はじめに
はじめまして、となっぴーです!Life is Tech !でWebDメンターをしています。普段は大学で生物や化学の勉強をしていて、細胞のカラーユニバーサルデザイン、ヒトの色覚について考える機会があったので、今回の記事では、
- カラーユニバーサルデザイン
- IllustratorとPhotoshopで色の見え方を確認する方法
を紹介したいと思います。
メンバーやメンターが作品のデザインを考える時、スクールで発表会のためにスライドを作る時にちょっとでも参考になればうれしいです![]()
カラーユニバーサルデザインってなんだ?
数多くの色が世界には存在していますが、実は人によって見え方は様々です。(色覚特性と言います)
一部の人にとっては区別のつきにくい色の組み合わせが存在し、不便さを感じてしまう場面があります。情報を認識するのに「色」は欠かせないため、公共のデザインでは不便さを感じる場面が少なくなるような色を選ぶことが重要です。
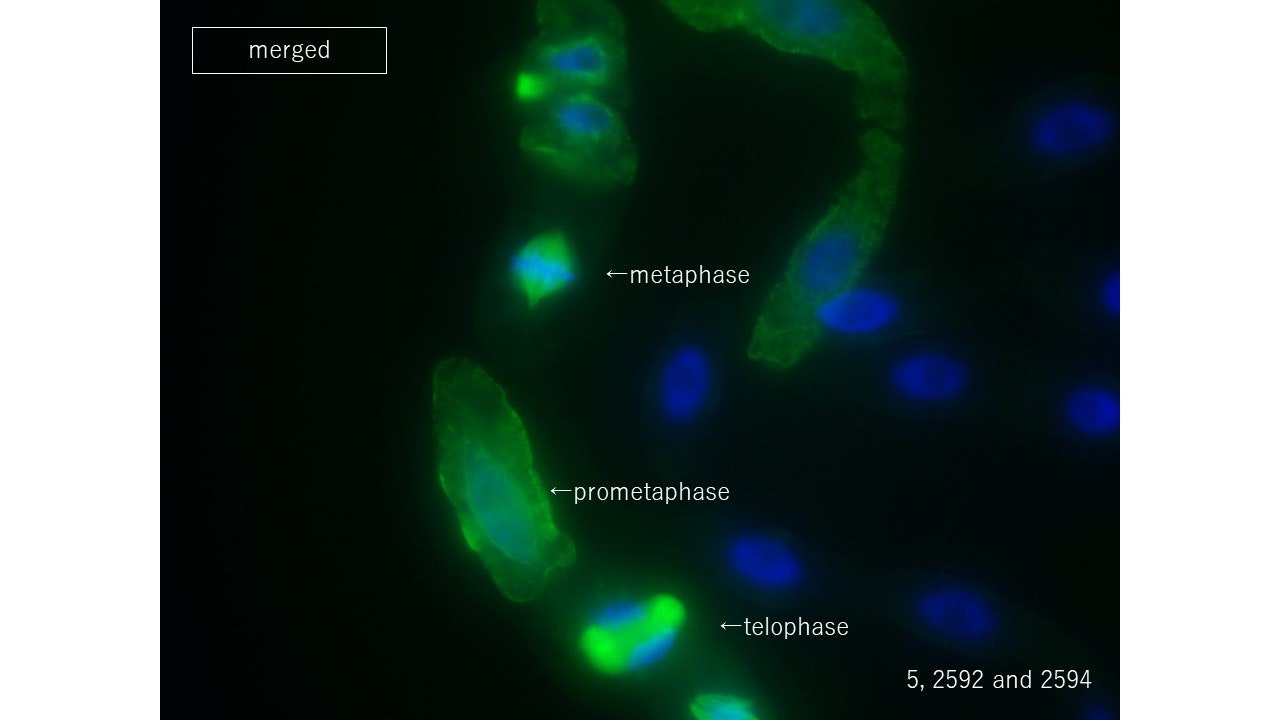
