TL;DR
草野球チームの規約類を整備した話、PCを持っていないでもGitHubを使えるようにしたりと環境を統一することや表記ゆれをなくすためにtextlintを使うといいよ。
なぜ規約類の整備が必要になったのか
チームメンバーの顔ぶれも変わり毎回すべてを説明するのが大変になってきたため。
また個人の記憶頼みだと説明に抜け漏れがあったり、草野球チームの運営を説明する時間が取れないため文章で整理しておきたいと感じるようになりました。
要望はなにか整理するところから始める
規約類はこれからチームに入ろうとする人も読むものなのでインターネットから参照できる必要があります。また趣味の世界の話のためコストも気になりますし、チームメンバーが抜けてもなぜ更新し続けられるようにする必要があります。
これらをまとめると要望は次のようになりました。
- お金があまりかからないもの:年間更新だと更新手続き忘れや更新を誰かが行う必要がある
- 一部の人だけが更新できるものではなく、誰でも更新できるものにする
- 必要に応じて画像や動画を挿入できる
- インターネットから参照できる
- いつ、誰が、ある項目を追加、編集したのか履歴が残る
既存のサービスは使えそうか調査する
Google検索を利用して草野球チームの運営をサポートするサービスを調べてみると有料、無料様々なものが提供されていました。ただ、無料版だと機能制限があったり、有料版だとよさそうなものはあってもUIが昔のものだったりとなかなか要望にあるものがありませんでした。草野球チームの運営だと出欠管理や成績が集計できれば十分なのかもしれません。また無料版だと広告が挿入されていてどこをクリックすればよいのか分かりづらい問題もありました。
そのため、無料でホスティングできてマークダウン形式でコンテンツを作成できるHugo + GitHub Pagesを使うことにしました。
Hugoの構成について
まずHugoのチュートリアルをやってみて、使い方を覚えました。チュートリアルがわかりやすくてスムースに進みました。また、Themeはシンプルで使いやすかったRelearnを使うことにしました。
