はじめまして!
飲食業で働いている会社員です。普段は店舗を回ったりしています。
飲食業といっても色々ありますが、商品をひとつひとつ製造し、陳列販売する形式で、商品はお客様がトングとトレイで取って頂くスタイルの事業です。パン屋さんをイメージして頂くとわかりやすいかもしれません。
パン屋さんをイメージに出しましたが、少しパン屋さんの店内をイメージして頂けるとありがたいです。
入り口にある商品を取るためのトング&トレイ置き場があります。ここから店員さんのいるレジまで6mほど離れています。この距離感でトング&トレイを切らさないように洗浄する必要があります。切らしてしまうとお客さまに負の感情を与えてしまいますし、店員さんも負の感情を持ってしまうことになります。この業務の負荷を改善したくチャレンジしました。
WEBカメラで定点観測を行い、少なくなってきたら通知される仕組みを作りたい!のですが、まず今回は、写真判定からトングの残量をお知らせしてくれるLINEBotを製作しました。
完成品!試作一号「トングの仕業」
「トングの仕業」という名前はいつの間にかやってくれるという意味を込めました。
完成するまで
使用ツール
・Teachable Machine
・LINE Developers(とLINE Official Account Manager)
・Node-RED
製作開始
1-1 Teachable machineで画像を読み込む
Teachable Machineに入り、「Image Project」をクリックします。今回のケースでは、トングの残量を4つに分類しウェブカメラからそれぞれ画像を200前後読み込ませました。これをトレーニングをすることで画像の判定ができるようになります。
トング50%以上の画像

トング20%以下の画像

画像の右下を見るとしっかり判定できています。判定できることが確認できたのでモデルをエクスポートしてリンクをコピーできるようにしておきます。これでTeachable machineの設定は完了です。

1-2 Node-REDでフローの作成
Node-REDでフローを作成していきます。フローの全体図がこちら

左上から
①ネットワークカテゴリhttp inもしくはLINEカテゴリwebhook
②機能カテゴリfunction
③ネットワークカテゴリhttp request
④分析カテゴリteachable machine
⑤機能カテゴリfunction
⑥LINEカテゴリReplayMessage
ノードを追加の際は「パレットの管理」よりノードの追加からline-messaging-apiを検索し追加してください。
それぞれの設定を確認してきます。
①http in
メソッドをHOSTURLを/webhookと入力。

