概要
- アプリの説明
- 作ろうと思ったきっかけ
- Hit and Blowってどんなゲーム?
- Flutterでどう実現するか
- リリース準備について!
- 現状・今後実現していきたいこと、意気込み
- 最後に
はじめましてtomoと申します。
インターン生として大阪のスタートアップでエンジニアをしながら個人開発をしている大学生です。
Qiita初投稿になります!
自分と同じようにアプリを作る方またこれからアプリを作りたいと思っている方に向けて何かのヒントになれば嬉しいです!
リリースしたアプリについて
Hit and Blow(ヒット&ブロー)
というピンの色を推測するゲームです。
シングルプレーヤーゲームでアプリ自体は3ヶ月ほど前にリリースしました。
Nintendo Switchの世界のアソビ大全51というゲームに搭載されているのでご存知のかたもいるかと思います。
Numer0n(ヌメロン)という数あてゲームが日本だと有名かと思いますが、それとほぼ同等のゲームになります。
なぜこのアプリを作ったか
このアプリはFlutterを使って開発しました。
Flutter自体は業務でよく触っていましたんですが、ちょうど開発しようと思っていた時期は業務でFlutterを触ることが少なくなり、勉強も含め何かアプリを個人で作ろうと思ったのがきっかけです。
ちょうどそのタイミングでNintendo Switchの世界のアソビ大全51というゲームが人気を博し、YouTubeで様々な動画が公開されていました。
