作成イメージ
ネットワークの作成
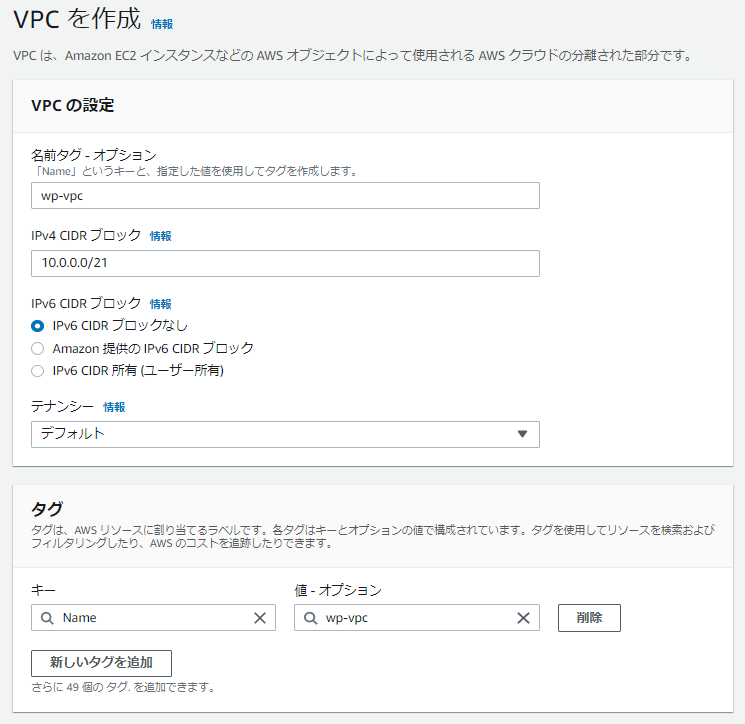
VPCの作成
名前タグ:wp-vpc
IPv4 CIDRブロック:10.0.0.0/21

サブネットの作成
パブリックサブネットの作成
VPC ID:wp-vpc
サブネット名:wp-public-subnet-1
アベイラビリティーゾーン:ap-northeast-1a
IPv4 CIDR ブロック:10.0.0.0/24

プライベートサブネットの作成
VPC ID:wp-vpc
サブネット名:wp-private-subnet-1
アベイラビリティーゾーン:ap-northeast-1a
IPv4 CIDR ブロック:10.0.2.0/24

WEBサーバの作成
EC2インスタンスの作成
ステップ1:Amazonマシンイメージ(AMI)
ステップ2:インスタンスタイプの選択
ステップ3:インスタンスの詳細の設定
ネットワーク:wp-vpc
サブネット:wp-public-subnet-1
自動割り当てパブリックIP:有効

ステップ4:ストレージの追加
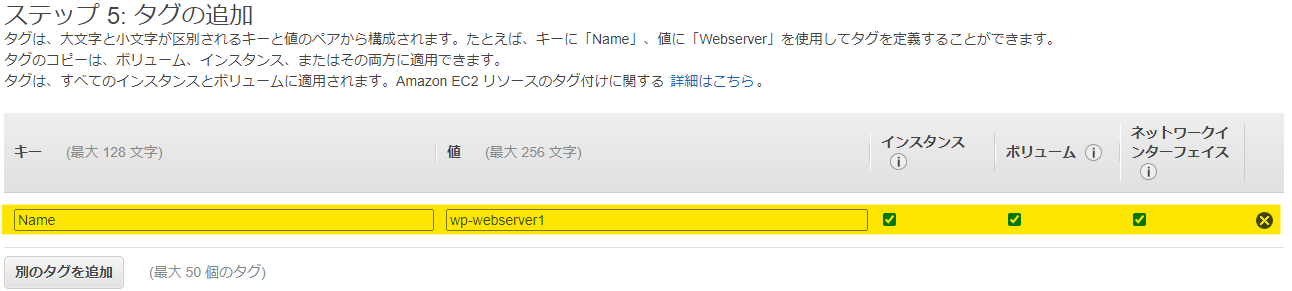
ステップ5:タグの追加
ステップ6:セキュリティグループの設定
セキュリティグループ:wp-web-SG-1
説明:wp-web-SG-1
ルール:HTTPを追加(下記画像参照)