作成したコンテンツはGitHub Actions経由でGitHub Pagesにアップロードします。
Host on GitHubを参考に次のようなファイルを作成しておきます。
# This workflow for building and deploying a Hugo site to GitHub Pages
name: deploy
on:
# Runs on pushes targeting the default branch
push:
branches: ["main"]
# Allows you to run this workflow manually from the Actions tab
workflow_dispatch:
# Sets permissions of the GITHUB_TOKEN to allow deployment to GitHub Pages
permissions:
id-token: write
pages: write
# Default to bash
defaults:
run:
shell: bash
jobs:
build:
runs-on: ubuntu-22.04
concurrency:
group: ${{ github.workflow }}-${{ github.ref }}
steps:
- uses: actions/checkout@v3
with:
submodules: true # Fetch Hugo themes (true OR recursive)
fetch-depth: 0 # Fetch all history for .GitInfo and .Lastmod
- name: Setup Hugo
uses: peaceiris/actions-hugo@v2
with:
hugo-version: 'latest'
extended: true
- name: Setup Pages
id: pages
uses: actions/configure-pages@v2
- name: Build with Hugo
env:
# For maximum backward compatibility with Hugo modules
HUGO_ENVIRONMENT: production
HUGO_ENV: production
run: |
hugo \
--minify \
-D \
--baseURL "${{ steps.pages.outputs.base_url }}/"
- name: Upload artifact
uses: actions/upload-pages-artifact@v1
with:
path: ./public
# Deployment job
deploy:
environment:
name: github-pages
url: ${{ steps.deployment.outputs.page_url }}
runs-on: ubuntu-latest
needs: build
steps:
- name: Deploy to GitHub Pages
id: deployment
uses: actions/deploy-pages@v1
actを利用してGitHub Actionsのワークフローをテストする
必要であればGitHub Actionをローカル実行する - actのメモも参考にしつつテストをしてワークフローの確認をします。
GitHub側の設定の見直し
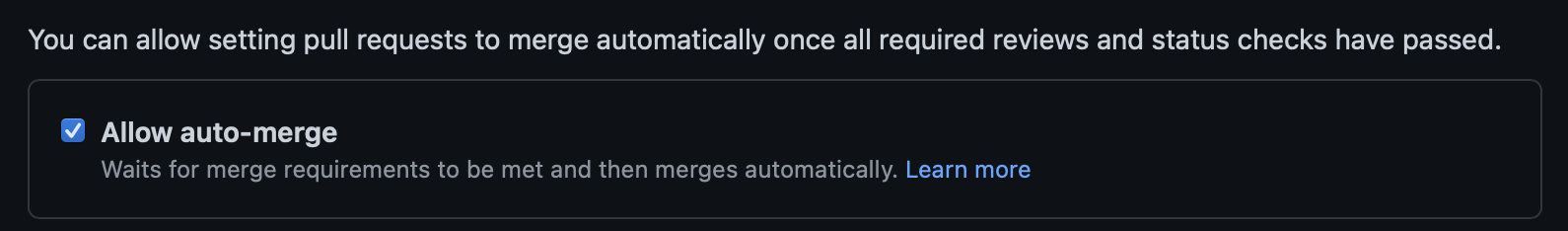
GitHub -> リポジトリ -> Settings -> General
にていくつかの設定を有効化しておきます。
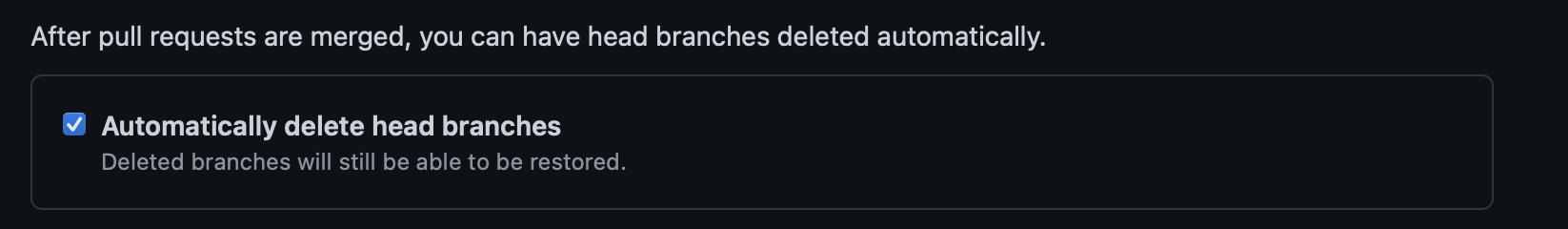
プルリクエストマージ時にもとのブランチを自動で削除するようにする。

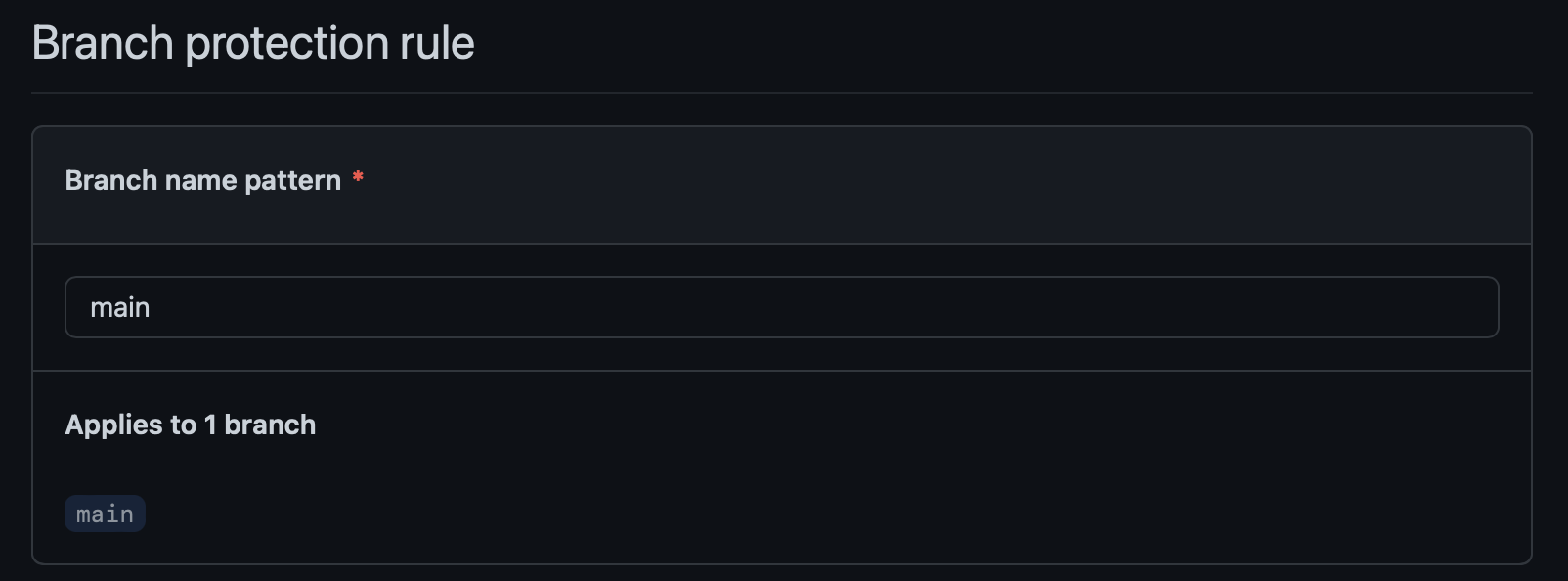
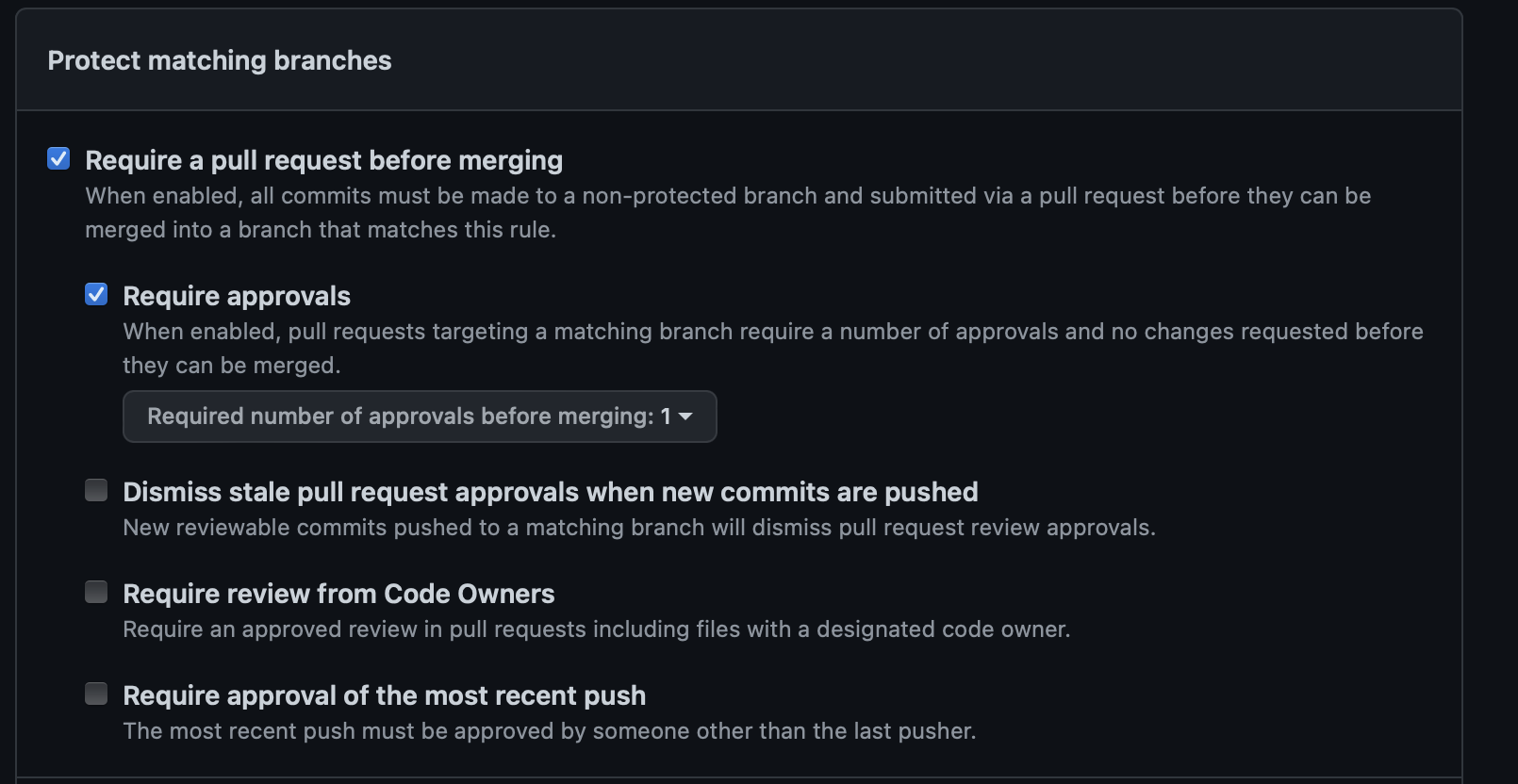
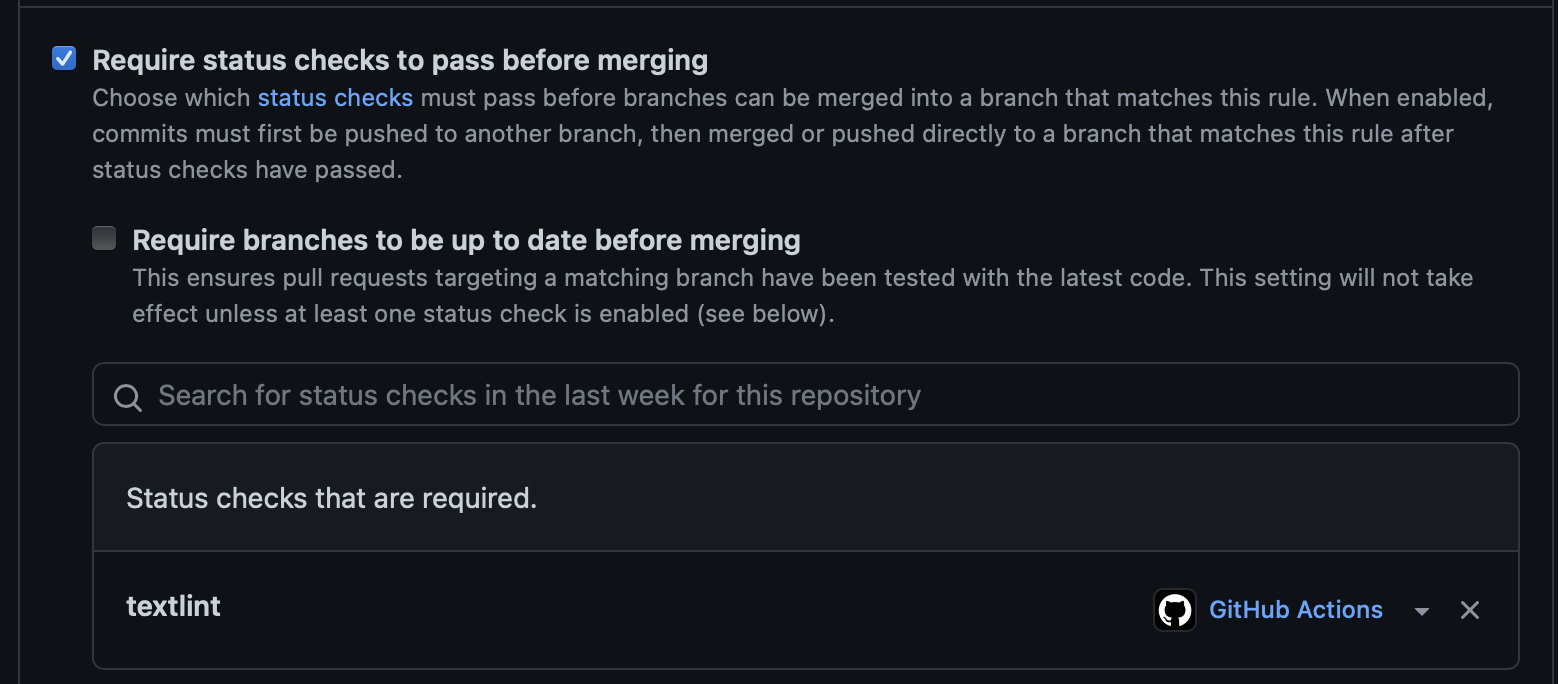