そのアソビ大全51の一つにこの「Hit and Blow」というゲームがあり、このくらいのシンプルなゲームならUnityなどのゲームエンジン等必要なくFlutterだけで作れるじゃんと思い作りはじめました。
朝と夜の時間を使って一週間ほどで開発し、なんやかんや(アイコン作ったり、ストアに申請したり)あって二週間ほどでリリースしました。
Hit and Blowとはどのようなゲームなのか。
Hit and Blow(ヒット & ブロー) はピンの色を当てるゲームです。マスターマインドとも言われてるみたいですね。
■ ヒット&ブローの遊び方 ■(Wikiより)
プレイヤーは、出題者と解答者に分かれる。
(このアプリの場合回答者がプレーヤーになります。)
- 出題者は解答者から見えないように、ピンを4本選び並べる。
- 解答者は、配置を予想する。
- 出題者は解答者の予想を判定する。
- 位置も色も正しいピン(これをヒットという)があったら赤いピンを立てる。
- 色は正しいが位置が違うピン(これをブローという)があったら白いピンを立てる。
- 2-3 を繰り返し、赤いピンが4本立つ(配置を完全に答える)までの回数で勝負を決める。
という推理力が問われるゲームになります。
このようにルールが非常にシンプルなのでプログラムもしやすいです。
アプリの要件としては
- ランダムな4つのピンを決める。
- ユーザーに4つのピンを答えさせる。
- ランダムに生成したピンとユーザーが回答したピンを比較し、判定する。