ステップ7:確認
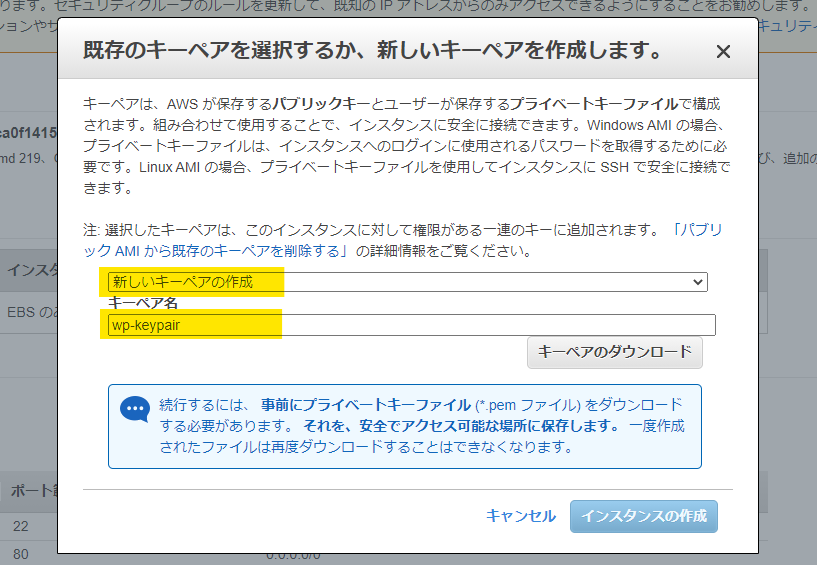
作成時に新しいキーペアを作成する。
キーペア名:wp-keypair

