はじめに
この記事は、KIT Developer Advent Calendar 2019 2日目になります。
Advent Calendarの時期が来ると、今年ももう少しで終わるな〜っていう実感が湧いてきますね。
それでは、ReactでChrome拡張を開発して公開したお話について書いていきます!
今回開発したもの
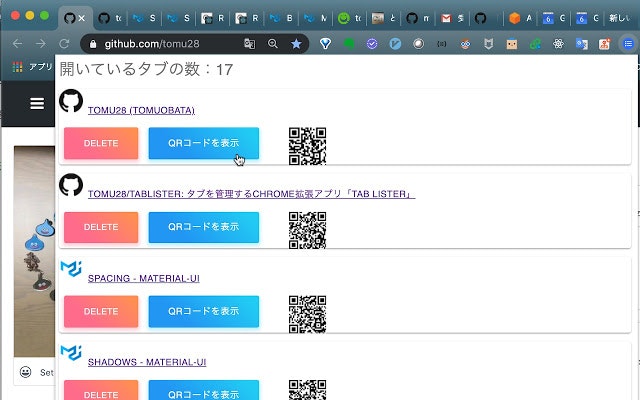
タブを管理するActive Tab ListerというChrome拡張になります。
開発背景
Chromeを使っていて、以下のことに困っていました。
- 前に見ていたページを探したいと思った時に、開いているタブが多いと、ページタイトルが見切れてしまい切り替えることが困難
- 見ているページをスマートフォンやiPadですぐに見たいときに、Slackなどで送るのは手間
- Chromeのタブをたくさん開いていると、メモリを沢山消費しているので開いているが不要なタブをサクッと削除したい
- しかし、タブを沢山開いているとFaviconしか表示されないような状態になってしまい、不要なタブの判断がしづらい
これらの問題を解決するため、
- 開いているタブの一覧を表示して、タップするとそのページに遷移できるようにする
- 開いているタブのQRコードを読み取ることで、スマートフォン・iPadでも別のサービスを経由することなく瞬時に開くことができるようにする
- 複数ページを開いている際に「いくつタブを開いているのか」すぐに見ることができ、タイトルを見て不要だと思ったタブはDELETEボタンで削除できるようにする
という仕様を満たすように開発を進めていきました。
manifestファイルの書き方
Chrome拡張の開発において記入が必須のマニフェストファイル(manifest.json)の書き方については、以下の記事が大変分かりやすかったです。
Chrome拡張の実行方法
-
npm run buildをすると、ルートディレクトリにbuildディレクトリを作成 -
chrome://extensions/へアクセスし、パッケージ化されていない拡張機能を読み込むをクリックします。 - 拡張機能のディレクトリを選択できるので、先ほど作成された
buildディレクトリを追加します。
(manifest.jsonはpublicディレクトリにもありますが、buildディレクトリを選びます)
※ 普段のフロントエンド開発の要領でnpm start, yarn startをしてもChrome拡張の動作確認は出来ないので注意です。
デバッグについて
Webアプリ開発と同じ点
- Chrome拡張のアプリでもChrome DevToolsを使って検証することが出来ます
異なる点
-
React Developer Toolsを使用することが出来ない
- そのため、Stateの確認などは少々手間になってしまいます
公開手順
公開手順は以下のようになっています。
Publish in the Chrome Web Storeより
- 作成された
buildディレクトリをzip形式に圧縮する - ChromeDeveloperDashboardにアクセスし、5ドルの登録料を払います(年会費制ではないので一度支払えばOKな点も良いですね)
- 「新しいアイテムを追加する」をクリックして、zipファイルをアップロードします
- アプリケーションの詳細な説明を追加します。
また、少なくとも以下の画像が必要です。
- ストアに表示する128x128のアイコン(ファビコンを再利用できます)
- アプリの動作を示すために、1280x800または640x400のスクリーンショット,YouTubeビデオのいずれか
- Chromeウェブストアの壁に表示される440x280のタイルアイコン
(ここがちょっと大変ですが公開まであと少しなので、もうひと頑張りです!!)
その後、1~2日ほど待って審査が通れば、公開されます。
終わりに
Chrome拡張は公開する際に厳しい審査もなく、自分のアイデアを簡単に形にして届けることが出来ます。
普段Chromeを使っていて、こんなものがあれば便利だなって思うことがあれば作成してみるのも良いですね!
開発リポジトリはこちらになります。
IssuesやPR大歓迎です😄