最初に1を行った後は2,3をひたすらターンが終了する、もしくはユーザーが正解するまで繰り返せばいいんですね(あら単純)
どうFlutterで実現したか。
プログラム自体は単純で「Hit and Blow Algorithm」とかなんとかGoogleさんに聞くと色々出てくるので実装自体はそこまで難しくはないと思います。
ただ数字を答えてあってるか確認するだけの機能・UIだとアプリストアで映えないし、ユーザーも使ってくれません。
このアプリを開発していく中でいかにゲームらしさ、UXをよくするかということを考えて開発しました。
使ったパッケージ
trotter
→組み合わせやランダムな抽出がうまくできる。初期値設定に利用
google_fonts
→GoogleFontが使える。
flutter_launcher_icons
→アイコンいい感じにできる。
firebase_admob
→広告載せれる。
まあ、普通ですね。
UI
作成した画面は
- Top画面(スタート画面)
- ゲーム画面
の2画面のみです。
ゲーム画面ではピンをドラッグアンドドロップして操作するようにしました。
タップで選択したり、入力したりするより直感的だしゲームやってる感が出る且つFlutterでそれを可能にできるWidgetがあったので。
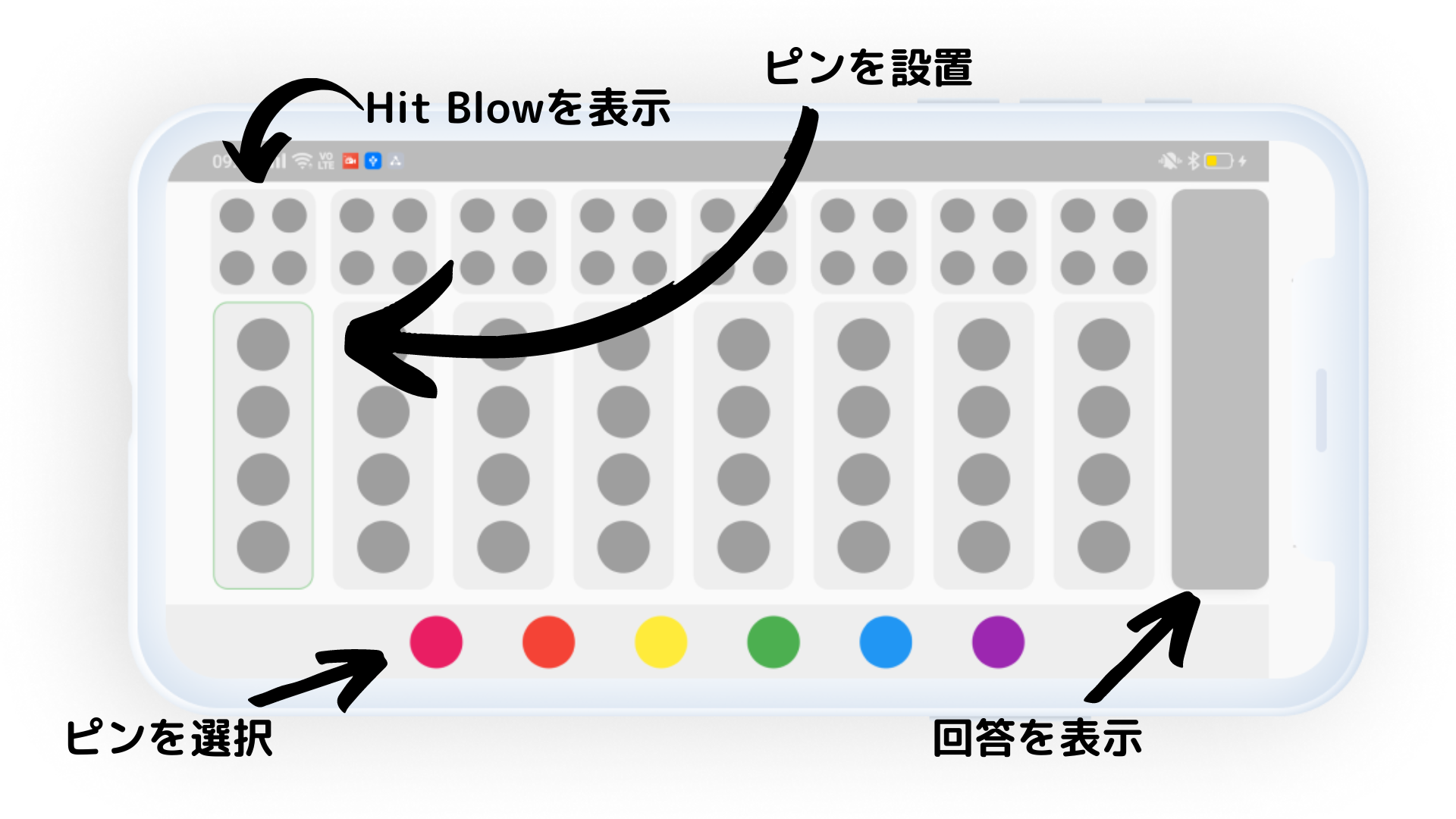
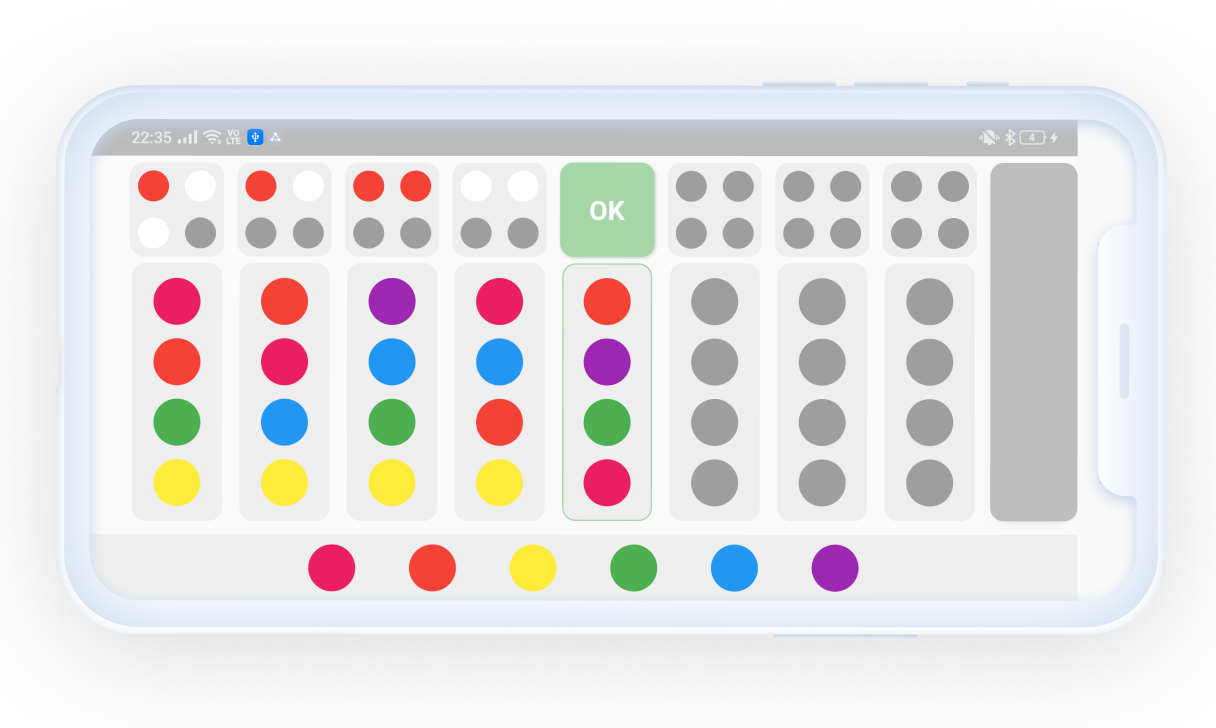
以下ゲーム画面UIです。