ステップ8:起動確認
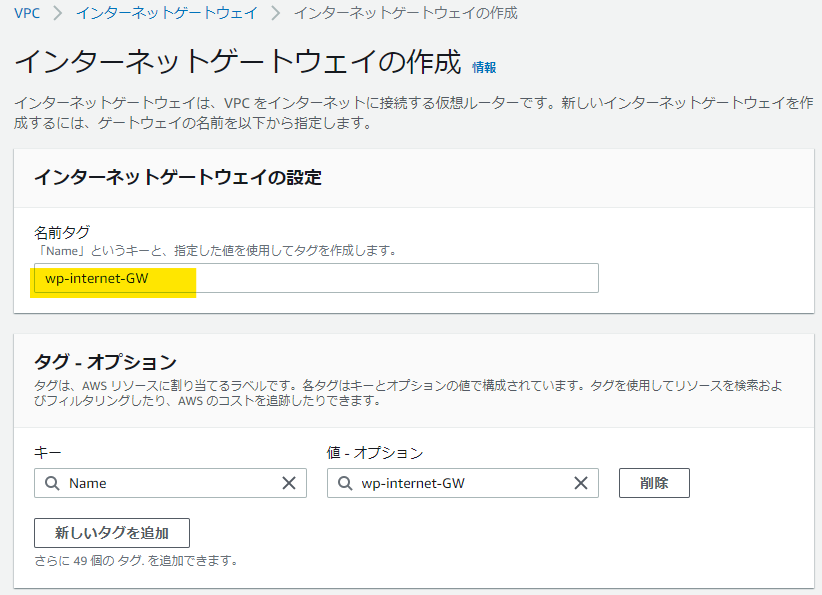
インターネットゲートウェイの作成
ステップ1:作成
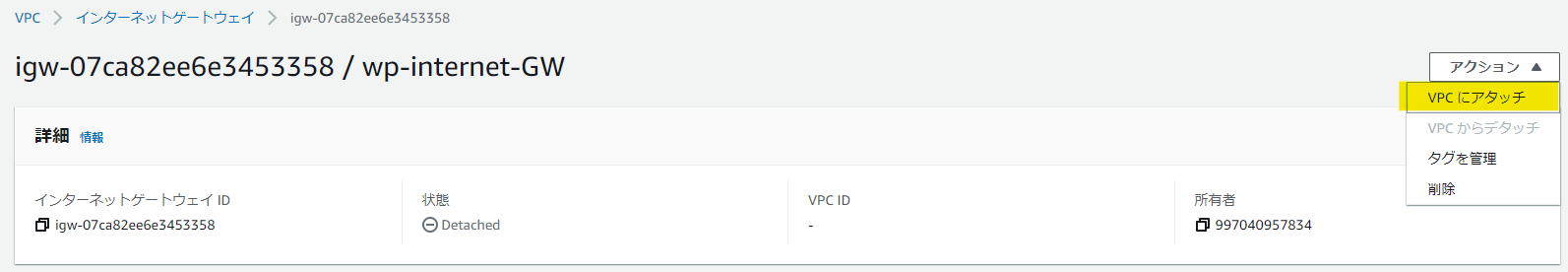
ステップ2:VPCにアタッチ
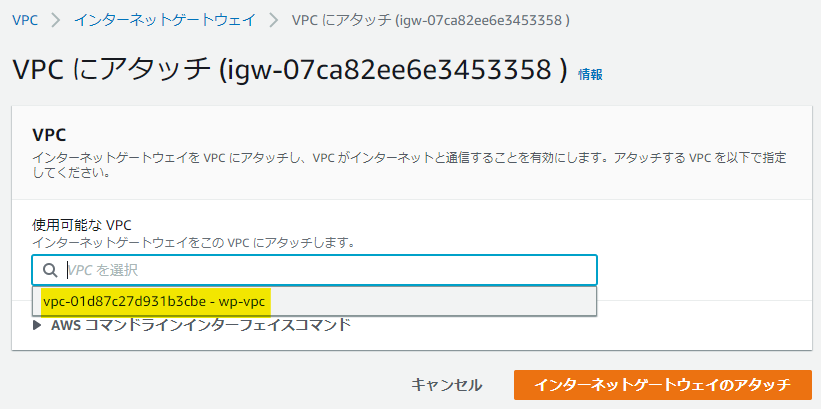
ステップ3:VPCを選択
パブリックサブネットへルートテーブルの作成
ステップ1:wp-public-subnet-1ルートテーブルを選択
ステップ2:ルートの編集
ステップ3:デフォルトルートを追加する
送信先:0.0.0.0/0
ターゲット:wp-internet-GW

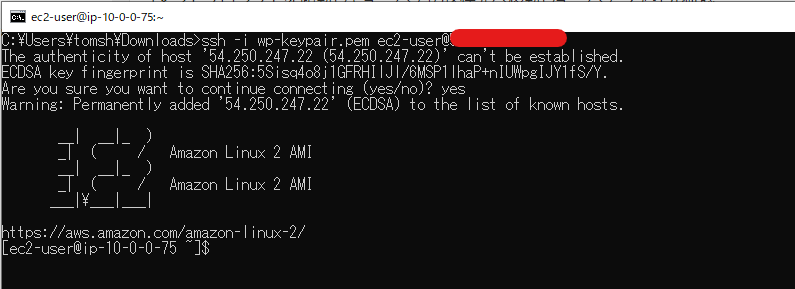
SSH接続確認
ステップ1:キーペアを確認
コマンドプロンプトを起動してキーペアの保存先へ移動しキーペアファイル確認
cd C:\Users\tomsh\Download
dir wp-keypair.pem
ステップ2:SSH接続
ssh -i wp-keypair.pem ec2-user@[EC2インスタンスのパブリックIP]
RDSの作成
DBサブネットグループの作成
DBサブネットグループを作成するために、別のアベイラビリティゾーンにパブリック・プライベートサブネットを1つずつ追加します。
パブリックサブネット2の作成
VPC ID:wp-vpc
サブネット名:wp-public-subnet-2
アベイラビリティーゾーン:ap-northeast-1c
IPv4 CIDR ブロック:10.0.1.0/24