大学の実験というかアカデミックの世界でも、顕微鏡で観察した細胞の写真を画像処理する際、全ての人にとって見やすくなるよう配慮しています。
写真は私がImageJというソフトで画像処理したものです。
IllustratorとPhotoshopで色の見え方を確認する方法
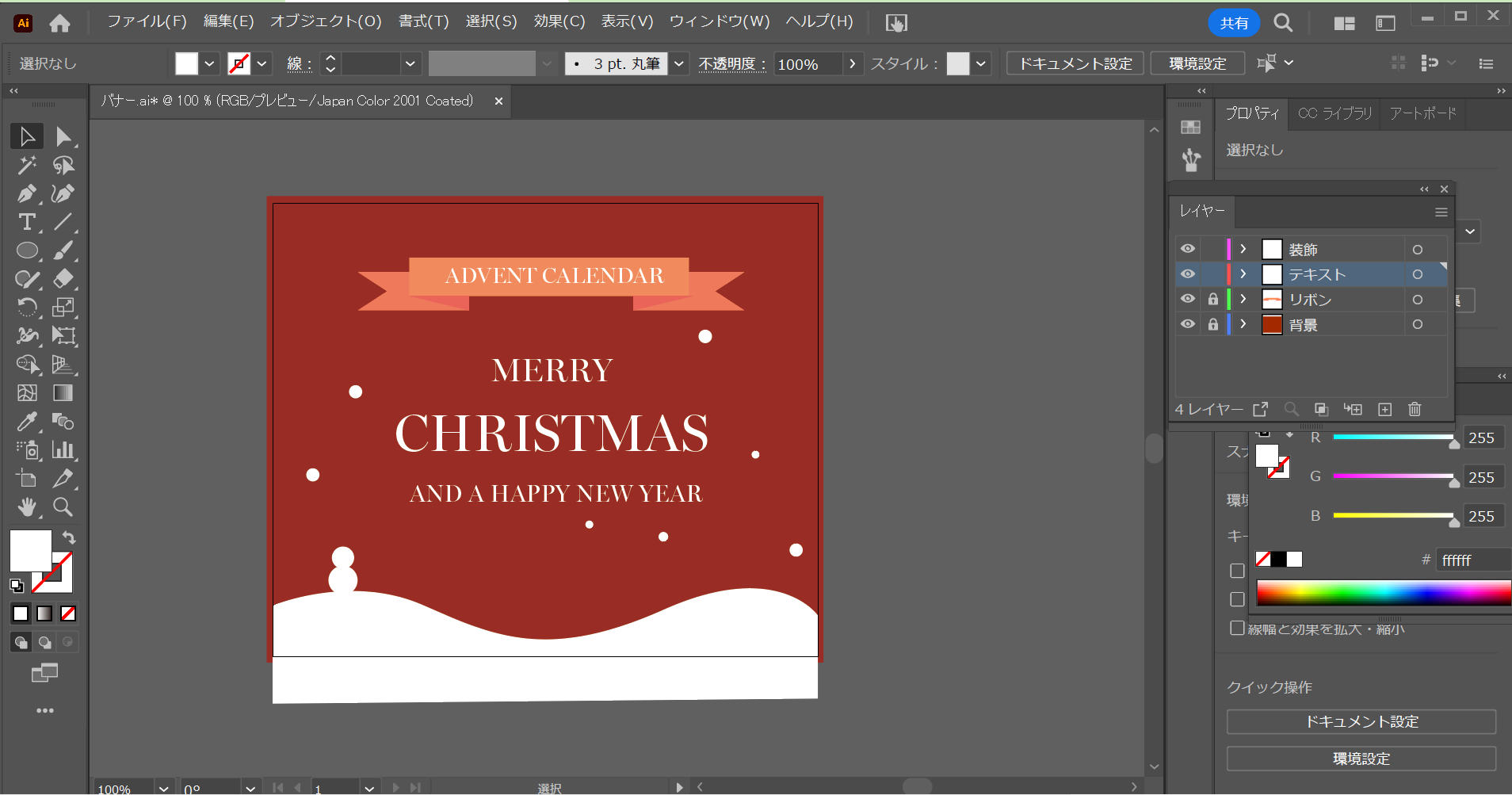
それでは、 IllustratorとPhotoshopで色の見え方を確認する方法について紹介したいと思います。今回はクリスマスっぽいデザインを例に見てみましょう。
開発環境
