootstrap 4のデザインカスタマイズはSassを使うべき
この問題を解決するのが、Sassを使ったデザインカスタマイズです。Sassは人気のCSSプリプロセッサー言語(※)で、CSSコーディングの品質と効率を向上させることが可能です。通常のCSSコーディングに比べて下記のような利点があります。
- ネスト(入れ子)が使用可能
- 変数を使用可能
- 条件分岐(if文)やループ処理(for文、while文等)が使用可能
- ファイルを分割可能
※ 記事「これを選んでおけば間違いない2016年流行りのCSS・JavaScript・タスクランナー」参照
Bootstrap 4から採用されたSass
Bootstrap 3ではLESSやSass+Compassを使ってCSSを記述することができましたが、Bootstrap 4からはSassのみが採用されています。ソースファイルはBootstrap4公式サイトの「Source files」からダウンロードできます。Bootstrap 3のSass版と違い、Compassに依存しません。
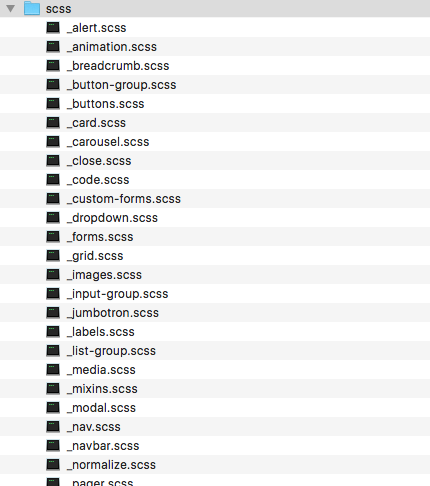
ダウンロードしたファイルを展開すると、scssフォルダの中にSassファイルが格納されています。各コンポーネント毎、mixin毎にSassファイルが分かれています。
全体のスタイルを変数一つで変更可能
Sassファイルの中で重要なのが_variables.scssファイル。このファイルには、デザインを管理する様々な変数が定義されていて、この変数を編集するだけで全体的なデザインの更新が可能です。
Bootstrap 4のSassのコンパイルにはwebpackやGulp を用います。それぞれの設定方法は次の記事を参照ください。
各Sassファイルをコンパイルし、css/bootstrap.css を作成するものとします。
_variables.scss編集の具体的な方法
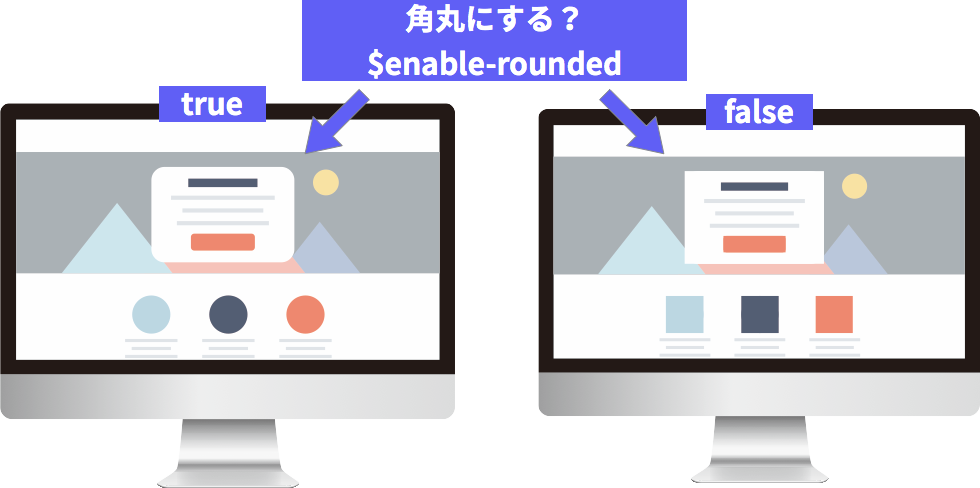
では、前述の角丸無効化と青色背景変更を行いましょう。全体の角丸の有効・無効は、_variables.scssの$enable-roundedで切り替えることが可能です。角丸を無効にしたい場合はfalseを指定します。
$enable-rounded: false;
続いて、青色背景の変更を行います。デモで指定しているbg-primaryクラスbtn-primaryクラスといった**primary系クラスのカラーは、$brand-primary変数で管理されています**。
$brand-primary: #e87070 !default;
この設定をしてコンパイルし、そのCSSを読み込むことで、全体の角丸無効化と桃色背景の変更ができます。わざわざ個別のクラスを制御する必要はありません。全体のソースコードとデモの挙動はjsdo.itよりご確認ください。
▲ たった2行の編集で角丸が消え青背景が桃色背景に
Bootstrap 4を使うならSass一択
このように、Bootstrap 4ではSassを使うほうが更新箇所が最低限で済むので、CSSを使う場合に比べて3倍の幸せがあります。
- コードの不要な肥大化を防ぐことができる
- メンテンナンス性が担保される
- 工数の減少に繋がる
Bootstrap 4を使うなら、Sassを使って幸せなコーディングをしましょう。