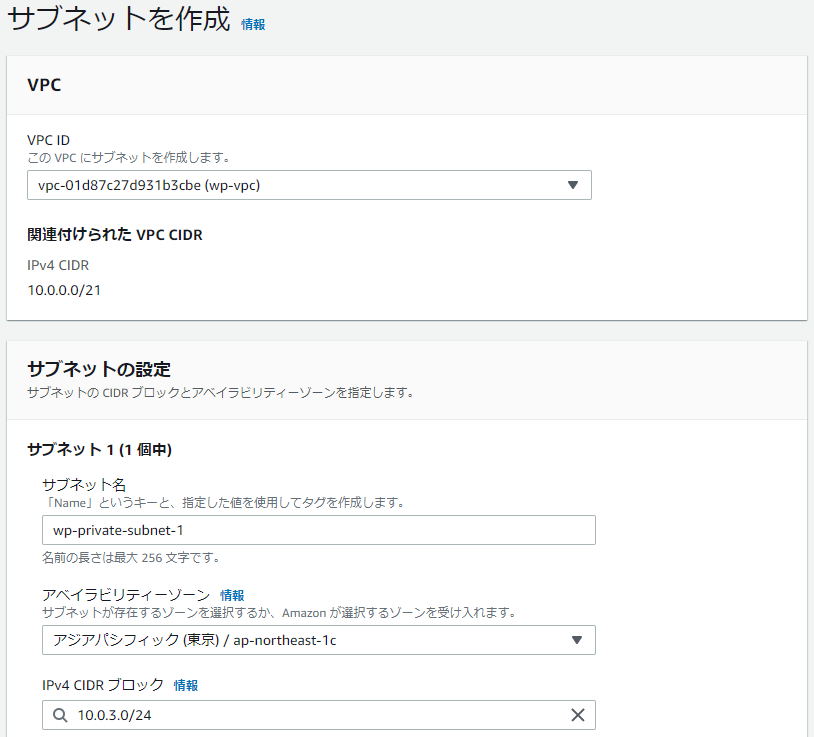
プライベートサブネット2の作成
VPC ID:wp-vpc
サブネット名:wp-private-subnet-2
アベイラビリティーゾーン:ap-northeast-1c
IPv4 CIDR ブロック:10.0.3.0/24

DBサブネットグループ作成
名前:wp-subnet-group
説明:wp-subnet-group
VPC:wp-vpc
アベイラビリティゾーン:ap-northeast-1a, ap-northeast-1c
サブネット:10.0.2.0/24, 10.0.3.0/24


MySQLの作成
データベース作成方法を選択、エンジンのオプション
テンプレート
設定
マスターユーザー名:wordpress
マスターパスワード:任意(後で使います)
パスワードを確認:マスターパスワードと同じ