Photoshop v24.1
Illustrator v27.0.1
具体的な例
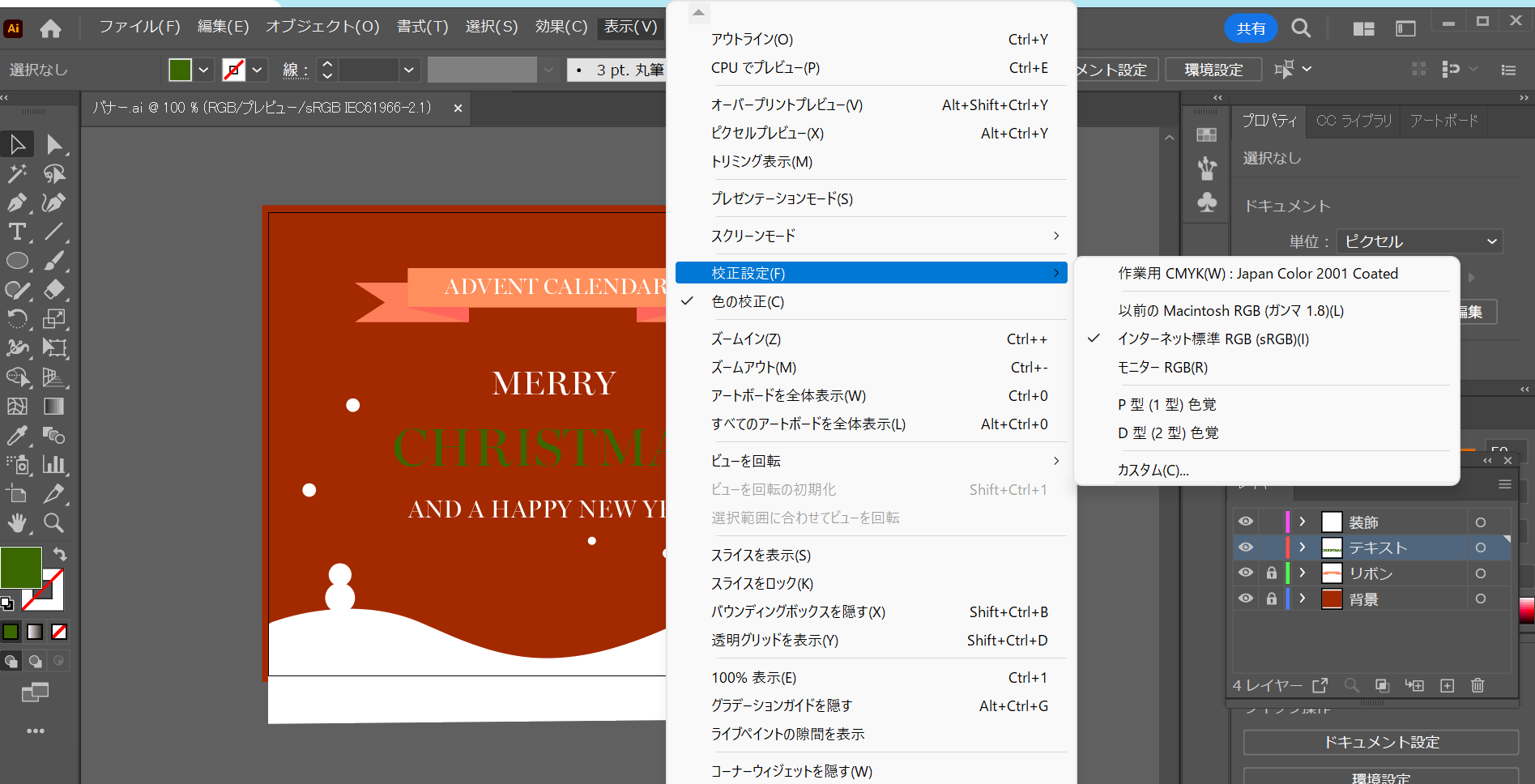
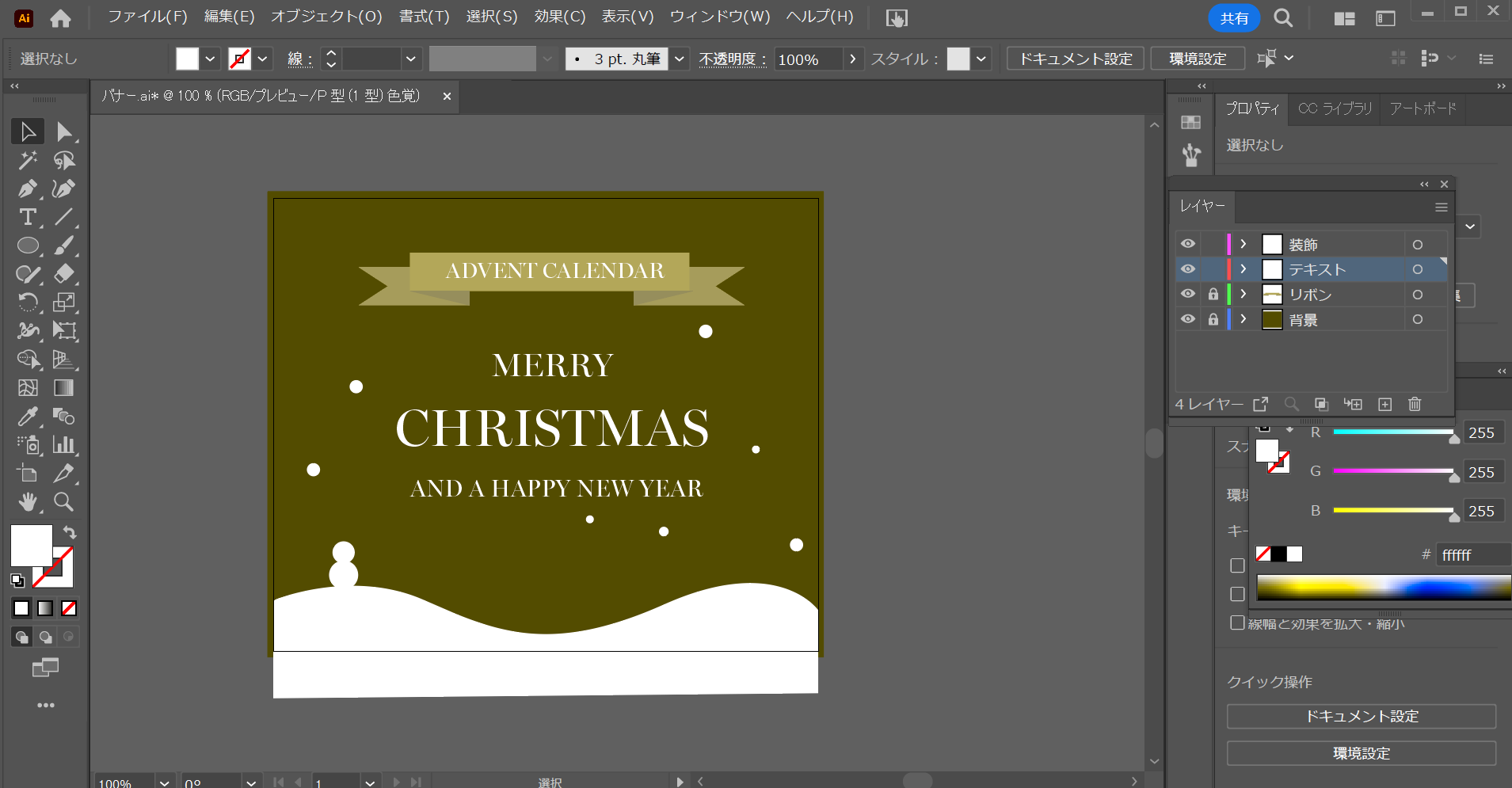
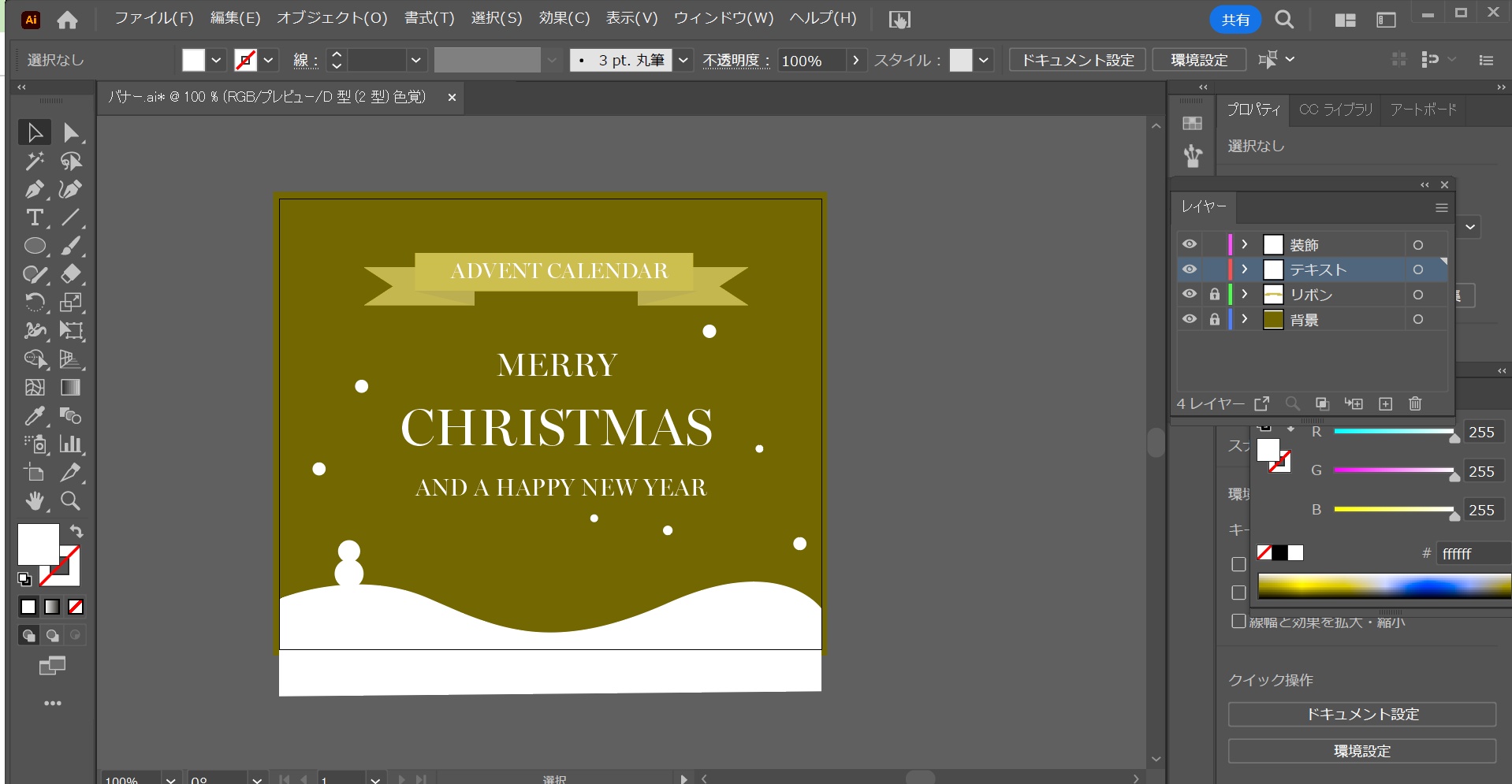
IllustratorとPhotshopでは [表示]→[校正設定] から、色の見え方を確認することができます。P型色覚、D型色覚の見え方をシミュレーションできます。