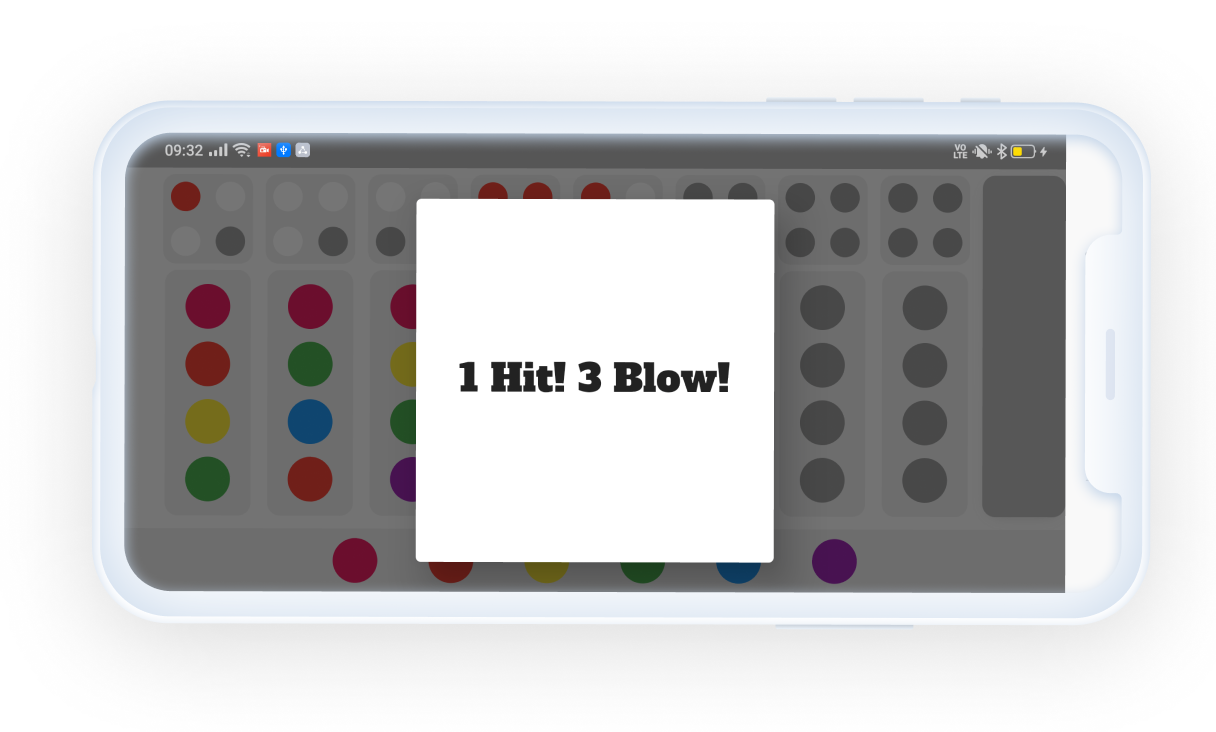
操作手順
- 下のピンをドラッグして上部の設置箇所にドラッグします。
- 4つのピンを設置すると表示されるOKボタンを押して確定
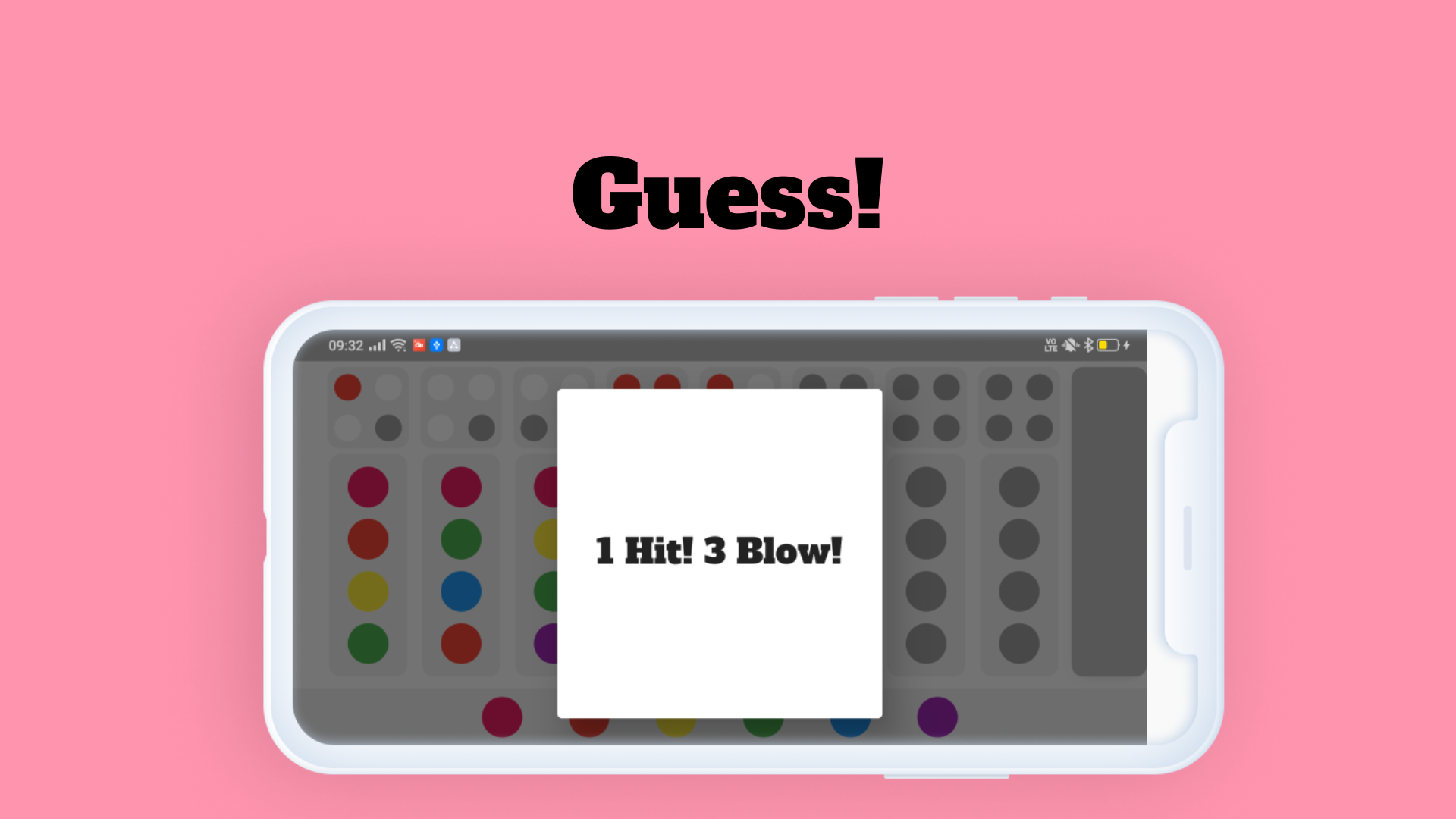
- Hit Blowの結果がモーダルで表示される。(正解の場合はクリア画面)
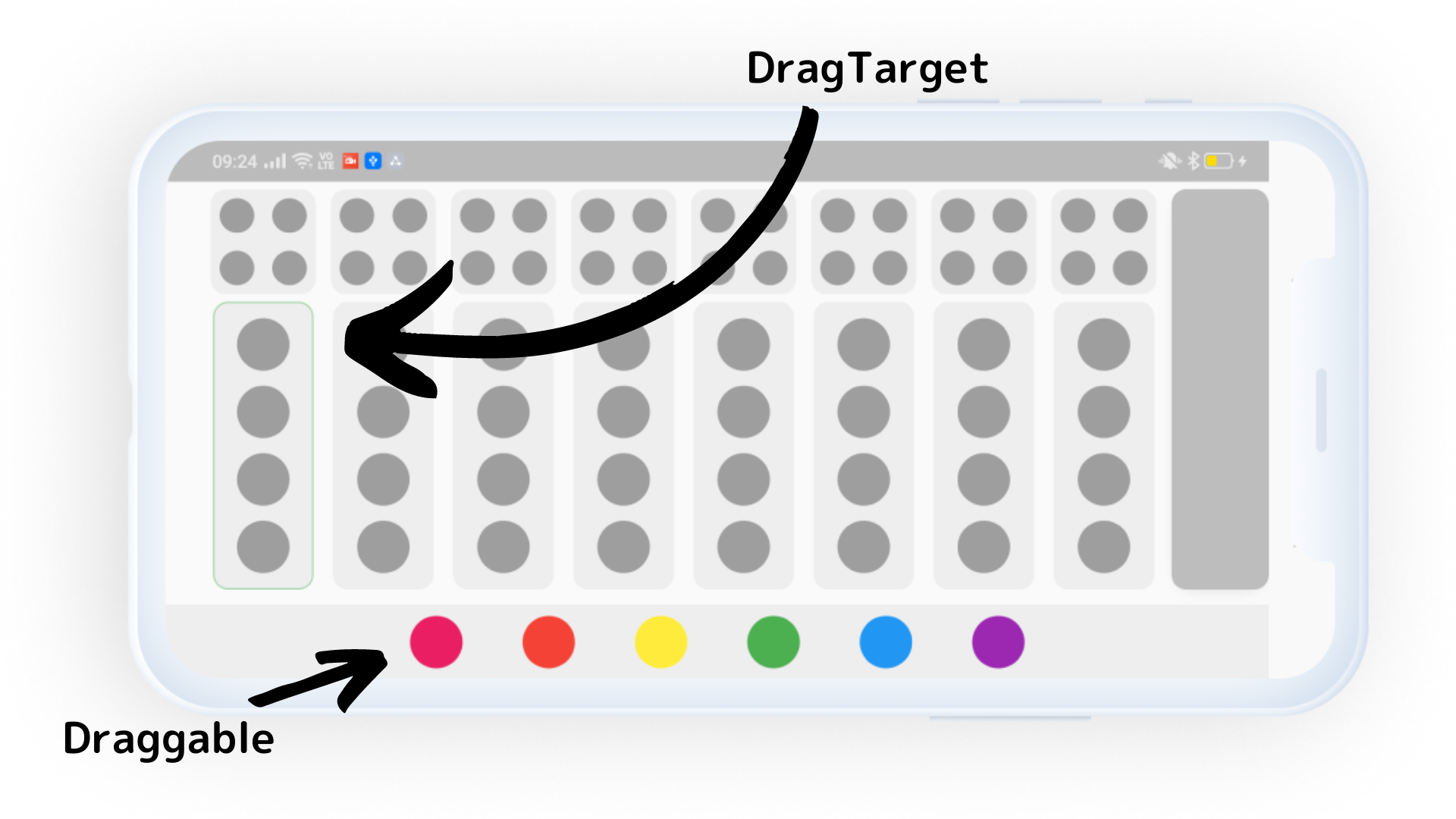
このようにUIは非常にシンプルかつ、カラフルに仕上げています。
ピンの設置にはFlutterのDraggableとDragTargetを使っています。
DraggableをDragTargetにドロップすることで、Widgetを設置したり、任意の値を渡したりできます。
実際のコードです。
Draggableに数値を持たせていて、DragTargetにドロップすることで配列に数値をいれるようになっています。便利ですね。
詳しくはこちらのQiita記事を参考にしました。
// ピン
Widget draggableColor(Color color) {
return Draggable<int>(
data: colors.indexOf(color),
child: Container(
margin: EdgeInsets.symmetric(horizontal: 20),
height: colorButtonSize,
width: colorButtonSize,
decoration: BoxDecoration(