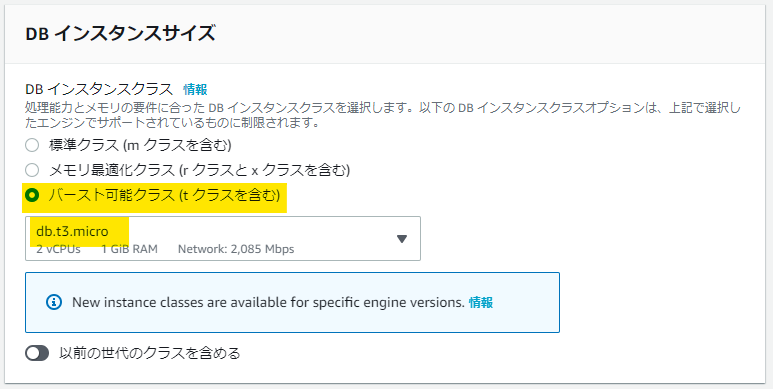
DBインスタンスサイズ
バースト可能クラスを選択し、db.t3.microを選択。(費用に余裕のある方は別のサイズを選んでもOK)

ストレージ
可用性と耐久性
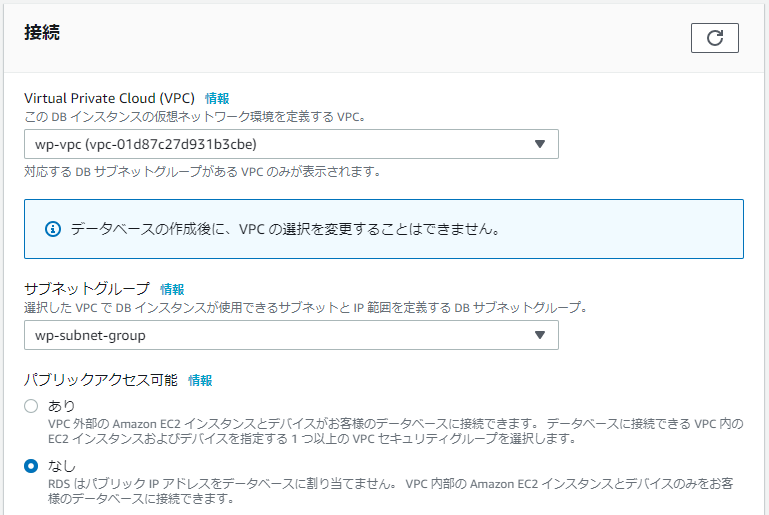
接続
Virtual Private Cloud(VPC):wp-vpc
サブネットグループ:wp-subnet-group
VPCセキュリティグループ:新規作成
新しいVPCセキュリティグループ名:wp-RDS-SG-1
アベイラビリティゾーン:ap-northeast-1a


データベース認証
追加設定
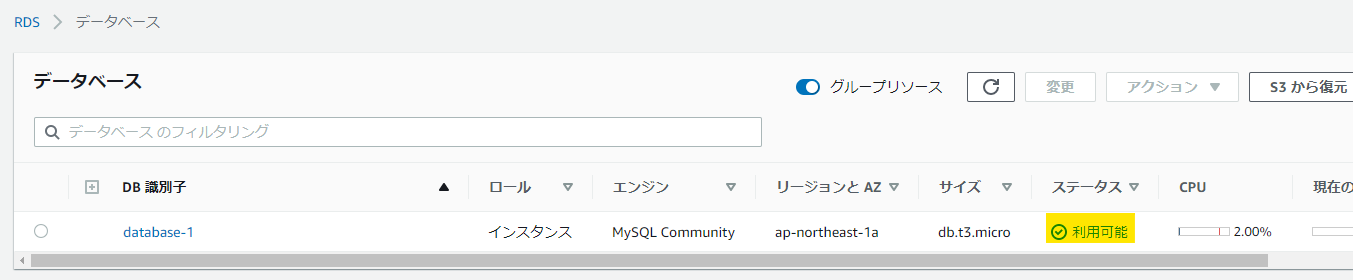
起動確認
起動までに少し時間がかかります。
ステータスが利用可能になったらOK

