この記事について
筆者のブログサイトをNetlifyを使ってホスティングした話をしつつ、Netlifyについて紹介をすることでNetlifyの良さを知ってもらおうという話です
詳しい使い方については以下の記事で紹介していますが、この記事では「Netlifyではこんなに良いことができるよ」ということを説明していきます
Netlifyの使い方入門 無料料金枠や独自ドメイン設定方法について
この記事を見た人が、「簡単そうだから自分もブログサイトを作りたい!」「Netlify良さそうだから使ってみたい!」と思う人が少しでも増えたら嬉しいなぁと思いつつ執筆しています
Netlifyとは
静的コンテンツのホスティングサービス
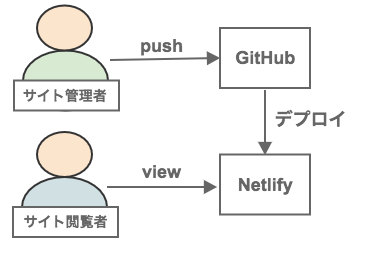
↓こんな感じでNetlifyを使ってサイトを立ち上げるとGitHubにプッシュするだけでNetlify側で自動デプロイが行われて、良しなにサイトに反映することができる(簡単)
ホスティングできるだけでなく、AWS LambdaみたいなFaaSを利用することもできる
どこで知ったか
少し前に東京都新型コロナウイルス感染症対策サイトのソースコードがGitHubで公開されている話があったのは知っていますか?
GitHubリポジトリを眺めていると開発環境やステージング環境が「netlify.app」というホスト名で用意されていたことから筆者はNetlifyという存在を知り始めました
また↓こちらの記事では開発者の方にインタビューをされているのですが
東京都の新型コロナ対策サイトはなぜNuxtJSだったのか? ─ シビックテックのベストプラクティス
Netlifyに関する内容だけ一部抜粋&要約
- NuxtJSベースのSSRで静的ホスティングにNetlifyを採用したサーバレスなSPAというモダンな技術選定がWebエンジニアの間で注目を集めた
- Netlifyになったのは理由は、SSLサーバ証明書の関係で要件を満たせるサービスとして選択肢に上がってきたらしい
- Netlifyにしたおかげで、レビューがものすごく楽になって、CIを適切に設定すれば「このプルリクエストをビルドしてデプロイした結果」のURLを教えてくれる
このようなことを聞いたため自分の中で関心が高まっていっていました
使おうと思った理由
元々自分のブログサイトはAWS+WordPressと言う構成で立ち上げていました
最初はモチベーションが高かったためお金がかかることについては何も考えておらずブログサイトを運営していたのですが
子供ができてブログを更新することが難しくなってきて、家計的にも少しでも節約したいという気持ちが高まり、無料で運営する方法を考えていました。
最初はWordPressの各記事をダウンロードしておいて、静的ホスティングできるところに置いておけば良いかなと思っていたので
GitHub Pages+Jekyllでサイトを運用するようにAWS+WordPressから移行しました
移行した時の記事:Jekyllの使い方 GitHub Pagesを使ってブログサイトを公開する方法
これはこれでちゃんと無料で運用できるため悪くはなかったのですが、その後にNetlifyを知ったのと、GitHub Pagesを使うにあたってリポジトリをpublicにするしかなく、まあ記事として見られるので良いですが諸々がGitHubで公開されるのがちょっとなーと思っていたので思い切ってNetlifyに移行することが考えていました
移行を進めて見て不便があれば途中でやめれば良いかなぐらいに思っていて、最悪やめたとしてもNetlifyの勉強をしたと思えば良いかなと言う気持ちで進め始めていました
Netlifyに移行した感想
普通に便利でした、GitHub Pagesよりも使い勝手が良いので移行して良かったです
小規模ブログサイト程度だったら無料枠で収まる範囲で利用できるため特に困ることもなく、デプロイ時のビルドコマンドが定義できたり、その他便利機能がいくつかあるためできることの幅が広がりそうでした、実際この後に紹介するNetlify FormsとFunctionsという機能を使って、静的コンテンツにも関わらず各記事にコメントフォームを設置することができました
コメント機能を追加した時の詳しい話:Netlify Formsを使ってブログサイトにコメント機能を追加する
Netlifyの便利機能
ここではざっくりな説明だけ行います、もう少し詳しく知りたい、使い方を知りたいという方は以下のページにてスクショを使って説明しているためご参照頂けたらと思いますmm
Netlifyの標準機能であるFormsやSplit Testing、Functionsの使い方まとめ
NetlifyでAWS Lambdaが使える
Functionsと言う機能があり、これはNetlifyでAWS Lambdaを使えるようにした機能です
なのでAWSのアカウントを用意する必要もなく、またAWS Lambdaの設定をする必要もなく、関数の管理等は全てNetlify内の設定で完結ができます
面倒なサービスディスカバリの管理やAPIゲートウェイの構成などが不要になるとのことなので使いやすくなっていそうです
お問い合わせページが簡単に作れる
Netlify Formsと言う機能を使うことでお問い合わせページを簡単に作れます
通常お問い合わせページを作成する場合、フォーム画面を作り、投稿内容を保持するためのデータベースや、データベースに保持するための処理を実装する必要があるのですが、なんとこの機能ではformタグにnetlifyと言う単語を入れるだけで良しなにNetlifyに保存することができます
保存されたものはNetlifyの管理画面上で見ることができます
GitHubのブランチをベースとしたA/Bテストができる
Split Testingという機能があります
これを使うとGitHubのブランチを「br-A」「br-B」の2つを作ったとして、アクセスの何%をどっちのブランチに割り当てるなどを設定することができます
これができることで例えばですが以下のようがことができるようになります
- ユーザー毎に違うUIを見せることで、どっちのUIの方が広告が押されやすいか分析することができる
- カナリアリリース的に、新UIを段階的にリリースしていくことができる
終わりに
今回はざっくりですがNetlifyについて紹介させていただきました、もう少し詳しく調べてみたい方は参考リンクを見てもらえればと思いますが、個人的にはNetlifyは推したいところなので少しでも気になった方が増えると良いなと思っています