はじめに
研究で画像処理を使う機会が多く,iOSでも何かしらの画像処理をしたかったためSwiftでOpenCVを使う方法を調べたのでそのメモ.
必要なもの
・Xcode
・OpneCVフレームワーク(以下のリンクから任意のバージョンをDL)
・OpenCV公式サイト
・オススメは3.x系
・画像処理に対する熱意
実装方法
1.フレームワークをぶち込む
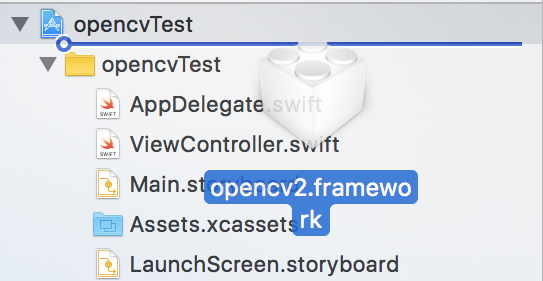
先ほどダウンロードしたフレームワークを,OpneCVを使いたいプロジェクトフォルダに投げる.

次に,「Copy items if needed」にチェックを入れる.

2.コードを書くファイルを作成する
OpenCVを書くためのファイルを作成する.
「⌘ + N」または「File」→「New」→「File...」で以下のような画面が出現する.
そして「Cocoa Touch Class」を選択して「Next」

クラス名は何でもいいが, Subclassは「NSObject」,**Languageは「Objective-C」**を選択して「Next」

ファイルを任意の場所へ「Create」したら,以下のメッセージが出るので「Creat
e Bridging Header」を選択してObjective-Cのブリッジヘッダーを作成する(bridging headerについての細かい説明は省略)

以下のようにファイルが3つ作成される.

「opencvTest-Bridging-Header.h」を選択して「opnecvWrapper.h」をインポート.

こんな感じ.
3.拡張子を変更
Objective-CとC++を使うので「opencvWrapper.m」を「opencvWrapper.mm」へ変更.
 ↓
↓

4.ヘッダーファイルをインポート
OpenCVのヘッダーファイルを「opnecvWrapper.mm」に追加

以上でOpenCVを使う準備は完了
5.試しに何かやってみる
では,早速何かしらの画像処理をやってみる.
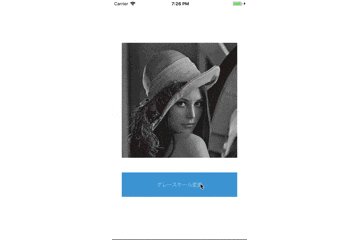
今回はサクッと画像のグレースケール化.
グレースケール化程度ならSwiftのみでも可能だが今回は動作確認のためにやってみる.
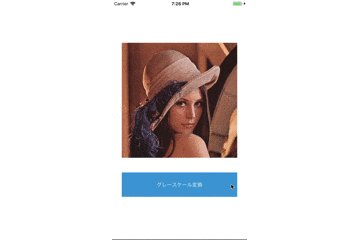
画像は例にならってレナさん.

6.storyboardを編集
UIImageViewを配置してレナさんを表示,Buttonを配置する.
関連付けを忘れないように

7.コードを書いていく
まずは「opnecvWrapper.h」から
# import <Foundation/Foundation.h>
# import <UIKit/UIKit.h>
@interface opencvWrapper : NSObject
//(返り値の型 *)関数名:(引数の型 *)引数名;
- (UIImage *)toGray:(UIImage *)input_img;
@end
#import < UIKit/UIKit.h >を忘れずに!!
次に「opencvWrapper.mm」の編集
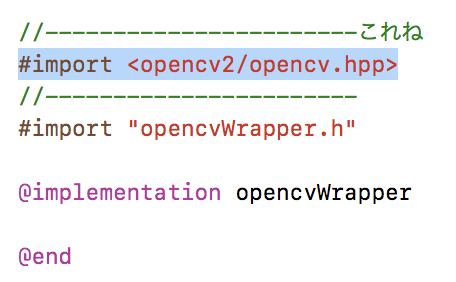
# import <opencv2/opencv.hpp>
//-------------------------------これも忘れずに書く
# import <opencv2/imgcodecs/ios.h> //---①
//-------------------------------
# import "opencvWrapper.h"
@implementation opencvWrapper
-(UIImage *)toGray:(UIImage *)input_img {
// 変換用Matの宣言
cv::Mat gray_img;
// input_imageをcv::Mat型へ変換
UIImageToMat(input_img, gray_img); //---②
cv::cvtColor(gray_img, gray_img, CV_BGR2GRAY); //---③
input_img = MatToUIImage(gray_img); //---④
return input_img; //---⑤
}
@end
① これがないとUIImageToMatとかが使えない
② 引数のinput_imgをcv::Mat型のgray_imgへ変換
③ gray_imgをRGB画像からグレースケール画像へ変換
④ cv::Mat型からUIImage型へ変換し,input_imgへ入れる
⑤ ViewController.swiftへ返す
最後に「ViewController.swift」の編集
import UIKit
class ViewController: UIViewController {
//--------------------------OpenCVファイルのインポート
let openCV = opencvWrapper()
//--------------------------
// レナ嬢を表示するUIImageView
@IBOutlet var image : UIImageView!
override func viewDidLoad() {
super.viewDidLoad()
// Do any additional setup after loading the view, typically from a nib.
}
override func didReceiveMemoryWarning() {
super.didReceiveMemoryWarning()
// Dispose of any resources that can be recreated.
}
// グレースケール化ボタン
@IBAction func toGray() {
// UIImageViewに表示するUIImage
let gray_img : UIImage!
// gray_imgにグレースケール化したimageを入れる
gray_img = openCV.toGray(image.image) //---①
// imageにgray_imageを表示
image.image = gray_img //---②
}
}
① openWrapperのtoGray関数へUIImageに表示されている画像を渡し,返ってきた画像をgray_imgに入れる
② 返ってきたgray_imgをUIImageViewへ表示
8.完成図
OpenCVで画像処理を行うことが確認できた.
以上.