セキュリティグループの編集
RDSへのアクセスをWEBサーバのみ受け付けるように変更を行う。
RDSのセキュリティグループのインバウンドルールを編集

デフォルトソースを削除
ソースを追加
ルールを保存
変更内容確認
インバウンドルールのソースがwp-web-SG-1になっていることを確認する。

WordPressのインストール
webサーバへ接続
ssh -i wp-keypair.pem ec2-user@[EC2インスタンスのパブリックIP]
rootユーザへ切り替え
sudo su -
EC2内のパッケージを更新
終わるまで少し待ちます。
yum -y update
PHP7.4のインストール
amazon-linux-extras install php7.4 -y
必要ソフトのインストール
yum -y install mysql httpd php-mbstring php-xml gd php-gd
Apacheの起動
systemctl start httpd.service
Apacheの起動設定
systemctl enable httpd.service
WordPressをダウンロード、解凍、コピー、権限変更
wget http://ja.wordpress.org/latest-ja.tar.gz ~/
tar zxvf ~/latest-ja.tar.gz
cp -r ~/wordpress/* /var/www/html/
chown apache:apache -R /var/www/html
WEBサーバのパブリックIPを確認
ブラウザで確認したIPアドレスへアクセス
IPアドレスだけでアクセスするとhttpsでアクセスする為、http://を記述すること。
http://確認したIPアドレス
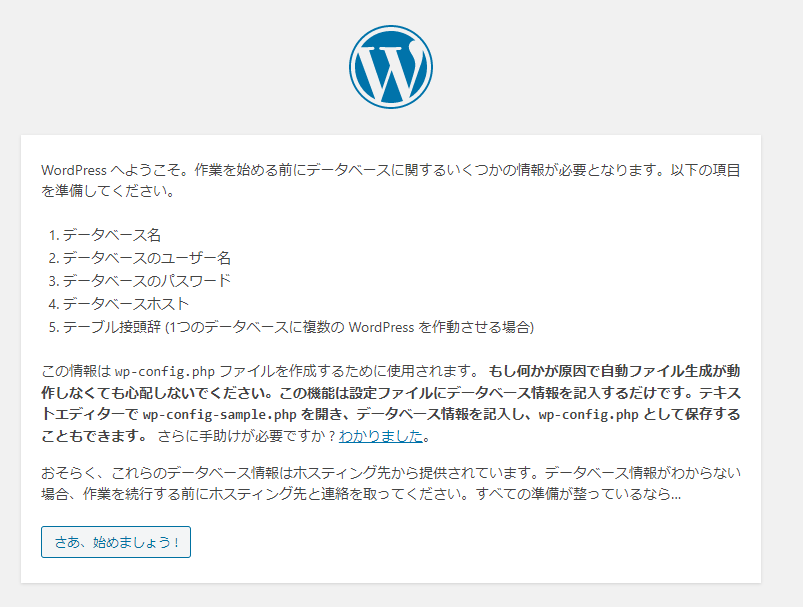
WordPressインストール画面
進める前にRDSエンドポイントを確認
WordPress初期設定入力
データベース名:RDS作成時に設定したデータベース名
ユーザー名:RDS作成時に設定したユーザー名
パスワード:RDS作成時に設定したパスワード
データベースのホスト名:RDSエンドポイント

WordPress初期設定確認
初期設定入力が正しければインストール実行画面が表示されるのでインストール実行をクリック
表示されない場合は値が間違っているので見直してください。

WordPressのサイト情報を設定
サイトのタイトル:AWSブログ(なんでもOK)
ユーザー名:wordpress(なんでもOK。WordPress管理画面へログインする際に利用します。)
パスワード:なんでもOK。WordPress管理画面へログインする際に利用します。
メールアドレス:管理用のメールアドレスを設定

WordPress初期設定完了
WordPressへアクセス
再度WebサーバへアクセスするとWordPressで作成したブログが表示されます。
http://WebサーバのパブリックIP
これでWordPressの構築完了です。
AWSまだまだ勉強中なのでコメントいただけると嬉しいです。
AWS Cloud Techにて勉強中。興味のある方はお試しを。
https://aws-cloud-tech.com/
以上。