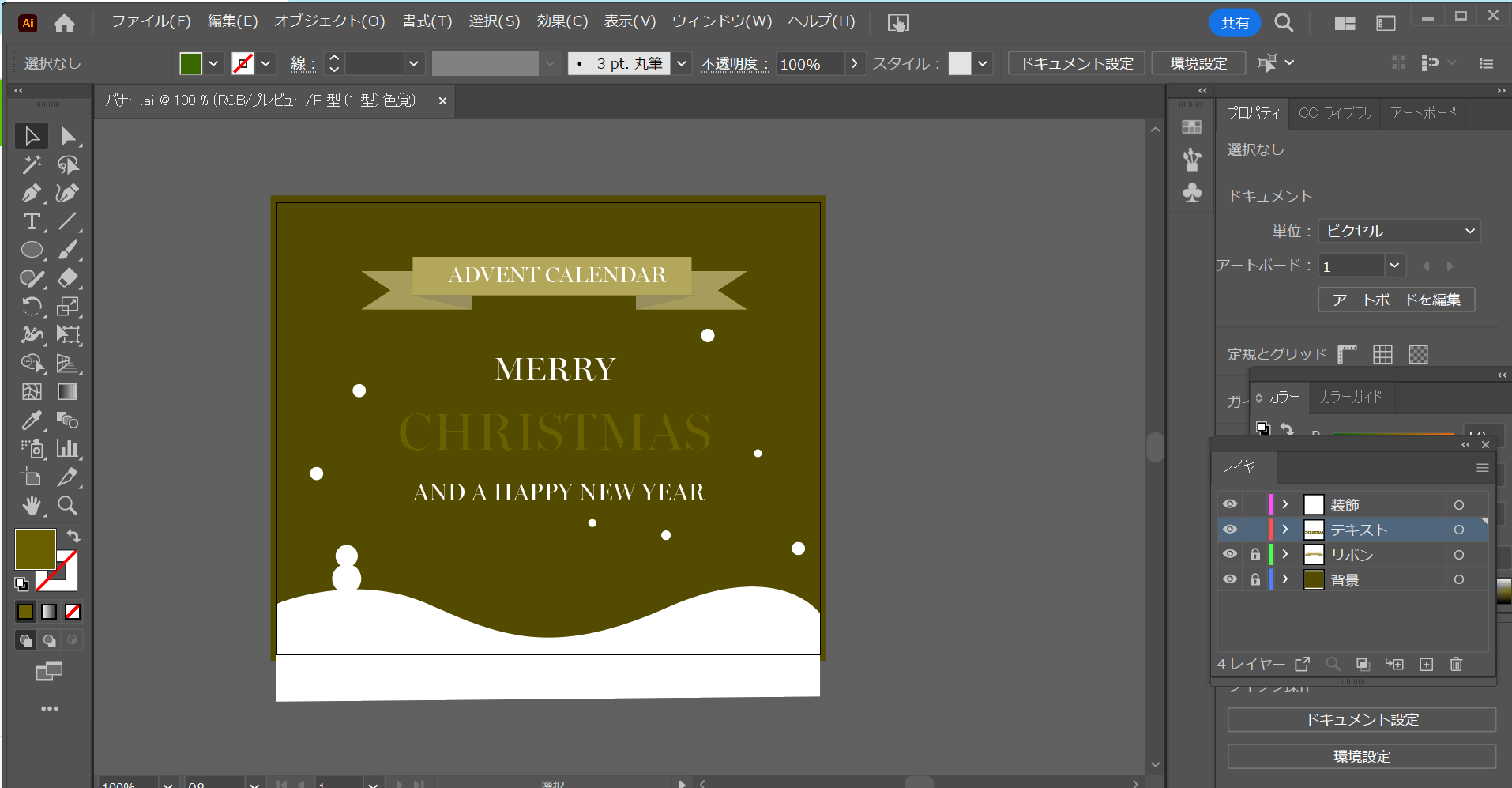
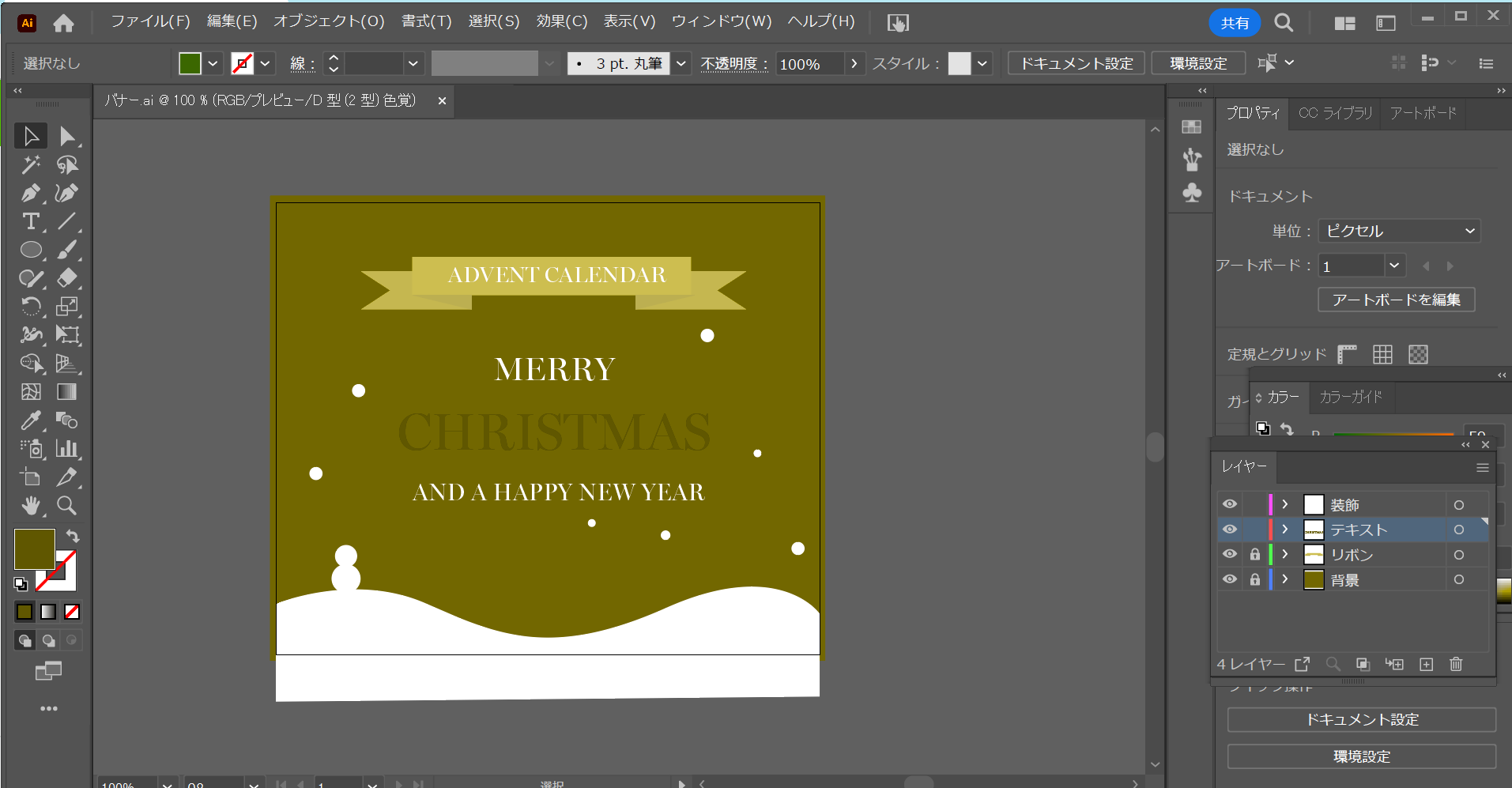
修正前
まず、色覚によって全く違う風に見えていることが分かります。
P型色覚、D型色覚の場合では特に"CHRISTMAS"という文字が判別しにくくなっていますね。
(緑色に見える色覚でも、少し見づらくなっていますが、、、)



修正後
"CHRISTMAS"の色を修正してみました。白に変更することで、背景の色との差がはっきりと出て見やすくなっています。



また、カラーユニバーサルデザイン推奨配色セットというものも存在していて、見分けやすい色の組み合わせ、見分けにくい色の組み合わせなどが紹介されています。こういった配色セットを使って色を決めていくのも一つの方法かなと思います。
おわりに
今回はカラーユニバーサルデザインについての記事を書かせていただきました。細胞の実験から、こういった風に話題が広がるとは思っていなかったので自分でも驚いています。色を選ぶとき、「他の色覚の人からはどう見えるんだろうか?」とちょっとでも意識してもらえたらなと思います。
一例として、IllustratorとPhotoshopで確認する方法を紹介しましたが、Chromeの拡張機能や、Webサービスなどでも確認できるものがあります。自分の使いやすいものをぜひ探してみてください![]()
参考記事
https://www.dic-graphics.co.jp/navi/color/ud.html
https://helpx.adobe.com/jp/photoshop/using/proofing-colors.html