(2021/06/24追記)
ES2021の記事を公開しました。
(2020/02/03追記)
ES2020の記事を公開しました。
本記事ではES2019の新機能を解説しています。記事末尾では、個人的に追加を期待していたけれどまだステージ3の機能についても紹介しています。
- ES2019仕様書:「ECMAScript® 2019 Language Specification」
ES2019で追加された新機能
配列のフラット化 - flat(), flatMap()
配列をフラット化するためのメソッド。フラット化とは、多階層の配列を一階層にすることです。
flat()メソッドの挙動は次のとおりです。
[[1, 2], 3, 4].flat();
// 結果:[1, 2, 3, 4]
flatMap()メソッドは、配列をマッピングしたあとにフラット化します。たとえば、次のような二次元の配列から、「favorite」だけからなる配列を作りたいケースを考えてみましょう。
const MyData = [
{
name: "菅原さん",
favorite: [ "大豆", "プロテイン", "つけ麺"]
},
{
name: "山根さん",
favorite: ["プロテイン", "ビタミンC"]
},
{
name: "鹿野さん",
favorite: [ "ラーメン", "つけ麺", "軟骨の唐揚げ"]
}
];
flatMap() メソッドを使わない場合は、次のような記述が必要です。
MyData
.map(data => data.favorite)
.flat();
// 結果:["大豆", "プロテイン", "つけ麺", /*中略*/ "軟骨の唐揚げ"]
flatMap() メソッドを使うと、次のように記述できます。フラット化したあとにマッピングではないことに注意しましょう。
MyData
.flatMap(data => data.favorite);
// 結果:["大豆", "プロテイン", "つけ麺", /*中略*/ "軟骨の唐揚げ"]
公式ドキュメント
キー・値のペアからオブジェクトを生成 - Object.fromEntries()
キー・値のペアからオブジェクトを生成するスタティックメソッド。挙動は次のとおりです。
Object.fromEntries([["id", 16], ["name", "鈴木"]]);
// 結果:{id: 16, name: "鈴木"}
Mapオブジェクトでもキー・値のペアを渡して初期化できましたが、それと似た挙動です。
new Map([[1, "高橋"], [2, "後藤"]]);
// 結果: {1 => "高橋", 2 => "後藤"}
公式ドキュメント
文字列の先頭または末尾の空白を除去 - trimStart(), trimEnd()
文字列の先頭または末尾の空白を除去するメソッドです。
trimStart()メソッドは、文字列の先頭の空白を除去します。
" 寿司ざんまい ".trimStart();
// 結果:"寿司ざんまい "
trimEnd()メソッドは、文字列の末尾の空白を除去します。
" 寿司ざんまい ".trimEnd();
// 結果:" 寿司ざんまい"
なお、文字列の両端を取り除くtrim()メソッドはES2015で追加済みです。
" 寿司ざんまい ".trim();
// 結果:"寿司ざんまい"
公式ドキュメント
Symbolの説明を返す - description
Symbolの説明(description)を返すプロパティーです。説明とは、デバッグ用にSymbolを区別するためのものです。
Symbol("矢部").description;
// 結果:"矢部"
公式ドキュメント
try catchのcatchブロックで引数指定箇所を省略可能に
try catchのcatchブロックでは、引数指定の(error)部分を記載しないとシンタックスエラーになっていました。
try {
throw new Error("🙅");
} catch(error) { // (error)の指定は必須
console.warn("エラーをキャッチしました")
}
try catchのcatchブロックで、引数指定の箇所の(error)を記載しなくても良くなりました。
try {
throw new Error("🙅");
