Flutter の開発環境構築手順についての備忘録。
Flutter とは?
Flutter (フラッター) は、Google によって作られた Android/iOS のモバイル ネイティブアプリ、Web アプリ、デスクトップ ネイティブアプリを1言語で作成するための UI ツール。Dart という言語を使用し、これもまた Google によって作られた言語。
基本的には、以下の公式サイトをベースに備忘録を残していく。
https://flutter.dev/

前提
以下の前提で記事を記載していく。
※ 各種インストール方法などは説明しません。
- OS: macOS Mojave (10.14.2)
- Xcode: Version 11.0
- Android Studio: Version 3.5
- Android Studio のインストールによって、各種 SDK のダウンロードも併せて完了していること
- 設定画面から、Flutter および Dart プラグインの導入が完了していること
- Visual Studio Code がインストール済みであること
- Flutter プラグインの導入が完了していること
システム要件
以下の要件を満たしている必要がある。(MacOS の場合)
- OS: macOS (64-bit)
- 空き容量: 2.8 GB (システムや開発ツールが利用する容量以外で、左記が必要)
- 以下の CLI ツールが全て利用可能な状態であること
- bash (
bash --versionで確認) - curl (
curl --versionで確認) - git 2.x (
git --versionで確認) - mkdir (コマンドでフォルダ作れるか確認)
- rm (コマンドでフォルダ削除できるか確認)
- unzip (
unzip -vで確認) - which (
which git等でパスが表示されるか確認)
環境構築手順
1. SDK をダウンロードする
公式サイト から「Get started」などを経由して、最新の SDK を落とす。(800MB くらいあります。まあまあ重い。)
Mac の場合は、ダウンロードが完了すると基本は ~/Downloads に落ちる。
2. SDK 解凍
好きな場所にダウンロードしたファイルを解凍する。
私の場合は、以下の様にホームディレクトリ直下に「development」というディレクトリを作成し、そこに展開した。
# ホームディレクトリに移動
cd
# 「development」 というディレクトリを作成
mkdir development
# 作ったディレクトリに移動
cd development
# ダウンロードディレクトリのファイルを、作成したディレクトリに解凍 (ファイル名は実際に落としたものに読み換えてください)
unzip ~/Downloads/flutter_macos_v1.9.1+hotfix.2-stable.zip
これで、Flutter が展開されます。
3. パスを通す
解凍・展開したら、Flutter が配置されたところにパスを通す。
まず、bash_profile を開く
vi ~/.bash_profile
以下を末尾に追記して、環境変数を追加設定。
(Vim を使用しているので、vi コマンドで開いたら、「i」キーで挿入モード(Insert モード)になります)
# Setting PATH for Flutter
export PATH="$PATH:$HOME/development/flutter/bin"
(追記したら、挿入モード(Insert モード)の状態から →「Esc」キー →「:wq」と入力 → 「Enter」キーで更新を適用して vim を閉じます)
以下のコマンドで設定を反映する。
source ~/.bash_profile
念のため、ターミナルを再起動。
再起動後、パスが通ったか確認する。
$ which flutter
# 以下の様にパスが出れば環境変数の設定が完了したことになる
/Users/home_dir_name/development/flutter/bin/flutter
4.依存性確認
ちゃんと正常動作できるか flutter doctor コマンドで確認。
以下は、エラーの例。
エラー内容詳細に書いてある URL や実行コマンドをヒントに対応してエラーを解消する。
# 以下のコマンドを実行
$ flutter doctor
# 結果
Doctor summary (to see all details, run flutter doctor -v):
# チェックマークはOK.
[✓] Flutter (Channel stable, v1.9.1+hotfix.2, on Mac OS X 10.14.6 18G95, locale
ja-JP)
# バツマークはNG. 何をすれば良いかは下記に記載されている (インストールやダウンロードファイルの詳細が明記されている)
[✗] Android toolchain - develop for Android devices
✗ Unable to locate Android SDK.
Install Android Studio from:
https://developer.android.com/studio/index.html
On first launch it will assist you in installing the Android SDK
components.
(or visit https://flutter.dev/setup/#android-setup for detailed
instructions).
If the Android SDK has been installed to a custom location, set
ANDROID_HOME to that location.
You may also want to add it to your PATH environment variable.
# ビックリマークは対応必須ではない
[!] Xcode - develop for iOS and macOS (Xcode 11.0)
✗ CocoaPods not installed.
CocoaPods is used to retrieve the iOS and macOS platform side's plugin
code that responds to your plugin usage on the Dart side.
Without CocoaPods, plugins will not work on iOS or macOS.
For more info, see https://flutter.dev/platform-plugins
To install:
sudo gem install cocoapods
pod setup
[!] Android Studio (not installed)
[!] VS Code (version 1.38.1)
✗ Flutter extension not installed; install from
https://marketplace.visualstudio.com/items?itemName=Dart-Code.flutter
[!] Connected device
! No devices available
! Doctor found issues in 5 categories.
エラー解消して OK になった例
# 以下のコマンドを実行
$ flutter doctor
# 結果
Doctor summary (to see all details, run flutter doctor -v):
[✓] Flutter (Channel stable, v1.9.1+hotfix.2, on Mac OS X 10.14.6 18G95, locale
ja-JP)
[✓] Android toolchain - develop for Android devices (Android SDK version 29.0.2)
[✓] Xcode - develop for iOS and macOS (Xcode 11.0)
[✓] Android Studio (version 3.5)
[✓] VS Code (version 1.38.1)
# デバイス接続はやらないので、ここはこのままでOK.
[!] Connected device
! No devices available
以上で、開発環境の構築は完了。
Android/iOS でも開発できる準備ができた。
あとはプロジェクトを作成して開発していくだけ。
環境構築手順: おまけ
flutter doctor コマンドでエラーになった場合に行った対応と内容について
Android Studio
基本的にはソフトを標準インストールすれば、必要な SDK も含めて全て入る。
それ以外で出るエラーは、プラグインの未インストールのみ。
- Android Studio 起動 > メニュー「Preference」 > 「Plugins」欄 > 『Flutter』と検索して、プラグインをダウンロード。同時に関連するプラグインもインストールするか聞かれるので、肯定することで「Dart」プラグインも一緒に入る
Xcode
主に出るエラーは、iOS デプロイに必要なサードパーティの依存関係管理ツール「CocoaPods」の未インストール。
以下の2コマンドを実行する。
sudo gem install cocoapods
pod setup
Visual Studio Code
主に出るエラーは、拡張機能の未インストールのみ。
- VS Code 起動 > 左タブメニュー「Extensions」 > 『Flutter』と検索して、プラグインをダウンロード。「Dart」プラグインも一緒に入る。
アプリ初期生成手順
1.プロジェクト生成
flutter create プロジェクト名(アプリ名) でプロジェクトを新規作成する。
flutter create my_app
2.コマンドラインでのアプリ起動
以下のコマンドで試しに生成したばかりのアプリを起動してみる
# 生成したプロジェクトに移動
cd my_app
# アプリ起動
flutter run
最初は起動しなかった
$ flutter run
# 結果: 「サポートされた機器が 接続されていません」
No supported devices connected.
実機を繋ぐか、Xcode か Android Studio のデバイスのシミュレーターを起動しておけば良さそう。
下記コマンドで直接シミュレーターを起動できる。
# iOS シミュレータの起動コマンド
$ open -a Simulator
# アプリ起動コマンド
$ flutter run
# 結果: シミュレータ上でアプリ起動.
Launching lib/main.dart on iPhone 11 Pro Max in debug mode...
Running Xcode build...
├─Assembling Flutter resources... 7.9s
└─Compiling, linking and signing... 16.9s
Xcode build done. 27.5s
Syncing files to device iPhone 11 Pro Max... 1,952ms
🔥 To hot reload changes while running, press "r". To hot restart (and rebuild
state), press "R".
An Observatory debugger and profiler on iPhone 11 Pro Max is available at:
http://127.0.0.1:51137/yp5lmexnB_o=/
For a more detailed help message, press "h". To detach, press "d"; to quit,
press "q".