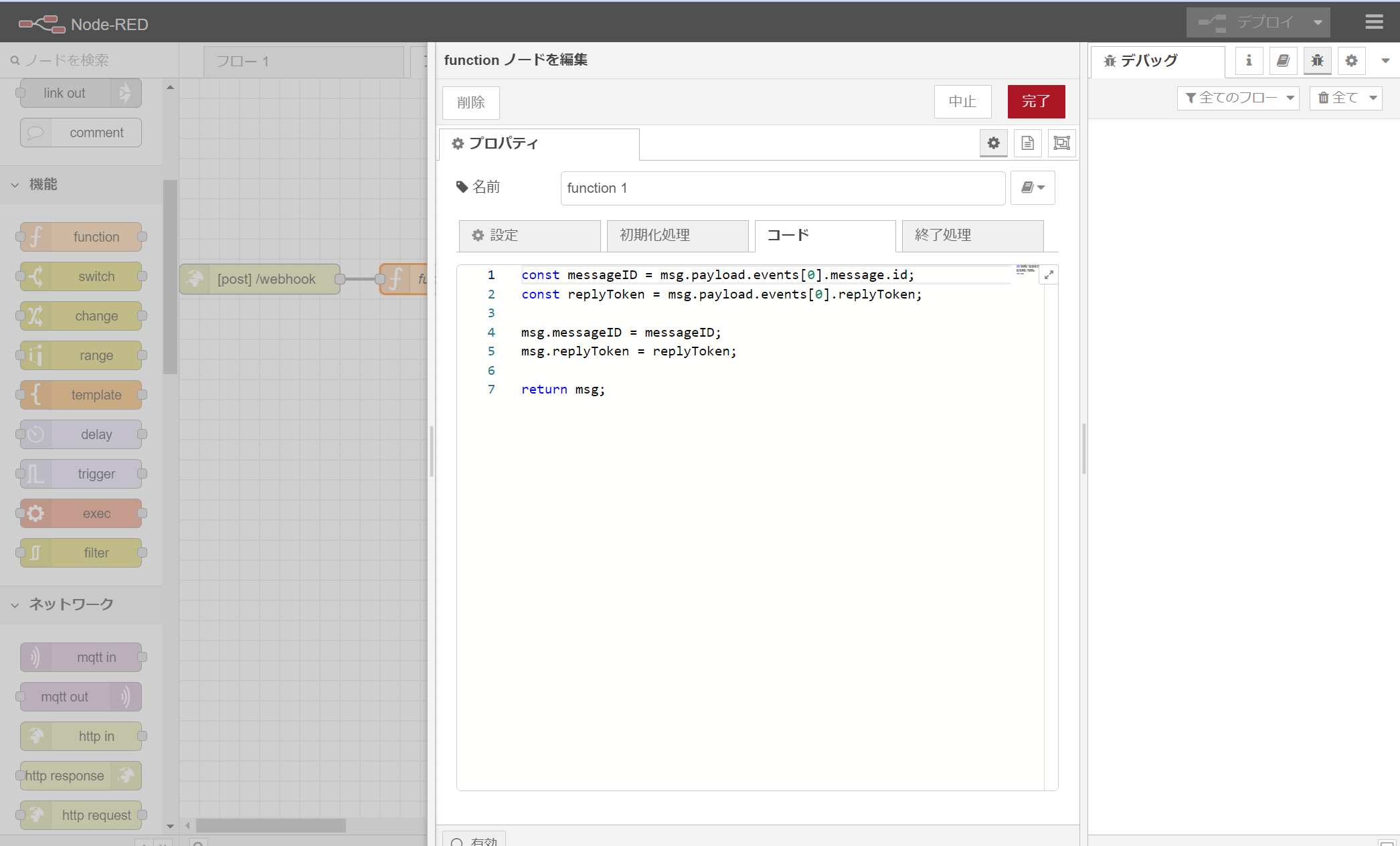
②function
コードは下記のコードを貼る。
const messageID = msg.payload.events[0].message.id;
const replyToken = msg.payload.events[0].replyToken;
msg.messageID = messageID;
msg.replyToken = replyToken;
return msg;
③http request
URL https://api-data.line.me/v2/bot/message/{{{messageID}}}/content
認証を使用 チェック入れる
種別 Bearer認証
トークン LINEのチャネルアクセストークンを貼る
出力形式 バイナリバッファ

④teachable machine
URL1-1で作成したTeachable Machineのモデルのリンクを貼る。
IMAGEはチェックを入れる。
⑤function
コードは下記のコードを貼る。
const className = msg.payload[0].class;
msg.payload = {};
msg.payload.events = [
{
"type": "message",
"replyToken": msg.replyToken,
"message": {
"type": "text",
"text": `残量は、「${className}」です`
}
}
];
return msg;

⑥ReplayMessage
SecretLINEのチャネルシークレットを貼る
Access TokenLINEのチャネルアクセストークンを貼る

これでNode-RED側の準備は整いました。最後にデプロイを忘れないようにしましょう。
1-3 LINE Developersと連携する
LINEBot側の設定をします。LINE Developersからmessaging API設定に入りWebhookを設定します。
Webhook URLは使用したNode-REDを表示しているページのURLのうち、.com/までをコピーし末尾にwebhookを付けます。
こちらの記事を参考にさせて頂きました。ありがとうございます。
これで全ての設定が完了しました!
最後に
冒頭でもお伝えした通り、「WEBカメラで定点観測を行い、少なくなってきたら通知される仕組みを作りたい!」を目標とした第一歩となります。中々動作せずenebularを使用してみたり試行錯誤の日々でした。ご協力頂きました皆様ありがとございました。最終目標目指して地道に頑張っていきたいと思っています。
以上、最後まで読んで頂きありがとうございました。