color: color,
shape: BoxShape.circle
),
),
feedback: Container(
margin: EdgeInsets.symmetric(horizontal: 20),
height: colorButtonSize,
width: colorButtonSize,
decoration: BoxDecoration(
color: color,
shape: BoxShape.circle
),
),
childWhenDragging: Container(
margin: EdgeInsets.symmetric(horizontal: 20),
height: colorButtonSize,
width: colorButtonSize,
decoration: BoxDecoration(
color: Colors.grey,
shape: BoxShape.circle
),
),
);
}
// ピンを設置する場所
Widget dragTarget(int index) {
return DragTarget<int>(
builder: (context, candidateData, rejectedData) {
return Container(
margin: EdgeInsets.symmetric(vertical: 5, horizontal: 10),
height: colorButtonSize,
width: colorButtonSize,
decoration: answer[index] == null ? BoxDecoration(
color: Colors.grey,
shape: BoxShape.circle
) : BoxDecoration(
color: colors[answer[index]],
shape: BoxShape.circle
),
);
},
onAccept: (data) {
setState(() {
setColor(data, index);
});
},
);
}
リリース準備について
リリースする際には色々準備する必要があります。
- アイコンの作成
- スクリーンショット画像の作成
- アプリの説明文
などなど。
アイコンの作成
アプリの作成についてはCanvaというデザインツールを使って作りました。
Androidの場合はAdaptive Iconに対応しないといけないので、Canvaで以下のような画像を作成して、removebgで背景画像を消したのち、 flutter_launcher_iconsで背景色を白に設定しました。
flutter_icons:
android: true
ios: true
image_path: "assets/logo.png"
adaptive_icon_foreground: "assets/logo.png"
adaptive_icon_background: "#ffffff"
最終的なアイコンはこんな感じです。