テンプレートのアプリが起動する。
アプリ内の右下のプラスアイコンをタップすると、カウントアップするアプリになっている。
起動しているアプリは、ターミナル上で「q」押下で終了できる。
3. VS Code でシミュレーター設定&起動
VS Code を起動し、「開く」で生成したプロジェクトディレクトリを開く。
その後、VS Code の左部のメニューから「デバッグ」アイコンを選択。

設定マークのアイコンを選んで、「Dart&Flutter」をリストから選択すると、アイコン左のデバッグリストのドロップダウンから「Flutter」が選べる様になる。

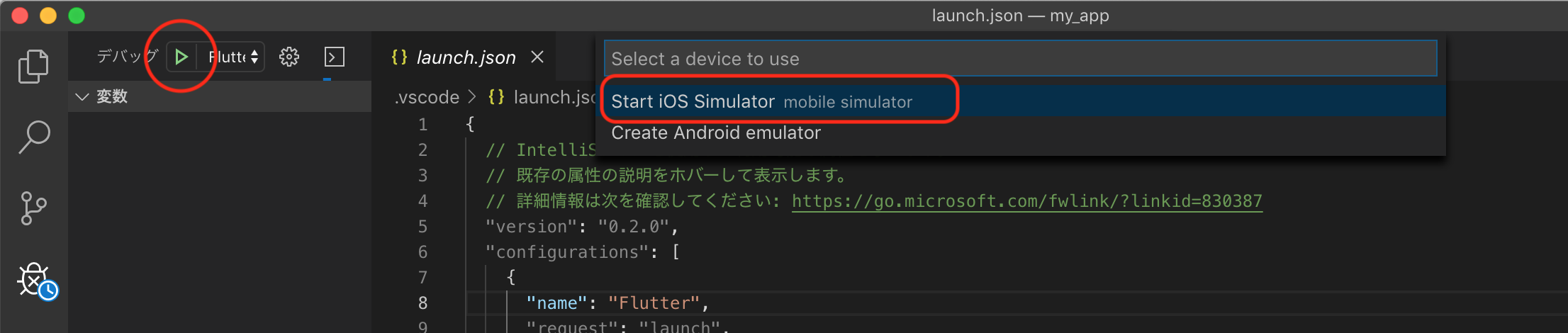
デバッグの Play マークをクリックすると、起動するシミュレータの選択肢が現れる。
今回は iOS シミュレータを選択。

シミュレータが自動で起動した。

あとは、lib/main.dart をイジってアプリ開発していきましょう。