GitHub -> リポジトリ -> Settings -> Branchs
これで準備ができたのでみんなで編集をしていけると思ったら、色々問題が出てきました。
編集環境が揃わない問題
PCを持っていないメンバーがいたり、PCを持っていてもエディタをインストールしたくないメンバーがいたりと当初の想定よりも環境がバラバラなことがわかってきました。またソフトウェアエンジニア歴20年以上であってもGitやGitHubに触れたことがないメンバーもいて
- .mdの拡張子ってフォーマットは何でしょうか
- プルリクエストを出したあとに編集の仕方がわからず毎回ブランチを切り直してプルリクエストを作り直す
- Gitのブランチの作り方を教えて下さい
- README.mdを読んでと言われても場所がわかりませんどこにありますか
等々想定よりも苦戦しているメンバーがいました。一方ソフトウェアエンジニアじゃないメンバーの方がすんなり使いこなしていたりと新たな発見がありました。
この問題については画像つきで解説ページを設けたり、Codespacesを導入して環境を用意することでなんとか慣れていってもらえました。
日本語の表記ゆれの問題
ら抜き言葉やスペルミス、文体が統一されていない等々の問題が出てきたのでtextlintを導入しました。
設定ファイルは次のようにしました。
{
"filters": {},
"rules": {
"preset-ja-spacing": true,
"preset-ja-technical-writing": true,
"spellcheck-tech-word": true,
"no-mixed-zenkaku-and-hankaku-alphabet": true,
"no-mixed-zenkaku-and-hankaku-number": true
}
}
CIパイプラインから自動でチェックできるようにします。
name: textlint
on:
pull_request:
types: [opened, edited, reopened, ready_for_review]
push:
workflow_dispatch:
jobs:
textlint:
runs-on: ubuntu-latest
permissions:
pull-requests: write
steps:
- name: Switch to pull request branch
uses: actions/checkout@v3
with:
ref: ${{ github.event.pull_request.head.sha }}
- name: Setup node with cache
uses: actions/setup-node@v3
with:
node-version: 14
cache: 'npm'
- name: Install packages via packages.json
run: npm install
- name: Run textlint
run: |
if [ -e github.event.pull_request.html_url ]; then
gh pr comment --body "Comment from :policeman: is here `npx textlint ./content/**/*.ja_jp.md ./content/*.ja_jp.md`" "${URL}"
else
npx textlint ./content/**/*.ja_jp.md ./content/*.ja_jp.md
fi
env:
GITHUB_TOKEN: ${{ secrets.GITHUB_TOKEN }}
URL: ${{ github.event.pull_request.html_url }}
これで表記ゆれの問題も解決しました。
まとめ
出来上がったページの評判はよくきれいだねとコメントをするメンバーもいました。
今まで見えていなかった運営に必要なことが文章になったことでこれだけやることがあるのかと驚いたり、ルールを整備したことで新しいメンバーも何をすればいいのかがわかりスムースに参加しやすくなりました。お金もかからず、かつ運用もラクなものができてHugo + GitHub Pagesの組み合わせは便利ですね。