} catch { // (error)の記載はしなくても良い
console.warn("エラーをキャッチしました")
}
公式ドキュメント
関数をtoString()で文字列に変換した際の仕様が改訂
関数を文字列化した場合、従来はこのような挙動でした。
function /* こんにちは */ myFunction () {}
myFunction.toString();
// 結果:"function myFunction() {}"
// コメントや文字列が削除される
ES2019からは以下の挙動が正式な仕様となります。
function /* こんにちは */ myFunction () {}
myFunction.toString();
// 結果:"function /* こんにちは */ myFunction () {}"
// コメントや文字列が保持される
公式ドキュメント
行区切り文字や段落切り文字をエスケープなしに扱えるように - ECMA-262構文をJSONのスーパーセットに拡張
JSONの元々の仕様として、行区切り文字(U+2028、Line Separator)や段落区切り文字(U+2029、Paragraph Separator)をエスケープなしに扱えます。
JSON.parse('"\u2029"'); // エラーなし
※ \u番号はユニコード文字を示す
一方で、JavaScriptで行区切り文字や段落区切り文字を扱う場合には、エスケープをしないとシンタックスエラーになっていました。
const PS = eval("'\u2029'"); // エラー
ES2019からは、シンタックスエラーにならないのが仕様となり、JSONの挙動と同じになります。
const PS = eval("'\u2029'"); // エラーなし
公式ドキュメント
※ 2019/01/31 @mandel59 さんのコメントを受け、説明を改善しました
JSON.stringify()の取り扱い改善
文字列の�(U+D834: INVALID CHARACTER、参考リンク)などをエスケープし、JSON.stringify()でJSON文字列に変換するケースを考えます。
JSON.stringify('\uD834')
従来は次のようになっていました。次に示すのは、Google Chrome 71での実行結果です。
▼ Google Chrome 71でのコンソール表示結果
ES2019では、エスケープされたまま出力されるのが仕様となります。次に示すのは、Google Chrome 74での実行結果です。
▼ Google Chrome 74でのコンソール表示結果
公式ドキュメント
Google Chrome 73よりES2019の新機能はすべて使える
Google Chrome 73より、ES2019の新機能はすべて使えるとのことです。
As of @v8js v7.3 / Chrome 73, all of these ES2019 features are available by default. Enjoy! https://t.co/vtvx8VTRYw
— V8 (@v8js) January 29, 2019
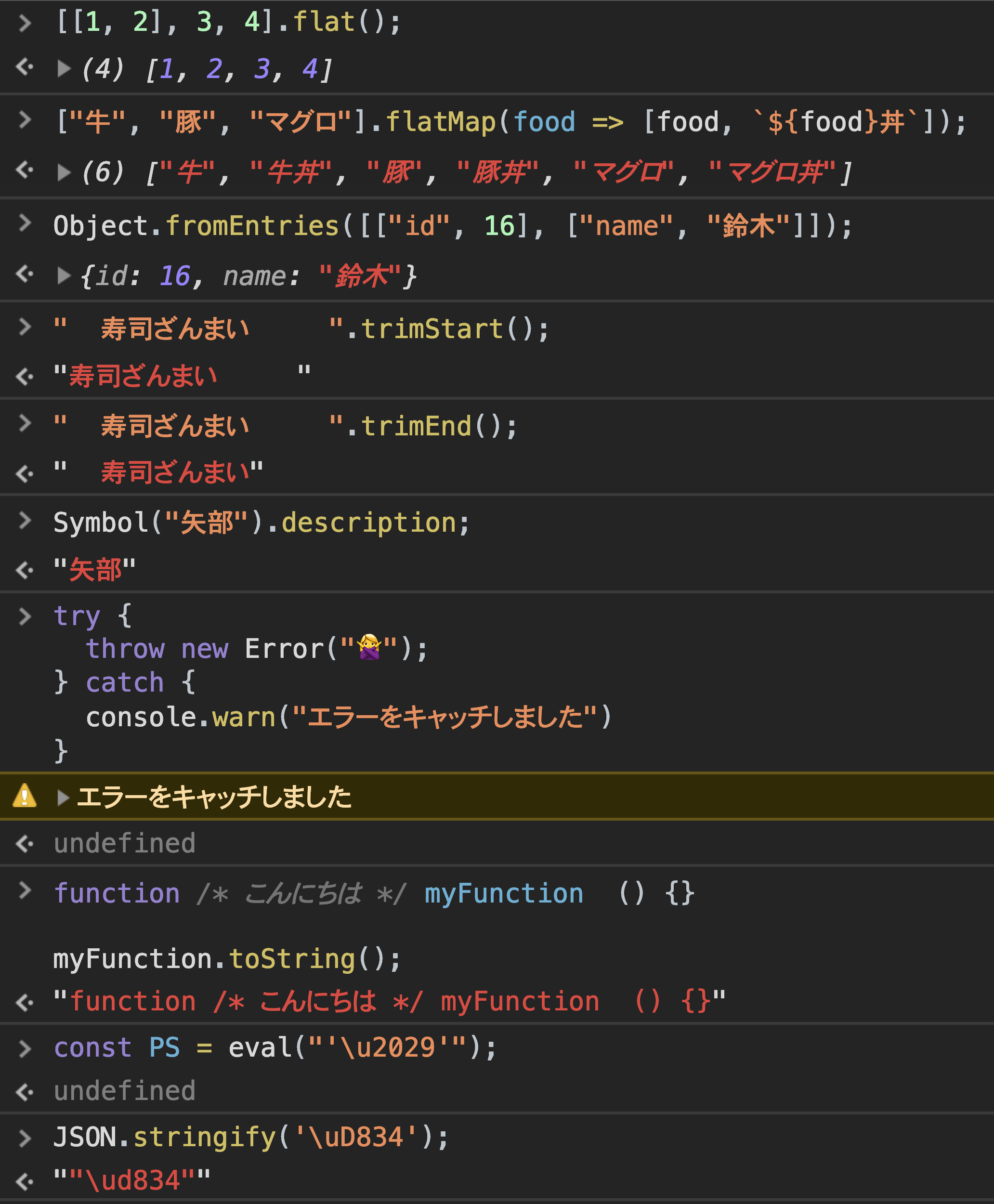
Google Chrome 74(Canary)のコンソールで、今回紹介したES2019用のコードを実行した際のキャプチャーです。すべて仕様通りに動作していることがわかります。
▼ Google Chrome 74(Canary)の動作結果
ES2019への追加を期待していたが、まだステージ3の機能
次の機能がES2019への追加されることを個人的に期待していましたが、現時点ではまだステージ3です。早く正式仕様になってほしいと思いつつ、議論の進捗を見守っています。
最後に
配列のフラット化とOptional Catch Bindingが正式仕様になることが嬉しく思いました。
本記事で紹介したES2019の仕様は、Chrome 73ですべて対応済みです。その他のブラウザーについては、TypeScript・Babelとポリフィルで対応するとよいでしょう。
策定が終了した仕様の一覧は、次のURLで確認できます。
ICS MEDIAで発信しているJavaScriptの資料もあわせてどうぞ。