いつもアイコンサイズの調整に苦労してます。
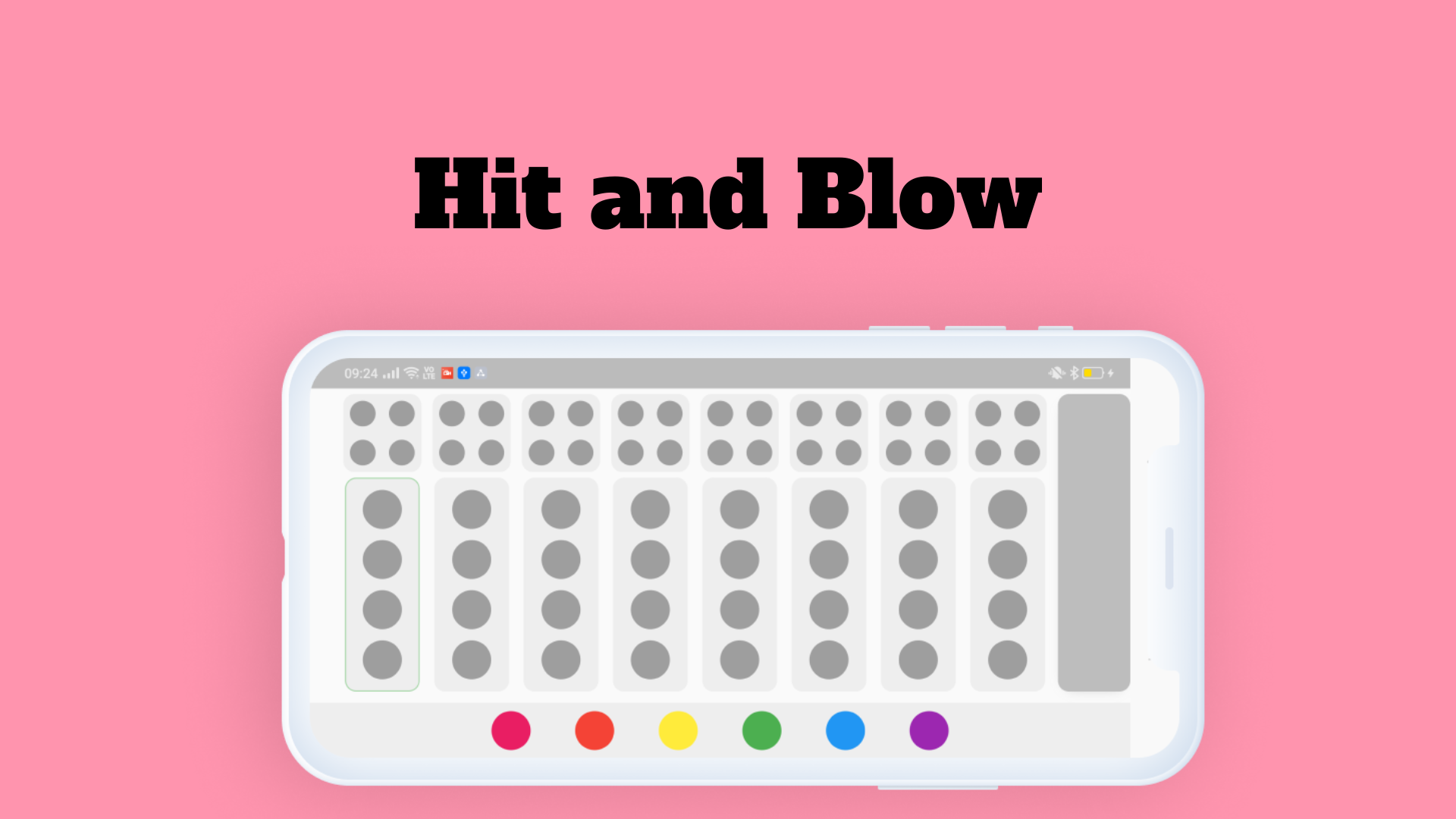
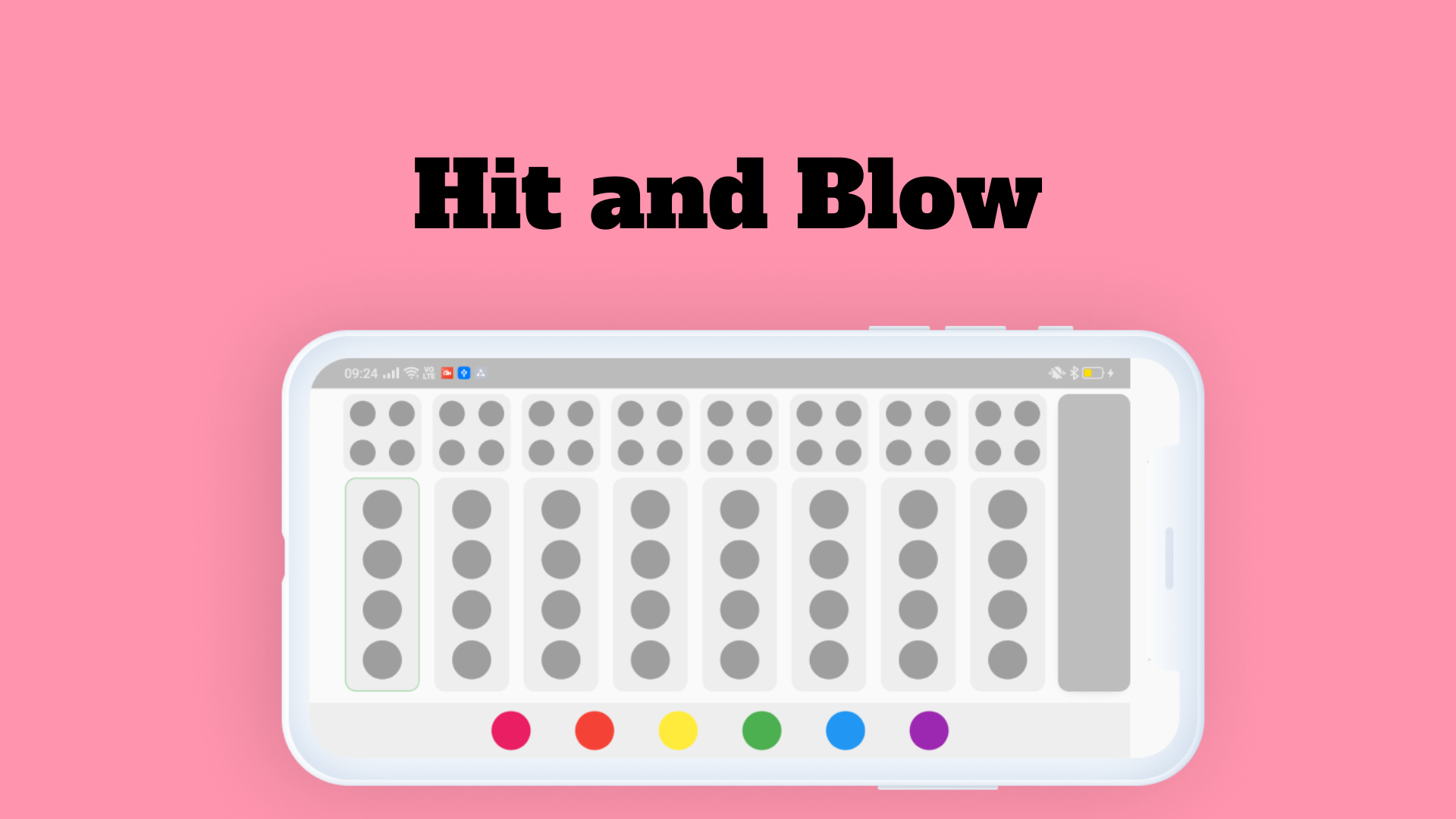
スクリーンショット の作成
スクリーンショット の作成はFigmaとCanvaを使って作りました。
Figmaはデザイン目的で利用したのではなく、モックアップ 作成の目的で利用しました。
Figmaでいい感じのスマホフレームテンプレートを見つけたので、アプリのスクリーンショット をとって枠にはめた感じです。
Figmaで作ったモックアップ をCanvaに突っ込んでいい感じに文字を書いて、目を引く背景色を設定して完成です
説明文の作成
説明文は英語でHit and Blowのゲームの説明を書きました。Hit and Blow自体海外のゲームですし、非常にシンプルなのでターゲットは広い方がいいだろうということで全て英語で書いています。
文章に関しては、Googleさんに「Hit and Blow Rule」とかで調べて出てきたものを参考に書きました。
既存のゲームなので深く説明文書く必要なくて楽ですね。
現状の数値・今後の展望
現状の数値
ダウンロード数は累計で300くらいです。
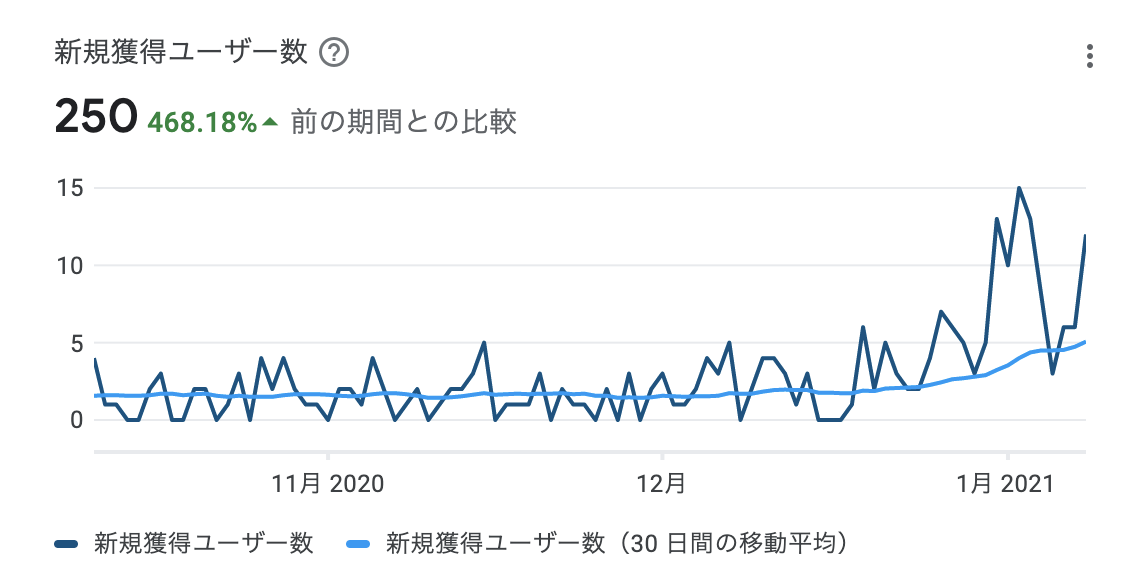
下のグラフを見てもらったらわかるように年末年始は数字が伸びてますね。こういう暇つぶしゲームは可処分時間が増えるとダウンロードも増える傾向にあります。
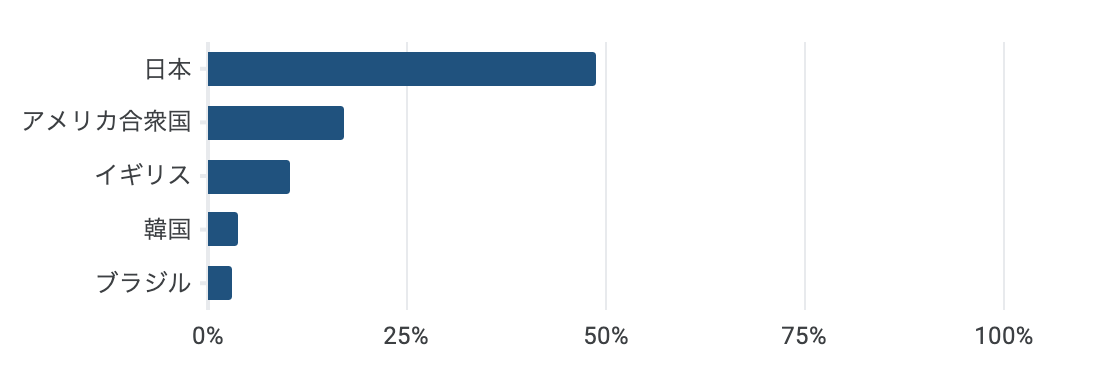
半分は日本でのダウンロードですが、残り半分はアメリカやイギリスなど海外でのダウンロードになっています。英語で説明文を書いた甲斐がありました。
もうちょっと海外からのダウンロードも伸びていい気はしますが、ASOとかで最適化されていないんですかね。もしくはHIt and Blowの知名度があまりないんでしょうか。
広告はゲーム終了後に全画面広告を設置しています。全画面なので、バナー広告とは違い単価が大きいです。先月の売上は年末に跳ねましたね。
ゲーム系は動画広告が多いので、全画面広告ではなく動画広告に変更するのもありかなと思っています。
現状の課題・今後の展望
現状の課題はなんと言ってもユーザーの減少数が多いことです。今のアプリは非常にシンプルなので、ユーザーの定着率が悪くアンインストール数が増えてしまします。
改善策として、
①ピンの数や重複ありorなしなどを自ら設定できるようにする
②オンライン対戦をできるようにする
を考えています。
①に関しては判定処理などが少し複雑になりますが、現実的ですね。
②に関しては課題が多そうです。ユーザーが集まらないとマッチング自体ができないので実装するにしてもタイミングをしっかり考慮する必要がありそうです。
最後に
Flutterでシンプルなゲームアプリを作ることができました!
面白そうだと感じてくれたら是非一度ダウンロードしてみてください!
コメント欄などで感想をいただけると嬉しいです!